 REC-CSS2-19980512
REC-CSS2-19980512далее содержание свойства указатель
В данной спецификации вводится понятие каскадных таблиц стилей второго уровня (CSS2). Фактически CSS2 представляет собой язык описания таблиц стилей, позволяющий разработчикам и пользователям применять стили (например, шрифты, интервалы, звуковые сигналы) в структурированных документах (например, в HTML- и XML-документах). CSS2 позволяет сделать стиль представления документов независимым от их содержания, что существенно упрощает разработку Web-страниц и поддержку сайтов.
Язык CSS2 базируется на своем предшественнике CSS1 (см. [CSS1]), так что, за редким исключением, все таблицы стилей, допустимые в последнем, могут использоваться и в CSS2. CSS2 поддерживает таблицы стилей с учетом устройств представления, что позволяет разработчикам настраивать представление документов для визуальных браузеров, звуковых устройств, принтеров, устройств чтения по системе Брайля, портативных устройств и т.д. В данной спецификации поддерживаются позиционирование элементов содержания, загружаемые шрифты, форматирование таблиц, возможности интернационализации, автоматические счетчики и нумерация и некоторые свойства пользовательского интерфейса.
В результате рассмотрения членами консорциума W3C и рядом других заинтересованных организаций по решению директора консорциума этому документу был присвоен статус рекомендации W3C. Он является законченным во всех отношениях и может выступать как в роли справочного материала, так и в качестве нормативной ссылки в другом документе. Роль W3C в выработке данной рекомендации заключается в привлечении внимания к предлагаемой спецификации и в стимуляции ее повсеместного использования. Это повысит функциональность и качество взаимодействия отдельных узлов мировой сети Web.
Список рекомендаций, выработанных W3C на данный момент, и других технических документов можно найти по следующему адресу: http://www.w3.org/TR.
Открытая дискуссия, касающаяся характеристик языка CSS, происходит по адресу www-style@w3.org.
Спецификацию CSS2 можно получить в следующих форматах:
В случае расхождения между различными версиями спецификации определяющей считается версия, расположенная по адресу http://www.w3.org/TR/1998/REC-CSS2-19980512.
Английская версия этого описания является единственной нормативной версией. Информацию о переводах на другие языки можно найти по адресу: http://www.w3.org/Style/css2-updates/translations.html.
Список ошибок и опечаток, обнаруженных в этой спецификации, находится по адресу: http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html. Об ошибках, обнаруженных в этом документе, сообщайте по адресу: css2-editors@w3.org.
далее содержание свойства указатель
В данной спецификации вводится понятие каскадных таблиц стилей второго уровня (CSS2). Фактически CSS2 представляет собой язык описания таблиц стилей, позволяющий разработчикам и пользователям применять стили (например, шрифты, интервалы, звуковые сигналы) в структурированных документах (например, в HTML- и XML-документах). CSS2 позволяет сделать стиль представления документов независимым от их содержания, что существенно упрощает разработку Web-страниц и поддержку сайтов.
Язык CSS2 базируется на своем предшественнике CSS1 (см. [CSS1]), так что, за редким исключением, все таблицы стилей, допустимые в последнем, могут использоваться и в CSS2. CSS2 поддерживает таблицы стилей с учетом устройств представления, что позволяет разработчикам настраивать представление документов для визуальных браузеров, звуковых устройств, принтеров, устройств чтения по системе Брайля, портативных устройств и т.д. В данной спецификации поддерживаются позиционирование элементов содержания, загружаемые шрифты, форматирование таблиц, возможности интернационализации, автоматические счетчики и нумерация и некоторые свойства пользовательского интерфейса.
В результате рассмотрения членами консорциума W3C и рядом других заинтересованных организаций по решению директора консорциума этому документу был присвоен статус рекомендации W3C. Он является законченным во всех отношениях и может выступать как в роли справочного материала, так и в качестве нормативной ссылки в другом документе. Роль W3C в выработке данной рекомендации заключается в привлечении внимания к предлагаемой спецификации и в стимуляции ее повсеместного использования. Это повысит функциональность и качество взаимодействия отдельных узлов мировой сети Web.
Список рекомендаций, выработанных W3C на данный момент, и других технических документов можно найти по следующему адресу: http://www.w3.org/TR.
Открытая дискуссия, касающаяся характеристик языка CSS, происходит по адресу www-style@w3.org.
Спецификацию CSS2 можно получить в следующих форматах:
В случае расхождения между различными версиями спецификации определяющей считается версия, расположенная по адресу http://www.w3.org/TR/1998/REC-CSS2-19980512.
Английская версия этого описания является единственной нормативной версией. Информацию о переводах на другие языки можно найти по адресу: http://www.w3.org/Style/css2-updates/translations.html.
Список ошибок и опечаток, обнаруженных в этой спецификации, находится по адресу: http://www.w3.org/Style/css2-updates/REC-CSS2-19980512-errata.html. Об ошибках, обнаруженных в этом документе, сообщайте по адресу: css2-editors@w3.org.
назад далее содержание свойства указатель
Содержание
Данная спецификация предназначена для двух типов читателей: для тех, кто внедряет, и для тех, кто разрабатывает CSS. Предполагается, что первые найдут здесь описание средств, с помощью которых они смогут создавать эффективные, внешне привлекательные и легкочитаемые документы, не вдаваясь в подробности реализации CSS. В свою очередь, разработчики должны найти здесь все необходимое им для создания конформных пользовательских агентов. Спецификация начинается с общих представлений о CSS и по мере приближения к концу становится все более узконаправленной, в ней появляется все больше технических подробностей. Как в электронной, так и в печатной версиях спецификации для быстрого доступа к информации имеются общее содержание, более подробное содержание в начале каждого раздела, и предметный указатель.
Спецификация разрабатывалась для представления в электронном и в печатном виде. Хотя оба эти представления, без сомнения, будут схожи, читатели обнаружат и некоторые различия. Например, в печатной версии, очевидно, невозможен переход по гиперссылкам, а в электронной версии не будет номеров страниц. В случае других несовпадений главной версией спецификации считается электронный вариант.
Спецификация разбита на следующие разделы:
В CSS определение каждого свойства начинается с краткой основной информации примерно следующего вида:
| Значение: | допустимые значения и синтаксис |
| Начальное значение: | значение, принимаемое свойством по умолчанию |
| Область применения: | элементы, к которым применяется данное свойство |
| Наследование: | является ли свойство наследуемым |
| Проценты: | способ интерпретации значения свойства, заданного в процентах |
| Устройства: | к каким группам устройств применяется это свойство |
В этом поле указывается набор допустимых значений для данного свойства. Типы значений могут задаваться с помощью
Другие слова в данных способах задания значений являются ключевыми словами, которые должны отображаться без каких либо дополнительных символов, в том числе и без кавычек (например, red). Слеш "/" и запятая "," должны также отображаться так, как указаны, без дополнительных символов.
Набор принимаемых свойством значений задается одним из следующих способов:
Следование значений по силе превосходит разделение с помощью двойной черты, которое, в свою очередь, сильнее разделения одинарной чертой. Таким образом, следующие две строки эквиваленты:
a b | c || d e
[ a b ] | [ c || [ d e ]]
После каждого типа значений, ключевого слова или заключенной в скобки группы слов может следовать один из перечисленных ниже модификаторов:
Следующие примеры иллюстрируют различные способы задания набора значений:
Значение: N | NW | NE
Значение: [ <длина> | thick | thin ]{1,4}
Значение: [<имя семейства> , ]* <имя семейства>
Значение: <uri>? <цвет> [ / <цвет> ]?
Значение: <uri> || <цвет>
В этом поле указывается значение, принимаемое свойством по умолчанию. Если свойство унаследовано, то это значение совпадает со значением, присвоенным корневому элементу в дереве документа. Информацию о взаимодействии значений, заданных в таблице стилей, наследуемых и начальных значений можно найти в разделе о каскаде.
В этом поле перечисляются элементы, к которым применяется данное свойство. Считается, что все элементы обладают всеми свойствами, но не для каждого элемента все свойства имеют какой-либо эффект. Например, свойство 'white-space' влияет только на элементы уровня блока.
В этом поле указывается, наследуется ли значение свойства от родительского элемента. Информацию о взаимодействии значений, заданных в таблице стилей, наследуемых и начальных значений можно найти в разделе о каскаде.
В этом поле указывается способ интерпретации значения, выраженного в процентах, если оно встречается в значении свойства. Если в этом поле содержится запись "N/A", то для этого свойства значения в процентах недопустимы.
В этом поле указываются группы устройств, к которым применяется данное свойство. Согласно условий конформности агенты пользователей должны поддерживать некоторое свойство, если они поддерживают представление на устройствах типов, включенных в группы устройств, связанные с этим свойством.
Некоторые свойства можно отнести к классу стенографических, т.е. позволяющих указывать значения сразу нескольких свойств одновременно.
Например, свойство 'font' является стенографическим для установки свойств 'font-style', 'font-variant', 'font-weight', 'font-size', 'line-height' и 'font-family' одновременно.
Если в сокращенной форме упускаются некоторые значения, то каждому не определенному свойству присваивается его начальное значение (см. раздел о каскаде).
Следующие несколько правил:
H1 {
font-weight: bold;
font-size: 12pt;
line-height: 14pt;
font-family: Helvetica;
font-variant: normal;
font-style: normal;
font-stretch: normal;
font-size-adjust: none
}
можно записать намного короче с использованием одного стенографического свойства:
H1 { font: bold 12pt/14pt Helvetica }
В этом примере свойства 'font-variant', 'font-stretch', 'font-size-adjust' и 'font-style' принимают свои начальные значения.
Все примеры, демонстрирующие недопустимые операции, имеют пометку "ПРИМЕР НЕДОПУСТИМОГО ИСПОЛЬЗОВАНИЯ".
Все примеры, относящиеся к HTML, соответствуют описанию HTML 4.0 strict DTD (определенному в [HTML40]), если только в объявлении типа документа не указано другое.
Все комментарии носят ознакомительный характер.
В исходном HTML-файле используется разметка примеров и комментариев для того, чтобы в спецификации и агентами пользователей CSS1 они обрабатывались особо.
Большинство изображений в электронной версии данного документа сопровождаются "длинными описаниями". Ссылка на длинное описание обозначается значком "[D]" справа от изображения.
Изображения и длинные описания носят исключительно информативный характер.
Данная спецификация разработана рабочей группой W3C по каскадным таблицам стилей и свойствам форматирования. Помимо редакторов спецификации, членами рабочей группы являются: Брэд Чейз (Bitstream), Крис Уилсон (Microsoft), Даниель Глазман (Electricité de France), Дэйв Рэгетт (W3C/HP), Эд Текот (Microsoft), Яред Соренсен (Novell), Лорен Вуд (SoftQuad), Лори Анна Каплан (Microsoft), Майк Векслер (Adobe), Мюррей Мэлони (Grif), Пауэлл Смит (IBM), Роберт Стеван (HP), Стив Байрн (JavaSoft), Стивен Пембертон (CWI), Том Филлабаум (Netscape), Дуглас Рэнд (Silicon Graphics), Роберт Пернетт (Lotus), Двэйн Дикс (SoftQuad) и Шо Кувамото (Macromedia). Спасибо за их постоянную работу.
Большой вклад в работу Группы внесли приглашенные эксперты Джордж Кершер, Глен Риппел (Bitstream), Джефф Вин (HotWired), Маркку Т. Хаккинен (The Productivity Works), Мартин Дюрст (W3C, ранее Цюрихский Университет), Рой Плэтон (RAL), Тодд Фарнер (Verso), Тим Боланд (NIST), Эрик Мейер (Университет Case Western Reserve) и Винсент Квинт (W3C).
Раздел, посвященный шрифтам для Web, в значительной степени определила работа Брэда Чейза (Bitstream), Дэвида Мельцера (типография Microsoft) и Стива Зиллеса (Adobe). Следующие люди также принимали участие в создании раздела о шрифтах: Алекс Бимон (Apple), Ашок Саксена (Adobe), Бен Бауэрмайстер (HP), Дэйв Рэгетт (W3C/HP), Дэвид Опстад (Apple), Дэвид Голдсмит (Apple), Эд Текот (Microsoft), Эрик ван Блокланд (LettError), Франсуа Ерго (Alis), Гавен Николь (Inso), Херберт ван Цейль (Elsevier), Лайем Квин, Миша Вольф (Reuters), Пол Хэберли (SGI) и Фил Карлтон (Netscape).
Раздел об устройствах со страничной организацией главным образом написан Робертом Стеваном (HP) и Стивеном Уотерсом (Microsoft).
Роберт Стеван (HP), Скотт Фурман (Netscape) и Скотт Айзакс (Microsoft) были основными разработчиками позиционирования CSS.
Редактором временного рабочего черновика, описывавшего многие новые функции CSS2, был Майк Векслер (Adobe).
Значительный вклад в Звуковые каскадные таблицы стилей (ACSS) и в концепции звукового представления сделалТ.В. Раман (Adobe), основываясь на своей работе с AsTeR (Audio System For Technical Readings - Звуковая система для технического чтения). Он разрабатывал начальный проект спецификации ACSS, ставший основой этой спецификации. Значения звуковых свойств в примере таблицы стилей HTML 4.0 определены по его совету. Он использует их ежедневно на своем звуковом рабочем столе вместе с Emacspeak и браузером Emacs W3 (автором которого является Уильям Перри, использовавший звуковые расширения в W3).
Тодд Фарнер (Verso) исследовал современные и более ранние версии браузеров для создания примера таблицы стилей, приведенного в приложении.
Спасибо Яну Кэрману, автору html2ps, за помощь в создании PostScript-версии данной спецификации.
Нижеперечисленные люди также внесли значительный вклад в разработку CSS2: Алан Борнинг, Робер Кэлье, Лиз Кастро, Джеймс Кларк, Дэн Коннолли, Донна Конверс, Даниель Дардельер, Эл Гилман, Дэниел Грини, Скотт Айзакс, Гайр Иварсой, Винсент Мале, Ким МЭриотт, Брайан Михаловски, Лу Монтулли, Хенрик Фрюстюк Нильсен, Яуоб Нильсен, Эва фон Пепель, Уильям Перри, Дэвид Зигель, Питер Стаки и Джейсон Уайт.
На создание CSS во многом повлияли обсуждения в списке рассылки www-style@w3.org. Особенно мы хотели бы поблагодарить Бьерна Баклунда, Тодда Фарнера, Ларса Мариуса Гаршолья, Сью Джордан, Яна Хиксона, Сюзан Леш, Эндрю Маршалла, MegaZone, Эрика Майера, Расселла О'Коннора, Дэвида Перрелла, Лайема Квина, Джона Сеймура, Нейла Сен-Лорана, Тэйлора, Брайана Уилсона и Криса Уилсона за участие в работе.
Большая благодарность рабочей группе технической проверки протоколов и форматов доступности Web (WAI PF) за помощь в усовершенствовании Возможностей доступа к CSS2.
Большое спасибо Филиппу л'Эгару, чья проверка гарантировала корректность примеров и грамматики.
Особая благодарность Арно Ле Хорсу, благодаря инженерным способностям которого работает этот документ.
Спецификация внимательно проверена Адамом Костелло.
И, наконец, спасибо Тиму Бернерс-Ли, без которого все это вообще было бы невозможно.
Copyright © 1997 World Wide Web Consortium, (Massachusetts Institute of Technology, Institut National de Recherche en Informatique et en Automatique, Keio University). Все права защищены.
Документы на сервере W3C представлены владельцами авторских прав согласно следующей лицензии. При получении, использовании и/или копировании данного документа или документа W3C, из которого имеется ссылка на это заявление, Вы соглашаетесь с тем, что Вы прочли, поняли и обязуетесь выполнять следующие требования и условия.
Разрешение на использование, копирование и распространение содержимого данного документа или документа W3C, из которого имеется ссылка на это заявление, в любом виде и с любой целью предоставляется бесплатно и без оплаты авторского гонорара с условием, что во ВСЕХ копиях документа или его отдельных частях будет помещена:
Если позволяет пространство, необходимо включить полный текст данной ИНФОРМАЦИИ. Кроме того, должна быть выказана благодарность владельцам авторских прав на любое программное обеспечение, документы или другие продукты, созданные при использовании данного документа или некоторой его части.
Согласно данной лицензии Вы не имеете права создавать модификации данного документа или документы на его базе.
ДАННЫЙ ДОКУМЕНТ ПРЕДСТАВЛЕН "КАК ЕСТЬ", И ВЛАДЕЛЬЦЫ АВТОРСКИХ ПРАВ НЕ ДАЮТ НИКАКИХ ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ ГАРАНТИЙ, ВКЛЮЧАЯ ГАРАНТИИ КОММЕРЧЕСКОЙ ВЫГОДЫ, ЦЕЛЕСООБРАЗНОСТИ, ЗАКОННОСТИ, ПРАВОМЕРНОСТИ ИЛИ НЕНАРУШЕНИЯ ДРУГИХ АВТОРСКИХ ПРАВ, НО НЕ ОГРАНИЧИВАЯСЬ ИМИ. НЕ ГАРАНТИРУЕТСЯ ПРИГОДНОСТЬ ДОКУМЕНТА ДЛЯ СООТВЕТСВИЯ КОНКРЕТНОЙ ЦЕЛИ И ТО, ЧТО ЕГО ИСПОЛЬЗОВАНИЕ НЕ НАРУШИТ АВТОРСКИЕ ПРАВА, ТОРГОВЫЕ МАРКИ, ПАТЕНТЫ И ПРОЧИЕ ПРАВА НЕЗАВИСИМЫХ ПРОИЗВОДИТЕЛЕЙ.
ВЛАДЕЛЬЦЫ АВТОРСКОГО ПРАВА НЕ НЕСУТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБОЙ ПРЯМОЙ, КОСВЕННЫЙ, СПЕЦИАЛЬНЫЙ ИЛИ НЕУМЫШЛЕННЫЙ УЩЕРБ, ПОНЕСЕННЫЙ ВСЛЕДСТВИЕ ИСПОЛЬЗОВАНИЯ ДАННОГО ДОКУМЕНТА ИЛИЕГО СОДЕРЖИМОГО.
Названия и торговые марки владельцев авторского права НЕ могут использоваться при рекламе или тиражировании данного документа и его содержимого без предварительного специального письменного разрешения. Право собственности на данный документ навсегда будет сохранено за владельцами авторского права.
назад далее содержание свойства указатель
Содержание
В этом разделе будет продемонстрировано, насколько легко разрабатываются небольшие таблицы стилей. Для этого достаточно иметь общие представления о языке HTML (см. [HTML40]) и настольной издательской терминологии.
Начнем с небольшого HTML-документа:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Домашняя страница об И.С. Бахе</TITLE>
</HEAD>
<BODY>
<H1>Домашняя страница об И.С. Бахе </H1>
<P> Иоган Себастьян Бах написал много музыкальных произведений.
</BODY>
</HTML>
Для того, чтобы текст стиля H1 отображался синим цветом, Вы можете написать следующее CSS-правило:
H1 { color: blue }
Правило в CSS состоит из двух частей: селектора ('H1') и описания ('color: blue'). В свою очередь, описание также имеет две части: свойство ('color') и значение ('blue'). И хотя в вышеприведённом примере осуществляется попытка повлиять только на одно из свойств, необходимых для исполнения HTML-документа, тем не менее, непосредственно сам он и может быть назван таблицей стиля. Будучи объединённым с другими таблицами стилей (такая возможность является одной из основных характеристик CSS), он будет определять полное и окончательное отображение документа.
Спецификация языка HTML 4.0 определяет правила описания таблиц стилей для HTML-документов: либо непосредственно внутри HTML документа, либо посредством внешней таблицы стилей. Для вставки таблицы стиля в документ используют элемент STYLE:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE> Домашняя страница об И.С. Бахе </TITLE>
<STYLE type="text/css">
H1 { color: blue }
</STYLE>
</HEAD>
<BODY>
<H1> Домашняя страница об И.С. Бахе </H1>
<P> Иоган Себастьян Бах написал много музыкальных произведений
</BODY>
</HTML>
Для максимальной гибкости мы рекомендуем авторам создавать внешние таблицы стилей, которые могут быть модифицированы без изменения исходного HTML- документа и могут совместно использоваться несколькими документами. Для соединения с внешней таблицей стиля можно использовать элемент LINK:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE> Домашняя страница об И.С. Бахе </TITLE>
<LINK rel="stylesheet" href="bach.css" type="text/css">
</HEAD>
<BODY>
<H1> Домашняя страница об И.С. Бахе </H1>
<P> Иоган Себастьян Бах написал много музыкальных произведений.
</BODY>
</HTML>
Элемент LINK определяет:
Чтобы показать тесную связь между таблицей стилей и структурной разметкой документа, продолжим использование элемента STYLE в этом руководстве. Добавим больше цветов:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE> Домашняя страница об И.С. Бахе </TITLE>
<STYLE type="text/css">
BODY { color: red }
H1 { color: blue }
</STYLE>
</HEAD>
<BODY>
<H1> Домашняя страница об И.С. Бахе </H1>
<P> Иоган Себастьян Бах написал много музыкальных произведений.
</BODY>
</HTML>
Таблица стилей теперь содержит два правила: первое предопределяет отображение элементов основного текста красным цветом 'red', в то время как второе - отображение элементов стиля H1 синим цветом 'blue'. Так как для элемента P значение цвета не было установлено, то он унаследует цвет от родительского элемента, а именно от основного текста. Элемент стиля H1 также является дочерним элементом основного текста, но второе правило переопределяет унаследованное им значение. Подобные конфликты часто возникают в CSS между различными предписаниями значений. Представленное описание определяет пути их разрешения.
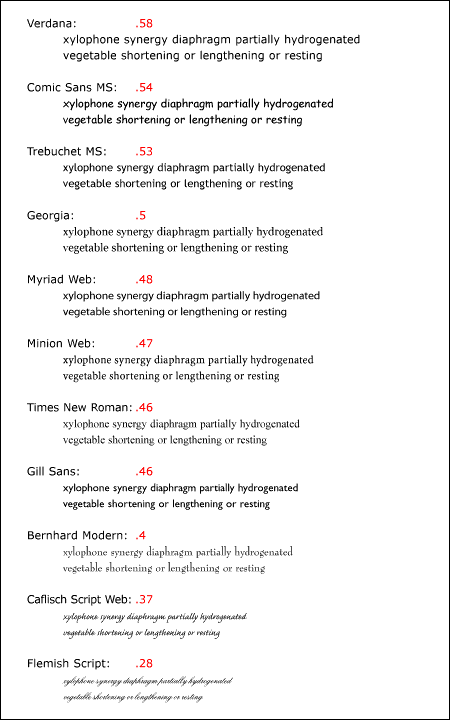
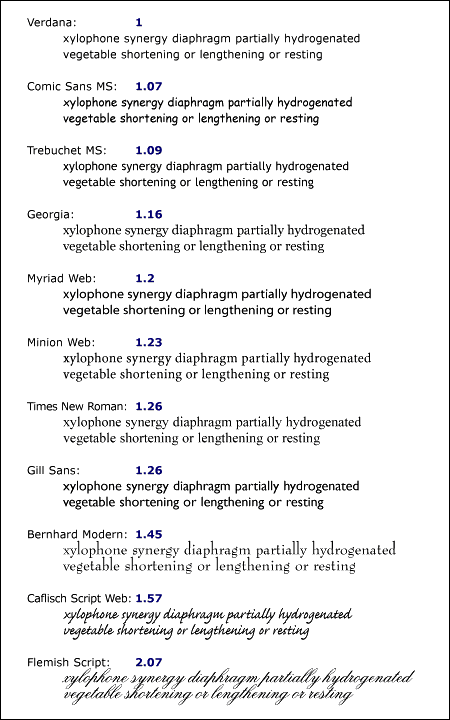
В CSS2 существует более 100 различных свойств, одним из которых является свойство 'color'. Далее предлагается рассмотреть некоторые другие свойства:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE> Домашняя страница об И.С. Бахе </TITLE>
<STYLE type="text/css">
BODY {
font-family: "Gill Sans", sans-serif;
font-size: 12pt;
margin: 3em;
}
</STYLE>
</HEAD>
<BODY>
<H1> Домашняя страница об И.С. Бахе </H1>
<P> Иоган Себастьян Бах написал много музыкальных произведений.
</BODY>
</HTML>
Первой бросается в глаза группа строк, разделенных точкой с запятой и заключённых в фигурные скобки "{}". После последней строки в этой группе также может ставиться точка с запятой.
Первая строка в элементе BODY устанавливает семейство шрифтов "Gill Sans". Если этот тип шрифтов недоступен, то пользовательский агент (часто именуемый программой просмотра или браузером) будет использовать шрифт 'sans-serif', который является одним из пяти шрифтов, распознаваемых всеми пользовательскими агентами. Дочерние элементы BODY наследуют значение 'font-family' .
Вторая строка устанавливает размер шрифта элемента BODY равным 12 пунктам. Единица измерения "пункт" обычно используется при печати на принтере для отображения размера шрифтов и других размеров длины. Это пример абсолютной единицы измерения, которая не меняется в зависимости от окружения.
Третья строка использует относительную единицу измерения, масштаб которой изменяется в зависимости от окружения. Единица измерения "em" относится к размеру шрифта элемента. В данном случае, размер полей вокруг элемента BODY в три раза больше размера шрифта.
Язык CSS может использоваться с любым структурированным форматом документов, например, с приложениями, написанными на языке XML (eXtensible Markup Language) [XML10]. Фактически, XML-приложения зависят от таблиц стилей больше, чем HTML-приложения, т.к. в первом случае разработчики могут создавать свои собственные элементы, которые не могут быть отображены программами просмотра.
Приведем простой фрагмент из XML-документа:
<ARTICLE>
<HEADLINE> Фридрих Великий знакомится с Бахом </HEADLINE>
<AUTHOR> Иоган Николас Форкель </AUTHOR>
<PARA>
Однажды вечером, как раз когда он готовил
<INSTRUMENT>флейта</INSTRUMENT>, а его музыканты уже собрались, офицер подал ему список прибывших незнакомцев.
</PARA>
</ARTICLE>
Чтобы отобразить этот фрагмент по подобию документа, мы прежде всего должны объявить, какие элементы принадлежат самой строке как таковой (т.е. не вызывают её разрыва), и какие элементы, являясь блочными, ей не принадлежат (т.е. вызывают разрыв строки).
INSTRUMENT { display: inline }
ARTICLE, HEADLINE, AUTHOR, PARA { display: block }
Первое правило объявляет элемент INSTRUMENT как элемент строки, а второе правило, представленное списком селекторов, разделенных друг от друга запятыми, объявляет все другие элементы как блочные.
Одним из возможных путей интеграции таблицы стилей с XML-документом является использование команд предобработки:
<?XML:stylesheet type="text/css" href="bach.css"?>
<ARTICLE>
<HEADLINE> Фридрих Великий знакомится с Бахом </HEADLINE>
<AUTHOR> Иоган Николас Форкель </AUTHOR>
<PARA>
Однажды вечером, как раз когда он готовил
<INSTRUMENT>флейта</INSTRUMENT>, а его музыканты уже собрались, офицер подал ему список прибывших незнакомцев.
</PARA>
</ARTICLE>
Программа просмотра изобразила бы вышеприведенный пример следующим образом:
Заметьте, что слово "флейта" остается внутри абзаца, являясь содержимым элемента INSTRUMENT, принадлежащего непосредственно самой строке.
Пока ещё текст не отформатирован так, как бы вы этого хотели. Например, размер шрифта заголовка должен быть больше, чем остальной текст, и вы бы желали, чтобы имя автора было выделено курсивом:
INSTRUMENT { display: inline }
ARTICLE, HEADLINE, AUTHOR, PARA { display: block }
HEADLINE { font-size: 1.3em }
AUTHOR { font-style: italic }
ARTICLE, HEADLINE, AUTHOR, PARA { margin: 0.5em }
Программа просмотра изобразит вышеприведённый пример следующим образом:
Добавляя больше правил в таблицу стилей, вы сможете и дальше улучшать представление документа.
В этом разделе представлена одна из возможных моделей работы пользовательского агента, поддерживающего инструкции CSS. Она отображена только на уровне понятий, так что её отдельные реализации могут разнится между собой.
Согласно предлагаемой модели, пользовательский агент обрабатывает исходный код в несколько этапов:
Часть агента, относящаяся к вычислению значений, зависит от алгоритма форматирования, предопределяемого конечным типом устройства. Например, если конечным устройством является экран, то пользовательские агенты применяют модель визуального форматирования. Если вывод осуществляется на печатную страницу, то пользовательские агенты применяют страничную модель. Если вывод осуществляется на устройство звукового воспроизведения (например, синтезатор речи), то пользовательские агенты применяют модель звукового воспроизведения.
Следует заметить, что на этом шаге пользовательский агент, поддерживающий CSS, не изменяет дерево документа. В частности, содержание, сгенерированное с применением таблиц стилей, не подается обратно в языковой процессор (например, для повторного грамматического анализа).
Шаг 1 выходит за рамки данного описания (см., например, [DOM]).
Шаги 2-5 составляют предмет основного внимания в данном описании.
Шаг 6 выходит за рамки данного описания.
Независимо от типа устройства термин область представления обозначает пространство, в котором представляется структура форматирования. Сама по себе область представления имеет неограниченные размеры, но представление обычно осуществляется в ее ограниченной части, определяемой пользовательским агентом в соответствии с конечным устройством. Например, пользовательские агенты, управляющие выводом на экран, в основном ограничиваются минимальной шириной экрана, начальное значение которой выбирают, исходя из размеров окна просмотра. Пользовательские агенты, управляющие выводом на страницу, в основном ограничиваются шириной и высотой. Пользовательские агенты, управляющие звуковым воспроизведением, используют ограничения, относящиеся к частотному диапазону и никоим образом не влияющие на время воспроизведения.
Свойства и селекторы в CSS2 позволяют таблицам стилей обращаться к следующим частям документа или пользовательского агента:
Язык CSS2, также как и его предшественник CSS1, базируется на совокупности определенных принципов разработки описаний:
Совместимость уровней. Пользовательские агенты, поддерживающие CSS2, смогут воспринимать таблицы стилей CSS1. В свою очередь, пользовательские агенты, поддерживающие CSS1, смогут читать таблицы стилей CSS2, игнорируя те их части, которые не доступны их пониманию. Кроме того, пользовательские агенты, не поддерживающие CSS, смогут отображать документы с использованием доступных стилей. Очевидно, что стилистические улучшения, появляющиеся за счет использования CSS, при этом не смогут быть отображены, но все содержимое документа, однако, будет представлено.
Дополнение к структурированным документам. Таблицы стилей обогащают структурированные документы (например, приложения HTML и XML), предоставляя стилистическую информацию для размеченного текста. При этом модификация таблиц стилей осуществляется довольно просто и без особых последствий для разметки текста документа.
Независимость от поставщика, платформы и аппаратуры. Таблицы стилей позволяют документам сохранять независимость от поставщика, платформы и используемой аппаратуры. Сами таблицы стилей также не зависят от поставщика и платформы, а CSS2 позволяет определять целевую таблицу для группы устройств (например, принтеров).
Удобство эксплуатации. Используя в документах ссылки на таблицы стилей, вебмастеры позволяют существенно упростить обслуживание сайта, сохраняя его внешний вид относительно постоянным во времени и однообразным в пределах всего сайта. Например, для изменения цвета фона на web-странице организации необходимо модифицировать только один файл.
Простота. Будучи сложнее, чем CSS1, CSS2 в то же время остается простым языком для создания стилей, который доступен для человеческого восприятия. Свойства, определяемые в CSS, хранятся независимо друг от друга настолько, насколько это только возможно, и, как правило, при их использовании существует только один способ достижения определенного эффекта.
Производительность сети. Средства языка CSS предоставляют системы кодировки для компактного представления содержимого документа. Нередко по сравнению с графическими и звуковыми файлами, часто используемыми разработчиками для достижения определенных эффектов в презентации, таблицы стилей позволяют существенно выиграть в использовании ресурсов памяти. Кроме того, при этом необходимо меньшее число сетевых соединений, что позволяет еще больше увеличить производительность сети.
Гибкость. Использование CSS может осуществляться несколькими способами. Решающей при этом является возможность иерархического использования информации о стиле, описанной в основной (определяемой пользовательским агентом) таблице стиля, пользовательских таблицах стилей, присоединенных таблицах стилей, заголовке документа и в атрибутах элементов, формирующих тело документа.
Многообразие эффектов. Предоставляя разработчикам богатый набор эффектов, CSS увеличивает красочность Web-страницы как средства визуального отображения информации. Если дизайнеры стремились получить богатые функциональные возможности, то они и находили их в настольных издательских и слайд-шоу приложениях. Однако, некоторые из желаемых ими эффектов вступали в конфликт со свойством аппаратуры быть независимой. Теперь возможности языка CSS2 существенно продвинулись вперед, учитывая все требования дизайнеров.
Альтернативные средства интеграции. Совокупность свойств, определяемых в CSS и описанных в данной спецификации, формирует модель самосогласованного форматирования для вывода визуальной и звуковой информации. Доступ к данной модели форматирования осуществляется посредством языка CSS, либо, благодаря существующей возможности, посредством других языков. Например, программа JavaScript может динамически изменять значение свойства 'color' некоторого элемента.
Доступность. Некоторые функции CSS сделают web-страницу более доступной для тех пользователей, у которых имеются ограничения доступа:
Примечание. Для получения дополнительной информации по разработке легко читаемых документов с использованием CSS и HTML обращайтесь по адресу [WAI-PAGEAUTH].
назад далее содержание свойства указатель
В данном разделе начинается формальная спецификация CSS2, начиная с соглашения между авторами данного документа, пользователями и разработчиками CSS2.
В этом документе такие ключевые слова как "ДОЛЖЕН", "НЕ ДОЛЖЕН", "ТРЕБУЕТСЯ", "НУЖНО", "НЕ НУЖНО", "СЛЕДУЕТ", "НЕ СЛЕДУЕТ", "РЕКОМЕНДУЕТСЯ", "МОЖЕТ БЫТЬ" и "НЕОБЯЗАТЕЛЬНО" интерпретируются аналогично тому, как это делается с английскими эквивалентами в стандарте RFC 2119 (см. [RFC2119]). Из соображений удобства чтения далее при написании этих слов не будут использоваться заглавные буквы.
Периодически в данной спецификации будут приводиться полезные рекомендации для разработчиков и агентов пользователей. Они не являются нормативными, поэтому соответствие данной спецификации не зависит от их реализации. В данных рекомендациях используются вводные выражения типа "Рекомендуется ...", "Данная спецификация рекомендует ..." и другие аналогичные выражения.
Таблицы стилей имеют три различных источника происхождения, относящихся к разработчику, пользователю и агенту пользователя. Взаимодействие этих трех источников описано в разделе о каскадах и наследовании.
Корректная таблица стилей, созданная с помощью CSS2, должна разрабатываться в соответствии с грамматикой CSS2. Более того, она должна содержать только те правила at, имена свойств и принимаемые ими значения, которые определены в данной спецификации. Недопустимое правило at, имя свойства или его значение являются частным примером некорректности таблицы.
Ниже приводится пример исходного документа на языке HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<TITLE>Моя домашняя страница</TITLE>
<BODY>
<H1> Моя домашняя страница;/H1>
<P>Добро пожаловать на мою домашнюю страницу! Позвольте рассказать вам
о моих любимых композиторах:
<UL>
<LI>Элвис Костелло
<LI>Иоган Брамс
<LI>Джорж Брассенс
</UL>
</BODY>
</HTML>
В результате получается следующее дерево:
В соответствии с определением языка HTML элементы типа HEAD будут определены во время синтаксического анализа автоматически и станут частью дерева документа, если даже теги <HEAD> отсутствуют в исходном документе. Аналогичным образом программа синтаксического анализа определит, где заканчиваются элементы P и LI, даже если теги </P> и </LI> отсутствуют в исходном документе.
В данном разделе вводится понятие конформности, или соответствия спецификации CSS2. При этом не исключается возможность, что в будущем появятся другие уровни CSS, Для соответствия спецификации которых от агентов пользователей потребуется реализации уже другого семейства функций.
Вообще говоря, для конформности агент пользователя должен удовлетворять следующим условиям:
Не каждый пользовательский агент должен удовлетворять всем этим условиям сразу, однако:
Ограничения, накладываемые используемым устройством на возможности агента пользователя (например, агент не может отобразить цвета на черно-белом мониторе или на печатной странице), отнюдь не означают того, что агент не соответствует данной спецификации.
Рекомендуется, чтобы агенты пользователей позволяли им определять свои таблицы стилей.
Вообще говоря, в данном документе не определяются способы обработки ошибок агентом пользователя (например, действия агентов в случае, если им не удается обнаружить ресурс, обозначенный в URI).
Тем не менее, агенты пользователей должны соблюдать некоторые правила обработки ошибок, обнаруживаемых на этапе синтаксического анализа.
Так как пользовательские агенты могут по-разному обрабатывать сбои, разработчикам и пользователям не следует рассчитывать на какие-то конкретные действия при исправлении ошибок.
Таблицы стилей CSS, представленные в виде отдельных файлов, отправляются через Интернет в виде последовательности байтов, сопровождаемой информацией о кодировке (см. [HTML40], глава 5). Структура передачи, называемая массивом сообщения, определяется в соответствии со стандартами RFC 2045 и RFC 2068 (см. [RFC2045] и [RFC2068]). Массив сообщения с типом содержимого "text/css" представляет собой отдельный документ CSS. Тип содержимого "text/css" зарегистрирован в стандарте RFC 2138 ([RFC2318]).
назад далее содержание свойства указатель
Содержание
В этом разделе описана грамматика (и модернизируемый набор правил синтаксического анализа), используемые во всех версиях CSS, включая CSS2. Будущие версии CSS не будут противоречить синтаксису этого ядра, хотя вполне возможно, что они будут содержать дополнительные синтаксические конструкции.
Данные описания являются нормативными и идут в дополнении к грамматическим правилам, изложенным в Приложении Г .
Язык CSS любого уровня, включая первый, второй и последующие уровни, возможные в будущем, использует общее ядро синтаксических правил. Это позволяет агентам пользователей выполнять синтаксический анализ (хотя они могут и не понимать некоторые выражения) таблиц стилей, написанных с использованием того уровня CSS, который не существовал на момент создания агента пользователя. Дизайнеры могут использовать это свойство для создания таблиц стилей, которые будут работать с более старыми версиями агентов пользователей, а также реализовывать возможности самых новых уровней CSS.
На лексическом уровне таблицы стилей CSS состоят из последовательности меток. Список меток, используемых в CSS2, приведен ниже. В их определениях используются регулярные выражения в стиле Lex. Использование восьмеричных кодов осуществляется в соответствии со стандартом ISO 10646 ([ISO10646]). Как и в Lex, в случае множественных совпадений метку определяет самое длинное совпадение.
| Метка | Определение |
|---|---|
| IDENT | {ident}
|
| ATKEYWORD | @{ident}
|
| STRING | {string}
|
| HASH | #{name}
|
| NUMBER | {num}
|
| PERCENTAGE | {num}%
|
| DIMENSION | {num}{ident}
|
| URI | url\({w}{string}{w}\)
|
| UNICODE-RANGE | U\+[0-9A-F?]{1,6}(-[0-9A-F]{1,6})?
|
| CDO | <!--
|
| CDC | -->
|
| ; | ;
|
| { | \{
|
| } | \}
|
| ( | \(
|
| ) | \)
|
| [ | \[
|
| ] | \]
|
| S | [ \t\r\n\f]+
|
| COMMENT | \/\*[^*]*\*+([^/][^*]*\*+)*\/
|
| FUNCTION | {ident}\(
|
| INCLUDES | ~=
|
| DASHMATCH | |=
|
| DELIM | символ, не подпадающий ни под одно из вышеприведенных правил |
Макросы, фигурирующие в предыдущей таблице и заключенные в фигурные скобки "{}", определяются следующим образом:
| Макрос | Определение |
|---|---|
| ident | {nmstart}{nmchar}*
|
| name | {nmchar}+
|
| nmstart | [a-zA-Z]|{nonascii}|{escape}
|
| nonascii | [^\0-\177]
|
| unicode | \\[0-9a-f]{1,6}[ \n\r\t\f]?
|
| escape | {unicode}|\\[ -~\200-\4177777]
|
| nmchar | [a-z0-9-]|{nonascii}|{escape}
|
| num | [0-9]+|[0-9]*\.[0-9]+
|
| string | {string1}|{string2}
|
| string1 | \"([\t !#$%&(-~]|\\{nl}|\'|{nonascii}|{escape})*\"
|
| string2 | \'([\t !#$%&(-~]|\\{nl}|\"|{nonascii}|{escape})*\'
|
| nl | \n|\r\n|\r|\f
|
| w | [ \t\r\n\f]*
|
Ниже приведено ядро синтаксических правил CSS. В последующих разделах будут изложены инструкции по их использованию. В Приложении Г описана более строгая грамматика, более свойственная языку CSS второго уровня.
stylesheet : [ CDO | CDC | S | statement ]*;
statement : ruleset | at-rule;
at-rule : ATKEYWORD S* any* [ block | ';' S* ];
block : '{' S* [ any | block | ATKEYWORD S* | ';' ]* '}' S*;
ruleset : selector? '{' S* declaration? [ ';' S* declaration? ]* '}' S*;
selector : any+;
declaration : property ':' S* value;
property : IDENT S*;
value : [ any | block | ATKEYWORD S* ]+;
any : [ IDENT | NUMBER | PERCENTAGE | DIMENSION | STRING
| DELIM | URI | HASH | UNICODE-RANGE | INCLUDES
| FUNCTION | DASHMATCH | '(' any* ')' | '[' any* ']' ] S*;
Из соображений удобочитаемости непосредственно в самом грамматическом описании метки comment не используются, хотя они может присутствовать произвольное число раз между другими метками.
Метка S используется для обозначения свободного места. В качестве последнего могут выступать символы "пробел" (код в unicode: 32), "отступ" (9), "перевод строки" (10), "возврат каретки" (13) и "подача бумаги" (12). Другие символы, обозначающие пробелы, например, "em-пробел" (8195) и "идеографический пробел" (12288) не могут быть частью свободного места.
Ключевые слова имеют форму идентификаторов. Они не должны заключаться в кавычки ("..." или '...'). Таким образом,
red
это ключевое слово, а
"red"не является таковым. (Это строка.) Можно привести другие примеры недопустимого написания:
width: "auto"; border: "none"; font-family: "serif"; background: "red";
Здесь действуют следующие правила:
Следует заметить, что кодировка unicode эквивалентна кодировке ISO-10646 (см. [UNICODE] и [ISO10646]).
Если обратный слэш и следующий за ним символ новой строки находятся внутри строки, то они игнорируются (т.е. считается, что строка не будет содержать ни обратного слэша, ни перехода на новую строку).
Наличие обратного слэша отменяет действие специальных символов языка CSS. Специальное значение любого символа (за исключением шестнадцатеричного числа) можно "нейтрализовать" с помощью обратного слэша. Например, "\"" представляет собой строку, содержащую только одну пару кавычек. Препроцессоры таблиц стилей не должны удалять обратные слэши, т.к. это повлечет за собой изменение смысла таблицы стилей.
Использование обратного слэша позволяет разработчикам оперировать с символами, которые нельзя просто поместить в документ. В данном случае после обратного слэша должно находиться не более шести шестнадцатеричных цифр (0,...,9,A,...,F), выступающих в качестве кодов этих символов в системе ISO-10646 ([ISO10646]). Если за шестнадцатеричным числом следует цифра или буква, то следует четко обозначить конец данного числа. Это можно сделать с помощью:
На практике можно комбинировать эти два способа. Следует только помнить, что следующий после шестнадцатеричного числа пробел игнорируется тоже. Поэтому "реальный" пробел после "нейтрализуемой" последовательности должен дублироваться, либо нейтрализоваться вместе с ней.
Таблица стилей, написанная с использованием CSS любого уровня, представляет собой список выражений (см. выше описание грамматики). Все выражения делятся на два класса: правила at и наборы правил. С обоих сторон вокруг выражений может находиться пустое пространство.
Такие выражения, как "непосредственно перед" или "непосредственно после" в данной спецификации означают отсутствие промежуточных пробелов или комментариев.
Правила at начинаются с ключевого слова at, т.е. с символа '@', непосредственно за которым следует идентификатор (например, '@import', '@page').
Правило at включает все, что находится до первой находящейся после него точки с запятой ";" или до первого следующего за ним структурного блока включительно. Агент пользователя с поддержкой CSS, если он встретит нераспознаваемое правило at, должен игнорировать все это правило целиком и продолжить синтаксический анализ далее.
Агенты пользователей с поддержкой CSS2 должны игнорировать все правила '@import', которые находятся внутри блока, либо не предшествует ни одному набору правил.
Предположим, что синтаксический анализатор CSS2 встретил следующую таблицу стилей:
@import "subs.css";
H1 { color: blue }
@import "list.css";
Второе правило '@import' в соответствии со спецификацией CSS2 недопустимо. Синтаксический анализатор CSS2 полностью проигнорирует все правило at целиком, сокращая размер таблицы стиля до:
@import "subs.css";
H1 { color: blue }
В следующем примере второе правило '@import' недопустимо, т.к. оно находится в пределах блока '@media'.
@import "subs.css";
@media print {
@import "print-main.css";
BODY { font-size: 10pt }
}
H1 {color: blue }
Блок начинается с левой фигурной скобки "{" и заканчивается соответствующей ей правой фигурной скобкой "}". В промежутке между ними могут находиться любые символы с тем лишь исключением, что круглые "( )", квадратные "[ ]" и фигурные "{ }" скобки всегда должны присутствовать парами и при этом могут быть вложенными. Одинарные и двойные кавычки также должны присутствовать только парами, тогда расположенный между ними текст будет рассматриваться как строка. Определение строки можно найти в разделе "Маркирование".
Приведем пример структурного блока. Обратите внимание на то, что правая скобка, заключенная в двойные кавычки, не является закрывающей скобкой блока и что второй одинарной кавычке предшествует обратный слеш, вследствие чего она не образует пары с первой одинарной кавычкой:
{ causta: "}" + ({7} * '\'') }
И хотя данное правило не является допустимым правилом CSS2, оно, согласно определению, все же является структурным блоком.
Набор правил (также называемый правилом) состоит из селектора и следующего за ним блока объявлений.
Блок объявлений (обозначаемый далее как {}-блок) начинается с левой фигурной скобки "{" и заканчивается соответствующей ей правой фигурной скобкой "}". Между ними должен находиться, список объявлений (он может быть пустым), отделенных друг от друга точкой с запятой (";").
Селектор (см. раздел о селекторах) включает все, что находится до первой следующей за ним левой фигурной скобки "{", не включая ее. Он всегда находится рядом с {}-блоком. Если агент пользователя не может выполнить синтаксический анализ селектора (т.е. селектор не является допустимым селектором CSS2), то он также должен проигнорировать и {}-блок.
Согласно спецификации CSS2 запятая (",") в селекторах имеет определенное значение. Пока еще не известно, примет ли запятая в будущих версиях CSS другие значения. Тем не менее, если в селекторе имеется ошибка, то, несмотря на корректность остальной его части, все объявление должно игнорироваться целиком.
В приведенном ниже примере символ "&" в теле селектора CSS2 недопустим, поэтому агент пользователя должен полностью игнорировать вторую строку и не устанавливать красный цвет для отображения элемента H3:
H1, H2 {color: green }
H3, H4 & H5 {color: red }
H6 {color: black }
Ниже приведен более сложный пример. Первые две пары фигурных скобок находятся внутри строки, и не обозначают конца селектора. Это пример корректного объявления CSS2.
P[example="public class foo\
{\
private int x;\
\
foo(int x) {\
this.x = x;\
}\
\
}"] { color: red }
Объявление может быть пустым или включать свойство и следующие за ним двоеточие (":") и значение этого свойства. Вокруг каждого из этих трех элементов может находиться произвольное количество пробелов.
В соответствии с принципами работы селекторов несколько объявлений для одного селектора могут быть объединены в группы, в которых они отделяются друг от друга точкой с запятой (";").
Таким образом, приведенные ниже правила:
H1 { font-weight: bold }
H1 { font-size: 12pt }
H1 { line-height: 14pt }
H1 { font-family: Helvetica }
H1 { font-variant: normal }
H1 { font-style: normal }
эквиваленты следующим правилам:
H1 {
font-weight: bold;
font-size: 12pt;
line-height: 14pt;
font-family: Helvetica;
font-variant: normal;
font-style: normal
}
Свойство является идентификатором. Поэтому в его значении могут присутствовать произвольные символы с тем лишь исключением, что круглые "( )", квадратные "[ ]" и фигурные "{ }" скобки, а также одинарные и двойные кавычки должны появляться парами, а точка с запятой, если она не принадлежит строке, должна кодироваться с помощью обратного слэша. Круглые, квадратные и фигурные скобки могут быть вложенными. Символы внутри кавычек интерпретируются как строка.
Синтаксис значений определяется для каждого свойства отдельно, но в любом случае значения формируются из идентификаторов, строк, чисел, длин, процентных соотношений, URI, цветов, углов, временных значений и частот.
Агент пользователя должен игнорировать объявление с некорректным именем свойства или с некорректным его значением. У каждого свойства в CSS2 имеются собственные синтаксические и семантические ограничения на принимаемые им значения.
Например, предположим, что синтаксический анализатор CSS2 анализирует следующую таблицу стилей:
H1 { color: red; font-style: 12pt } /* Некорректное значение 12pt */
P { color: blue; font-vendor: any; /* Некорректное свойство font-vendor */
font-variant: small-caps }
EM EM { font-style: normal }
Второе объявление в первой строке имеет некорректное значение '12pt'. Второе объявление во второй строке содержит неопределенное свойство 'font-vendor'. Таким образом, синтаксический анализатор CSS2 проигнорирует эти объявления, заметно уменьшив при этом таблицу стиля до следующего вида:
H1 { color: red; }
P { color: blue; font-variant: small-caps }
EM EM { font-style: normal }
Комментарии начинаются с символов "/*" и заканчиваются символами "*/". Они могут находиться в любом месте между метками, и их содержимое не влияет на работу таблицы. Комментарии могут и не включаться в таблицу.
В CSS допускается использование ограничителей комментариев ("<!--" и "-->"), принятых в SGML. Но они не ограничивают комментарии CSS. Их использование уместно тогда, когда от пользовательского агента, написанного для HTML-приложений версии 3.2 и ниже, необходимо скрыть стилистические правила, описанные в элементе STYLE исходного HTML-документа. Подробную информацию можно получить в спецификации HTML 4.0 ([HTML40]).
В некоторых случаях агенты пользователей должны игнорировать часть некорректной таблицы стилей. В данной спецификации термин игнорировать означает следующее. Агент пользователя осуществляет синтаксический анализ некорректной части таблицы для того, чтобы определить ее начало и конец, а затем действует так, как если бы этой части не существовало в таблице.
Для обеспечения возможности добавления новых свойств и новых значений для уже существующих свойств агенты пользователей в перечисленных ниже ситуациях должны выполнять следующие правила:
H1 { color: red; rotation: 70minutes }
агент пользователя должен обрабатывать, как если бы она выглядела так:
H1 { color: red }
IMG { float: left } /* корректное объявление */
IMG { float: left here } /* "here" не является значением */
/* свойства 'float' */
IMG { background: "red" } /* ключевое слово заключено в кавычки */
IMG { border-width: 3 } /* не определена единица измерения */
/* для значения длины */
Анализатор CSS2 должен применить первое правило и
проигнорировать остальные:
IMG { float: left }
IMG { }
IMG { }
IMG { }
Возможно, что агент пользователя, соответствующий спецификации CSS более высокого уровня, сможет обрабатывать большее количество правил.
@three-dee {
@background-lighting {
azimuth: 30deg;
elevation: 190deg;
}
H1 { color: red }
}
H1 { color: blue }
Правило at '@three-dee' не принадлежит языку CSS2. Поэтому все правило до третьей правой фигурной скобки включительно игнорируется. Агент пользователя с поддержкой CSS2 проигнорирует его, сократив таблицу стилей до следующего вида:
H1 { color: blue }
Некоторые типы значений могут быть выражены в целых (обозначаются как <целое>) или вещественных числах (обозначаются как <число>). Вещественные и целые числа представляются только в десятичной системе счисления. Значения типа <целое> состоят из одной или нескольких цифр от 0 до 9. Значения типа <число> могут совпадать с типом <целое> или состоять из группы цифр и следующих за нею точки и другой группы цифр. Вещественным и целым числам могут предшествовать символы "-" или "+" для обозначения знака.
Следует помнить, что многие свойства, имеющие вещественные или целочисленные значения, как правило, ограничиваются диапазоном неотрицательных чисел.
Единицы измерения длины используются при определении горизонтальных и вертикальных размеров.
Значения поперечных размеров (в данной спецификации обозначенные как <длина>) задаются в соответствии со следующим форматом: знак ('+' или '-', по умолчанию используется знак '+'), непосредственно за которым следует <число> (с десятичной точкой или без нее), непосредственно за которым следует единица измерения длины (например, пикселы, градусы и т.д.). После нулевого значения длины единицу измерения можно опускать.
Некоторые свойства допускают использование отрицательных значений длины, но это может усложнить модель форматирования. Кроме того, на отрицательные значения длин могут накладываться ограничения в зависимости от конкретной реализации. Если отрицательные значения длин не поддерживаются, то его необходимо преобразовать в ближайшее поддерживаемое значение.
Существует два типа единиц измерения длины: относительные и абсолютные. Относительные единицы измерения указывают значение длины относительно других единиц измерения. Таблицы стилей, которые используют такой тип единиц, намного легче перенастраиваются с одного типа устройств на другой (например, с экрана компьютера на лазерный принтер).
К относительным единицам измерения относятся:
H1 { margin: 0.5em } /* em */
H1 { margin: 1ex } /* ex */
P { font-size: 12px } /* px */
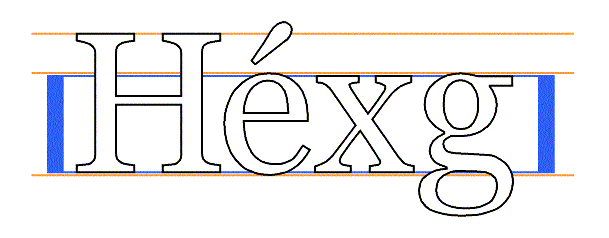
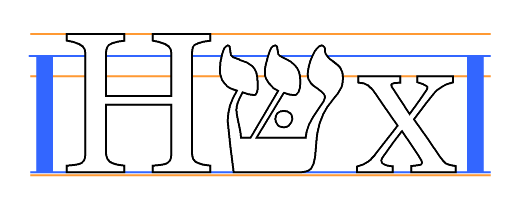
Единица измерения 'em' равна вычисленному значению свойства 'font-size' элемента, с которым она используется. Исключение составляет тот случай, когда 'em' используется непосредственно со значением самого свойства 'font-size' при указании размера шрифта родительского элемента. Она может использоваться для измерения вертикальных и горизонтальных размеров. (В типографической лексике данная единица измерения иногда называется учетверенной шириной.)
Единица измерения 'ex' определяется свойством шрифта 'x-height'. Термин "x-высота" принят из-за того, что он определял размеры, равные высоте строчной буквы "x". Данная единица измерения может использоваться и для тех шрифтов, не включающих букву "x".
Правило
H1 { line-height: 1.2em }
говорит о том, что высота строки элементов H1 будет на 20% больше размера шрифта элементов H1. С другой стороны, правило
H1 { font-size: 1.2em }
говорит о том, что размер шрифта элементов H1 будет на 20% больше размера шрифта, наследуемого элементами H1.
Если единицы измерения 'em' и 'ex' используются для корневого элемента дерева документа (например, для элемента "HTML" в HTML-документе), то их масштаб определяется относительно начального значения свойства.
Единица измерения 'пиксел' используется для определения разрешающей способности устройств вывода, чаще всего, компьютерных мониторов. Если плотность расположения пикселей некоторого устройства вывода заметно отличается от разрешения типичного дисплея, то агент пользователя должен изменить масштаб одного пиксела. Рекомендуется в качестве эталонного пиксела рассматривать угловой размер одного пиксела в устройстве, обладающем разрешением в 90 точек на дюйм и удаленном от наблюдателя на расстояние вытянутой руки. Для типичной длины руки, равной 28 дюймам, этот угловой размер составляет примерно 0.0227 градусов.
При чтении на расстоянии вытянутой руки 1px равен примерно 0.28 мм (1/90 дюйма). При печати на лазерном принтере, т.е. при чтении на расстоянии меньшем, чем длина руки (примерно, 55 см, 21 дюйм), 1px равен примерно 0.21 мм. Для принтера с разрешением в 300 точек на дюйм значение пиксела может быть округлено до 3 точек (0.25 мм); для принтера с разрешением в 600 точек на дюйм - до 5 точек.
Следующие два рисунка демонстрируют влияние расстояния, на котором осуществляется их просмотр, на размер пиксела и разрешение устройства вывода. На первом рисунке при чтении на расстоянии 71 см (28 дюймов) размер пиксела равен 0.28 мм, а при чтении на расстоянии 3.5 м (12 футов) - 1.4 мм.
На втором рисунке на площади размером в один квадратный пиксел устройством с низкой разрешающей способностью (монитором) размещена всего одна точка, в то время как на площади такого же размера устройство с высоким разрешением (например, лазерный принтер с разрешением в 400 точек на дюйм) разместит сразу 16 точек.
Дочерние элементы не наследуют относительные значения, указанные для их родительских элементов, обычно они наследуют вычисляемые значения.
Согласно следующим правилам вычисляемое значение свойства 'text-indent' элементов H1 будет равно 36pt, а не 45pt, как это было бы, если бы H1 являлся дочерним элементом элемента BODY.
BODY {
font-size: 12pt;
text-indent: 3em; /* т.е. 36pt */
}
H1 { font-size: 15pt }
Абсолютные единицы измерения полезны только в том случае, когда известны физические параметры устройства вывода. К ним относятся:
H1 { margin: 0.5in } /* дюймы */
H2 { line-height: 3cm } /* сантиметры */
H3 { word-spacing: 4mm } /* миллиметры */
H4 { font-size: 12pt } /* точки */
H4 { font-size: 1pc } /* пики */
Если указанное значение длины не поддерживается, то агенты пользователей должны аппроксимировать его поддерживаемым значением.
Процентное соотношение (обозначаемое в данной спецификации как <проценты>) записывается в соответствии со следующим форматом: знак числа ('+' или '-', по умолчанию используется знак '+'), непосредственно за которым следует <число>, непосредственно за которым следует символ '%'.
Любое значение, задаваемое в процентах, всегда определяется относительно некоторого другого значения, например, значения длины. У каждого свойства, поддерживающего процентное задание значений, определено и то значение, относительно которого определяется процентное соотношение. В таком качестве может выступать значение другого свойства того же элемента, или свойства предка, или форматирующего контекста (например, значение ширины контейнера). Если значение процентного соотношения присваивается свойству корневого элемента, и оно соотносится с наследуемым значением другого свойства, то конечным значением будет соответствующая процентная доля, взятая от начального значения этого свойства.
Т.к. дочерние элементы, как правило, наследуют вычисляемое значение от родительских элементов, то в следующем примере дочерний элемент элемента P унаследует значение свойства 'line-height', равное 12pt, а не процентное значение (120%):
P { font-size: 10pt }
P { line-height: 120% } /* 120% от 'font-size' */
URL (универсальный адрес ресурса - Uniform Resource Locator, см. [RFC1738] и [RFC1808]) описывает адрес ресурса в Web. Идентификация ресурсов осуществляется с помощью URN (универсального имени ресурса - Uniform Resource Name). В совокупности они образуют URI (универсальный идентификатор ресурсов - Uniform Resource Identifier, см. [URI]). В данной спецификации используется понятие URI.
Значения URI обозначаются как <uri>. Для указания URI в значениях свойств используется структура "url()". Например:
BODY { background: url("http://www.bg.com/pinkish.gif") }
Значение URI задается в следующем формате: строка 'url(', затем, возможно, пробел, затем, возможно, одинарная или двойная кавычка, затем сам URI, затем одинарная или двойная кавычка, затем пробел, затем скобка ')'. Кавычки в обоих случаях должны быть одинаковыми.
Пример без использования кавычек:
LI { list-style: url(http://www.redballs.com/redball.png) disc }
Скобки, запятые, пробелы, одинарные и двойные кавычки, находящиеся непосредственно в самом URI, должны кодироваться с использованием обратного слэша: '\(', '\)', '\,' и т.д.
В зависимости от типа используемого URI вышеупомянутые символы можно задавать с помощью процедур, предусмотренных в URI (где "(" = %28, ")" = %29, и т.д.) [URI].
Для создания модульных таблиц стилей, не зависящих от абсолютного адреса ресурса, разработчики могут использовать относительные URI. Они (в соответствии с [RFC1808]) разрешаются в полные URI с использованием базового URI. Алгоритм этой процедуры описан в разделе 3 стандарта RFC 1808. Для таблиц стилей CSS базовым является URI таблиц стилей, а не исходного документа.
Например, предположим, что следующее правило:
BODY { background: url("yellow") }
помещено в таблицу стилей, ссылка на которую определяется следующим URI:
http://www.myorg.org/style/basic.css
В качестве фона элемента BODY исходного документа будет использоваться изображение, описанное в ресурсе, заданном следующим URI:
http://www.myorg.org/style/yellow
Агенты пользователей могут по-разному обрабатывать URI, ссылающиеся на несуществующие или неисполнимые ресурсы.
Счетчики обозначаются идентификаторами (см. свойства 'counter-increment' и 'counter-reset'). Для обращения к значению счетчика, используется запись 'counter(<идентификатор>)' или 'counter(<идентификатор>, <тип-стиля-списка>)'. По умолчанию используется стиль 'decimal'.
Чтобы обратиться к последовательности вложенных счетчиков, обозначенных одним именем, используется запись вида 'counters(<идентификатор>, <строка>)' или 'counters(<идентификатор>, <строка>, <тип-стиля-списка>)'. См. раздел "Вложенные счетчики и диапазон" в главе о генерируемом содержимом.
В CSS2 доступ к значениям счетчиков можно получить только с помощью свойства 'content'. Следует помнить, что в качестве <типа-стиля-списка> может выступать 'none'. Так 'counter(x, none)' приводит к выводу пустой строки.
Ниже представлена таблица стилей, которая позволяет осуществить нумерацию абзацев (P) в каждой главе (H1). Нумерация производится с использованием римских цифр, после которых стоит точка и пробел:
P {counter-increment: par-num}
H1 {counter-reset: par-num}
P:before {content: counter(par-num, upper-roman) ". "}
Предполагается, что счетчики, не попадающие в область действия правила 'counter-reset', обнуляются этим правилом в корневом элементе.
Список ключевых слов, используемых для названия цветов: aqua (цвет морской волны), black (черный), blue (синий), fuchsia (фуксия), gray (серый), green (зеленый), lime (желто-зеленый), maroon (темно-бордовый), navy (темно-синий), olive (оливковый), purple (пурпурный), red (красный), silver (серебряный), teal (темно-бирюзовый), white (белый) и yellow (желтый). Эти 16 цветов определены в HTML 4.0 ([HTML40]). В дополнение к этим ключевым словам пользователи могут создавать собственные для обозначения цветов, используемых определенными объектами в пользовательской среде. Дополнительную информацию можно получить в разделе о системных цветах.
BODY {color: black; background: white }
H1 { color: maroon }
H2 { color: olive }
Цветовая модель RGB используется при числовом описании цветов. Во всех следующих примерах указывается один и тот же цвет:
EM { color: #f00 } /* #rgb */
EM { color: #ff0000 } /* #rrggbb */
EM { color: rgb(255,0,0) } /* целое в диапазоне 0 - 255 */
EM { color: rgb(100%, 0%, 0%) } /* число с плавающей точкой 0.0% - 100.0% */
В шестнадцатеричном представлении запись значения RGB имеет следующий формат: символ '#', непосредственно за которым следует три или шесть шестнадцатеричных символов. Значение RGB из трех цифр (#rgb) преобразуется в последовательность из шести цифр (#rrggbb) путем дублирования цифр, а не добавления нулей. Например, #fb0 расширяется до #ffbb00. Поэтому белый цвет (#ffffff) можно указать в более короткой форме (#fff). Более того, при этом исчезает зависимость от цветопередачи дисплея.
В функциональном представлении формат записи значения RGB имеет следующий вид: строка 'rgb(', непосредственно за которой следует список из трех разделенных запятыми вещественных (или целочисленных, или процентных) значений, непосредственно за которыми следует скобка ')'. Целочисленное значение 255 эквивалентно процентному значению 100% и шестнадцатеричным значениям F или FF, так что rgb(255,255,255) = rgb(100%,100%,100%) = #FFF. Допускаются пробелы вокруг числовых значений.
Все цвета, используемые в модели RGB, принадлежат цветовому пространству sRGB (см. [SRGB]). Агенты пользователей могут представлять цвета с разной точностью, но использование sRGB дает возможность однозначного определения цвета, соотносимого с международным стандартом (см. [COLORIMETRY]).
Конформные пользовательские агенты в возможностях отображения цветов могут ограничиваться только гамма-коррекцией. Пространство sRGB в заданных условиях просмотра определяет цветовую гамму дисплея 2.2. Агенты пользователей должны корректировать заданные в CSS цвета таким образом, чтобы в комбинации с "натуральной" гаммой цветов выходных устройств получалась эффективная цветовая гамма 2.2. Более подробную информацию можно получить в разделе о гамма-коррекции. Помните, что это повлияет только на цвета, определенные в CSS; считается, что каждое изображение само по себе несет информацию о цвете.
Значения, находящиеся за пределами возможностей цветопередачи какого-либо устройства, должны быть удалены: значения красного, зеленого и синего цветов должны быть откорректированы так, чтобы они попадали в диапазон цветопередачи устройства. У обычных мониторов, использующих электронно-лучевую трубку, цветовой диапазон совпадает с sRGB. Поэтому для них три нижеприведенных правила эквивалентны:
EM { color: rgb(255,0,0) } /* целое в диапазоне 0 - 255 */
EM { color: rgb(300,0,0) } /* обрезается до rgb(255,0,0) */
EM { color: rgb(255,-10,0) } /* обрезается до rgb(255,0,0) */
EM { color: rgb(110%, 0%, 0%) } /* обрезается до rgb(100%,0%,0%) */
У других устройств, например, у принтеров, цветовой диапазон отличается от sRGB. Поэтому некоторые цвета, находящиеся за пределами пространства sRGB, т.е. не попадающие в диапазон от 0 до 255, несмотря на это, будут отображаться (в рамках цветового диапазона устройства), в то время как другие цвета из диапазона 0..255, лежащие за пределами цветовой гаммы устройства, будут усечены.
Примечание. Несмотря на то, что цвета могут привносить дополнительную информацию в документ и делать его более удобным для чтения, следует помнить, что определенные цветовые комбинации могут вызвать проблемы у пользователей, страдающих глазными заболеваниями. Если Вы используете изображение в фоновом режиме или настраиваете цвет фона, то следует корректно настроить цвета переднего плана.
Значения углов (в тексте обозначаемые как <угол>) используются в звуковых таблицах стилей.
Значения углов задаются в соответствии со следующим форматом: произвольный символ знака ('+' или '-', знак '+' используется по умолчанию), непосредственно за которым следует <число>, непосредственно за которым следует идентификатор единицы измерения углов.
К идентификаторам единиц измерения углов относятся:
Значения углов могут быть отрицательными. Произвольное значение должно преобразовываться агентами пользователей в диапазон от 0 до 360 градусов. Например, значения -10deg и 350deg задают один и тот же угол.
Например, правый угол равен '90deg', или '100grad', или '1.570796326794897rad'.
Временные значения (в тексте обозначаемые как <время>) используются в звуковых таблицах стилей.
Значения времени задаются в соответствии со следующим форматом: <число>, непосредственно за которым следует идентификатор единицы измерения времени.
К идентификаторам единиц измерения времени относятся:
Значения времени не могут быть отрицательными.
Значения частоты (в тексте обозначаемые как <частота>) используются в звуковых таблицах стилей.
Значения частоты задаются в соответствии со следующим форматом: <число>, непосредственно за которым следует идентификатор единицы измерения частоты.
К идентификаторам единиц измерения частоты относятся:
Значения частот не могут быть отрицательными.
Например, частота 200Гц (или 200гц) - это низкий звук, а 6кГц (или 6кгц) - высокий.
Строки заключаются в двойные или одинарные кавычки. Двойные кавычки не могут быть вложенными друг в друга за исключением тех случаев, когда одни из них кодируются с использованием обратного слэша (например, '\"' или '\22'). Аналогичное имеет место и для одинарных кавычек ("\'" или "\27").
"это 'строка'" "это \"строка\"" 'это "строка"' 'это \'строка\''
Символ новой строки не может содержаться непосредственно в самой строке. Чтобы его включить, необходимо использовать комбинацию с обратным слэшем "\A" (шестнадцатеричное число A является кодом символа перевода строки в Unicode и "символа новой строки" в CSS). За примером можно обратиться к свойству 'content'.
Из эстетических и прочих соображений строки могут разбиваться принудительно. В этом случае символ новой строки должен кодироваться с помощью обратного слэша "\". Например, следующие два селектора совершенно идентичны:
A[TITLE="не слишком длин\
ный заголовок"] {/*...*/}
A[TITLE="не слишком длинный заголовок"] {/*...*/}
Таблица стилей CSS представляет собой последовательность символов универсального набора (см. [ISO10646]). Для передачи и хранения эти символы должны кодироваться в соответствии с той системой кодировки, которая поддерживает набор символов US-ASCII (например, ISO 8859-x, SHIFT JIS и т.д.). Информацию о наборах символов и кодировании символов можно найти в спецификации HTML 4.0 ([HTML40], глава 5), а также в спецификации XML 1.0 ([XML10], разделы 2.2 и 4.3.3) и Приложении Е.
Если таблица стилей импортируется в другой документ, например, в элемент STYLE или атрибут "style" HTML-документа, то она использует систему кодировки, принятую в документе.
Если таблица стилей находится в отдельном файле, агенты пользователей при определении кодировки символов документа должны учитывать следующие приоритеты (по степени убывания приоритета):
Во внешней таблице стилей может быть не больше одного правила @charset. Его не должно быть во внедренной таблице стилей, и оно должно Располагаться в самом начале документа, чтобы перед ним не было ни одного символа. После слова "@charset" нужно указать название системы кодировки символов. Название должно представлять собой название набора символов в соответствии с реестром IANA (см. [IANA]. Полный список наборов символов можно найти в [CHARSETS]). Например:
@charset "ISO-8859-1";
Данная спецификация не указывает, какие кодировки символов должен поддерживать агент пользователя.
Следует помнить, что использование конструкции @charset теоретически может вызвать проблемы, связанные с тем, что заранее неизвестно, какая кодировка используется используется в самой этой конструкции. Однако на практике Интернет чаще всего используются кодировки на базе ASCII, UTF-16, UCS-4 или (редко) на EBCDIC. Это означает, что в общем случае начальные байты документа позволяют агентам пользователей достоверно определять тип кодировки, что предоставляет достаточный объем информации для декодирования правила @charset, который в свою очередь точно указывает тип кодировки.
В таблице стилей может понадобиться обращение к символам, которые не могут быть представлены в текущей кодировке. Эти символы должны представляться в виде ссылок на символы кодировки ISO 10646 с использованием обратного слэша. Это делается с той же целью, что и кодирование цифровых ссылок в документах HTML или XML (см. [HTML40], главы 5 и 25).
Механизм кодирования символов с использованием обратного слэша рекомендуется использовать только для небольшого количества символов. Если необходимость в его использовании возникает часто, следует использовать наиболее приемлемую систему кодировки (например, если документ содержит много греческих символов, то рекомендуется использовать "ISO-8859-7" или "UTF-8").
Промежуточные процессоры, использующие другую кодировку символов, могут переводить последовательности символов с обратным слэшем в последовательности байтов этой кодировки. С другой стороны, промежуточные процессоры не должны вносить в такие последовательности символов изменения, которые могли бы изменить специальные значения символов ASCII-кода.
Конформные агенты пользователей должны осуществлять корректное преобразование всех символов любой распознаваемой системы кодировки в Unicode (или должны вести себя так, как если бы они сделали это).
Например, документ, переданный как документ в кодировке ISO-8859-1 (Latin-1), не может содержать греческие символы: "κουρος" (греческий: "kouros"). Эта последовательность должна быть представлена в виде: "3BA\3BF\3C5\3C1\3BF\3C2".
Примечание. В HTML 4.0 числовые ссылки на символы интерпретируются в значениях атрибута "style", но не в содержимом элемента STYLE. Вследствие подобной асимметрии для атрибута "style" и элемента STYLE разработчикам рекомендуется использовать механизм в CSS обратные слэши, а не числовую кодировку. Например,
<SPAN style="voice-family: D\FC rst">...</SPAN>
рекомендуется использовать вместо
<SPAN style="voice-family: Dürst">...</SPAN>
назад далее содержание свойства указатель
Содержание
Существующие в CSS принципы сопоставления шаблонов определяют применение правил, задающих стиль, к элементам в дереве документа. Эти шаблоны, называемые селекторами, могут изменяться в диапазоне от простых имен элементов до сложных текстовых структур. Если определенный элемент удовлетворяет всем критериям, устанавливаемым шаблоном, то соответствующий селектор сопоставляется данному элементу.
Чувствительность имен элементов языка документа к регистру определяется языком документа. Например, в HTML-документах имена элементов не зависят от регистра, а в XML-документах - зависят.
В следующей таблице приводятся краткие сведения о синтаксисе селекторов в CSS2:
| Шаблон | Значение | Описано в разделе |
|---|---|---|
| * | Сопоставляется любому элементу. | Универсальный селектор |
| E | Сопоставляется любому элементу E (т.е. элементу типа E. | Селекторы типа |
| E F | Сопоставляется любому элементу F, который является потомком элемента E. | Селекторы потомков |
| E > F | Сопоставляется любому элементу F, который является дочерним элементом элемента E. | Селекторы дочерних элементов |
| E:first-child | Сопоставляется элементу E, если он является первым дочерним элементом своего родительского элемента. | Псевдокласс :first-child |
| E:link E:visited | Сопоставляется элементу E, если он является привязкой гиперссылки, направляющей к документу, которой еще не был просмотрен (:link) или уже был просмотрен (:visited). | Псевдоклассы ссылок |
| E:active E:hover E:focus | Сопоставляется элементу E во время определенных действий пользователя. | Динамические псевдоклассы |
| E:lang(c) | Сопоставляется элементу E, если он присутствует в разговорном языке (язык документа указывает, каким образом определяется разговорный язык). | Псевдокласс :lang |
| E + F | Сопоставляется любому элементу F, которому непосредственно предшествует элемент E. | Селекторы сестринских элементов |
| E[foo] | Сопоставляется любому элементу E с набором атрибутов "foo" (независимо от значения). | Селекторы атрибутов |
| E[foo="warning"] | Сопоставляется любому элементу E, у которого значение атрибута "foo" в точности равно "warning". | Селекторы атрибутов |
| E[foo~="warning"] | Сопоставляется любому элементу E, у которого значением атрибута "foo" является список значений, разделенных пробелами, и одно из этих значений в точности равно "warning". | Селекторы атрибутов |
| E[lang|="en"] | Сопоставляется любому элементу E, атрибут "lang" которого имеет список значений, разделенных знаками дефиса, начинающийся (слева) со значения "en". | Селекторы атрибутов |
| DIV.warning | Только в HTML. Значение аналогично значению DIV[class~="warning"]. | Селекторы классов |
| E#myid | Сопоставляется любому элементу E, атрибут ID которого равен "myid". | ID-селекторы |
Простой селектор - это либо селектор типа, либо универсальный селектор, непосредственно за которым в произвольном порядке может следовать несколько селекторов атрибутов, ID-селекторов или псевдоклассов. Простой селектор сопоставим, если сопоставимы все его компоненты.
Селектор представляет собой последовательность из одного или нескольких простых селекторов, между которыми расположены комбинаторы. Комбинаторами могут служить пробелы, символы ">" и "+". Между комбинатором и простыми селекторами может находиться произвольное количество пробелов.
Элементы дерева документа, которые сопоставляются селектору, называются его областями применения. Селектор, состоящий из одного простого селектора, сопоставляется любому элементу, удовлетворяющему требованиям данного селектора. Если к последовательности дополнительно приписать селектор и комбинатор, то это наложит дополнительные требования соответствия. Поэтому областью применения селектора всегда следует считать подмножество элементов, сопоставляемых крайнему справа простому селектору.
К последнему в последовательности простому селектору может быть добавлен один псевдоэлемент. В этом случае информация о стиле будет применяться только к части каждой области применения.
Если в нескольких селекторах используются одни и те же объявления, их можно сгруппировать в список, разделив запятыми.
В данном примере собраны три правила с одинаковыми объявлениями. Таким образом, запись
H1 { font-family: sans-serif }
H2 { font-family: sans-serif }
H3 { font-family: sans-serif }
эквивалентна следующей:
H1, H2, H3 { font-family: sans-serif }
Наряду с такой возможностью в CSS предлагаются другие алгоритмы сокращения, включая множественные объявления и свойства стенографического типа.
Универсальный селектор, при написании обозначаемый символом "*", сопоставляется имени элемента любого типа. Он сопоставляется любому одиночному элементу в дереве документа.
Если универсальный селектор является не единственным компонентом простого селектора, то символ "*" может быть опущен. Например, записи:
*[LANG=fr] и [LANG=fr] эквивалентны.
*.warning и .warning эквивалентны.
*#myid и #myid эквивалентны.
Селектор типа сопоставляется названию типа элемента языка документа. Селектор типа сопоставляется каждому экземпляру данного типа в дереве документа.
Следующее правило сопоставляется всем элементам H1 в дереве документа:
H1 { font-family: sans-serif }
Иногда бывает необходимо, чтобы селекторы сопоставлялись элементу,
который является потомком некоторого другого элемента в дереве документа
(например, элементам EM, содержащимся в элементе H1). Селекторы потомков
позволяют устанавливать такие ассоциации в шаблоне. Селектор потомков состоит из
двух и более селекторов, разделенных пробелом. Селектор потомков вида "A B" сопоставим, если элемент B является произвольным потомком
некоторого своего предка A.
Например, рассмотрим следующие правила:
H1 { color: red }
EM { color: red }
Несмотря на то, что целью данных правил является акцентирование внимания на некотором фрагменте текста путем изменения его цвета, данный эффект не будет достигнут, если имеет место следующее:
<H1>Данный заголовок <EM>очень</EM> важен</H1>
Приведем тот же пример, дополнив предыдущие правила еще одним, устанавливающим синий цвет текста всякий раз, когда элемент EM находится внутри элемента H1:
H1 { color: red }
EM { color: red }
H1 EM { color: blue }
Третье правило в следующем фрагменте будет сопоставляться элементу EM:
<H1>This <SPAN class="myclass">headline is <EM>very</EM> important</SPAN></H1>
Следующий селектор:
DIV * P
сопоставляется элементу P, который является потомком второго и более старшего поколения элемента DIV. Обратите внимание на пробелы с обеих сторон звездочки "*".
Селектор, который фигурирует в следующем правиле, объединяющем селекторы потомков и селекторы атрибутов, сопоставляется любому элементу, который, во-первых, имеет заданный атрибут "href" и, во-вторых, находится внутри элемента P, который, в свою очередь, находится внутри элемента DIV:
DIV P *[href]
Селектор дочерних элементов сопоставим, если элемент является дочерним по отношению к некоторому другому элементу. Данный тип селекторов состоит из двух и более селекторов, разделенных символом ">".
Следующее правило задает стиль всех элементов P, являющихся дочерними элементами элемента BODY:
BODY > P { line-height: 1.3 }
В приведенном ниже примере осуществляется объединяются селекторы потомков и селекторы дочерних элементов:
DIV OL>LI P
Селектор, построенный в этом примере, сопоставляется элементу P, являющемуся потомком элемента LI, который должен быть дочерним элементом элемента OL. Последний, в свою очередь, должен быть потомком элемента DIV. Обратите внимание, что необязательные пробелы вокруг комбинатора ">" опущены.
Информацию о выборе первого дочернего элемента см. ниже в раздел о псевдоклассах first-child.
Селекторы сестринских элементов имеют следующий синтаксис: E1 + E2, где E2 - область применения данного селектора. Он сопоставим, если E1 и E2 являются дочерними элементами одного и того же родительского элемента в дереве документа, и E1 непосредственно предшествует E2.
В определенных случаях сестринские элементы генерируют объекты форматирования, отображение которых осуществляется автоматически (например, уменьшение вертикальных полей между смежными блоками). Селектор "+" позволяет разработчикам определять дополнительные стили для сестринских элементов.
Таким образом, следующее правило утверждает, что если элемент P следует непосредственно за элементом MATH, то между ними не должно быть отступа:
MATH + P { text-indent: 0 }
В приведенном ниже примере уменьшается размер вертикального пространства между элементом H1 и непосредственно следующим за ним элементом H2:
H1 + H2 { margin-top: -5mm }
Следующее правило аналогично правилу из предыдущего примера, за исключением того, что в нем добавлен атрибут селектора. Таким образом, специальное форматирование выполняется, если для элемента H1 установлен класс class="opener":
H1.opener + H2 { margin-top: -5mm }
CSS2 позволяет разработчикам создавать правила, сопоставляемые атрибутам, определенным в исходном документе.
Селекторы атрибутов могут сопоставляться в следующих четырех случаях:
[att]
[att=val]
[att~=val]
[att|=val]
Значениями атрибутов должны быть идентификаторы или строки. Зависимость значений и имен атрибутов от регистра определяется языком документа.
Например, следующий селектор атрибута сопоставляется всем элементам H1, которые описывают атрибут "title", независимо от его значения:
H1[title] { color: blue; }
В следующем примере селектор сопоставляется всем элементам SPAN, у которых значение атрибута "class" в точности равно "example":
SPAN[class=example] { color: blue; }
Для обращения к нескольким атрибутам элемента или многократного обращения к одному и тому же атрибуту можно использовать несколько селекторов атрибутов.
В этом примере селектор сопоставляется всем элементам SPAN, у которых значение атрибута "hello" в точности равно "Cleveland", а значение атрибута "goodbye" в точности равно "Columbus":
SPAN[hello="Cleveland"][goodbye="Columbus"] { color: blue; }
Следующие селекторы иллюстрируют различия между "=" и "~=". Первый селектор будет сопоставляться, например, значению "copyright copyleft copyeditor" атрибута "rel". Второй селектор будет сопоставляться только в том случае, если значение атрибута "href" равно "http://www.w3.org/".
A[rel~="copyright"] A[href="http://www.w3.org/"]
Следующее правило скрывает все элементы, атрибут "lang" которых имеет значение "fr" (т.е. документ на французском языке).
*[LANG=fr] { display : none }
Следующее правило будет сопоставляться тем значениям атрибута "lang", которые начинается с "en", включая "en", "en-US" и "en-cockney":
*[LANG|="en"] { color : red }
Аналогично, следующие правила звуковой таблицы стилей позволяют осуществлять звуковое воспроизведение сценария по ролям:
DIALOGUE[character=romeo]
{ voice-family: "Lawrence Olivier", charles, male }
DIALOGUE[character=juliet]
{ voice-family: "Vivien Leigh", victoria, female }
Сопоставление осуществляется со значениями атрибутов в дереве документа. Если язык документа отличен от HTML, значения, принимаемые атрибутами по умолчанию, можно установить различными способами, в частности, с помощью DTD. Таблицы стилей должны разрабатываться таким образом, чтобы они работали даже в том случае, если информация о значениях, принимаемых по умолчанию, не включена в дерево документа.
Например, рассмотрим элемент EXAMPLE с атрибутом "notation", который по умолчанию принимает значение "decimal". Фрагмент DTD может выглядеть следующим образом:
<!ATTLIST EXAMPLE notation (decimal,octal) "decimal">
Если таблица стилей содержит правила
EXAMPLE[notation=decimal] { /*... установки по умолчанию ...*/ }
EXAMPLE[notation=octal] { /*... прочие установки...*/ }
то для отслеживания случаев, в которых для данного атрибута значение устанавливается по умолчанию, а не явно, необходимо добавить следующее правило:
EXAMPLE { /*... установки, используемые по умолчанию ...*/ }
Т.к. этот селектор является менее специфичным, чем селектор атрибутов, то он будет использоваться только в тех случаях, когда обрабатываются значения, принимаемые по умолчанию. Необходимо позаботиться о том, чтобы все другие значения атрибутов, которые не устанавливаются по умолчанию, были обработаны явно.
В таблицах стилей, используемых с HTML-документами, при сопоставлении атрибуту "class" разработчики могут использовать точку (".") как альтернативу условному обозначению "~=". Таким образом, два выражения HTML "DIV.value" и "DIV[class~=value]" имеют одинаковый смысл. Значение атрибута должно находиться непосредственно после точки (".").
Например, для всех элементов с class~="pastoral" информацию о стиле можно определить следующим образом:
*.pastoral { color: green } /* все элементы с class~=pastoral */
или просто
.pastoral { color: green } /* все элементы с class~=pastoral */
Следующее правило назначает стиль только элементу H1 с class~="pastoral":
H1.pastoral { color: green } /* элемент H1 с class~=pastoral */
Благодаря этим правилам в следующем примере при первом появлении элементы H1 не будут отображаться зеленым цветом, а при втором появлении будут:
<H1>Не зеленый цвет</H1> <H1 class="pastoral">Настоящий зеленый цвет</H1>
Для сопоставления подмножеству значений атрибута "class" перед каждым из них, записанных в произвольном порядке, должна следует поставить точку (".").
Например, следующее правило сопоставляется любому элементу P, атрибуту "class" которого в качестве значения назначен список разделенных пробелами значений, включающий слова "pastoral" и "marine":
P.pastoral.marine { color: green }
Это правило сопоставляется, если, например, class="pastoral blue aqua marine" и не сопоставляется, если class="pastoral blue".
Примечание. В языке CSS атрибут "class" наделен большими описательными возможностями, позволяющими разработчикам создавать свои собственные "языки написания документов" с использованием элементов, с которыми не связана никакая информация о представлении (например, элементы DIV и SPAN в HTML) и назначать информацию о стиле посредством атрибута "class". Разработчикам следует избегать использования таких возможностей на практике, т.к. структурные элементы языка документа в основном имеют общепринятые значения, а определяемые разработчиком классы чаще всего их не имеют.
Язык документа может содержать атрибуты типа ID. Их отличие от других атрибутов заключается в том, что любые два из них обязательно имеют различные значения. Независимо от языка документа атрибут ID может использоваться для уникальной идентификации элементов. В HTML-документах все атрибуты ID обозначаются "id", а в XML-документах атрибуты ID могут обозначаться по-другому, но для них справедливо то же самое ограничение.
Атрибут ID языка документа позволяет разработчикам назначать идентификатор одному экземпляру элемента в дереве документа. В CSS ID-селекторы сопоставляются экземпляру элемента в зависимости от его идентификатора. В CSS ID-селектор содержит символ "#", непосредственно за которым следует значение атрибута ID.
Следующий ID-селектор сопоставляется элементу H1, значение атрибута ID которого равно "chapter1":
H1#chapter1 { text-align: center }
В следующем примере правило стиля сопоставляется элементу, у которого значение атрибута ID равно "z98y". Т.е. это правило будет сопоставляться элементу P:
<HEAD>
<TITLE>Match P</TITLE>
<STYLE type="text/css">
*#z98y { letter-spacing: 0.3em }
</STYLE>
</HEAD>
<BODY>
<P id=z98y>Разреженный текст</P>
</BODY>
Однако в следующем примере это правило стиля будет сопоставляться только элементу H1, значение атрибута ID которого равно "z98y". В этом примере данное правило не сопоставляется элементу P:
<HEAD>
<TITLE>Match H1 only</TITLE>
<STYLE type="text/css">
H1#z98y { letter-spacing: 0.5em }
</STYLE>
</HEAD>
<BODY>
<P id=z98y>Разреженный текст</P>
</BODY>
ID-селекторы имеют более высокий приоритет, чем селекторы атрибутов. Например, в HTML-документе, в терминах каскада селектор #p123 более специфичен, чем [ID=p123].
Примечание. В XML 1.0 [XML10]
информация о том, в каком атрибуте содержатся ID элементов, располагается в DTD. Во время синтаксического анализа XML-документа агенты пользователей не всегда
просматривают DTD и поэтому не всегда могут иметь информацию об идентификаторе
элемента. Если разработчик таблицы стилей знает или предполагает, что подобное
может случиться, то он должен использовать обычные селекторы атрибутов вместо ID-селекторов: [name=p371] вместо #p371. Порядок
каскадирования обычных селекторов атрибутов отличается от порядка каскадирования
ID-селекторов. Возможно, при этом понадобится добавить в объявления приоритет
"!important": [name=p371] {color: red ! important}. Естественно,
что элементы в документах XML 1.0, не использующих DTD, вообще не имеют атрибута ID.
В языке CSS2 стиль обычно прикрепляется к элементу в зависимости от его местонахождения в дереве документа. В большинстве случаев эта простая модель оказывается приемлемой, но все же иногда из-за структуры дерева документа она не позволяет реализовать некоторые устоявшиеся сценарии построения публикации. Например, в HTML 4.0 (см. [HTML40]) нет элемента, который бы указывал на первую строку абзаца, и поэтому нет простого селектора CSS, который бы мог указывать на нее.
В CSS вводится представление о псевдоэлементах и псевдоклассах, позволяющих осуществлять форматирование на основании информации, не включенной в дерево документа.
Ни псевдоэлементы, ни псевдоклассы не отображаются в исходном документе или дереве документа.
Псевдоклассы могут располагаться в любом месте селекторов, а псевдоэлементы могут находиться только после области применения некоторого селектора.
Имена псевдокласов и псевдоэлементов учитывают регистр.
Некоторые псевдоклассы являются взаимоисключающими, а другие можно применять одновременно к одному и тому же элементу. В случае конфликта правил результат определяется принятым порядком каскадирования.
Конформные агенты пользователей HTML могут либо игнорировать все правила, которые определяют селекторы, содержащие :first-line или :first-letter, либо поддержать только некоторую часть свойств, обусловленных использованием псевдоэлементов.
Псевдокласс :first-child сопоставляется элементу, который является первым дочерним элементом некоторого другого элемента.
В следующем примере селектор сопоставляется каждому элементу P, который является первым дочерним элементом элемента DIV. Это правило запрещает отступ для первого абзаца элемента DIV:
DIV > P:first-child { text-indent: 0 }
Данный селектор сопоставляется элементу P внутри DIV в следующем фрагменте:
<P>Последний P перед примечанием. <DIV class="note"> <P>Первый P внутри примечания. </DIV>но не сопоставляется второму элементу P в следующем фрагменте:
<P>Последний P перед примечанием. <DIV class="note"> <H2>Примечание</H2> <P>Первый P внутри примечания. </DIV>
В следующем примере устанавливается вес шрифта 'bold' для каждого элемента EM, являющегося одним из потомков первого дочернего элемента P:
P:first-child EM { font-weight : bold }
Обратите внимание, что, поскольку безымянные блоки не являются частью дерева документа, то они не учитываются во время определения первого дочернего элемента.
Например, EM в:
<P>abc <EM>default</EM>является первым дочерним элементом элемента P.
Следующие два селектора эквивалентны:
* > A:first-child /* A - первый дочерний элемент любого элемента */ A:first-child /* Аналогично */
Обычно агенты пользователей по-разному отображают просмотренные и непросмотренные ссылки. В CSS предусмотрены псевдоклассы ':link' и ':visited' для различения этих типов ссылок:
Примечание. По истечении определенного времени агенты пользователей могут вернуть просмотренную ссылку в состояние ':link' (непросмотренная).
Эти два состояния являются взаимоисключающими.
Язык документа определяет элементы, служащие точками привязки гиперссылки. Например, в HTML 4.0 псевдоклассы ссылок применяются к элементам A с атрибутом "href". Таким образом, следующие два объявления CSS2 эквивалентны:
A:link { color: red }
:link { color: red }
Если следующая ссылка:
<A class="external" href="http://out.side/">external link</A>была просмотрена, то, согласно правилу:
A.external:visited { color: blue }
она будет представляться синим цветом.
Иногда интерактивные агенты пользователей изменяют представление документа после выполнения пользователем некоторых действий. В CSS предусмотрены три псевдокласса для наиболее часто встречающихся случаев:
Эти псевдоклассы не являются взаимоисключающими. Элемент может сопоставляться одновременно нескольким псевдоклассам.
В CSS не определяется, какие элементы могут находится в описанных выше состояниях, как они попадают в эти состояния и их покидают. Сценарий отображения документа зависит от того, реагируют ли элементы на действия пользователей или нет, а также различных способов, используемых устройствами и пользовательскими агентами для выделения и активизации элементов.
Пользовательские агенты не обязаны осуществлять повторное форматирование отображаемого документа из-за переходов, индуцируемых псевдоклассами. Например, в таблице стилей может быть указано, что 'font-size' у активной ссылки больше, чем у неактивной. Поскольку это может привести к изменению положения букв во время выбора пользователем данной ссылки, то агент пользователя может проигнорировать соответствующее правило стиля.
A:link { color: red } /* непросмотренные ссылки */
A:visited { color: blue } /* просмотренные ссылки */
A:hover { color: yellow } /* выбранный, но не активизированный */
/* пользователем элемент */
A:active { color: white } /* активные ссылки */
Обратите внимание, что правило A:hover должно располагаться после правил A:link и A:visited, так как в противном случае правила каскадирования скроют свойство 'color' правила A:hover. Аналогичным образом, благодаря тому, что A:active находится после A:hover, активная ссылка отображается белым цветом, когда пользователь устанавливает указатель поверх элемента А и одновременно активизирует его.
Пример сочетания динамических псевдоклассов:
A:focus { background: yellow }
A:focus:hover { background: white }
Последний селектор сопоставляется элементам A, которые находятся в псевдоклассах :focus и :hover.
Информацию об отображении области активизации (фокуса) можно найти в разделе о динамических областях активизации.
Примечание. В CSS1 псевдокласс ':active' и группа псевдоклассов ':link' и ':visited' были взаимоисключающим. Теперь это не так. Элемент может одновременно принадлежать псевдоклссам ':visited' и ':active' (или ':link' и ':active'), а применяемые правила будут определяться принципами нормального каскадирования.
Если в языке документа предусмотрен способ определения разговорного языка элемента, то в CSS можно создавать селекторы, сопоставляемые элементу, использующему данный разговорный язык. Например, в HTML [HTML40] язык определяется сочетанием атрибута "lang", элемента META и, возможно, информацией из протокола (такой как заголовки HTTP). С другой стороны, в XML-приложениях используется атрибут XML:LANG и, возможно, существуют другие методы, позволяющие в языке документа определять разговорный язык.
Псевдокласс ':lang(C)' сопоставляется элементу, использующему язык C. Здесь C - код языка в соответствии с определением HTML 4.0 [HTML40] и RFC 1766 [RFC1766]. Он сопоставляется аналогично оператору '|='.
Следующие правила расставляют кавычки в документе HTML, написанном либо на французском, либо на немецком языке:
HTML:lang(fr) { quotes: '" ' ' "' }
HTML:lang(de) { quotes: '"' '"' '\2039' '\203A' }
:lang(fr) > Q { quotes: '" ' ' "' }
:lang(de) > Q { quotes: '"' '"' '\2039' '\203A' }
Вторая пара правил фактически задает свойство 'quotes' для элементов Q в соответствии с языком их родительских элементов. Это сделано, потому что выбор кавычек обычно зависит от языка элементов вокруг кавычек, а не от самих кавычек, как это имеет место во фрагменте французского текста “à l'improviste”, расположенного в английском тексте и использующего английские кавычки.
Псевдоэлемент :first-line используется для применения специальных стилей к первой форматируемой строке абзаца. Например:
P:first-line { text-transform: uppercase }
Представленное выше правило означает "сделать буквы первой строки каждого абзаца заглавными". Однако селектор "P:first-line" не соответствует ни одному реальному элементу HTML. Он сопоставляется псевдоэлементу, который конформные агенты пользователей будут помещать в начало каждого абзаца.
Обратите внимание, что длина первой строки зависит от множества факторов, таких как ширина страницы, размер шрифта и др. Поэтому типичный абзац HTML-документа, такой как
<P>Это довольно длинный абзац HTML-документа, который будет разбит на несколько строк. Первая строка будет отмечена последовательностью функциональных тегов. Другие строки будут обрабатываться как обычные строки абзаца.</P>претерпит следующую реорганизацию строк:
ЭТО ДОВОЛЬНО ДЛИННЫЙ АБЗАЦ HTML-ДОКУМЕНТА, который будет разбит на несколько строк. Первая строка будет отмечена последовательностью функциональных тегов. Другие строки будут обрабатываться как обычные строки абзаца.и будет "переписан" агентами пользователей так, чтобы включить последовательность функциональных тегов для :first-line. Эта фиктивная последовательность помогает показать, как наследуются свойства.
<P><P:first-line> Это довольно длинный абзац HTML-документа, </P:first-line> который будет разбит на несколько строк. Первая строка будет отмечена последовательностью функциональных тегов. Другие строки будут обрабатываться как обычные строки абзаца. </P>
Если псевдоэлемент разрывает реальный элемент, то желаемый эффект зачастую может быть достигнут с помощью последовательности функциональных тегов, которая закрывает и повторно открывает этот элемент. Таким образом, если мы используем в предыдущем абзаце элемент SPAN, то получим:
<P><SPAN class="test"> Это довольно длинный абзац HTML-документа, который будет разбит на несколько строк.</SPAN> Первая строка будет отмечена последовательностью функциональных тегов. Другие строки будут обрабатываться как обычные строки абзаца.</P>и пользовательский агент сможет сгенерировать соответствующие начальные и конечные теги для SPAN во время вставки последовательности функциональных тэгов для :first-line.
<P><P:first-line><SPAN class="test"> Это довольно длинный абзац HTML-документа, </SPAN></P:first-line><SPAN class="test"> который будет разбит на несколько строк. </SPAN> Первая строка будет отмечена последовательностью функциональных тегов. Другие строки будут обрабатываться как обычные строки абзаца. </P>
Псевдоэлемент :first-line может прикрепляться только к элементам уровня блока.
Псевдоэлемент :first-line подобен строковому элементу только с некоторыми ограничениями. К псевдоэлементу :first-line применяются следующие свойства: свойства шрифтов, цветов, фона, 'word-spacing', 'letter-spacing', 'text-decoration', 'vertical-align', 'text-transform', 'line-height', 'text-shadow' и 'clear'.
Псевдоэлемент :first-letter может использоваться для создания таких простых типографических эффектов, как заглавные буквы и буквицы. Тип начальной буквы аналогичен строковому элементу, если его свойству 'float' присвоено значение 'none', в противном случае он аналогичен перемещаемому объекту.
К псевдоэлементам :first-letter применяются следующие свойства: свойства шрифтов, цветов, фона, 'text-decoration', 'vertical-align' (только если для свойства 'float' установлено значение 'none'), 'text-transform', 'line-height', свойства полей, полей в ячейке таблицы, рамок, 'float', 'text-shadow' и 'clear'.
В следующем примере высота буквицы устанавливается равной высоте двух строк:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Начальная буква</TITLE>
<STYLE type="text/css">
P { font-size: 12pt; line-height: 12pt }
P:first-letter { font-size: 200%; font-style: italic;
font-weight: bold; float: left }
SPAN { text-transform: uppercase }
</STYLE>
</HEAD>
<BODY>
<P><SPAN>Первые</SPAN> несколько слов из статьи
в журнале "Экономист".</P>
</BODY>
</HTML>
Данный пример может быть отформатирован следующим образом:
Последовательность функциональных тегов:
<P> <SPAN> <P:first-letter> П </P:first-letter>ервые </SPAN> несколько слов из статьи в журнале "Экономист". </P>
Обратите внимание, что теги псевдоэлементов :first-letter примыкают к содержимому (например, к начальному символу), а начальный тег псевдоэлемента :first-line вставляется сразу после начального тега элемента, к которому он прикрепляется.
Чтобы добиться традиционного оформления буквиц, агенты пользователей могут устанавливать примерные значения размеров шрифтов, например, для выравнивания базовых строк. Кроме того, во время форматирования можно учитывать контур глифа.
Перед первой буквой должны быть включены имеющиеся знаки пунктуации (т.е. символы, определенные в классах пунктуации "open" (Ps), "close" (Pe) и "other" (Po) Unicode [UNICODE]), как это сделано в следующем примере:
Псевдоэлемент :first-letter сопоставляется только некоторым частям элементов уровня блока.
В некоторых языках могут существовать специальные правила обращения с определенными комбинациями букв. Например, в голландском языке, если сочетание букв "ij" находится в начале слова, то они обе должны находиться в псевдоэлементе :first-letter.
В следующем примере показано, как могут повлиять друг на друга налагающиеся псевдоэлементы. Первая буква каждого элемента P выделяется зеленым цветом, а размер шрифта установлен в '24pt'. Остальные буквы первой форматируемой строки будут представлены синим цветом, а все оставшиеся буквы абзаца - красным.
P { color: red; font-size: 12pt }
P:first-letter { color: green; font-size: 200% }
P:first-line { color: blue }
<P>Некоторый текст, разделенный на две строки</P>
Допустим, что разрыв строки произойдет до того, как слово "закончится", тогда последовательность функциональных тегов для данного фрагмента может быть следующей:
<P> <P:first-line> <P:first-letter> Не </P:first-letter>который текст, </P:first-line> разделенный на две строки </P>
Обратите внимание, что элемент :first-letter находится внутри элемента :first-line. Свойства, установленные для элемента :first-line, наследуются элементом :first-letter, но могут быть переназначены, если в элементе :first-letter этому же свойству присваивается значение.
Псевдоэлементы ':before' и ':after' можно использовать для вставки генерируемого содержимого до или после содержимого элемента. Подробнее о них рассказывается в разделе о генерируемом тексте.
H1:before {content: counter(chapno, upper-roman) ". "}
Когда псевдоэлементы :first-letter и :first-line сочетаются с псевдоэлементами :before и :after, они применяются к первой букве или строке элемента, включая вставляемый текст.
P.special:before {content: "Special! "}
P.special:first-letter {color: #ffd800}
Буква "S" слова "Special!" будет представлена золотистым цветом.
previous next contents properties index
| Name | Values | Initial value | Applies to (Default: all) | Inherited? | Percentages (Default: N/A) | Media groups |
|---|---|---|---|---|---|---|
| 'azimuth' | <angle> | [[ left-side | far-left | left | center-left | center | center-right | right | far-right | right-side ] || behind ] | leftwards | rightwards | inherit | center | yes | aural | ||
| 'background' | ['background-color' || 'background-image' || 'background-repeat' || || 'background-position'] | inherit | XX | no | allowed on 'background-position' | visual | |
| scroll | fixed | inherit | scroll | no | visual | |||
| 'background-color' | <color> | transparent | inherit | transparent | no | visual | ||
| 'background-image' | <uri> | none | inherit | none | no | visual | ||
| 'background-position' | [ [<percentage> | <length> ]{1,2} | [ [top | center | bottom] || [left | center | right] ] ] | inherit | 0% 0% | block-level and replaced elements | no | refer to the size of the box itself | visual |
| 'background-repeat' | repeat | repeat-x | repeat-y | no-repeat | inherit | repeat | no | visual | ||
| 'border' | [ 'border-width' || 'border-style' || <color> ] | inherit | see individual properties | no | visual | ||
| 'border-collapse' | collapse | separate | inherit | collapse | 'table' and 'inline-table' elements | yes | visual | |
| 'border-color' | <color>{1,4} | transparent | inherit | see individual properties | no | visual | ||
| 'border-spacing' | <length> <length>? | inherit | 0 | 'table' and 'inline-table' elements | yes | visual | |
| 'border-style' | <border-style>{1,4} | inherit | see individual properties | no | visual | ||
| 'border-top' 'border-right' 'border-bottom' 'border-left' | [ 'border-top-width' || 'border-style' || <color> ] | inherit | see individual properties | no | visual | ||
| 'border-top-color' 'border-right-color' 'border-bottom-color' 'border-left-color' | <color> | inherit | the value of the 'color' property | no | visual | ||
| 'border-top-style' 'border-right-style' 'border-bottom-style' 'border-left-style' | <border-style> | inherit | none | no | visual | ||
| 'border-top-width' 'border-right-width' 'border-bottom-width' 'border-left-width' | <border-width> | inherit | medium | no | visual | ||
| 'border-width' | <border-width>{1,4} | inherit | see individual properties | no | visual | ||
| 'bottom' | <length> | <percentage> | auto | inherit | auto | positioned elements | no | refer to height of containing block | visual |
| 'caption-side' | top | bottom | left | right | inherit | top | 'table-caption' elements | yes | visual | |
| 'clear' | none | left | right | both | inherit | none | block-level elements | no | visual | |
| 'clip' | <shape> | auto | inherit | auto | block-level and replaced elements | no | visual | |
| 'color' | <color> | inherit | depends on user agent | yes | visual | ||
| 'content' | [ <string> | <uri> | <counter> | attr(X) | open-quote | close-quote | no-open-quote | no-close-quote ]+ | inherit | empty string | :before and :after pseudo-elements | no | all | |
| 'counter-increment' | [ <identifier> <integer>? ]+ | none | inherit | none | no | all | ||
| 'counter-reset' | [ <identifier> <integer>? ]+ | none | inherit | none | no | all | ||
| 'cue' | [ 'cue-before' || 'cue-after' ] | inherit | XX | no | aural | ||
| 'cue-after' | <uri> | none | inherit | none | no | aural | ||
| 'cue-before' | <uri> | none | inherit | none | no | aural | ||
| 'cursor' | [ [<uri> ,]* [ auto | crosshair | default | pointer | move | e-resize | ne-resize | nw-resize | n-resize | se-resize | sw-resize | s-resize | w-resize| text | wait | help ] ] | inherit | auto | yes | visual, interactive | ||
| 'direction' | ltr | rtl | inherit | ltr | all elements, but see prose | yes | visual | |
| 'display' | inline | block | list-item | run-in | compact | marker | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | none | inherit | inline | no | all | ||
| 'elevation' | <angle> | below | level | above | higher | lower | inherit | level | yes | aural | ||
| 'empty-cells' | show | hide | inherit | show | 'table-cell' elements | yes | visual | |
| 'float' | left | right | none | inherit | none | all but positioned elements and generated content | no | visual | |
| 'font' | [ [ 'font-style' || 'font-variant' || 'font-weight' ]? 'font-size' [ / 'line-height' ]? 'font-family' ] | caption | icon | menu | message-box | small-caption | status-bar | inherit | see individual properties | yes | allowed on 'font-size' and 'line-height' | visual | |
| 'font-family' | [[ <family-name> | <generic-family> ],]* [<family-name> | <generic-family>] | inherit | depends on user agent | yes | visual | ||
| 'font-size' | <absolute-size> | <relative-size> | <length> | <percentage> | inherit | medium | yes, the computed value is inherited | refer to parent element's font size | visual | |
| 'font-size-adjust' | <number> | none | inherit | none | yes | visual | ||
| 'font-stretch' | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | inherit | normal | yes | visual | ||
| 'font-style' | normal | italic | oblique | inherit | normal | yes | visual | ||
| 'font-variant' | normal | small-caps | inherit | normal | yes | visual | ||
| 'font-weight' | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit | normal | yes | visual | ||
| 'height' | <length> | <percentage> | auto | inherit | auto | all elements but non-replaced inline elements, table columns, and column groups | no | see prose | visual |
| 'left' | <length> | <percentage> | auto | inherit | auto | positioned elements | no | refer to width of containing block | visual |
| 'letter-spacing' | normal | <length> | inherit | normal | yes | visual | ||
| 'line-height' | normal | <number> | <length> | <percentage> | inherit | normal | yes | refer to the font size of the element itself | visual | |
| 'list-style' | [ 'list-style-type' || 'list-style-position' || 'list-style-image' ] | inherit | XX | elements with 'display: list-item' | yes | visual | |
| 'list-style-image' | <uri> | none | inherit | none | elements with 'display: list-item' | yes | visual | |
| 'list-style-position' | inside | outside | inherit | outside | elements with 'display: list-item' | yes | visual | |
| 'list-style-type' | disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek | lower-alpha | lower-latin | upper-alpha | upper-latin | hebrew | armenian | georgian | cjk-ideographic | hiragana | katakana | hiragana-iroha | katakana-iroha | none | inherit | disc | elements with 'display: list-item' | yes | visual | |
| 'margin' | <margin-width>{1,4} | inherit | XX | no | refer to width of containing block | visual | |
| 'margin-top' 'margin-right' 'margin-bottom' 'margin-left' | <margin-width> | inherit | 0 | no | refer to width of containing block | visual | |
| 'marker-offset' | <length> | auto | inherit | auto | elements with 'display: marker' | no | visual | |
| 'marks' | [ crop || cross ] | none | inherit | none | page context | N/A | visual, paged | |
| 'max-height' | <length> | <percentage> | none | inherit | none | all elements except non-replaced inline elements and table elements | no | refer to height of containing block | visual |
| 'max-width' | <length> | <percentage> | none | inherit | none | all elements except non-replaced inline elements and table elements | no | refer to width of containing block | visual |
| 'min-height' | <length> | <percentage> | inherit | 0 | all elements except non-replaced inline elements and table elements | no | refer to height of containing block | visual |
| 'min-width' | <length> | <percentage> | inherit | UA dependent | all elements except non-replaced inline elements and table elements | no | refer to width of containing block | visual |
| 'orphans' | <integer> | inherit | 2 | block-level elements | yes | visual, paged | |
| 'outline' | [ 'outline-color' || 'outline-style' || 'outline-width' ] | inherit | see individual properties | no | visual, interactive | ||
| 'outline-color' | <color> | invert | inherit | invert | no | visual, interactive | ||
| 'outline-style' | <border-style> | inherit | none | no | visual, interactive | ||
| 'outline-width' | <border-width> | inherit | medium | no | visual, interactive | ||
| 'overflow' | visible | hidden | scroll | auto | inherit | visible | block-level and replaced elements | no | visual | |
| 'padding' | <padding-width>{1,4} | inherit | XX | no | refer to width of containing block | visual | |
| 'padding-top' 'padding-right' 'padding-bottom' 'padding-left' | <padding-width> | inherit | 0 | no | refer to width of containing block | visual | |
| 'page' | <identifier> | auto | auto | block-level elements | yes | visual, paged | |
| 'page-break-after' | auto | always | avoid | left | right | inherit | auto | block-level elements | no | visual, paged | |
| 'page-break-before' | auto | always | avoid | left | right | inherit | auto | block-level elements | no | visual, paged | |
| 'page-break-inside' | avoid | auto | inherit | auto | block-level elements | yes | visual, paged | |
| 'pause' | [ [<time> | <percentage>]{1,2} ] | inherit | depends on user agent | no | see descriptions of 'pause-before' and 'pause-after' | aural | |
| 'pause-after' | <time> | <percentage> | inherit | depends on user agent | no | see prose | aural | |
| 'pause-before' | <time> | <percentage> | inherit | depends on user agent | no | see prose | aural | |
| 'pitch' | <frequency> | x-low | low | medium | high | x-high | inherit | medium | yes | aural | ||
| 'pitch-range' | <number> | inherit | 50 | yes | aural | ||
| 'play-during' | <uri> mix? repeat? | auto | none | inherit | auto | no | aural | ||
| 'position' | static | relative | absolute | fixed | inherit | static | all elements, but not to generated content | no | visual | |
| 'quotes' | [<string> <string>]+ | none | inherit | depends on user agent | yes | visual | ||
| 'richness' | <number> | inherit | 50 | yes | aural | ||
| 'right' | <length> | <percentage> | auto | inherit | auto | positioned elements | no | refer to width of containing block | visual |
| 'size' | <length>{1,2} | auto | portrait | landscape | inherit | auto | the page context | N/A | visual, paged | |
| 'speak' | normal | none | spell-out | inherit | normal | yes | aural | ||
| 'speak-header' | once | always | inherit | once | elements that have table header information | yes | aural | |
| 'speak-numeral' | digits | continuous | inherit | continuous | yes | aural | ||
| 'speak-punctuation' | code | none | inherit | none | yes | aural | ||
| 'speech-rate' | <number> | x-slow | slow | medium | fast | x-fast | faster | slower | inherit | medium | yes | aural | ||
| 'stress' | <number> | inherit | 50 | yes | aural | ||
| 'table-layout' | auto | fixed | inherit | auto | 'table' and 'inline-table' elements | no | visual | |
| 'text-align' | left | right | center | justify | <string> | inherit | depends on user agent and writing direction | block-level elements | yes | visual | |
| 'text-decoration' | none | [ underline || overline || line-through || blink ] | inherit | none | no (see prose) | visual | ||
| 'text-indent' | <length> | <percentage> | inherit | 0 | block-level elements | yes | refer to width of containing block | visual |
| 'text-shadow' | none | [<color> || <length> <length> <length>? ,]* [<color> || <length> <length> <length>?] | inherit | none | no (see prose) | visual | ||
| 'text-transform' | capitalize | uppercase | lowercase | none | inherit | none | yes | visual | ||
| 'top' | <length> | <percentage> | auto | inherit | auto | positioned elements | no | refer to height of containing block | visual |
| 'unicode-bidi' | normal | embed | bidi-override | inherit | normal | all elements, but see prose | no | visual | |
| 'vertical-align' | baseline | sub | super | top | text-top | middle | bottom | text-bottom | <percentage> | <length> | inherit | baseline | inline-level and 'table-cell' elements | no | refer to the 'line-height' of the element itself | visual |
| 'visibility' | visible | hidden | collapse | inherit | inherit | no | visual | ||
| 'voice-family' | [[<specific-voice> | <generic-voice> ],]* [<specific-voice> | <generic-voice> ] | inherit | depends on user agent | yes | aural | ||
| 'volume' | <number> | <percentage> | silent | x-soft | soft | medium | loud | x-loud | inherit | medium | yes | refer to inherited value | aural | |
| 'white-space' | normal | pre | nowrap | inherit | normal | block-level elements | yes | visual | |
| 'widows' | <integer> | inherit | 2 | block-level elements | yes | visual, paged | |
| 'width' | <length> | <percentage> | auto | inherit | auto | all elements but non-replaced inline elements, table rows, and row groups | no | refer to width of containing block | visual |
| 'word-spacing' | normal | <length> | inherit | normal | yes | visual | ||
| 'z-index' | auto | <integer> | inherit | auto | positioned elements | no | visual |
previous contents properties index
previous next contents properties index
This appendix is normative.
The grammar below defines the syntax of CSS2. It is in some sense, however, a superset of CSS2 as this specification imposes additional semantic constraints not expressed in this grammar. A conforming UA must also adhere to the forward-compatible parsing rules, the property and value notation, and the unit notation. In addition, the document language may impose restrictions, e.g. HTML imposes restrictions on the possible values of the "class" attribute.
The grammar below is LL(1) (but note that most UA's should not use it directly, since it doesn't express the parsing conventions, only the CSS2 syntax). The format of the productions is optimized for human consumption and some shorthand notation beyond Yacc (see [YACC]) is used:
The productions are:
stylesheet
: [ CHARSET_SYM S* STRING S* ';' ]?
[S|CDO|CDC]* [ import [S|CDO|CDC]* ]*
[ [ ruleset | media | page | font_face ] [S|CDO|CDC]* ]*
;
import
: IMPORT_SYM S*
[STRING|URI] S* [ medium [ ',' S* medium]* ]? ';' S*
;
media
: MEDIA_SYM S* medium [ ',' S* medium ]* '{' S* ruleset* '}' S*
;
medium
: IDENT S*
;
page
: PAGE_SYM S* IDENT? pseudo_page? S*
'{' S* declaration [ ';' S* declaration ]* '}' S*
;
pseudo_page
: ':' IDENT
;
font_face
: FONT_FACE_SYM S*
'{' S* declaration [ ';' S* declaration ]* '}' S*
;
operator
: '/' S* | ',' S* | /* empty */
;
combinator
: '+' S* | '>' S* | /* empty */
;
unary_operator
: '-' | '+'
;
property
: IDENT S*
;
ruleset
: selector [ ',' S* selector ]*
'{' S* declaration [ ';' S* declaration ]* '}' S*
;
selector
: simple_selector [ combinator simple_selector ]*
;
simple_selector
: element_name? [ HASH | class | attrib | pseudo ]* S*
;
class
: '.' IDENT
;
element_name
: IDENT | '*'
;
attrib
: '[' S* IDENT S* [ [ '=' | INCLUDES | DASHMATCH ] S*
[ IDENT | STRING ] S* ]? ']'
;
pseudo
: ':' [ IDENT | FUNCTION S* IDENT S* ')' ]
;
declaration
: property ':' S* expr prio?
| /* empty */
;
prio
: IMPORTANT_SYM S*
;
expr
: term [ operator term ]*
;
term
: unary_operator?
[ NUMBER S* | PERCENTAGE S* | LENGTH S* | EMS S* | EXS S* | ANGLE S* |
TIME S* | FREQ S* | function ]
| STRING S* | IDENT S* | URI S* | RGB S* | UNICODERANGE S* | hexcolor
;
function
: FUNCTION S* expr ')' S*
;
/*
* There is a constraint on the color that it must
* have either 3 or 6 hex-digits (i.e., [0-9a-fA-F])
* after the "#"; e.g., "#000" is OK, but "#abcd" is not.
*/
hexcolor
: HASH S*
;
The following is the tokenizer, written in Flex (see [FLEX]) notation. The tokenizer is case-insensitive.
The two occurrences of "\377" represent the highest character number that current versions of Flex can deal with (decimal 255). They should be read as "\4177777" (decimal 1114111), which is the highest possible code point in Unicode/ISO-10646.
%option case-insensitive
h [0-9a-f]
nonascii [\200-\377]
unicode \\{h}{1,6}[ \t\r\n\f]?
escape {unicode}|\\[ -~\200-\377]
nmstart [a-z]|{nonascii}|{escape}
nmchar [a-z0-9-]|{nonascii}|{escape}
string1 \"([\t !#$%&(-~]|\\{nl}|\'|{nonascii}|{escape})*\"
string2 \'([\t !#$%&(-~]|\\{nl}|\"|{nonascii}|{escape})*\'
ident {nmstart}{nmchar}*
name {nmchar}+
num [0-9]+|[0-9]*"."[0-9]+
string {string1}|{string2}
url ([!#$%&*-~]|{nonascii}|{escape})*
w [ \t\r\n\f]*
nl \n|\r\n|\r|\f
range \?{1,6}|{h}(\?{0,5}|{h}(\?{0,4}|{h}(\?{0,3}|{h}(\?{0,2}|{h}(\??|{h})))))
%%
[ \t\r\n\f]+ {return S;}
\/\*[^*]*\*+([^/][^*]*\*+)*\/ /* ignore comments */
"<!--" {return CDO;}
"-->" {return CDC;}
"~=" {return INCLUDES;}
"|=" {return DASHMATCH;}
{string} {return STRING;}
{ident} {return IDENT;}
"#"{name} {return HASH;}
"@import" {return IMPORT_SYM;}
"@page" {return PAGE_SYM;}
"@media" {return MEDIA_SYM;}
"@font-face" {return FONT_FACE_SYM;}
"@charset" {return CHARSET_SYM;}
"@"{ident} {return ATKEYWORD;}
"!{w}important" {return IMPORTANT_SYM;}
{num}em {return EMS;}
{num}ex {return EXS;}
{num}px {return LENGTH;}
{num}cm {return LENGTH;}
{num}mm {return LENGTH;}
{num}in {return LENGTH;}
{num}pt {return LENGTH;}
{num}pc {return LENGTH;}
{num}deg {return ANGLE;}
{num}rad {return ANGLE;}
{num}grad {return ANGLE;}
{num}ms {return TIME;}
{num}s {return TIME;}
{num}Hz {return FREQ;}
{num}kHz {return FREQ;}
{num}{ident} {return DIMEN;}
{num}% {return PERCENTAGE;}
{num} {return NUMBER;}
"url("{w}{string}{w}")" {return URI;}
"url("{w}{url}{w}")" {return URI;}
{ident}"(" {return FUNCTION;}
U\+{range} {return UNICODERANGE;}
U\+{h}{1,6}-{h}{1,6} {return UNICODERANGE;}
. {return *yytext;}
There are some differences in the syntax specified in the CSS1 recommendation ([CSS1]), and the one above. Most of these are due to new tokens in CSS2 that didn't exist in CSS1. Others are because the grammar has been rewritten to be more readable. However, there are some incompatible changes, that were felt to be errors in the CSS1 syntax. They are explained below.
previous next contents properties index
Panose numbers for some fonts are available online and may be queried.
назад далее содержание свойства указатель
Содержание
После того, как пользовательский агент произвел синтаксический анализ документа и создал дерево документа, он должен присвоить каждому свойству каждого элемента этого дерева некоторое значение, применяемое к целевому устройству.
Присвоение значения произвольному свойству осуществляется в три этапа: сначала значение определяется в соответствии со спецификацией "заданное значение"), затем при необходимости оно приводится к абсолютным величинам ("вычисляемое значение") и в заключение подвергается преобразованиям, необходимым вследствие ограничений локального окружения ("фактическое значение").
Агенты пользователей в первую очередь присваивают свойству заданное значение, руководствуясь следующей последовательностью действий (перечисленных в порядке убывания приоритета):
Т.к. корневой элемент дерева документа не имеет родительского элемента, то для него невозможно использовать значения родительского элемента. В этом случае используется начальное значение.
Заданные значения могут быть как абсолютными (задаются относительно другого значения, например, 'red' или '2mm'), так и относительными (задаются относительно другого значения, например, 'auto', '2em' и '12%'). Чтобы получить вычисляемое значение, для абсолютных значений не требуется никаких преобразований.
Что касается относительных значений, то они должны быть преобразованы в вычисляемые значения следующим образом: процентные соотношения должны быть умножены на значение, относительно которого они заданы (для каждого свойства определено свое такое значение); значения с относительными единицами измерения (em, ex, px) должны быть преобразованы в абсолютные путем умножения на величину, равную размеру шрифта или пикселя; значения 'auto' должны быть вычислены по формулам, заданным для каждого свойства; некоторые ключевые слова ('smaller', 'bolder', 'inherit') должны быть заменены в соответствии с их определениями.
Чаще всего элементы наследуют вычисляемые значения. Однако имеется несколько свойств, заданные значения которых могут быть унаследованы (например, численное значение свойства 'line-height'). Если дочерние элементы не наследуют вычисляемое значение, то этот факт отражается в определении свойства.
Вычисляемое значение, в принципе, готово к применению, но вполне возможно, что агент пользователя не сможет его использовать в заданном окружении. Например, агент может отображать границы, ширина которых задается только целочисленными значениями, и поэтому будет вынужден округлять вычисленное значение ширины. Фактическим значением является вычисленное значение, к которому были применены все возможные аппроксимации.
Некоторые значения наследуются дочерними элементами в дереве документа. Каждое свойство определяет, является оно наследуемым или нет.
Предположим, что имеется элемент H1, в котором расположен элемент выделения EM:
<H1>Данный заголовок <EM>очень</EM> важен!</H1>
Если для элемента EM не задан цвет, то слово "очень" унаследует цвет родительского элемента. Таким образом, если для H1 определен синий цвет, то и элемент EM будет представлен синим цветом.
Определение свойств стиля, используемого в документе по умолчанию, разработчики могут осуществить в корневом элементе дерева данного документа. Например, в языке HTML эту возможность можно реализовать с помощью элементов HTML или BODY. Обратите внимание, что данная схема будет работать, даже если разработчик пропустил тег BODY в исходном HTML-документе, т.к. синтаксический анализатор HTML сам сгенерирует пропущенный тег.
Например, свойство 'color' является наследуемым, поэтому все потомки элемента BODY унаследуют цвет 'black':
BODY { color: black; }
Значения, заданные в процентах, не наследуются, а вычисляемые значения наследуются.
Пусть задана следующая таблица стиля:
BODY { font-size: 10pt }
H1 { font-size: 120% }
и фрагмент документа:
<BODY> <H1>Некоторый <EM>крупный</EM> заголовок</H1> </BODY>
Свойство 'font-size' элемента H1 будет иметь вычисленное значение '12pt' (120% от 10pt, являющегося значением свойства родительского элемента). Так как вычисляемое значение свойства 'font-size' является наследуемым, то элемент EM также будет иметь вычисленное значение '12pt'. Если агент пользователя не может отобразить шрифт размером в 12pt, то фактическим значением свойства 'font-size' для обоих элементов H1 и EM может быть, например, '11pt'.
Для каждого свойства может быть задано значение 'inherit', которое означает, что для данного элемента это свойство принимает такое же вычисляемое значение, как и свойство родительского элемента. Наследуемое значение, которое обычно используется для предупреждения ошибок, может быть усилено, если задать явно значение 'inherit'.
В приведенных ниже примерах свойства 'color' и 'background' заданы внутри элемента BODY. Все другие элементы наследуют значение 'color', а фон будет прозрачным. Если эти правила являются частью пользовательской таблицы стилей, то во всем документе текст будет отображаться черным цветом на белом фоне.
BODY {
color: black !important;
background: white !important;
}
* {
color: inherit !important;
background: transparent;
}
Правило '@import' позволяет пользователям импортировать правила стилей из других таблиц стилей. Массив правил @import должен предшествовать всем другим правилам в таблице стилей. После ключевого слова '@import' должен следовать URI таблицы стилей, которую необходимо импортировать. Также допускается использование строки. В этом случае подразумевается, что она заключена в url(...).
Следующие строки эквивалентны по значению и представляют два варианта синтаксиса правила '@import' (один с использованием "url()" и один с открытой строкой):
@import "mystyle.css";
@import url("mystyle.css");
Т.к. агенты пользователей могут не загружать ресурсы для неподдерживаемых типов устройств, то разработчики могут задать зависящие от устройств правила @import. В этих условных правилах импортирования после URI задается список типов устройств, разделенных запятыми.
Действие приведенных ниже правил происходит так, как если бы импортируемая таблица стилей при прочих равных условиях присоединялась посредством правила @media с той лишь разницей, что они позволяют пользовательскому агенту не выполнять бесполезную загрузку.
@import url("fineprint.css") print;
@import url("bluish.css") projection, tv;
При отсутствии каких-либо типов устройств импорт не зависит ни от каких условий. Если при этом использовать значение 'all' для импортируемых аппаратных средств, то будет достигнут аналогичный эффект.
Таблицы стилей имеют три источника: разработчик, пользователь и агент пользователя.
Обратите внимание, что используемые по умолчанию таблицы стилей могут измениться, если пользователь изменит системные установки (например, системные цвета). Однако вследствие ограничений, накладываемых внутренней реализацией агента пользователя, изменение значений в используемой по умолчанию таблице стилей может быть невозможно.
Области действия таблиц стилей, созданных любым из трех этих субъектов, могут пересекаться, и тогда их взаимодействие осуществляется в соответствии с принципами каскада.
Каскад CSS назначает каждому правилу стиля определенный приоритет. При выполнении нескольких правил преимущество имеет правило с большим приоритетом.
По умолчанию правила в таблицах стилей разработчика имеют больший приоритет, чем правила в пользовательских таблицах стилей. Однако для правил "!important" ситуация противоположна. Все правила пользователей и разработчиков имеют более высокий приоритет, чем правила таблиц стилей, используемых по умолчанию в агенте пользователя.
Кроме того, импортируемые таблицы стилей каскадируются, и их приоритет зависит от порядка импортирования. Правила, определенные в заданной таблице стилей, отменяют правила, импортируемые из других таблиц стилей. Импортируемые таблицы стилей сами могут рекурсивно импортировать и отклонять другие таблицы стилей и применять те же самые правила приоритетов.
Чтобы найти значение для комбинации элемент/свойство, агенты пользователей должны применять следующие правила сортировки:
Если не принимать во внимание установку "!important" для отдельных объявлений, то данная стратегия предоставляет таблицам стилей разработчика более высокий приоритет, чем таблицам стилей пользователя. Поэтому важно, чтобы агент предоставлял пользователю возможность отключать определенные таблицы стилей, например, с помощью выпадающего меню.
В CSS предпринята попытка установить баланс между возможностями таблиц стилей разработчика и пользователя. По умолчанию правила в таблице стилей разработчика имеют приоритет над правилами пользовательской таблицы стилей (см. третье правило каскада).
Однако для соблюдения баланса объявление "!important" (объявление сопровождается ключевыми словами "!" и "important") наделяется преимуществом перед обычным объявлением. Таблицы стилей как разработчика, так и пользователя могут содержать объявления "!important", но пользовательские правила "!important" имеют приоритет над правилами "!important" разработчика. Эта особенность CSS улучшает возможность доступа к документам, предоставляя пользователям со специальными требованиями (большие размеры шрифтов, сочетания цветов и т.д.) более гибкий контроль над представлением.
Примечание. Это является семантическим отличием от CSS1. В CSS1 правила "!important" разработчика имеют преимущество над пользовательскими правилами "!important".
Объявление свойства стенографического типа (например, 'background') как "!important" равнозначно объявлению всех содержащихся в нем свойств как "!important".
В следующем примере первое правило пользовательской таблицы стилей содержит объявление "!important", которое имеет приоритет над соответствующим объявлением в таблице стилей разработчика. Второе объявление также имеет больший приоритет, так как оно помечено "!important". Однако третье правило в пользовательской таблице стилей не является правилом "!important", и поэтому более высокий приоритет будет иметь второе правило в таблице стилей разработчика (которое устанавливает стиль в свойстве стенографического типа). Кроме того, третье правило разработчика имеет меньший приоритет, чем второе его правило, так как последнее является "!important". Это говорит о том, что объявления "!important" работают также и в таблицах стилей разработчика.
/* Из пользовательской таблицы стилей */
P { text-indent: 1em ! important }
P { font-style: italic ! important }
P { font-size: 18pt }
/* Из таблицы стилей разработчика */
P { text-indent: 1.5em !important }
P { font: 12pt sans-serif !important }
P { font-size: 24pt }
Специфичность селектора вычисляется следующим образом:
После конкатенации трех чисел a-b-c (в системе счисления с большим основанием) получается специфичность.
Несколько примеров:
* {} /* a=0 b=0 c=0 -> специфичность = 0 */
LI {} /* a=0 b=0 c=1 -> специфичность = 1 */
UL LI {} /* a=0 b=0 c=2 -> специфичность = 2 */
UL OL+LI {} /* a=0 b=0 c=3 -> специфичность = 3 */
H1 + *[REL=up]{} /* a=0 b=1 c=1 -> специфичность = 11 */
UL OL LI.red {} /* a=0 b=1 c=3 -> специфичность = 13 */
LI.red.level {} /* a=0 b=2 c=1 -> специфичность = 21 */
#x34y {} /* a=1 b=0 c=0 -> специфичность = 100 */
В HTML значениями атрибута "style" элемента являются правила таблицы стилей. Эти правила не имеют селекторов, но с целью обеспечения правомочности шага 3 алгоритма каскадирования предполагается, что у них имеется селектор ID (специфичность: a=1, b=0, c=0). С целью обеспечения правомочности шага 4, считается, что они располагаются после всех остальных правил.
<HEAD>
<STYLE type="text/css">
#x97z { color: blue }
</STYLE>
</HEAD>
<BODY>
<P ID=x97z style="color: red">
</BODY>
В приведенном выше примере цвет элемента P должен быть красным. Несмотря на то, что оба объявления имеют одинаковую специфичность, объявление в атрибуте "style" отменит объявление в элементе STYLE в соответствии с четвертым правилом каскадирования.
Вопрос о соблюдении оформительских рекомендаций, не содержащихся в таблицах стилей (например, элемент FONT или атрибут "align" в HTML), а агенты пользователей оставляют на свое усмотрение. Если агент решает придерживаться их, то они должны быть преобразованы в соответствующие правила CSS, специфичность которых равна нулю. Предполагается, что эти правила находятся в начале таблицы стилей разработчика и могут быть отменены последующими правилами таблицы стилей.
Примечание. На этапе преобразования этот метод упростит совместное существование стилистических атрибутов и таблиц стилей.
Примечание. В CSS1 оформительским рекомендациям, не принадлежащим CSS, была присвоена специфичность, равная 1, а не 0. Принятое здесь изменение было сделано из-за того, что был введен универсальный селектор, специфичность которого равна 0.
назад далее содержание свойства указатель
Содержание
В случае визуального отображения текста документа символам алфавита (абстрактным информативным элементам) должны быть сопоставлены символы, называемые абстрактными глифами. Один или несколько символов в зависимости от контекста могут представляться с использованием одного или нескольких абстрактных глифов. Графическим представлением абстрактного глифа является глиф, который в некоторых типографических стилях формируется с использованием контуров или растровых изображений, представляемых на экране или бумаге. Таким образом, шрифт представляет собой совокупность двух объектов: набора глифов, которые объединены одним основным лейтмотивом, обусловленным их дизайном, размером, внешним видом и другими атрибутами, отнесенными ко всему набору, и правил преобразования символов алфавита в абстрактные глифы.
Прежде чем отобразить символ, визуальный агент пользователя должен проанализировать ряд вопросов:
Как в CSS1, так и в CSS2 разработчики задают характеристики шрифта, используя совокупность его свойств.
В CSS2 методология, используемая агентом пользователя для обработки этих свойств в случае отсутствия в системе пользователя соответствующего им шрифта, была некоторым образом расширена по сравнению с CSS1. В CSS1 предполагалось, что в системе пользователя представлены все шрифты, которые идентифицировались исключительно по имени. Дополнительные шрифты можно было описать с помощью свойств, и помимо этого агент пользователя не имел никакой другой возможности, кроме как предоставлять пользователю общедоступные шрифты, используемые по умолчанию, даже если он и обладал стилистически похожими шрифтами.
В CSS2 эта процедура была изменена, благодаря чему появилось больше свободы действий
В CSS2 существенно улучшены возможности выбора шрифтов клиентом, поддерживаются процедуры синтеза шрифтов и их более усовершенствованного отображения, а также разрешена загрузка шрифтов из глобальной сети. Все эти инновации были обозначены термином 'сетевые шрифты'.
В CSS2, как и в CSS1, модель шрифтов основывается на предположении о том, что в распоряжении агента пользователя имеется "база данных шрифтов". В CSS1 осуществлялось обращение к этой базе, но никогда не конкретизировалось ее содержимое. В CSS2, напротив, формируется представление о содержимом базы данных, и разработчикам таблиц стилей разрешается с ним взаимодействовать. Если необходимо отобразить символ с использованием определенного шрифта, то агент пользователя в первую очередь ищет в этой базе данных "наиболее подходящий" шрифт (используя алгоритм сопоставления шрифтов). Как только он находит его, то сразу извлекает данные этого шрифта с локального диска или из сети, а затем отображает требуемый символ с использованием глифов, содержащихся в найденном шрифте.
В свете данной модели спецификация была разбита на два раздела. Первый посвящен механизмам описания шрифтов, посредством которых разработчики указывают, какие шрифты они бы хотели использовать. Второй посвящен механизмам выбора шрифтов, с помощью которых клиентский агент пользователя определяет и загружает шрифт, наилучшим образом соответствующий спецификации разработчика.
Описание метода, используемого агентом при конструировании базы данных шрифтов, выходит за рамки данной спецификации, т.к. реализация базы данных определяется множеством факторов, в частности, типом операционной системы, системой управления окнами и моделью клиента.
В CSS на первом этапе функционирования механизмов управления шрифтами решается вопрос о принципах, используемых разработчиками таблиц стилей для определения совокупности шрифтов, которые будут использоваться агентом пользователя. На первый взгляд наиболее очевидным способом идентификации шрифта кажется использование его имени, представляющего собой строку, разбитую на несколько отдельных частей, например, "BT Swiss 721 Heavy Italic".
К сожалению, не существует хорошо разработанной и общедоступной системы классификации шрифтов по именам и, более того, термины, используемые для одной гарнитуры шрифтов, могут не подойти для другой. Например, термин 'курсив' ('italic') обычно используется для обозначения наклонного текста, который также может обозначаться англоязычными терминами Oblique, Slanted, Incline, Cursive или Kursiv. Аналогично имя шрифта может содержать термины, описывающие его вес. Основная цель, преследуемая при этом, заключается в различении шрифтов одной гарнитуры по яркости их написания. До сих пор термины, обозначающие вес шрифтов, не нашли общепринятого значения, и их использование варьируется в очень широком диапазоне. Например, шрифт, который, по Вашему предположению, должен быть жирным, может оказаться нормальным (Regular, Roman, Book или Medium), полужирным (Semi-Bold или Demi-Bold), жирным (Bold) или сверхжирным (Black) в зависимости от того, насколько темным был задан "нормальный" тип начертания шрифта в процессе его разработки.
Отсутствие систематических наименований в общем случае делает невозможным создание модифицируемого названия типа начертания шрифта, имеющего специфические отличительные черты, такие, например, как жирность.
По этой причине в CSS используется другая модель. Шрифты запрашиваются не только по своему имени, но и по совокупности заданных для них свойств. Значения этих свойств формируют основу для механизма, используемого агентом пользователя при выборе шрифта. Изменение значения каждого свойства шрифта может осуществляться индивидуально, например, можно отдельно увеличить вес. После этого для выбора шрифта из базы данных будет использоваться новая совокупность значений его свойств. Такая идеология должна скоординировать деятельность тех, кто разрабатывает и внедряет таблицы стилей, а также повысить устойчивость системы к сбоям.
При описании шрифта в CSS2 используются следующие его характеристики:
Для всех свойств, кроме 'font-size', масштаб единиц измерения длины 'em' и 'ex' определяется относительно размера шрифта текущего элемента. Для свойства 'font-size' масштаб этих единиц измерения определяется относительно размера шрифта родительского элемента. Дополнительную информацию можно получить в разделе о единицах измерения длины.
В CSS свойства шрифтов используются для задания желаемого стиля отображения текста документа. Напротив, дескрипторы шрифтов используются для описания характеристик шрифтов, нацеленного на выбор шрифта, подходящего для создания желаемого стиля отображения. Информацию о классификации шрифтов можно найти в разделе, посвященном дескрипторам шрифтов.
| Значение: | [[ <family-name> | <generic-family> ],]* [<family-name> | <generic-family>] | inherit |
| Начальное значение: | зависит от пользовательского агента |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
Это свойство задает список имен гарнитур шрифтов и/или имен общедоступных гарнитур в порядке их приоритета. Для решения проблемы, связанной с отсутствием в отдельных шрифтах глифов для отображения некоторых символов или недоступностью шрифта в некоторых системах, это свойство позволяет разработчикам создавать список шрифтов одинакового стиля и размеров, которые последовательно проверялись бы на наличие глифа для соответствующего символа. Этот список называется набором шрифтов.
Например, для текста, содержащего английские слова и математические символы, может потребоваться набор из двух шрифтов, один из которых содержит латинские буквы и цифры, а другой - математические символы. Приведем пример набора шрифтов, соответствующий тексту, содержащему фразы из латинских и японских букв и математических символов:
BODY { font-family: Baskerville, "Heisi Mincho W3", Symbol, serif }
Глифы, имеющиеся в шрифте "Baskerville" (который содержит только латинские символы), будут взяты из него, глифы для японских букв будут взяты из "Heisi Mincho W3", а глифы математических символов будут взяты из набора "Symbol". Все другие глифы будут взяты из общедоступной гарнитуры serif.
Общедоступная гарнитура шрифтов используется в том случае, если в наборе шрифтов оказывается недоступным один или несколько шрифтов. Несмотря на то, что многие шрифты содержат глиф "недостающего символа", в качестве которого обычно выступает пустой квадрат, как следует из его названия, он не будет сопоставляться ни одному символу до тех пор, пока не будет достигнут последний шрифт в списке шрифтов.
Существует два типа имен гарнитур шрифтов:
Для увеличения отказоустойчивости разработчикам рекомендуется в качестве последней альтернативы всегда предлагать общедоступную гарнитуру шрифтов.
Например:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Тестирование шрифта</TITLE>
<STYLE type="text/css">
BODY { font-family: "new century schoolbook", serif }
</STYLE>
</HEAD>
<BODY>
<H1 style="font-family: 'My own font', fantasy">Test</H1>
<P>Что случилось, Док?
</BODY>
</HTML>
Для типографического форматирования текста, определяемого используемым в нем разговорным языком, может использоваться еще более разнообразный синтаксис селекторов CSS2. Например, некоторые китайские и японские символы в Unicode представляются одним и тем же кодом, несмотря на то, что используемые для этих двух языков абстрактные глифы различаются между собой.
*:lang(ja-jp) { font: 900 14pt/16pt "Heisei Mincho W9", serif }
*:lang(zh-tw) { font: 800 14pt/16.5pt "Li Sung", serif }
В этом примере осуществляется выбор каждого элемента, содержащего заданный язык: японский или традиционный китайский, - и выполняется запрос соответствующего ему шрифта.
| Значение: | normal | italic | oblique | inherit |
| Начальное значение: | normal |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
Свойство 'font-style' определяет выбор нормального (прямого ("roman" или "upright")), курсивного или наклонного типа начертания в рамках одной гарнитуры шрифтов. Принимаемые им значения имеют следующий смысл:
В этом примере текст элементов H1, H2 и H3 будет отображаться курсивом. Однако выделенный (с помощью элемента EM) текст в элементе H1 будет отображаться нормальным шрифтом.
H1, H2, H3 { font-style: italic } H1 EM { font-style: normal }| Значение: | normal | small-caps | inherit |
| Начальное значение: | normal |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
В шрифтах, обладающих капителью, глифы для строчных букв выглядят аналогично глифам прописных, но имеют при этом меньший размер и немного другие пропорции. Свойство 'font-variant' определяет выбор варианта шрифта, обладающего двумя наборами знаков (т.е. двумя регистрами, как в латинице). Это свойство не имеет видимого эффекта для шрифтов, обладающих одним набором знаков (т.е. одним регистром, как в большинстве мировых систем письменности). Принимаемые им значения имеют следующий смысл:
В следующем примере элемент H3 отображается капителью, а выделенные (с помощью элемента EM) слова отображаются наклонной капителью:
H3 { font-variant: small-caps }
EM { font-style: oblique }
Поскольку данное свойство приводит к преобразованию всех букв текста в заглавные, то к нему применимы все замечания относительно свойства 'text-transform'.
| Значение: | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit |
| Начальное значение: | normal |
| Применяется: | все элементы |
| Наследование: | да |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
Свойство 'font-weight' задает вес шрифта. Принимаемые им значения имеют следующий смысл:
P { font-weight: normal } /* 400 */
H1 { font-weight: 700 } /* жирный */
BODY { font-weight: 400 }
STRONG { font-weight: bolder } /* 500, если такое значение доступно */
Дочерние элементы наследуют вычисляемое значение веса.
| Значение: | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | inherit |
| Начальное значение: | normal |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
С использованием свойства 'font-stretch' можно осуществить выбор нормального, сжатого или разреженного начертания из гарнитуры шрифтов. Абсолютные значения, соответствующие ключевым словам, упорядочены следующим образом, начиная с самого узкого типа начертания и заканчивая самым широким:
Относительное ключевое слово 'wider' задает значение, превосходящее наследуемое значение (если последнее не равно 'ultra-expanded'). Относительное ключевое слово 'narrower' задает значение, которое меньше наследуемого значения (если последнее не равно 'ultra-condensed').
| Значение: | <absolute-size> | <relative-size> | <length> | <percentage> | inherit |
| Начальное значение: | medium |
| Область применения: | все элементы |
| Наследование: | да, наследуется вычисляемое значение |
| Процентное задание: | относительно размера шрифта родительского элемента |
| Устройства: | визуального форматирования |
Это свойство описывает размер шрифта. Принимаемые им значения имеют следующий смысл:
[ xx-small | x-small | small | medium | large | x-large | xx-large ]
Применительно к компьютерным мониторам при переходе между двумя соседними индексами рекомендуется использовать масштабирующий коэффициент, равный 1.2. Если размер 'medium' шрифта равен 12пт, то размер 'large' должен быть равен 14.4пт. Для разных устройств требуются разные масштабирующие коэффициенты. Кроме того, при вычислении элементов таблицы пользовательский агент должен учитывать качество и доступность шрифтов. Эта таблица может изменяться в зависимости от гарнитуры шрифтов.
Примечание. В CSS1 изначально было предложно при переходе между двумя соседними индексами использовать масштабирующий коэффициент, равный 1.5. Затем на практике пользователи доказали, что это значение слишком велико.
[ larger | smaller ]
Например, если размер шрифта родительского элемента равен 'medium', то при значении 'larger' размер шрифта текущего элемента будет равен 'large'. Если размер шрифта родительского элемента не совпадает ни с одним элементом таблицы, то пользовательский агент может интерполировать его значение в интервале между двумя соседними элементами таблицы или округлить его до значения ближайшего элемента. Если числовое значение выходит за границы, устанавливаемые ключевыми словами, то может оказаться, что пользовательскому агенту потребуется осуществить его экстраполяцию.
Фактическое значение этого свойства может отличаться от вычисляемого значения из-за числовых поправок, привносимых свойством 'font-size-adjust', и недоступности определенных размеров шрифтов.
Дочерние элементы наследуют вычисляемое значение свойства 'font-size' (в противном случае осуществится наложение значения свойства 'font-size-adjust').
P { font-size: 12pt; }
BLOCKQUOTE { font-size: larger }
EM { font-size: 150% }
EM { font-size: 1.5em }
| Значение: | <number> | none | inherit |
| Начальное значение: | none |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание значений: | нет |
| Ассоциированные устройства: | устройства визуального форматирования |
Субъективно воспринимаемые размер и различимость шрифтов, содержащих два набора знаков, зависят от значения свойства 'font-size' намного меньше, чем от значения свойства 'x-height', или, говоря на практическом языке, от отношения этих двух значений, называемого перспективой (равной отношению размера шрифта к высоте его строчных символов). Чем выше значение перспективы, тем больше вероятность того, что шрифт меньшего размера будет хорошо различимым. И наоборот, чем меньше значение перспективы шрифта, тем быстрее (по сравнению со шрифтами с большим значением перспективы) падает различимость букв при уменьшении его размера ниже заданного порогового значения. Непосредственная подстановка шрифтов, основанная только на их размерах, может привести к понижению различимости их символов.
Например, значение перспективы широко известного шрифта Verdana равно 0.58: если размер шрифта Verdana равен 100 единицам, то высота его строчных букв равна при этом 58 единицам. Для сравнения, значение перспективы шрифта Times New Roman равно 0.46. Таким образом, при небольших размерах различимость символов шрифта Verdana будет выше, чем символов шрифта Times New Roman. И наоборот, шрифт Verdana часто выглядит 'слишком большим', если он подставляется вместо шрифта Times New Roman при сохранении его размеров постоянными.
Названное свойство позволяет разработчикам задавать значение перспективы для элемента, которое будет сохранять высоту строчных букв первого выбранного шрифта, используемого для замены. Принимаемые им значения имеют следующий смысл:
y(a/a') = c
где:
y = значение свойства 'font-size' первого выбранного шрифта a' = значение перспективы доступного шрифта c = значение свойства 'font-size', которое будет использовано для доступного шрифта
Например, если шрифт Verdana размером в 14 пикселей (и значением перспективы 0.58) недоступен, а значение перспективы имеющегося шрифта равно 0.46, то подставляемый шрифт будет иметь размер, равный 14*(0.58/0.46) = 17.65 пикселям.
Корректировка размера шрифта производится при вычислении фактического значения свойства 'font-size'. Т.к. наследование происходит по вычисляемым значениям, то дочерние элементы будут наследовать некорректированные значения.
На первом представленном ниже рисунке показано несколько типов шрифтов одинакового размера (11 пунктов при разрешении 72 пункта на дюйм) вместе со своими значениями перспективы. Обратите внимание, что шрифты, имеющие более высокие значения перспективы, выглядят крупнее, чем шрифты с меньшими значениями перспективы. Шрифты с очень маленькими значениями перспективы отображаются не совсем четко.

На следующем рисунке показаны результаты использования свойства 'font-size-adjust', когда применяется масштабирующий коэффициент и в качестве "первого выбранного" выступает шрифт Verdana. После коррекции видимые размеры шрифтов кажутся не изменившимися, хотя фактические размеры ('em') изменились более чем на 100%. Обратите внимание, что действие свойства 'font-size-adjust' направлено к сохранению горизонтальных размеров строк.

| Значение: | [ [ <'font-style'> || <'font-variant'> || <'font-weight'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'> ] | caption | icon | menu | message-box | small-caption | status-bar | inherit |
| Начальное значение: | см. каждое свойство в отдельности |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание значений: | допускается в свойствах 'font-size' и 'line-height' |
| Ассоциированные устройства: | устройства визуального форматирования |
За исключением некоторых аспектов, которые будут описаны ниже, свойство 'font', являясь стенографическим, используется для определения значений свойств 'font-style', 'font-variant', 'font-weight', 'font-size', 'line-height' и 'font-family' в одном месте таблицы стилей. Синтаксис этого свойства основан на традиционной типографической сокращенной записи свойств шрифтов.
Всем свойствам шрифтов, включая те, которые были описаны в предыдущем абзаце, а также свойства 'font-stretch' и 'font-size-adjust', сначала присваиваются их начальные значения. Затем те свойства, значения которых в сокращенной записи свойства 'font' заданы явно, принимают эти значения. Для определения допустимых и начальных значений следует обратиться к вышеизложенному описанию свойств. Двусторонняя совместимость уровней CSS приводит к тому, что свойство сокращенной записи 'font' не позволяет присваивать свойствам 'font-stretch' и 'font-size-adjust' никаких других значений кроме начальных. Значения этих свойств можно задать индивидуально.
P { font: 12pt/14pt sans-serif }
P { font: 80% sans-serif }
P { font: x-large/110% "new century schoolbook", serif }
P { font: bold italic large Palatino, serif }
P { font: normal small-caps 120%/120% fantasy }
P { font: oblique 12pt "Helvetica Nue", serif; font-stretch: condensed }
Процентное соотношение ('80%'), используемое во втором правиле для определения размера шрифта, задается относительно размера шрифта родительского элемента. Процентное соотношение ('110%'), используемое в третьем правиле для определения высоты строки, задается относительно размера шрифта самого элемента.
В первых трех правилах значения свойств 'font-variant' и 'font-weight' не задаются явно, поэтому они принимают свои начальные значения ('normal'). Обратите внимание, что название "new century schoolbook" гарнитуры шрифтов, содержащее пробелы, заключено в кавычки. В четвертом правиле свойству 'font-weight' присваивается значение 'bold', свойству 'font-style' - значение 'italic', а свойству 'font-variant' явно присваивается значение 'normal'.
В пятом правиле определяются значения свойств 'font-variant' ('small-caps'), 'font-size' (120% от размера шрифта родительского элемента), 'line-height' (120% от размера шрифта) и 'font-family' ('fantasy'). Таким образом, в качестве значения двух оставшихся свойств 'font-style' и 'font-weight' используется ключевое слово 'normal'.
В шестом правиле определяются значения свойств 'font-style', 'font-size' и 'font-family'. Другим свойствам шрифтов присваиваются их начальные значения. Затем в этом правиле свойству 'font-stretch' присваивается значение 'condensed', т.к. это значение не может быть присвоено данному свойству с помощью свойства сокращенной записи 'font'.
Следующие значения относятся к системным шрифтам:
Параметры системных шрифтов могут быть описаны только все целиком, т.е. гарнитура шрифтов, размер, насыщенность, стиль и прочие параметры определяются одновременно. При желании эти значения могут быть затем изменены отдельно. Если на данной платформе нет шрифта с указанными характеристиками, то пользовательский агент должен либо выполнить адекватную подстановку (например, шрифт 'caption' с меньшим размером букв может быть использован для шрифта 'smallcaption'), либо подставить свой шрифт, используемый им по умолчанию. Как и в случае обычных шрифтов, если операционная система не предоставляет пользователю доступа к отдельному свойству системных шрифтов, то ему присваивается его начальное значение.
По этой причине рассматриваемое свойство является свойством "почти" сокращенной записи: самого по себе свойства 'font-family' недостаточно для описания системных шрифтов, которые могут быть заданы только с использованием свойства 'font', предоставляющего разработчикам возможности, не сводящиеся к простому суммированию включенных в него свойств. Тем не менее, значения отдельных свойств системных шрифтов, таких, как 'font-weight', могут по-прежнему изменяться в индивидуальном порядке.
BUTTON { font: 300 italic 1.3em/1.7em "FB Armada", sans-serif }
BUTTON P { font: menu }
BUTTON P EM { font-weight: bolder }
Если бы в некоторой системе для выпадающих меню был задан, например, шрифт Charcoal размером в 9 пунктов и насыщенностью, равной 600, то элементы P, являющиеся дочерними элементами элемента BUTTON, отображались бы так, как если бы действовало следующее правило:
BUTTON P { font: 600 9pt Charcoal }
Т.к. сокращенная запись 'font' возвращает начальное значение всем свойствам, для которых значение не было задано явно, то равносильным этой записи является действие следующего объявления:
BUTTON P {
font-style: normal;
font-variant: normal;
font-weight: 600;
font-size: 9pt;
line-height: normal;
font-family: Charcoal
}
Общедоступные гарнитуры шрифтов используются для предотвращения сбоев. Даже в самом наихудшем случае, когда все шрифты, указанные разработчиком таблиц стилей, оказывается недоступными, общедоступные гарнитуры шрифтов, тем не менее, позволяют ему реализовать хотя бы некоторую часть своих намерений. Естественно, что для оптимального управления типографическим оформлением в таблицах стилей помимо упомянутых должны использоваться и другие виды шрифтов.
Все пять существующих общедоступных гарнитур по определению должны использоваться во всех приложениях, использующих CSS. (При этом вовсе не обязательно, чтобы они представлялись пятью различными реально доступными шрифтами.) Для каждой общедоступной гарнитуры шрифтов пользовательские агенты должны осуществлять адекватный выбор ее представителя, который в дальнейшем мог бы использоваться по умолчанию и наилучшим образом отражал специфику своей гарнитуры в пределах тех возможностей, которые предоставляются ему используемыми технологиями.
Желательно, чтобы пользовательские агенты предоставляли пользователям возможность альтернативного выбора представителей общедоступных гарнитур шрифтов.
Глифы антиквенных шрифтов в соответствии с тем, как этот термин используется в CSS, имеют концевые штрихи, расширяющиеся и сужающиеся окончания, а также явно засекаемые концы, включая брусковые засечки. Символы антиквенных шрифтов обычно отстоят друг от друга на одинаковом расстоянии. В антикве различие между толстыми и тонкими штрихами обычно выражено намного сильнее, чем в гротесках. В CSS термин 'serif' ('антиква') используется для обращения к шрифтам любого начертания в то время, как для некоторых частных типов начертаний могут существовать свои собственные имена, такие, как Mincho (японский), Sung или Song (китайский), Totum или Kodig (корейский). Любой шрифт, обозначенный одним из этих терминов, может использоваться в качестве представителя общедоступной гарнитуры 'антиква'.
Примерами шрифтов, подходящих под это описание, могут быть:
| Латинские шрифты | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
| Греческие шрифты | Bitstream Cyberbit |
| Кириллица | Adobe Minion Cyrillic, Excelcior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinst |
| Еврейские шрифты | New Peninim, Raanana, Bitstream Cyberbit |
| Японские шрифты | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
| Арабские шрифты | Bitstream Cyberbit |
| Шрифты cherokee | Lo Cicero Cherokee |
Глифы в гротесках (рубленных шрифтах) в соответствии с тем, как этот термин используется в CSS, имеют простые окончания без каких-либо расширений, штрихов или других орнаментов. Символы рубленных шрифтов обычно отстоят друг от друга на одинаковом расстоянии. В гротесках различие между толстыми и тонкими штрихами обычно выражено намного слабее, чем в антикве. В CSS термин 'sans-serif' ('гротески') используется для обращения к шрифтам любого начертания в то время, как для некоторых частных типов начертаний могут существовать свои собственные имена, такие, как Gothic (японский), Kai (китайский) или Pathang (корейский). Любой шрифт, обозначенный одним из этих терминов, может использоваться в качестве представителя общедоступной гарнитуры 'гротески'.
Примерами шрифтов, подходящих под это описание, могут быть:
| Латинские шрифты | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
| Греческие шрифты | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
| Кириллица | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
| Еврейские шрифты | Arial Hebrew, MS Tahoma |
| Японские шрифты | Shin Go, Heisei Kaku Gothic W5 |
| Арабские шрифты | MS Tahoma |
Глифы в курсивных шрифтах в соответствии с тем, как этот термин используется в CSS, имеют либо соединяющие штрихи, либо другие отличительные элементы курсива, кроме тех, которые присущи наклонным шрифтам. Глифы курсива частично или полностью соединены друг с другом, в результате чего они напоминают больше рукописный, нежели печатный текст. Некоторые шрифты, например, арабские, почти всегда отображаются курсивом. В CSS термин 'cursive' ('курсив') используется для обращения к шрифтам любого начертания, несмотря на то, что другие названия, такие, как Chancery, Brush, Swing и Script также используются в названиях шрифтов данной гарнитуры.
Примерами шрифтов, подходящих под это описание, могут быть:
| Латинские шрифты | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
| Кириллица | ER Architekt |
| Еврейские шрифты | Corsiva |
| Арабские шрифты | DecoType Naskh, Monotype Urdu 507 |
Аллегорические шрифты, используемые в CSS, в большей степени являются декоративными, хотя они по-прежнему отображают буквы алфавита (в отличие от специальных шрифтов, которые не отображают буквы алфавита). Например:
| Латинские шрифты | Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz |
Единственным отличительным признаком моноширного шрифта является то, что все его глифы имеют одинаковую фиксированную ширину. (Это придает больше оригинальности некоторым шрифтам, например, арабским.) При использовании этих шрифтов возникает впечатление, что текст был напечатан на печатной машинке. Они часто используются для отображения примеров компьютерного кода.
Примерами шрифтов, подходящих под это описание, могут быть:
| Латинские шрифты | Courier, MS Courier New, Prestige, Everson Mono |
| Греческие шрифты | MS Courier New, Everson Mono |
| Кириллица | ER Kurier, Everson Mono |
| Японские шрифты | Osaka Monospaced |
| Шрифты Cherokee | Everson Mono |
В CSS на втором этапе функционирования механизмов управления шрифтами пользовательский агент осуществляет выбор шрифта, исходя из определенных разработчиком свойств шрифтов, имеющихся в наличии доступных шрифтов и т.п. Ниже приводится подробное описание алгоритма сопоставления шрифтов.
Существуют четыре возможных варианта выбора шрифта: сопоставление по имени, интеллектуальное сопоставление, синтез и загрузка.
Динамическое отображение представляет собой сочетание загрузки и одного из трех других вышеописанных методов. В результате на момент загрузки нужного шрифта временно используется заменяющий его шрифт (определяемый в процессе поименного или интеллектуального сопоставления или синтеза), который позволяет пользователю просматривать содержимое документа. Нужный шрифт, как только он загрузится, сразу же заменяет временный шрифт, при этом не требуя обновления отображаемого текста.
Примечание. Во избежание повторного вывода текста после загрузки и воссоздания нужного шрифта в процессе динамического отображения необходимо наличие информации о метрических данных шрифта. Массив информации о метрических данных является достаточно громоздким, поэтому для каждого шрифта желательно только один раз описать ее в документе.
Описание шрифтов обеспечивает связь между спецификацией шрифтов разработчика и данными о шрифтах, необходимыми для форматирования текста и отображения абстрактных глифов: масштабируемых контуров или растровых изображений, - в которые отображаются символы. Обращение к шрифтам осуществляется с помощью свойств таблиц стилей.
Описание шрифта сначала вносится в базу данных шрифтов, а затем используется для выбора необходимых данных о шрифтах. Оно содержит дескрипторы, определяющие расположение данных о шрифте в глобальной сети и их характеристики. Помимо этого дескрипторы шрифта используются для сопоставления его свойств, устанавливаемых в таблице стилей, с определенными данными о шрифтах. Степень подробности описания шрифта может изменяться в широком диапазоне, начиная от описания только его имени и кончая описанием поперечных размеров содержащихся в нем глифов.
Можно выделить три типа дескрипторов шрифтов:
Все дескрипторы определяются с использованием правила at @font-face. Общая форма его записи имеет вид:
@font-face { <font-description> }
где <font-description> имеет следующую форму:
дескриптор: значение; дескриптор: значение; [...] дескриптор: значение;
Каждое правило @font-face явным или неявным образом определяет значение для каждого дескриптора шрифта. Дескрипторы, значения которых в этом правиле не были заданы явно, принимают свои начальные значения, определенные в данной спецификации для каждого дескриптора. Дескрипторы используются исключительно в контексте правила @font-face, в котором они и определяются, и не применяются к элементам языка документа. Более того, не существует точного представления о том, к каким элементам могут применяться дескрипторы, и наследуются ли их значения дочерними элементами.
Доступные дескрипторы шрифтов описаны в следующих разделах данной спецификации.
В следующем примере шрифт 'Robson Celtic' определяется и вызывается в рамках таблицы стилей, содержащейся в HTML-документе.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Тестирование шрифтов</TITLE>
<STYLE TYPE="text/css" MEDIA="screen, print">
@font-face {
font-family: "Robson Celtic";
src: url("http://site/fonts/rob-celt")
}
H1 { font-family: "Robson Celtic", serif }
</STYLE>
</HEAD>
<BODY>
<H1> Этот заголовок отображается шрифтом Robson Celtic</H1>
</BODY>
</HTML>
Таблица стилей (в элементе STYLE) содержит правило CSS, которое устанавливает для всех элементов H1 гарнитуру шрифтов 'Robson Celtic'.
Приложение, использующее CSS1, выполнит в системе пользователя поиск шрифта, название гарнитуры которого и другие свойства соответствуют 'Robson Celtic'. Если такой шрифт не будет найден, то будет использован подстановочный антиквенный шрифт (который по определению обязательно существует), определенный пользовательским агентом.
Пользовательский агент, поддерживающий CSS2, в первую очередь проверяет правила @font-face на наличие описания шрифта 'Robson Celtic'. В данном примере такое правило имеется. Несмотря на то, что это правило содержит не так много данных о шрифте, оно содержит URI, который позволит загрузить его для последующего отображения документа. Загружаемые шрифты не должны становиться доступными для других приложений. Если ни одного подходящего правила @font-face не найдется, то будет использована стратегия, реализуемая пользовательским агентом, поддерживающим CSS1.
Заметьте, что если бы шрифт 'Robson Celtic' был установлен в системе клиента, то пользовательский агент добавил бы соответствующую запись в базу данных шрифтов, как это описано в разделе "Алгоритм сопоставления шрифтов". В представленном выше примере установленная копия была бы выбрана раньше, чем загружаемый шрифт.
В реализациях CSS1, не поддерживающих правило @font-face, все, что содержится между открывающей и закрывающей фигурными скобками тела данного правила, игнорируется. Это правило at отвечает требованиям совместимости с будущими версиями грамматического анализатора CSS. Поэтому грамматические анализаторы могут спокойно игнорировать это правило, не вызывая при этом никаких ошибок.
Хранение дескрипторов отдельно от данных о шрифтах предоставляет определенные преимущества, которые оказываются гораздо шире, чем просто возможность выбора и/или подстановки шрифтов. Требования, касающиеся защищенности и вопросов воспроизведения, для дескрипторов шрифтов могут быть гораздо менее строгими, чем для всего массива данных о шрифтах. Поэтому не исключено, что описание шрифта может устанавливаться локально или, в крайнем случае, храниться в локальном кэше, если оно используется в таблице стилей, к которой осуществляются частые обращения. Благодаря этому для каждого шрифта достаточно только однажды обратиться к его полному описанию, хранящемуся в сети.
Если дескриптор шрифта повторяется несколько раз, то учитывается только последнее его вхождение, а остальные игнорируются.
Кроме того, все нераспознаваемые или не используемые пользовательским агентом дескрипторы должны быть проигнорированы. Возможно, что в следующих версиях CSS для улучшения процессов подстановки, сопоставления и синтеза шрифтов будут предусмотрены дополнительные дескрипторы.
Рассматриваемые дескрипторы имеют имена, совпадающие с именами соответствующих свойств шрифтов, определенных в CSS2, и принимают одно или несколько (разделенных друг с другом запятой) значений.
Если не делается явных оговорок, то в списке принимаемых дескриптором значений фигурируют значения, определенные для соответствующего свойства CSS2. Если в списке содержится только одно значение, то оно выступает в качестве объекта, по которому осуществляется сопоставление. В случае многоэлементного списка сопоставление осуществляется по всем значениям, содержащимся в нем. Если в правиле @font-face некоторый дескриптор не упоминается, то ему присваивается его начальное значение.
| Значение: | [ <family-name> | <generic-family> ] [, [<family-name> | <generic-family> ]]* |
| Начальное значение: | зависит от агента пользователя |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор имени гарнитуры шрифта. Его значения совпадают со значениями свойства 'font-family'.
| Значение: | all | [ normal | italic | oblique ] [, [normal | italic | oblique] ]* |
| Начальное значение: | all |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор стиля шрифта. Его значения совпадают со значениями свойства 'font-style', за исключением того, что в нем разрешено использование списка разделенных запятыми значений.
| Значение: | [normal | small-caps] [,[normal | small-caps]]* |
| Начальное значение: | normal |
| Ассоциированные устройства: | устройства визуального форматирования |
Этот дескриптор CSS определяет, является ли данное начертание капителью. Его значения совпадают со значениями свойства 'font-variant', за исключением того, что в нем разрешено использование списка разделенных запятыми значений.
Примечание. Для обеспечения лучшей совместимости латинских и кириллических шрифтов два типа начертания pryamoĭ и Kursiv последнего могут быть помечены дескрипторами 'font-variant' и 'font-style', принимающими значения 'small-caps' и 'italic', соответственно.
| Значение: | all | [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900] [, [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900]]* |
| Начальное значение: | all |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор насыщенности шрифта, определяемой относительно шрифтов той же гарнитуры. Его значения совпадают со значениями свойства 'font-weight', за исключением следующего:
| Значение: | all | [ normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded ] [, [ normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded] ]* |
| Начальное значение: | normal |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор CSS, определяющий степень сжатия или растяжения данного типа начертания относительно других шрифтов той же гарнитуры. Его значения совпадают со значениями свойства 'font-stretch', за исключением следующего:
| Значение: | all | <length> [, <length>]* |
| Начальное значение: | all |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор возможных размеров данного шрифта. В отличие от свойства 'font-size', позволяющего использовать как относительные, так и абсолютные единицы измерения длины, в значениях этого дескриптора разрешается использовать только абсолютные единицы. Допускается список разделенных запятыми абсолютных значений длины.
Начальное значение 'all' подходит для большинства масштабируемых шрифтов. Поэтому данный дескриптор прежде всего предназначен для использования в правиле @font-face для растровых шрифтов или масштабируемых шрифтов, разработанных для растрового представления в ограниченном диапазоне значений своих размеров.
При описании шрифта данный дескриптор использовать не обязательно, хотя это позволило бы избежать проверки или загрузки шрифта, не обладающего достаточным количеством глифов для отображения определенных символов.
| Значение: | <urange> [, <urange>]* |
| Начальное значение: | U+0-7FFFFFFF |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор набора символов из стандарта ISO 10646, содержащихся в данном шрифте.
Значения <urange> задаются с помощью префикса "U+", следом за которым выписывается шестнадцатеричное число, которое является кодом символа в системе ISO 10646 ([ISO10646]).
Например, U+05D1 кодирует символ 'Еврейская буква bet' в системе ISO 10646. К значениям, выходящим за рамки основной многоязыковой базы (Basic Multilingual Plane), спереди добавляется дополнительное шестнадцатеричное число, соответствующие уровню базы. Например U+A1234 представляет символ в базе десятого уровня с шестнадцатеричным кодом, равным 1234. Во время написания за пределами основной многоязыковой базы не было определено ни одного символа. Использование нулей вначале кода (например, 0000004D) допускается, но не желательно.
Начальное значение данного дескриптора покрывает не только всю основную многоязыковую базу, выраженную значением U+0-FFFF, но и весь набор символов из ISO 10646. Таким образом, начальное значение указывает на то, что шрифт может содержать глифы для любого символа из ISO 10646. Присваиваемое дескриптору 'unicode-range' значение задает ограниченный набор символов, для которых в шрифте найдется соответствующий глиф, и тем самым предоставляет информацию, позволяющую увеличить эффективность поиска глифов. При этом отпадает всякая необходимость выполнения поиска глифов для символов, находящихся за пределами указанного диапазона.
Значения могут быть заданы с использованием любого количества чисел. В любом числе универсальный символ '?', занимающий позицию одной цифры, означает что вместо него может подставляться любая цифра. В результате этого охватывается некоторый диапазон символов. Таким образом, при использовании одного числа можно достигнуть следующих результатов:
В этом формате для определения больших диапазонов можно использовать пару чисел, объединенных с помощью тире. Например:
Существует возможность создания множества прерывистых диапазонов, разделенных запятыми. При этом так же, как и в других списках CSS, элементы которых разделены запятыми, любой символ пробела, расположенный до и после запятой, игнорируется. Например:
Более простое представление типичного китайского шрифта задается следующим диапазоном:
unicode-range: U+3000-33FF, U+4E00-9FFF
Следующий дескриптор задает число "единиц измерения", приходящихся на одну кегельную шпацию. Впоследствии эти единицы могут быть использованы другими дескрипторами для определения различных поперечных размеров. Таким образом, дескриптор 'units-per-em' нужен только тогда, когда он используется другими дескрипторами.
| Значение: | <number> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор числа координатных линий, разбивающих квадрат размерами в одну кегельную шпацию, выступающий в качестве элемента рабочей сетки, на которой располагаются глифы.
Этот дескриптор необходим для обращения к фактическим данным о шрифте, независимо от того, был ли он загружен извне или установлен локально.
| Значение: | [ <uri> [format(<string> [, <string>]*)] | <font-face-name> ] [, <uri> [format(<string> [, <string>]*)] | <font-face-name> ]* |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Выше представлен упорядоченный по приоритетам список разделенных запятыми имен типов начертаний удаленных и/или локально установленных шрифтов. При загрузке сетевого шрифта используются внешние ссылки, которые указывают на данные о шрифте, расположенные в глобальной сети. Ресурс шрифта может составлять подмножество исходного шрифта, когда он содержит, например, только те глифы, которые необходимы для отображения текущей страницы или некоторого множества страниц.
Внешняя ссылка состоит из URI, за которой может следовать вспомогательная информация, касающаяся поиска нужного формата ресурса шрифта и используемая клиентами во избежание обработки ссылок, указывающих на недоступные для них форматы шрифтов. Как и любая гипертекстовая ссылка, внешняя ссылка может указывать на множество доступных форматов, относительно которых клиент имеет достаточно четкие и робастные представления, не ограничивающиеся простым грамматическим анализом расширений имен файлов в URI.
Вспомогательная информация о формате содержит список разделенных запятыми описаний хорошо известных форматов шрифтов. Пользовательский агент распознает названия поддерживаемых им форматов шрифтов и не осуществляет загрузку тех форматов, которые он не распознает.
Ниже приведен определенный в рамках данной спецификации исходный список описаний форматов, которые могут быть реализованы на различных платформах:
| Описание | Формат шрифта | Примеры типичных расширений |
|---|---|---|
| "truedoc-pfr" | TrueDoc™ Portable Font Resource | .pfr |
| "embedded-opentype" | Embedded OpenType | .eot |
| "type-1" | PostScript™ Type 1 | .pfb, .pfa |
| "truetype" | TrueType | .ttf |
| "opentype" | OpenType, including TrueType Open | .ttf |
| "truetype-gx" | TrueType with GX extensions | |
| "speedo" | Speedo | |
| "intellifont" | Intellifont |
Подобно всякому URI, используемому в CSS, рассматриваемый URI может быть относительным. В этом случае он доопределяется относительно местоположения таблицы стилей, содержащей правило @font-face.
В качестве полного имени локально установленного шрифта выступает локально определенное значение <font-face-name>. Полным именем шрифта является имя шрифта в том виде, в котором оно задано в операционной системе, в котором оно вероятнее всего будет использоваться в таблицах стилей пользователя или разработчика, имеющего доступ к внутренней сети, а также в таблицах стилей, установленных в браузерах по умолчанию. Такие элементы оформления текста, как насыщенность, курсив и подчеркивание, часто используются для различения типов начертания шрифтов в пределах одной гарнитуры. Более подробную информацию о полных именах шрифтов можно найти ниже.
Запись <font-face-name> является полным именем шрифта, которое должно быть заключено в кавычки, т.к. оно может содержать любой символ, включая пробелы и знаки пунктуации, а также должно быть заключено в "local(" и ")".
Обращение к локально установленным шрифтам осуществляется посредством значения <font-face-name>. Не смотря на то, что имя начертания шрифта не является абсолютно уникальным также, как и абсолютно независимым от платформы и формата шрифта, оно, тем не менее, на данный момент предоставляет наилучший способ идентификации локально установленных данных о шрифтах. Использование этого имени может стать более корректным, если учитывать информацию об отображении символов в глифы. Последнее может быть достигнуто путем перечисления кодов символов из ISO 10646, для которых данный шрифт предоставляет соответствующие глифы (см. 'unicode-range').
Использование этих дескрипторов в определениях, осуществляемых в рамках CSS2, не обязательно, хотя может оказаться полезным, если разработчику понадобится выполнить интеллектуальное сопоставление шрифтов или настройку их размеров.
| Значение: | [<integer>]{10} |
| Начальное значение: | 0 0 0 0 0 0 0 0 0 0 |
| Ассоциированные устройства: | устройства звукового воспроизведения |
Это дескриптор числа Panose-1. Он состоит из десяти разделенных пробелом десятичных целых чисел. В качестве значений данного дескриптора не допускается использовать списки, элементы которых разделены запятыми, т.к. система Panose-1 может проинтерпретировать его как диапазон значений, предназначенный для сопоставления. Начальным значением является совокупность нулей, каждый из которых означает возможность появления "любой" цифры на месте, отведенном для нее в PANOSE. Если используется это значение, то с числом Panose будет сопоставим любой шрифт. Для латинских шрифтов настоятельно рекомендуется использовать дескриптор Panose-1. Дополнительную информацию можно получить в Приложении В.
| Значение: | <number> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор ширины вертикального штамба шрифта. Если его значение не определено, то он не используется при осуществлении сопоставления. В противном случае наряду с ним должен использоваться дескриптор 'units-per-em'.
| Значение: | <number> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор ширины горизонтального штамба шрифта. Если его значение не определено, то он не используется при осуществлении сопоставления. В противном случае наряду с ним должен использоваться дескриптор 'units-per-em'.
| Значение: | <number> |
| Начальное значение: | 0 |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор угла наклона вертикального штриха шрифта.
| Значение: | <number> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор высоты глифов заглавных букв шрифта. Если его значение не определено, то он не используется при осуществлении сопоставления. В противном случае наряду с ним должен использоваться дескриптор 'units-per-em'.
| Значение: | <number> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор высоты глифов строчных букв шрифта. Если его значение не определено, то он не используется при осуществлении сопоставления. В противном случае наряду с ним должен использоваться дескриптор 'units-per-em'. Дескриптор 'x-height' рекомендуется использовать вместе со свойством 'font-size-adjust', т.к. при вычислении значения z для потенциально подходящих шрифтов требуется знание их размера и высоты их строчных букв.
| Значение: | <number> |
| Начальное значение: | неопределено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор максимальной высоты не акцентированных букв шрифта. Если его значение не определено, то он не используется при осуществлении сопоставления. В противном случае наряду с ним должен использоваться дескриптор 'units-per-em'.
| Значение: | <number> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор максимальной глубины посадки не акцентированных букв шрифта. Если его значение не определено, то он не используется при осуществлении сопоставления. В противном случае наряду с ним должен использоваться дескриптор 'units-per-em'.
При синтезе шрифта предполагается, что, как минимум, ширина его глифов будет в точности сопоставлена ширине глифов заданного шрифта. Поэтому в процессе синтеза должны быть доступны метрические данные. Эта информация также необходима и при динамическом отображении для того, чтобы избежать повторного вывода содержимого после загрузки запрошенного шрифта. Использование нижеописанных дескрипторов в определениях, осуществляемых в рамках CSS2, не обязательно, хотя может оказаться полезным, если разработчику необходимо осуществить синтез (или динамическое отображение, не требующее повторного вывода). Запрошенный шрифт станет доступным только тогда, когда он заменит шрифт, который подставлялся вместо него. Все представленные здесь дескрипторы могут использоваться для улучшения и повышения быстродействия процессов аппроксимации требуемых шрифтов.
Среди этих дескрипторов наиболее важными являются 'widths' и 'bbox', которые позволяют избежать повторного вывода текста после активизации запрошенного шрифта. Помимо этого, для улучшения внешнего вида синтезируемого шрифта могут быть использованы дескрипторы, применяемые при сопоставлении.
| Значения: | [<urange> ]? [<number> ]+ [,[<urange> ]? <number> ]+] |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор ширины глифов. В качестве его значения выступает список разделенных запятыми параметров <urange>, после каждого из которых следует одно или несколько значений ширины глифов. Если используется этот дескриптор, то наряду с ним должен использоваться дескриптор 'units-per-em'.
Если параметр <urange> пропущен, то предполагается, что в качестве его значения используется диапазон U+0-7FFFFFFF, который охватывает все символы и их глифы. Если задано недостаточное количество значений ширины глифов, то последнее значение в этом списке дублируется, чтобы охватить все их множество. Если задано слишком много значений, то лишние игнорируются.
Например:
значения ширины: U+4E00-4E1F 1736 1874 1692
значения ширины: U+1A?? 1490, U+215? 1473 1838 1927 1684 1356 1792
1815 1848 1870 1492 1715 1745 1584 1992 1978 1770
В первом примере задан диапазон из 32 символов, заключенных в интервале от 4E00 до 4E1F. Глиф, соответствующий первому символу (4E00), имеет ширину, равную 1736. Второй глиф имеет ширину, равную 1874, а ширина третьего глифа равна 1692. Т.к. задано недостаточное количество значений, то последнее из них повторяется столько раз, сколько необходимо, чтобы охватить оставшуюся часть указанного диапазона. Во втором примере для диапазона из 256 глифов устанавливается одно значение ширины, равное 1490, а затем для каждого из следующих 16 глифов значения ширины задаются явно.
Данный дескриптор не может быть использован для описания лигатуры или нескольких глифов, соответствующих одному и тому же символу. Таким образом, остается использовать его только для описания обязательных лигатур и шрифтов, в которых нет контекстных форм. При этом он может оказаться очень полезным. В настоящее время шрифты, в которых требуется отображение символов в глифы по схеме "один в несколько" или "несколько в несколько", не могут использовать этот дескриптор для обеспечения синтеза шрифта, однако, по-прежнему могут использовать загрузку шрифтов или их интеллектуальное сопоставление.
| Значение: | <number>, <number>, <number>, <number> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор максимального ограничивающего блока шрифта. Принимаемые им значения состоят из четырех разделенных запятыми чисел, которые в порядке своего следования определяют нижнюю левую координату x, нижнюю левую координату y, верхнюю правую координату x и верхнюю правую координату y ограничивающего блока всего шрифта.
| Значение: | <uri> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Дескрипторы шрифта могут находится либо в рамках определения шрифтов, осуществляемого в таблице стилей, либо в отдельном ресурсе, содержащем описания шрифтов и расположенном по адресу, указанному в URI. Используемый в настоящее время подход помогает сократить сетевой трафик, если несколько таблиц стилей обращаются к одним и тем же шрифтам.
Эти дескрипторы не являются обязательными и используются для выравнивания различных шрифтов относительно друг друга.
| Значение: | <number> |
| Начальное значение: | 0 |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор нижней базовой линии шрифта. Если ему присваивается ненулевое значение, отличное от используемого по умолчанию, то наряду с ним должен использоваться дескриптор 'units-per-em'.
| Значение: | <number> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор центральной базовой линии шрифта. Если его значение не определено, то в качестве него пользовательский агент может использовать различные эвристики, такие, например, как срединная точка между уровнями верхних и нижних выносных знаков. Если этот дескриптор используется, то наряду с ним должен использоваться дескриптор 'units-per-em'.
| Значение: | <number> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор математической базовой линии шрифта. Если эго значение не определено, то в качестве него пользовательский агент может использовать уровень центральной базовой линии. Если этот дескриптор используется , то наряду с ним должен использоваться дескриптор 'units-per-em'.
| Значение: | <number> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор верхней базовой линии шрифта. Если его значение не определено, то в качестве него пользовательский агент может использовать приблизительное значение, такое, например, как высота уровня верхних выносных знаков. Если этот дескриптор используется, то наряду с ним должен использоваться дескриптор 'units-per-em'.
Рассмотрим следующий список шрифтов:
| Swiss 721 light | light & light italic |
| Swiss 721 | roman, bold, italic, bold italic |
| Swiss 721 medium | medium & medium italic |
| Swiss 721 heavy | heavy & heavy italic |
| Swiss 721 black | black, black italic, & black #2 |
| Swiss 721 Condensed | roman, bold, italic, bold italic |
| Swiss 721 Expanded | roman, bold, italic, bold italic |
Чтобы они стали доступными для загрузки, можно использовать следующие описания шрифтов:
@font-face {
font-family: "Swiss 721";
src: url("swiss721lt.pfr"); /* Swiss 721 light */
font-style: normal, italic;
font-weight: 200;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721.pfr"); /* The regular Swiss 721 */
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721md.pfr"); /* Swiss 721 medium */
font-style: normal, italic;
font-weight: 500;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721hvy.pfr"); /* Swiss 721 heavy */
font-style: normal, italic;
font-weight: 700;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721blk.pfr"); /* Swiss 721 black */
font-style: normal, italic;
font-weight: 800,900; /* отметьте очень интересный факт, что для курсива */
/* насыщенность, равная 900, не существует */
}
@font-face {
font-family: "Swiss 721";
src: url(swiss721.pfr); /* The condensed Swiss 721 */
font-stretch: condensed;
}
@font-face {
font-family: "Swiss 721";
src: url(swiss721.pfr); /* The expanded Swiss 721 */
font-stretch: expanded;
}
В этом разделе перечислены параметры шрифта, которые могут оказаться полезными для клиента, осуществляющего сопоставление шрифтов, их синтез и загрузку из глобальной сети, производимую с различных платформ. Они могут использоваться для любого типа устройств, которым необходимо употребить шрифты в Интернет, не прибегая к физическому введению относящихся к ним данных.
Рассматриваемые здесь параметры используются для описания шрифтов. Они не предназначены для использования в CSS или таблицах стилей. В CSS каждый параметр описывается дескриптором шрифта. Наряду с этим параметры могут быть отображены в узлы VRML, в структуры формата CGM, в программный интерфейс Java или в объект любого другого языка спецификации таблиц стилей. Если повсюду использовать общую систему параметризации, то шрифты, извлекаемые одним устройством и хранящиеся в кэш-памяти прокси-сервера, легко смогут быть использованы другим устройством. А это позволит сохранить пропускную способность сети и сократить время загрузки.
Неполный список примеров таких устройств включает:
Здесь рассматривается полное имя определенного начертания в гарнитуре шрифтов. Оно обычно включает множество нестандартных текстовых определителей или дополнений, присоединяемых к названию гарнитуры. Оно также может содержать имя изготовителя или аббревиатуру, часто добавляемую к названию гарнитуры шрифта. Имя начертания используется только для обращения к локально установленным шрифтам, т.к. формат полного имени может изменяться в зависимости от платформы. Оно должно быть заключено в кавычки.
Например, названия гарнитур шрифтов формата TrueType и PostScript могут различаться в использовании пробелов, знаков пунктуации а аббревиатур (например, чтобы удовлетворить ограничениям, устанавливаемым различными системами или принтерами на длину имен). В частности, в названиях гарнитур шрифтов формата PostScript в отличие от полных имен шрифтов не допускается использовать пробелы. Таблица имен гарнитур в формате TrueType может также содержать не имеющее пробелов имена гарнитур в формате PostScript.
Описание имени шрифта очень важно, потому что оно используется в качестве ссылки на любой локально установленный шрифт. Необходимо, чтобы имя было робастным в смысле независимости от платформы и, в равной степени, от приложения. По этой причине имя не должно зависеть ни от языка, ни от приложения.
Идеальным решением станет имя, которое однозначно идентифицирует каждый набор данных о шрифте. В настоящее время на практике не существует такого типа имен. Шрифты с одинаковыми названиями начертаний могут различаться по количеству дескрипторов. Некоторые из этих дескрипторов также, как и различные дополнения глифов в шрифте, могут оказаться несущественными, если он содержит все необходимые глифы. Другие дескрипторы, например, устанавливающие различные значения ширины, приводят к тому, что шрифты с одинаковыми именами становятся несовместимыми. Пожалуй, невозможно определить такое правило, которое позволило бы всегда обнаруживать несовместимости, но при этом не препятствовало бы использованию локальной копии данных о шрифте с заданным именем. Более того, имя начертания шрифта сопоставляется только на основании символов из стандарта ISO 10646.
Основная цель, преследуемая при использовании имени начертания шрифта в его определении, заключается в том, чтобы позволить пользовательскому агенту регистрировать факт существования локальных копий данных о шрифте. Поэтому в качестве имени начертания шрифта должно выступать то имя, которое присутствует во всех легальных копиях данных о шрифте. В противном случае, из-за того, что в процессе сопоставления были пропущены некоторые локальные копии, может существенно повыситься сетевой трафик.
Определенные типы значений, такие, например, как значения ширины, выражаются в единицах, масштаб которых определяется относительно абстрактного квадрата с высотой, равной наименьшему расстоянию между линиями глифов шрифта одного и того же размера (кегля). Этот квадрат называется кегельным квадратом и является элементом рабочей сетки, в котором выводятся контуры глифов. Значение соответствующего дескриптора определяет частоту разбиения кегельного квадрата. Наиболее часто встречающимися значениями являются следующие: 250 (Intellifont), 1000 (Type 1) и 2048 (TrueType, TrueType GX и OpenType).
Если данное разбиение не определено, то все размеры шрифта становятся бессмысленными. Например, может оказаться, что высота капители одного шрифта равна 450 в то время, как высота более мелкой капители другого шрифта равна 890! Фактически, эти числа представляют дроби: в первом шрифте - дробь 450/1000, а во втором - дробь 890/2048, которая, действительно, меньше первой.
Соответствующий дескриптор задает положение центральной базовой линии в кегельном квадрате. Центральная базовая линия используется для выравнивания символов идеографических шрифтов так же, как нижняя базовая линия используется для выравнивания символов латинских, греческих и кириллических шрифтов.
Явно или неявно для каждого шрифта задается ассоциированная с ним таблица кодировок шрифта, в которой содержится информация о том, каким глифом представляется каждый символ. Эта таблица называется также вектором кодировки.
Фактически, для одного и того же символа многие шрифты содержат по несколько глифов. Использование того или иного глифа зависит либо от правил языка, либо от предпочтений разработчика.
Например, в арабском языке все буквы имеют по четыре (или две) различных формы, применяемые в зависимости от того, используется ли эта буква в начале, в середине или в конце слова или вообще отдельно. Во всех случаях фигурирует один и тот же символ, так что в исходном документе тоже имеется только один символ, но при печати он каждый раз выглядит по-разному.
Существуют шрифты, которые предоставляют дизайнеру возможность выбора из множества имеющихся у него альтернативных форм. К сожалению, в CSS2 пока не предусмотрена такая возможность выбора. В настоящий момент доступна только та форма шрифта, которая используется по умолчанию.
Соответствующий дескриптор указывает ту часть имени начертания шрифта, которая является названием содержащей его гарнитуры. Например, названием гарнитуры, содержащей шрифт Helvetica-Bold, является Helvetica, а названием гарнитуры, содержащей шрифт ITC Stone Serif Semibold Italic, является ITC Stone Serif. В некоторых системах дополнения, указывающие на сжатый или разреженный типы начертания, обрабатываются так, как будто они являются частью названия гарнитуры.
Список определяемых в рабочей сетке значений ширины всех глифов, соответствующих некоторому символу. Этот список упорядочен в соответствии с кодовым представлением символов в ISO10646. Значения не могут быть заданы корректно, если несколько глифов отображаются в один символ, или когда используются обязательные лигатуры.
Это значение относится к штамбу, доминирующему в шрифте. Существует возможность использования нескольких значений ширины, заданных в процессе создания шрифта. Например, основные вертикальные штамбы римских символов могут отличаться от тонких штамбов в засеченных буквах "M" и "N". К тому же в одном и том же шрифте могут использоваться различные значения ширины штамба для заглавных и строчных символов. Не исключено, что в результате разработки или некоторой ошибки значения ширины всех штамбов будут хотя бы немного, но различаться.
Данный параметр определяет отмеряемую от базовой линии координату верхнего края плоских заглавных букв латинских, греческих и кириллических шрифтов. Для шрифтов, не содержащих никаких глифов из названных шрифтов, данный дескриптор использовать необязательно.
Данный параметр определяет отмеряемую от базовой линии координату верхнего края строчных букв, не использующих диакритики и верхние выносные элементы и принадлежащих латинским, греческим и кириллическим шрифтам. При этом учитываются буквы с плоскими вершинами и игнорируются все области, предназначенные для оптической коррекции. Этот параметр обычно используется в отношении к высоте заглавных букв, что позволяет осуществлять сравнение различных гарнитур шрифтов.

Для шрифтов, не содержащих никаких глифов из названных шрифтов, данный дескриптор использовать необязательно. Т.к. значения высоты прописных и строчных букв часто используются в отношении друг с другом, позволяя сравнивать различные гарнитуры, то для шрифтов, содержащих один набор знаков, например, еврейских, рекомендуется использовать равные значения. В частности в смешанных латинских и еврейских текстах высота символов еврейского языка обычно устанавливается равной среднему значению высот строчных и прописных букв латинского шрифта.

Соответствующий дескриптор задает положение нижней базовой линии в кегельном квадрате. Она используется для выравнивания символов латинских, греческих и кириллических шрифтов так же, как верхняя базовая линия используется для выравнивания символов шрифтов, заимствованных из санскрита.
Соответствующий дескриптор задает положение математической базовой линии в кегельном квадрате. Она используется для выравнивания математических символов так же, как нижняя базовая линия используется для выравнивания символов латинских, греческих и кириллических шрифтов.
Максимальный ограничивающий блок это прямоугольная область наименьших возможных размеров, ограничивающая фигуру, полученную путем размещения всех глифов данного шрифта в одном месте.
Если динамически загружаемый шрифт сгенерирован путем подстановки шрифта родительского элемента, то значение его дескриптора 'bbox' должно совпадать со значением соответствующего дескриптора шрифта родительского элемента.
Измерение данной величины осуществляется в кегельном квадрате от базовой линии до самой верхней точки, достигаемой глифами, исключая акценты и диакритики.

Измерение данной величины осуществляется в кегельном квадрате от базовой линии до самой низкой точки, достигаемой глифами, исключая акценты и диакритики.

Panose-1 является производственным стандартом сопоставления и классификации шрифтов формата TrueType. Система PANOSE представляет собой совокупность десяти чисел, определяющих ключевые атрибуты латинского шрифта, процедуры классификации для выработки этих чисел и программы-сопоставителя, определяющей шрифт, который наибольшим образом подходит для заданного набора начертаний шрифтов. С небольшими изменениями эта система может использоваться для греческих и кириллических шрифтов. В то же время она не подходит для шрифтов с одним набором знаков и идеографических шрифтов (еврейских, армянских, арабских, китайских/японских/корейских).
Этот параметр определяет набор глифов, содержащихся в шрифте и соответствующих символам, принадлежащим стандарту ISO 10646 (уникоду). Т.к. символы в этом наборе появляются в разрядку (большинство шрифтов не охватывают всего стандарта ISO 10646), то соответствующий дескриптор перечисляет интервалы или диапазоны, совокупность которых в определенной степени покрывает требуемый набор глифов (нельзя гарантировать, что всегда удастся покрыть весь набор). Он используется для исключения ненужных шрифтов (в которых отсутствуют необходимые глифы). Этот дескриптор не позволяет зафиксировать существование необходимых глифов в шрифте, а только говорит о том, стоит ли его загружать и просматривать. Дополнительная информация о соответствующей документации может быть получена в [ISO10646].
Этот метод предусматривает возможные модернизации, обусловленные перераспределением символов в уникоде, и позволяет осуществлять их без потери и изменения синтаксиса существующих данных.
Форматы шрифтов, не содержащие данный параметр, явно или косвенно могут использовать его только со значением, заимствованным от разработчика документа или таблицы стилей.
Существуют другие системы классификации шрифтов, такие, как Monotype (см. [MONOTYPE]) и ISO. Они не являются легко модернизируемыми.
По этой причине в настоящей спецификации классификация наборов глифов, представленных некоторым шрифтом, осуществляется по символам из ISO 10646. Данная система может быть легко модернизирована после возможного перераспределения.
Соответствующий дескриптор задает положение верхней базовой линии в кегельном квадрате. Она используется для выравнивания символов шрифтов, заимствованных из санскрита, так же, как нижняя базовая линия используется для выравнивания символов латинских, греческих и кириллических шрифтов.
Данный параметр задает значение ширины вертикальных (или почти вертикальных) штамбов глифов, которое часто содержится во вспомогательном материале и в некоторых форматах шрифтов не может быть легко изъято. Это значение должно быть задано для штамба, который доминирует в шрифте, т.к. в нем может существовать несколько групп вертикальных штамбов (например, один главный штамб и один более светлый штамб, как, например, в прописных буквах 'M' или 'N').
Угол, измеряемый в градусах и отсчитываемый против часовой стрелки от доминирующего вертикального штамба. Для шрифтов, наклоненных вправо, как это часто встречается в курсиве, это значение будет отрицательным. Соответствующий дескриптор можно также определять для наклоненных и рукописных шрифтов и в общем случае для любого шрифта, вертикальные линии которого не являются абсолютно вертикальными. Ненулевое значение само по себе не определяет курсива.
Рассматриваемый в данной спецификации алгоритм является расширением своего аналога, изложенного в описании CSS1. Если в таблицах стилей разработчика и читателя нет ни одного правила @font-face, то этот алгоритм сводится к своему предшественнику из CSS1.
Сопоставление дескрипторов соответствующим начертаниям шрифта необходимо осуществлять очень аккуратно. Процесс сопоставления дескрипторов выполняется в строго определенном порядке, что призвано обеспечить его максимально возможную согласованность в рамках структуры пользовательского агента (в предположении, что при сопоставлении и работе агента используются одинаковые библиотеки начертаний шрифтов и их описаний). Этот алгоритм можно оптимизировать при условии, что полученная в результате этого реализация будет находиться в точном соответствии с алгоритмом.
Примечание. Представленный выше алгоритм может быть оптимизирован, во избежание повторной проверки свойств CSS2 для каждого символа в отдельности.
Правила сопоставления дескрипторов, используемые на втором шаге вышеприведенного алгоритма:
Значения свойства 'font-weight' задаются в числовом формате, в котором значение '400' (или 'normal') соответствует нормальному начертанию шрифта данной гарнитуры. В качестве названия насыщенности, связанной с данным начертанием, обычно используются слова Book, Regular, Roman, Normal или иногда Medium.
Ассоциация названий градаций насыщенности внутри гарнитуры с их числовыми значениями должна сохранять порядок этих градаций внутри гарнитуры. Пользовательские агенты должны отображать имена в значения таким образом, чтобы сохранить визуальный порядок: шрифт, название насыщенности которого отображается в большее значение, должен быть темнее шрифта, название насыщенности которого отображается в меньшее значение. Нет никаких точных сведений о том, как в пределах гарнитуры пользовательский агент будет отображать названия начертаний шрифта в значения их насыщенности. Однако, набор следующих эвристических правил иллюстрирует наиболее типичный способ отображения:
Существование более темного шрифта для каждого значения свойства 'font-weight' не гарантировано. Например, некоторые шрифты имеют только обычное и жирное начертание, а другие шрифты могут иметь восемь различных градаций насыщенности.
В следующих двух примерах показаны типичные отображения.
Допустим, что в гарнитуре "Rattlesnake" существует четыре градации насыщенности, от самой светлой и до самой темной: Regular, Medium, Bold, Heavy.
| Доступные шрифты | Числовое значение насыщенности | Заполнение пробелов |
|---|---|---|
| "Rattlesnake Regular" | 400 | 100, 200, 300 |
| "Rattlesnake Medium" | 500 | |
| "Rattlesnake Bold" | 700 | 600 |
| "Rattlesnake Heavy" | 800 | 900 |
Допустим, что в гарнитуре "Ice Prawn" существует шесть градаций насыщенности: Book, Medium, Bold, Heavy, Black, ExtraBlack. Обратите внимание, что в данном примере пользовательский агент решил не задавать числовое значение для градации "ExtraBlack".
| Доступные шрифты | Числовое значение насыщенности | Заполнение пробелов |
|---|---|---|
| "Ice Prawn Book" | 400 | 100, 200, 300 |
| "Ice Prawn Medium" | 500 | |
| "Ice Prawn Bold" | 700 | 600 |
| "Ice Prawn Heavy" | 800 | |
| "Ice Prawn Black" | 900 | |
| "Ice Prawn ExtraBlack" | (none) |
В следующем примере определяется специальное начертание шрифта Alabama Italic. Также предоставляются описание шрифта в системе panose и исходный URI для загрузки шрифта с сервера truetype. Для описания шрифта используются дескрипторы его насыщенности и стиля. В объявлениях говорится, что насыщенность будет сопоставляться любому значению в диапазоне от 300 до 500. Гарнитурой шрифтов является Alabama, а дополненным именем шрифта является Alabama Italic.
@font-face {
src: local("Alabama Italic"),
url(http://www.fonts.org/A/alabama-italic) format("truetype");
panose-1: 2 4 5 2 5 4 5 9 3 3;
font-family: Alabama, serif;
font-weight: 300, 400, 500;
font-style: italic, oblique;
}
В следующем примере осуществляется определение гарнитуры шрифта. Для загрузки данных о шрифте предоставляется один URI. Этот файл данных будет содержать несколько стилей и значений насыщенности указанного шрифта. Если к одному из правил @font-face было осуществлено несколько обращений, то данные будут помещены в кэш пользовательского агента для других шрифтов, использующих этот же URI.
@font-face {
src: local("Helvetica Medium"),
url(http://www.fonts.org/sans/Helvetica_family) format("truedoc");
font-family: "Helvetica";
font-style: normal
}
@font-face {
src: local("Helvetica Oblique"),
url("http://www.fonts.org/sans/Helvetica_family") format("truedoc");
font-family: "Helvetica";
font-style: oblique;
slope: -18
}
В следующем примере осуществляется группировка трех физических шрифтов в один виртуальный шрифт, имеющий более широкую область действия. В каждом случае для обеспечения возможности использования локально установленных копий, если они имеются в наличии, дополненное имя шрифта указывается в дескрипторе src. В четвертом правиле осуществляется обращение к шрифту с той же областью действия, но содержащемуся в одном ресурсе.
@font-face {
font-family: Excelsior;
src: local("Excelsior Roman"), url("http://site/er") format("intellifont");
unicode-range: U+??; /* Latin-1 */
}
@font-face {
font-family: Excelsior;
src: local("Excelsior EastA Roman"), url("http://site/ear") format("intellifont");
unicode-range: U+100-220; /* Latin Extended A and B */
}
@font-face {
font-family: Excelsior;
src: local("Excelsior Cyrillic Upright"), url("http://site/ecr") format("intellifont");
unicode-range: U+4??; /* Cyrillic */
}
@font-face {
font-family: Excelsior;
src: url("http://site/excels") format("truedoc");
unicode-range: U+??,U+100-220,U+4??;
}
Следующий пример можно найти в таблице стилей, используемой пользовательским агентом по умолчанию. Он реализует используемую в CSS2 общедоступную гарнитуру шрифтов антикву путем отображения ее на множество шрифтов с засечками, которые в большом разнообразии существуют на множестве различных платформ. Измеряемые значения не заданы, т.к. они варьируют от случая к случаю.
@font-face {
src: local("Palatino"),
local("Times New Roman"),
local("New York"),
local("Utopia"),
url("http://somewhere/free/font");
font-family: serif;
font-weight: 100, 200, 300, 400, 500;
font-style: normal;
font-variant: normal;
font-size: all
}
назад далее содержание свойства указатель
Содержание
Свойства, описываемые в следующих разделах, влияют на визуальное представление символов, пробелов, слов и абзацев.
| Значение: | <length> | <percentage> | inherit |
| Начальное значение: | 0 |
| Область применения: | элементам уровня блока |
| Наследование: | да |
| Процентное задание: | относятся к ширине содержащего блока |
| Устройства: | визуальные |
Это свойство определяет отступ первой строки теста в блоке. Более точно говоря, оно определяет отступ первого блока, который входит в первую строку блока линейного блока. Блок смещается относительно левого (или правого при расположении текста справа налево) края линейного блока. Агенты пользователей должны представлять этот отступ как пустое пространство.
Значения имеют следующий смысл:
Значение свойства 'text-indent' может быть отрицательным, но в конкретных реализациях могут быть установлены ограничения на использование значений.
В следующем примере задается отступ текста, равный '3em'.
P { text-indent: 3em }
| Значение: | left | right | center | justify | <string> | inherit |
| Начальное значение: | зависит от агентов пользователей и направление написания |
| Область применения: | элементы уровня блока |
| Наследование: | да |
| Процентное задание: | не используется |
| Устройства: | визуальные |
Это свойство определяет способ выравнивания последовательного содержимого блока. Значения имеют следующий смысл:
Блок текста - это совокупность линейных блоков. При значениях 'left', 'right' и 'center' это свойство указывает способ выравнивания последовательных блоков в каждом линейном блоке относительно левой и правой стороны линейного блока; выравнивание производится не относительно области вывода. При значении 'justify' помимо настройки положения линейных блоков, агент пользователя может также увеличить последовательные блоки. (См. также 'letter-spacing' и 'word-spacing'.)
В этом примере обратите внимание на то, что значение 'text-align' наследуется, поэтому во всех элементах уровня блока, находящихся в элементе DIV и имеющих значение 'class=center', последовательное содержимое будет выровнено по центру.
DIV.center { text-align: center }
Примечание. Алгоритм, фактически используемый для выравнивания, зависит от агента пользователя и используемого языка.
Конформные агенты пользователей могут интерпретировать значение 'justify' как 'left' или 'right', это зависит от основного направления написания элемента: слева направо или справа налево соответственно.
| Значение: | none | [ underline || overline || line-through || blink ] | inherit |
| Начальное значение: | none |
| Область применения: | все элементы |
| Наследование: | нет (см. описание) |
| Процентное значение: | не используется |
| Устройства: | визуальные |
Этим свойством описываются элементы декорирования текста элементов. Если свойство задано для элемента уровня блока, оно влияет на все последующие элементы последовательного уровня. Если свойство задано для элемента последовательного уровня (или влияет на него), оно влияет и на все блоки, генерируемые этим элементом. Если у элемента нет содержимого или текста (например, элемент IMG в HTML), агенты пользователей должны игнорировать это свойство.
Значения имеют следующий смысл:
Нужный цвет(а) для элемента декорирования текста определяется значением свойства 'color'.
Это свойство не наследуется, но последующие блоки схемы должны форматироваться с использованием тех же самых элементов декорирования (например, все они должны быть подчеркнуты). Цвет элементов декорирования всегда должен оставаться прежним, даже если последующие элементы имеют другие значения 'color'.
В следующем примере для HTML текстовое содержимое всех элементов A, действующих как гиперссылки, будет подчеркнуто:
A[href] { text-decoration: underline }
Значением этого свойства может быть разделенный запятыми список эффектов затенения, которые будут применены к тексту элемента. Эффекты затенения применяются в указанном порядке и поэтому могут накладываться друг на друга, но никогда не перекрывают сам текст. Эти эффекты не меняют размер блока, но могут выходить за границы блока. Они находятся на одном уровне положения с самим элементом.
Для каждого эффекта затенения должно быть указано смещение затенения, а также может указываться радиус размытия и цвет затенения.
Смещение затенения указывается с помощью двух значений <length>, которые определяют расстояние до текста. Первое значение указывает горизонтальное расстояние до правой части текста. При отрицательном значении длины затенение помещается слева от текста. Второе значение определяет вертикальное расстояние снизу от текста. При отрицательном значении вертикального расстояния затенение располагается над текстом.
После смещения затенения можно указать радиус размытия. Это значение, обозначающее границы размытия. Точного алгоритма для вычисления эффекта размытия нет.
До или после значений смещения эффекта затенения можно задать его цвет. Это значение цвета будет использоваться в качестве базового. Если цвет не указан, будет использоваться значение свойства 'color'.
Затенение может использоваться с псевдоэлементами :first-letter и :first-line.
В представленном ниже примере тень будет располагаться справа и ниже текста элемента. Так как цвет не указан, затенение будет иметь тот же цвет, что и элемент, а поскольку не указан радиус размытия, затенение не будет размыто:
H1 { text-shadow: 0.2em 0.2em }
В следующем примере тень располагается справа и ниже текста элемента. Тень будет красного цвета с радиусом размытия 5px.
H2 { text-shadow: 3px 3px 5px red }
В следующем примере представлен список эффектов затенения. Первая тень располагается справа и ниже текста элемента, она будет красного цвета без размытия. Вторая тень перекроет первую; она будет желтого цвета, размытая и будет находиться слева и ниже текста. Третья тень будет находиться справа и над текстом. Так как цвет этой тени не указан, будет использоваться значение свойства элемента 'color':
H2 { text-shadow: 3px 3px red, yellow -3px 3px 2px, 3px -3px }
Рассмотрите следующий пример:
SPAN.glow {
background: white;
color: white;
text-shadow: black 0px 0px 5px;
}
В данном случае у свойств 'background' и 'color' одно значение, а свойство 'text-shadow' используется для создания эффекта "солнечного затмения":
Примечание. Это свойство не определено в спецификации CSS1. Некоторые эффекты затенения (например, эффект, описанный в последнем примере) могут привести к тому, что текст будет невидим при работе с агентами пользователей, поддерживающих только CSS1.
| Значение: | normal | <length> | inherit |
| Начальное значение: | normal |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное значение: | не используется |
| Устройства: | визуальные |
Это свойство определяет расположение символов в тексте. Значения имеют следующий смысл:
Алгоритмы определения расстояния между символами зависят от агента пользователя. На расстояние между символами также может повлиять выравнивание по обоим краям (см. свойство 'text-align').
В данном примере расстояние между символами в элементах BLOCKQUOTE увеличено на '0.1em'.
BLOCKQUOTE { letter-spacing: 0.1em }
В следующем примере агенту пользователя запрещено изменять расстояние между символами:
BLOCKQUOTE { letter-spacing: 0cm } /* Same as '0' */
Если итоговое расстояние между двумя символами отлично от стандартного, агенты пользователей не должны использовать лигатуры.
Конформные агенты пользователей могут трактовать значение свойства 'letter-spacing' как 'normal'.
| Значение: | normal | <length> | inherit |
| Начальное значение: | normal |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное значение: | N/A |
| Устройства: | визуальные |
Это свойство определяет расстояние между словами. Значения имеют следующий смысл:
Алгоритм определения расстояния между словами зависит от параметров, указанных агентом пользователя. На расстояние между словами также влияет выравнивание по обоим краям (см. свойство 'text-align').
В данном примере расстояние между всеми словами в элементе H1 увеличивается на '1em'.
H1 { word-spacing: 1em }
Конформные агенты пользователей могут трактовать значение свойства 'word-spacing' как 'normal'.
| Значение: | capitalize | uppercase | lowercase | none | inherit |
| Начальное значение: | none |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное значение: | не применяется |
| Устройства: | визуальные |
Это свойство управляет заглавными буквами в тексте элемента. Значения имеют следующий смысл:
Фактическое преобразование в заглавные или строчные буквы зависит от используемого языка написания. О том, как определить язык элемента, см. в RFC 2070 ([RFC2070]).
Конформные агенты пользователей могут подразумевать для свойства 'text-transform' значение 'none' для символов, не относящихся к набору Latin-1, и для элементов на языках, процесс преобразования которых отличается от процесса, указанного в таблицах преобразования кодировок ISO 10646 ([ISO10646]).
В данном примере весь текст в элементе H1 будет выделен заглавными буквами.
H1 { text-transform: uppercase }
| Значение: | normal | pre | nowrap | inherit |
| Начальное значение: | normal |
| Область применения: | элементам уровня блока |
| Наследование: | да |
| Процентное значение: | не применяется |
| Устройства: | визуальные |
Данное свойство определяет способ обработки пустого пространства внутри элемента. Значения имеют следующий смысл:
В следующих примерах показано возможное поведение путсого пространства из элементов PRE и P и поведение атрибута "nowrap" в HTML.
PRE { white-space: pre }
P { white-space: normal }
TD[nowrap] { white-space: nowrap }
Конформные агенты пользователей могут игнорировать в авторских и пользовательских таблицах стилей свойство 'white-space', но должны определить значение этого свойства в основной таблице стилей.
назад далее содержание свойства указатель
Содержание
В этой и следующей главах описывается модель визуального форматирования, т.е. метод, используемый агентами пользователей при обработке дерева документа с целью его отображения на устройствах визуального форматирования.
Согласно модели визуального форматирования каждый элемент дерева документа порождает произвольное количество (возможно, равное нулю) блоков в соответствии с моделью представления документа в виде блоков. Размещение этих блоков обуславливается:
Свойства, которые рассматриваются в этой и следующей главах, используются с устройствами, как не осуществляющими разбивки, так и с устройствами, осуществляющими постраничную разбивку документа. При этом в случае последнего типа устройств происходит преобразование значений свойств полей (подробную информацию можно получить в разделе о модели постраничного отображения документа).
Модель визуального форматирования не является исчерпывающим описанием формата вывода документа (например, она не определяет алгоритм задания межсимвольного интервала). Поэтому поведение конформных агентов пользователей, использующих элементы форматирования, которые не рассматриваются в данной спецификации, может быть различным.
Агенты пользователей, управляющие выводом на устройства с постраничной разбивкой, предоставляют пользователям область просмотра (окно или другую область экрана), с помощью которой пользователи взаимодействуют с документом. Агенты пользователей могут менять положение документа в случае изменения размера области просмотра (см. начальный контейнер). Если область просмотра меньше, чем начальный контейнер документа, агентам следует использовать механизм прокрутки. На каждую область вывода приходится не больше одной области просмотра, но агенты могут использовать несколько областей вывода (т.е. предоставлять несколько альтернативных вариантов отображения одного и того же документа).
В CSS2 положение и размеры блоков вычисляются относительно краев определенной области прямоугольной формы, называемой контейнером. Генерируемые блоки, как правило, являются контейнерами блоков, выступающих в качестве их потомков. В этом случае говорят, что блок "назначает" контейнер своему потомку. Выражение "контейнер блока" обозначает контейнер, в котором находятся рассматриваемый блок, но не контейнер, порожденный этим блоком.
Положение каждого блока задается относительно содержащего его контейнера, но его размеры никак не ограничиваются размерами последнего, так что блок может выходить за пределы контейнера.
Корневой элемент дерева документа порождает блок, который выступает в качестве начального контейнера для последующего вывода.
Ширину начального контейнера можно установить с помощью свойства 'width' корневого элемента. Если данному свойству присвоено значение 'auto', то агент пользователя использует начальное значение ширины (например, агент использует текущее значение ширины области просмотра).
Высоту начального контейнера можно установить с помощью свойства 'height' корневого элемента. Если данному свойству присвоено значение 'auto', то высота контейнера увеличится до размеров, позволяющих вмещать содержание документа.
Начальный контейнер нельзя позиционировать или перемещать (т.е. агенты пользователей игнорируют свойства 'position' и 'float' корневого элемента).
Подробная информация о том, как вычисляются размеры контейнера, находится в следующей главе.
В следующих разделах описаны различные типы блоков, которые можно создавать в CSS2. Тип блока частично влияет на его поведение в рамках модели визуального форматирования. Тип блока определяется с помощью свойства 'display', описанного ниже.
К элементам уровня блока относятся элементы исходного документа, которые визуально форматируются в виде неких структурных единиц текста (например, абзацев). Принадлежность уровню блока определяется значениями свойства 'display': 'block', 'list-item', 'compact' и 'run-in' (см. разделы, посвященные компактным и инициальным блокам), а также 'table'.
Элементы уровня блока порождают главный блок, который содержит только структурные блоки. Главный блок может участвовать в рамках любой схемы позиционирования и вместе с этим назначать контейнер для блоков, выступающих в качестве его потомков, и для генерируемого содержимого. Главные блоки используются в контексте форматирования блоков.
Некоторые элементы уровня блока порождают дополнительные блоки за пределами главного: элементы 'list-item' и элементы с маркерами. Дополнительные блоки размещаются относительно главного блока.
В документе
<DIV> Тект <P>Еще текст </DIV>(считается, что для элементов DIV и P установлено значение 'display: block') элемент DIV имеет два типа содержимого: принадлежащего строке и принадлежащего блоку. Чтобы упростить процесс форматирования, предполагается, что надпись "Текст" заключена в безымянный структурный блок.
Рисунок, представляющий три типа блоков, один из которых является безымянным, например, верхний.
Другими словами, если структурный блок (подобный сгенерированному для элемента DIV) содержит в себе другой структурный блок (например, сгенерированный для элемента P), то он не должен содержать ничего, кроме структурных блоков. При этом каждый строковый блок вкладывается в безымянный структурный блок.
Такая модель в следующем примере может реализоваться, если использовать правила:
/* Замечание: учет этих правил не является обязательным для */
/* пользовательских агентов, управляющих отображением HTML-долкументов */
BODY { display: inline }
P { display: block }
в приведенном ниже HTML-документе:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HEAD> <TITLE>Безымянный текст, разорванный блоком</TITLE> </HEAD> <BODY> Это безымянный текст, расположенный до элемента P. <P>Это содержимое элемента P.</> Это безымянный текст, расположенный после элемента P. </BODY>
Элемент BODY содержит отрывок (C1) безымянного текста, после которого следует элемент уровня блока, за которым, в свою очередь, следует другой отрывок (C2) безымянного текста. В результате будут сгенерированы безымянный структурный блок для элемента BODY, который содержит безымянный структурный блок, заключающий в себя отрывок C1, структурный блок для элемента P и другой безымянный структурный блок, заключающий в себя отрывок C2.
Свойства безымянных блоков наследуются от содержащего их блока (например, порожденного элементом DIV), который не является безымянным. Ненаследуемые свойства принимают значения, используемые по умолчанию. Например, шрифт, используемый для отображения безымянного блока, наследуется от элемента DIV, но значение ширины его полей будет равно нулю.
Элементы строкового уровня - это элементы исходного документа, которые не формируют новых структурных единиц текста. Их содержимое выводится в строке (например, выделенные отрывки текста в абзаце или графические объекты, импортированные в текст). Определенные значения свойства 'display' делают элемент принадлежащим строке: 'inline', 'inline-table', 'compact' и 'run-in' (см. разделы, посвященные компактным и инициальным блокам). Элементы строкового уровня порождают строковые блоки.
Строковые блоки могут использоваться в контексте различных методологий форматирования:
В документе типа:
<P>Отрывок <EM>выделенного</em> текста</P>
Элемент P порождает структурный блок, который содержит несколько строковых блоков. Блок, содержащий слово "выделенного", является строковым блоком, порожденным строковым элементом EM. Блоки, содержащие слова "Отрывок" и "текста", являются строковыми блоками, порожденными элементом P структурного уровня. Последние называются безымянными строковыми блоками, т.к. не существует элемента строкового уровня, который был бы связан с ними.
Наследуемые свойства безымянных строковых блоков принимают значения соответствующих свойств родительского структурного блока. Ненаследуемые свойства принимают значения, используемые по умолчанию. В этом примере цвет исходных безымянных блоков наследуется от элемента P, но фон остается прозрачным.
Если из контекста очевидно, о каком типе безымянных блоков идет речь, то безымянные строковые и структурные блоки в данной спецификации называются просто безымянными блоками.
При форматировании таблиц встречаются и другие типы безымянных блоков.
Компактный блок ведет себя следующим образом:
Расположение компактного блока на полях осуществляется следующим образом: он находится за пределами (слева или справа) первого строкового блока структурного блока, но при этом влияет на вычисление высоты строкового блока. Свойство 'vertical-align' компактного блока определяет его вертикальное положение относительно упомянутого строкового блока. В горизонтальной плоскости компактный блок всегда находится в поле структурного блока.
Элемент, который не может быть размещен на одной строке, не должен заходить на поля следующего блока. Например, элемент 'compact' в HTML, который включает элемент BR, всегда будет форматироваться как структурный блок (учитывая основной стиль элемента BR, который вставляет новую строку). Для размещения на полях текста, состоящего из нескольких строк, более всего подходит свойство 'float'.
В следующем примере представлен компактный блок.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Пример компактного блока</TITLE>
<STYLE type="text/css">
DT { display: compact }
DD { margin-left: 4em }
</STYLE>
</HEAD>
<BODY>
<DL>
<DT>Коротко
<DD><P>Здесь располагается описание
<DT>Слишком большая длина по сравнению с шириной поля
<DD><P>Здесь располагается описание
</DL>
</BODY>
</HTML>
Данный пример можно отформатировать следующим образом:
Коротко Здесь располагается описание Слишком большая длина по сравнению с шириной поля Здесь располагается описание
Свойство 'text-align' может использоваться для выравнивания компактного элемента внутри поля: по левому краю поля ('left'), по правому краю поля ('right') или по центру поля ('center'). Значение 'justify' не используется и интерпретируется как 'left' или 'right', в зависимости от свойства 'direction' элемента уровня блока, в поле которого производилось форматирование компактного элемента ('left' если значение направления равно 'ltr', 'right' если оно равно 'rtl'.)
Информацию о взаимодействии компактных блоков с генерируемым содержимым можно получить в разделе о генерируемом содержимом.
Инициальный блок ведет себя следующим образом:
Инициальный блок оказывается удобным при вставке заголовков, как это показано в следующем примере:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Пример инициального блока</TITLE>
<STYLE type="text/css">
H3 { display: run-in }
</STYLE>
</HEAD>
<BODY>
<H3>Вставляемый заголовок.</H3>
<P>И абзац текста, который следует
за ним.
</BODY>
</HTML>
Данный пример может быть отформатирован следующим образом:
Вставляемый заголовок. И абзац текста, который следует за ним.
Свойства инициального элемента наследуются от родительского элемента исходного дерева, а не от структурного блока, частью которого он становится в процессе визуального форматирования.
Информацию о взаимодействии инициальных блоков с генерируемым содержимым можно найти в разделе о гененерируемом содержимом.
| Значение: | inline | block | list-item | run-in | compact | marker | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | none | наследуемое |
| Начальное значение: | строковое |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание: | N/A |
| Устройства: | все |
Значения этого свойства:
Обратите внимание, что в результате использования значения 'none' не создается вообще никакого блока, в том числе и невидимого. В CSS имеются такие механизмы, которые позволяют элементам порождать в структуре форматирования определенные блоки, влияющие на форматирование, но при этом явно не отображаемые. Подробную информацию можно найти в разделе о видимости.
Необходимо помнить, что хотя в качестве начального значения свойства 'display' используется значение 'inline', правила, содержащиеся в таблице стилей, используемой агентом пользователя по умолчанию, могут переназначить его. Подробную информацию можно найти в приложении при рассмотрении примера таблицы стилей для HTML 4.0.
Далее представлено несколько примеров использования свойства 'display':
P { display: block }
EM { display: inline }
LI { display: list-item }
IMG { display: none } /* Не отображать графику */
Конформные агенты пользователей, управляющие отображением HTML-документов, могут игнорировать свойство 'display'.
В CSS2 блок может размещаться согласно трем схемам позиционирования:
Свойства 'position' и 'float' определяют алгоритм позиционирования CSS2, используемый для определения положения блока.
| Значение: | static | relative | absolute | fixed | inherit |
| Начальное значение: | static |
| Область применения: | все элементы, кроме генерируемого содержимого |
| Наследование: | нет |
| Процентное задание: | N/A |
| Устройства: | визуального форматирования |
Значения этого свойства:
@media screen {
H1#first { position: fixed }
}
@media print {
H1#first { position: static }
}
Говорят, что элементу была присвоена позиция, если для свойства 'position' устанавливается значение, отличное от 'static'. Позиционированные элементы порождают позиционированные блоки, положение которых регулируется с помощью следующих четырех свойств:
| Значение: | <длина> | <проценты> | auto | наследуемое |
| Начальное значение: | auto |
| Область применения: | позиционируемые элементы |
| Наследование: | нет |
| Процентное задание: | относительно высоты контейнера |
| Устройства: | визуального форматирования |
Это свойство задает смещение верхнего сегмента внутренней краевой линии относительно верхнего сегмента краевой линии контейнера блока.
| Значение: | <длина> | <проценты> | auto | наследуемое |
| Начальное значение: | auto |
| Область применения: | позиционируемые элементы |
| Наследование: | нет |
| Процентное задание: | относительно к ширины контейнера |
| Устройства: | визуального форматирования |
Это свойство задает смещение правого сегмента внутренней краевой линии влево относительно правого сегмента краевой линии контейнера блока.
| Значение: | <длина> | <проценты> | auto | наследуемое |
| Начальное значение: | auto |
| Область применения: | позиционируемые элементы |
| Наследование: | нет |
| Процентное задание: | относительно высоты контейнера |
| Устройства: | визуального форматирования |
Это свойство определяет смещение нижнего сегмента внутренней краевой линии вверх относительно нижнего сегмента краевой линии контейнера блока.
| Значение: | <длина> | <проценты> | auto | наследуемое |
| Начальное значение: | auto |
| Область применения: | позиционируемые элементы |
| Наследование: | нет |
| Процентное задание: | относительно ширины контейнера |
| Устройства: | визуального форматирования |
Это свойство определяет смещение левого сегмента внутренней краевой линии вправо относительно левого сегмента краевой линии контейнера блока.
Значения этих четырех свойств имеют следующий смысл:
Для абсолютно позиционируемых блоков смещение осуществляется относительно контейнера. Для относительно позиционируемых блоков смещение осуществляется относительно внешней краевой линии самого блока (сначала блоку присваивается положение в нормальном потоке, а затем с использованием названных свойств указывается смещение относительно этого положения).
Блоки, содержащиеся в нормальном потоке, принадлежат контексту форматирования, который может быть либо блоковым, либо строковым, но не тем и ни другим одновременно. Структурные блоки участвуют в контексте форматирования блоков. Блоки строкового уровня участвуют в контексте форматирования строк.
В контексте форматирования блоков блоки располагаются друг за другом вертикально, начиная с верхнего края контейнера. Вертикальное расстояние между двумя сестринскими блоками определяется с помощью свойства 'margin'. В контексте форматирования блоков вертикальные поля между соседними структурными блоками перекрываются.
В контексте форматирования блоков каждый левый сегмент внешнего края блока соприкасается с левым сегментом краевой линии контейнера (при форматировании справа налево соприкасаются правые края). Это справедливо и при наличии перемещаемых объектов (хотя при этом область содержимого блока может сократиться).
Информацию о разделителях страниц, используемых в устройствах с постраничной разбивкой, можно найти в разделе о допустимых разделителях страниц.
В контексте форматирования строк блоки располагаются горизонтально, один за другим, начиная с верхнего края контейнера. Горизонтальные поля, границы и отступы внутри этих блоков сохраняются. Существуют различные способы вертикального выравнивания блоков: по нижнему или по верхнему краю или по уровню содержащегося в них текста. Прямоугольная область, которая содержит блоки, формирующие одну строку, называется линейным блоком.
Ширина линейного блока определяется шириной контейнера. Высота линейного блока регулируется правилами, описанными в разделе "Вычисление высоты строк". Линейный блок всегда имеет высоту достаточную, чтобы вместить все блоки. Однако он может быть выше, чем самый высокий блок, содержащийся внутри, (если, например, блоки выровнены таким образом, что подошвы текста находятся на одной оси). Если высота блока B меньше, чем высота линейного блока, в котором он находится, то вертикальное выравнивание блока B внутри последнего определяется свойством 'vertical- align'.
Если несколько строковых блоков не могут разместиться горизонтально в пределах одного линейного блока, то они распределяются по двум или более вертикально расположенными линейным блоками. Таким образом, абзац представляет собой набор вертикально расположенных линейных блоков. Линейные блоки не находят друг на друга и не разделаются никакими вертикальными промежутками.
Обычно левый край линейного блока соприкасается с левым краем контейнера, а правый край - с правым краем контейнера. Однако иногда между их соответствующими краями могут располагаться перемещаемые блоки. Поэтому, хотя в одном контексте строкового форматирования линейные блоки обычно имеют одинаковую ширину (равную ширине контейнера), она все же может изменяться в зависимости от размеров доступного горизонтального пространства, оставляемого перемещаемым объектом. Линейные блоки в одном и том же контексте строкового форматирования зачастую различаются по высоте (например, одна строка может содержать вытянутый графический объект, в то время как другая - только текст).
Когда суммарная ширина строковых блоков, упорядоченных в строку, меньше ширины содержащего их линейного блока, то горизонтальное распределение этих блоков определяется с помощью свойства 'text-align'. Если ему присвоено значение 'justify', то агент пользователя может увеличить длину строковых блоков.
Поскольку ширина строкового блока не может превышать ширину линейного блока, длинные строковые блоки разбиваются на несколько отдельных сегментов, которые затем распределяются по нескольким линейным блокам. Когда строковый блок разбивается на части, то в месте разбиения поля границы и отступы визуально не отображаются. Форматирование полей, границ и отступов будет определено не полностью, если разбиение производится внутри двунаправленной вставки.
Разбиение строковых блоков может осуществляться также и внутри одного линейного блока за счет использования двунаправленной обработки текста.
Здесь представлен пример построения строкового блока. Следующий абзац (созданный элементом P уровня блока, принадлежащим языку HTML) включает безымянный текст, в который вставлены элементы EM и STRONG:
<P>В этом <EM>предложении,</EM> дорогая, <STRONG>несколько выделенных</STRONG> слов.</P>
Элемент P порождает структурный блок, содержащий пять строковых блоков, три из которых являются безымянными:
Чтобы отформатировать этот абзац, агент пользователя помещает все пять блоков в линейные блоки. В этом примере блок, сгенерированный для элемента P, назначает контейнер для линейных блоков. Если контейнер имеет достаточную ширину, то все строковые блоки поместятся в один линейный блок:
В этом предложении, дорогая, несколько выделенных слов.
В противном случае строковые блоки будут разбиты на части, которые затем будут распределены по нескольким линейным блокам. Предыдущий абзац может быть разбит следующим образом:
В этом предложении, дорогая, несколько выделенных слов.или по-другому:
В этом предложении, дорогая, несколько выделенных слов.
В последнем случае блок, порожденный элементом EM, был разбит на две части (назовем их "split1" и "split2"). Поля, границы, отступы или элементы текстового оформления не отображаются после split1 или перед split2.
Рассмотрим следующий пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Пример разбиения на несколько линейных блоков</TITLE>
<STYLE type="text/css">
EM {
padding: 2px;
margin: 1em;
border-width: medium;
border-style: dashed;
line-height: 2.4em;
}
</STYLE>
</HEAD>
<BODY>
<P>Здесь <EM>несколько выделенных</EM> слов.</P>
</BODY>
</HTML>
В зависимости от ширины элемента P блоки могут распределяться следующим образом:
После того как блок был размещен в соответствии с моделью нормального потока, он может быть смещен относительно исходного положения. Данная процедура называется относительным позиционированием. Подобное смещение блока (B1) не влияет на следующий за ним блок (B2): блоку B2 назначается положение так, как если бы смещение блока B1 не производилось, и это положение не изменяется, даже если блок B1 после этого будет перемещен. Отсюда следует, что при относительном позиционировании может происходить наложение блоков.
Относительно позиционируемые блоки сохраняют типичные размеры перемещаемых объектов, включая разрывы строк и отведенное для них пространство. Относительно позиционируемый блок назначает новый контейнер для дочерних элементов нормального потока и размещаемых потомков.
Элемент порождает относительно позиционируемый блок, если для его свойства 'position' установлено значение 'relative'. Смещение определяется с помощью свойств 'top', 'bottom', 'left' и 'right'.
Динамическое перемещение относительно позиционируемых блоков способно порождать эффекты анимации в текстовом окружении (см. также свойство 'visibility'). Относительное позиционирование можно использовать как основное средство для создания верхних и нижних индексов, если только высота строки не регулируется автоматически, препятствуя осуществлению позиционирования. Дополнительную информацию можно найти в разделе о вычислении высоты строк.
Примеры относительного позиционирования представлены в разделе, где производится сравнение моделей, описывающих нормальный поток, перемещаемые объекты и абсолютное позиционирование.
Перемещаемый объект - это блок, который смещается по строке в левую или правую сторону. Самым интересным свойством перемещаемого объекта является то, что содержимое может передвигаться вдоль одной из его сторон (либо не делать этого, если существует запрет, устанавливаемый свойством 'clear'). Содержимое может передвигаться вдоль правой стороны левостороннего перемещаемого блока и вдоль левой стороны правостороннего перемещаемого блока. Далее приводится описание принципов позиционирования перемещаемых объектов и потока содержимого. Конкретные правила, управляющие поведением перемещаемых объектов, приводятся в описании свойства 'float'.
У перемещаемого блока должна быть явно задана ширина (назначается с помощью свойства 'width' или у него должно быть собственное значение ширины в случае, когда он является заменяемым элементом). Любой перемещаемый блок становится структурным блоком, сдвинутым влево или вправо, если его внешний край не соприкасается с краем контейнера или другого перемещаемого блока. Верхняя часть перемещаемого блока выравнивается по верхней части текущего линейного блока (или, в случае его отсутствия, по нижней части предшествующего структурного блока). Если в текущей строке недостаточно свободного места для перемещаемого объекта, то он последовательно, строка за строкой, перемещается вниз до тех пор, пока не найдется строка, в которой для него найдется достаточное количество места.
Т.к. перемещаемый объект не принадлежит потоку, то вертикальное передвижение непозиционированных блоков, созданных до и после него, будет осуществляться так, как если бы он отсутствовал. Линейные блоки, следующие непосредственно за перемещаемым объектом, укорачиваются, чтобы освободить для него место. Содержимое строки, находящейся перед перемещаемым объектом, выводится заново с другой стороны от него в самой первой доступной строке.
Эта модель применима и к перемещаемым объектам, соседствующим друг с другом в одной и той же строке.
Следующее правило перемещает все блоки, порожденные элементом IMG с class="icon", влево (и устанавливает значение ширины поля равным нулю):
IMG.icon {
float: left;
margin-left: 0;
}
Рассмотрим следующий исходный HTML-документ и таблицу стилей:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Пример перемещаемого объекта</TITLE>
<STYLE type="text/css">
IMG { float: left }
BODY, P, IMG { margin: 2em }
</STYLE>
</HEAD>
<BODY>
<P><IMG src=img.gif alt="Данный рисунок иллюстрирует перемещаемые объекты">
Пример текста, у которого нет другого...
</BODY>
</HTML>
Блок, порожденный элементом IMG, перемещается влево. Следующее за ним содержимое форматируется справа от него, начиная с той же строки, на которой находится он сам. Присутствие перемещаемого объекта влияет на то, что, пока линейные блоки находятся справа от него, они укорачиваются, но как только они достигают его конца, так сразу восстанавливают свою исходную ширину (равную ширине контейнера, назначенного элементом P). Приведенный документ может быть отформатирован следующим образом:
Форматирование было бы точно таким же, если бы документ выглядел так:
<BODY>
<P>Некоторый произвольный текст,
<IMG src=img.gif alt=" Данный рисунок иллюстрирует перемещаемые объекты ">
у которого нет другого...
</BODY>
Объясняется это тем, что содержимое, находящееся слева от перемещаемого объекта, заменяется им, а само отображается справа от него.
Поля перемещаемых блоков никогда не перекрываются с полями соседних блоков. Таким образом, в предыдущем примере вертикальные поля блока, порожденного элементом P, и поля перемещаемого блока, порожденного элементом IMG, не перекрываются.
Перемещаемый объект может перекрывать другие блоки в нормальном потоке (например, если ширина полей блока, находящегося в нормальном потоке и расположенного рядом с перемещаемым объектом, имеет отрицательное значение). Когда происходит наложение перемещаемого объекта и строкового блока, то содержимое, фон и границы последнего выводятся поверх перемещаемого объекта. Когда происходит наложение перемещаемого объекта и структурного блока, то фон и границы последнего выводятся за перемещаемым объектом и видны только там, где он прозрачен. Содержимое структурного блока выводится поверх перемещаемого объекта.
Ниже показано, что происходит при наложении перемещаемого объекта на границы элементов нормального потока.
Перемещаемое изображение затеняет границы перекрываемых им структурных блоков.
В следующем примере проиллюстрировано использование свойства 'clear', позволяющего запрещать перемещение содержимого вдоль относительно объекта.
Правило
P { clear: left }
может привести к следующему форматированию:
| Значение: | left | right | none | inherit |
| Начальное значение: | none |
| Область применения: | все перемещаемые объекты и генерируемое содержимое |
| Наследование: | нет |
| Процентное задание: | N/A |
| Устройства: | визуального форматирования |
Данное свойство определяет, будет ли блок перемещен влево, вправо или вообще не будет перемещен. Оно может устанавливаться для элементов, порождающих блоки, не являющиеся абсолютно позиционируемыми. Значения данного свойства имеют следующий смысл:
Ниже приведены четкие правила, определяющие поведение перемещаемых объектов:
| Значение: | none | left | right | both | inherit |
| Начальное значение: | none |
| Область применения: | элементы структурного уровня |
| Наследование: | нет |
| Процентное задание: | N/A |
| Устройства: | визуального форматирования |
Это свойство определяет, какие стороны блока, порожденного элементом, не могут соседствовать с предшествующим перемещаемым блоком. (Может случиться, что у элемента имеются перемещаемые потомки. Свойство 'clear' не влияет на них.)
Данное свойство применимо только к элементам уровня блока (включая перемещаемые объекты). В случае компактных и инициальных блоков это свойство применяется к структурному блоку, которой в итоге будет их содержать.
Перечисленные ниже значения при их использовании для неперемещаемых структурных блоков приобретают следующий смысл:
Когда это свойство применяется к перемещаемым объектам, оно приводит к изменениям в правилах позиционирования перемещаемых объектов. При этом добавляется дополнительное ограничение (#10):
В модели абсолютного позиционирования величина смещения блока относительно его контейнера задается явно. Он полностью удаляется из нормального потока (так что не влияет на последующие сестринские элементы). Абсолютно позиционированный блок назначает новый контейнер для дочерних элементов из нормального потока и позиционируемых потомков. Содержимое абсолютно позиционируемого элемента не перемещается вокруг других блоков. Оно может затенять (или не затенять) содержимое другого блока в зависимости от уровней расположения накладывающихся блоков.
Если в данной спецификации элемент (или порожденные ими блоки) называется абсолютно позиционируемым, это означает, что для свойства 'position' данного элемента установлено значение 'absolute' или 'fixed'.
Фиксированное позиционирование является разновидностью абсолютного позиционирования. Единственным его отличием является то, что при фиксированном позиционировании контейнер определяется областью просмотра. Для устройств без разбивки фиксированные блоки не перемещаются при прокрутке документа. В этом отношении они схожи с фиксированными фоновыми изображениями. Для устройств с постраничной разбивкой блоки с фиксированным положением повторяются на каждой странице. Это оказывается удобным, например, при размещении подписей в нижней части каждой страницы.
Разработчики могут использовать фиксированное позиционирование для создания презентации в виде совокупности кадров. Рассмотрим один из примеров такой презентации:
Подобный эффект можно достичь с помощью следующего кода HTML и правил стиля:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Создание кадра в CSS2</TITLE>
<STYLE type="text/css">
BODY { height: 8.5in } /* будет использовано ниже для определения */
/* процентных соотношений, задающих значение */
/* высоты элемента */
#header {
position: fixed;
width: 100%;
height: 15%;
top: 0;
right: 0;
bottom: auto;
left: 0;
}
#sidebar {
position: fixed;
width: 10em;
height: auto;
top: 15%;
right: auto;
bottom: 100px;
left: 0;
}
#main {
position: fixed;
width: auto;
height: auto;
top: 15%;
right: 0;
bottom: 100px;
left: 10em;
}
#footer {
position: fixed;
width: 100%;
height: 100px;
top: auto;
right: 0;
bottom: 0;
left: 0;
}
</STYLE>
</HEAD>
<BODY>
<DIV id="header"> ... </DIV>
<DIV id="sidebar"> ... </DIV>
<DIV id="main"> ... </DIV>
<DIV id="footer"> ... </DIV>
</BODY>
</HTML>
Три свойства, влияющие на создание и размещение блока - 'display', 'position' и 'float' - взаимодействуют следующим образом:
Примечание. В CSS2 ничего не говорится о том, что произойдет, если значения этих свойств будут изменены в результате выполнения некоторых сценариев. Например, что произойдет, если элемент, имеющий значение 'width: auto', будет перемещен? Будет ли перемещено его содержимое или оно сохранит прежнее форматирование? Ответа на этот вопрос данный документ не дает, и поведение для различных реализаций CSS2 будет практически разным.
Чтобы продемонстрировать различия между нормальным потоком, относительным позиционированием, перемещаемым объектом и абсолютным позиционированием, предлагается несколько примеров на основе следующего фрагмента кода HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Сравнение схем позиционирования</TITLE>
</HEAD>
<BODY>
<P>Начало основного текста.
<SPAN id="outer"> Начало внешнего текста.
<SPAN id="inner"> Внутренний текст.</SPAN>
Конец внешнего текста.</SPAN>
Конец основного текста.
</P>
</BODY>
</HTML>
Предположим, что в данном документе используются следующие правила:
BODY { display: block; line-height: 200%;
width: 400px; height: 400px }
P { display: block }
SPAN { display: inline }
Результирующее положение блоков, порожденных внешними и внутренними элементами, в каждом примере будет различным. При иллюстрации каждого примера цифры в левой части изображения обозначают положение строк (для ясности будем считать, что промежуток между ними составляет два интервала) в нормальном потоке. (Примечание: на графиках используется различный горизонтальный и вертикальный масштаб.)
Рассмотрим следующие объявления языка CSS "outer" и "inner", которые не вносят изменений в нормальный поток блоков:
#outer { color: red }
#inner { color: blue }
Элемент P заключает в себе все содержимое строки: безымянный текст строки и два элемента SPAN. Поэтому все содержимое будет отображаться в контексте строкового форматирования внутри контейнера, порожденного элементом P. В результате получится следующее:
Чтобы пронаблюдать результаты использования относительного позиционирования, можно воспользоваться следующими правилами:
#outer { position: relative; top: -12px; color: red }
#inner { position: relative; top: 12px; color: blue }
Текст обычным образом достигает внешнего элемента. Затем внешний текст принимает те размеры и то положение в конце строки 1, которые назначаются ему в нормальном потоке. Далее строковые блоки, включающие текст (занимающий три строки), перемещаются как единое целое на '-12px'(вверх).
Содержимое внутреннего элемента, выступающего в роли дочернего элемента внешнего, будет отображено обычным образом после слов "внешнего текста" (в строке 1.5). Однако сам внутренний текст смещается относительно внешнего на '12px' (вниз) на свое нормальное положение в строке 2.
Обратите внимание, что относительное позиционирование внешнего элемента не оказывает никакого влияния на текст, следующий за внешним элементом.
Заметьте, что если бы внешний элемент был смещен на '-24px', то произошло бы наложение содержимого внешнего и основного элементов.
Рассмотрим результат перемещения текста внутреннего элемента к правому краю с использованием следующих правил:
#outer { color: red }
#inner { float: right; width: 130px; color: blue }
Текст обычным образом выводится до внутреннего блока, который изымается из нормального потока и перемещается к правому полю (значение 'width' его ширины было указано явно). Линейные блоки, находящиеся слева от перемещаемого объекта, укорачиваются, и оставшаяся часть текста документа отображается в них.
Чтобы продемонстрировать эффективность работы свойства 'clear', добавим в пример сестринский элемент:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Сравнение схем позиционирования II</TITLE>
</HEAD>
<BODY>
<P>Начало основного текста.
<SPAN id=outer> Начало внешнего текста.
<SPAN id=inner> Внутренний текст.</SPAN>
<SPAN id=sibling> Содержимое сестринского элемента.</SPAN>
Конец внешнего текста.</SPAN>
Конец основного текста.
</P>
</BODY>
</HTML>
Следующие правила:
#inner { float: right; width: 130px; color: blue }
#sibling { color: red }
как и ранее приводят к перемещению внутреннего блока к правому краю, а оставшаяся часть текста документа перемещается на освободившееся место:
Однако если для свойства 'clear' сестринского элемента установлено значение 'right' (т.е. генерируемый сестринский блок не располагается следом за перемещаемым блоком справа), то сестринский текст будет выводиться ниже перемещаемого объекта:
#inner { float: right; width: 130px; color: blue }
#sibling { clear: right; color: red }
И наконец, рассмотрим результат применения модели абсолютного позиционирования. Рассмотрим следующие объявления outer и inner:
#outer {
position: absolute;
top: 200px; left: 200px;
width: 200px;
color: red;
}
#inner { color: blue }
В результате верхняя часть внешнего блока размещается относительно контейнера. Контейнер для размещаемого блока назначается ближайшим размещенным предком (или, в случае отсутствия такового, начальным контейнером, как в данном примере). Верхняя сторона внешнего блока находится на '200px' ниже верхней стороны контейнера, а левая сторона на '200px' правее его левой стороны. Дочерний блок внешнего блока перемещается обычным образом относительно его родительского блока.
В следующем примере показан абсолютно позиционируемый блок, дочерний по отношению к относительно позиционируемому блоку. Хотя родительский внешний блок не смещен, присвоение его свойству 'position' значения 'relative' означает, что он может служить контейнером для позиционируемых потомков. Т.к. внешний блок является строковым блоком, разбиваемым на сегменты, распределяемые по нескольким строкам, то в качестве нулевой точки отсчета для смещения 'top' и 'left' выступают верхний и левый края первого сегмента (изображенные на рисунке толстыми пунктирными линиями).
#outer {
position: relative;
color: red
}
#inner {
position: absolute;
top: 200px; left: -100px;
height: 130px; width: 130px;
color: blue;
}
В результате получим:
Если внешний блок не позиционируется, т.е. используются правила
#outer { color: red }
#inner {
position: absolute;
top: 200px; left: -100px;
height: 130px; width: 130px;
color: blue;
}
то контейнером для внутреннего блока становится начальный контейнер (как в данном примере). На следующем рисунке показано окончательное расположение внутреннего блока.
Относительное и абсолютное позиционирование может использоваться для вставки маркеров исправлений, как показано в следующем примере. Документ
<P style="position: relative; margin-right: 10px; left: 10px;"> I used two red hyphens to serve as a change bar. They will "float" to the left of the line containing THIS <SPAN style="position: absolute; top: auto; left: -1em; color: red;">--</SPAN> word.</P>
приведет к следующему представлению:
Сначала позиционирование абзаца (стороны контейнера которого показаны на рисунке) осуществляется согласно модели нормального потока. Затем он смещается на '10px' относительно левого края контейнера (таким образом, правое поле размером в '10px' было предусмотрено для компенсации этого смещения). Два тире, выполняющие роль маркеров исправлений, изымаются из потока и помещаются на текущей строке (с помощью свойства 'top: auto') на расстоянии '-1em' от левого края контейнера (назначенного элементом P в момент его окончательного позиционирования). В результате создается эффект перемещения маркеров исправлений влево по текущей строке.
В следующих разделах выражения "поверх" или "спереди" означают, что объект расположен ближе к пользователю, обращенному лицом к экрану.
В CSS2 каждый блок размещается в трехмерном пространстве. Помимо горизонтальных и вертикальных координат блоки имеют координаты вдоль "оси z", располагаясь один поверх другого. Позиционирование объектов вдоль оси z оказывается удобным, когда визуально происходит их наложение. В этом разделе обсуждаются способы позиционирования блоков вдоль оси z.
Любой блок обладает единственным позиционным контекстом. У каждого блока в заданном позиционном контексте имеется целочисленный индекс позиционного уровня, который указывает его положение на оси z относительно других блоков этого же контекста. Блоки с более высоким позиционным уровнем всегда выводятся поверх блоков с меньшим позиционным уровнем. Позиционный уровень блока может иметь отрицательное значение. Блоки, находящиеся в одном и том же позиционном контексте и обладающие одинаковым позиционным уровнем, располагаются снизу вверх, в зависимости от их расположения в дереве документа.
Корневой элемент создает корневой позиционный контекст, в то время как другие элементы могут назначать локальные позиционные контексты. Позиционные контексты наследуются. Локальный позиционный контекст является атомарным, так что между находящимися в нем блоками появление блоков, принадлежащих другим позиционным контекстам, невозможно.
Элемент, назначающий локальный позиционный контекст, порождает блок, который имеет два позиционных уровня: первый относится к создаваемому им позиционному контексту (всегда равен нулю), а второй - к позиционному контексту, в котором он находится (указывается свойством 'z-index').
Блок, порождаемый элементом, имеет тот же позиционный уровень, что и его родительский блок, если ему не был присвоен другой уровень с использованием свойства 'z-index'.
| Значение: | auto | <integer> | inherit |
| Начальное значение: | auto |
| Область применения: | позиционируемые элементы |
| Наследование: | нет |
| Процентное задание: | N/A |
| Устройства: | визуального форматирования |
Для размещенного блока свойство 'z-index' указывает:
Значения данного свойства имеют следующий смысл:
В следующем примере позиционные уровни блоков (именованные с использованием атрибута "id"): "text2"=0, "image"=1, "text3"=2 и "text1"=3. Позиционный уровень "text2" наследуется от корневого блока. Другие уровни указываются свойством 'z-index'.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Позиционирование вдоль оси z</TITLE>
<STYLE type="text/css">
.pile {
position: absolute;
left: 2in;
top: 2in;
width: 3in;
height: 3in;
}
</STYLE>
</HEAD>
<BODY>
<P>
<IMG id="image" class="pile"
src="butterfly.gif" alt="Бабочка"
style="z-index: 1">
<DIV id="text1" class="pile"
style="z-index: 3">
Этот текст будет находиться поверх изображения бабочки.
</DIV>
<DIV id="text2">
Этот текст будет находиться под всем остальным.
</DIV>
<DIV id="text3" class="pile"
style="z-index: 2">
Этот текст будет находиться ниже текста text1, но поверх изображения бабочки.
</DIV>
</BODY>
</HTML>
Данный пример поясняет понятие прозрачности. По умолчанию блок ведет себя так, что другие блоки, находящиеся за ним, видны сквозь прозрачную область его содержимого. В данном примере каждый блок, накладывающийся на другие блоки, является прозрачным. Такой тип поведения может быть переназначен посредством использования одного из существующих свойств фона.
Символы определенных в некоторых шрифтах пишутся справа налево. В некоторых документах, в частности, в документах на арабском языке или на иврите и в некоторых смешанных языковых контекстах текст в одном (визуально отображаемом) блоке может выводиться в различных направлениях. Такая ситуация обозначается термином "двунаправленность" или более коротким термином "bidi" от английского "bidirectionality".
В стандарте Unicode ([UNICODE], раздел 3.11) описан сложный алгоритм для определения точного направления текста. Алгоритм состоит из неявной части, основывающейся на свойствах символов, и явной части, управляющей процессом вставки и переназначения. В спецификации CSS2 данный алгоритм используется для осуществления адекватного двунаправленного вывода текста. Свойства 'direction' и 'unicode-bidi' позволяют разработчикам указывать способы отображения множества элементов и атрибутов языка документа на множество понятий данного алгоритма.
Если документ содержит символы, выводимые справа налево, а агент пользователя отображает эти символы (с использованием соответствующих глифов, а не произвольных заменителей типа вопросительных знаков, шестнадцатеричных кодов, черных прямоугольников и т.д.), то агент должен использовать алгоритм двунаправленного вывода. Это кажущееся на первый взгляд односторонним требование отражает тот факт, что документы, использующие написание справа налево, чаще содержат текст, набранный в противоположном направлении (например, числа или текст на другом языке), чем те документы, в которых основным направлением написания является направление слева направо. Однако следует заметить, что не все документы на арабском языке или на иврите содержат разные направления текста.
Т.к. направление текста зависит от строения и семантики языка документа, данные свойства должны преимущественно использоваться создателями описаний типов документов (DTD) или разработчиками специальных документов. Если в основной таблице стилей указаны данные свойства, то разработчики и пользователи не должны вводить переназначающие их правила. Типичное исключение составляет свойство bidi, которое по запросу пользователя может быть переназначено и использовано агентом для транслитерации идиша (как правило, написанного буквами иврита) латинскими буквами.
В спецификации языка HTML 4.0 ([HTML40], раздел 8.2) определяется тип поведения элементов HTML при двунаправленном выводе текста. Конформные пользовательские агенты, управляющие выводом HTML-документов, могут игнорировать свойства 'direction' и 'unicode-bidi' в таблицах стилей разработчиков и пользователей. Правила таблицы стилей, управляющие двунаправленным выводом текста, определенным в описании [HTML40], представлены в примере таблицы стилей. Спецификация языка HTML 4.0 включает и другую информацию об использовании разных направлений вывода текста.
| Значение: | ltr | rtl | inherit |
| Начальное значение: | ltr |
| Область применения: | все элементы, см. описание |
| Наследование: | да |
| Процентное задание: | N/A |
| Устройства: | визуального форматирования |
Данное свойство задает основное направление написания, используемое в блоках, направление вставок и переназначений (см. 'unicode-bidi') для алгоритма двунаправленного вывода, используемого в Unicode. Оно также задает направление вывода столбцов таблицы, направление горизонтального переполнения и положение неполной последней строки в блоке в случае, если используется выравнивание 'text-align:justify'.
Значения данного свойства имеют следующий смысл:
Чтобы свойство 'direction' могло влиять на элементы строкового уровня, свойству 'unicode-bidi' необходимо присвоить значение 'embed' или 'override'.
Примечание. Если свойство 'direction' применяется к элементам столбцов таблицы, то оно не наследуется ячейками столбца, т.к. столбцы не существуют в дереве документа. Поэтому в CSS не существует простого способа конструирования правил наследования атрибута "dir", описанных в разделе 11.3.2.1 [HTML40].
| Значение: | normal | embed | bidi-override | inherit |
| Начальное значение: | normal |
| Область применения: | все элементы, кроме see prose |
| Наследование: | нет |
| Процентное задание: | N/A |
| Устройства: | визуального форматирования |
Значения данного свойства имеют следующий смысл:
В конечном итоге порядок следования символов, выработанный в каждом элементе уровня блока, будет совпадать с тем, который получится в результате добавления управляющих кодов bidi, как это было описано ранее, удаления разметки и подачи получившейся в результате этого последовательности символов в модуль, реализующий алгоритм двунаправленного вывода неформатированного текста, в котором используется то же самое разбиение на строки, что и в форматированном тексте. При этом нетекстовые элементы, например, изображения, рассматриваются как нейтральные символы, если только для свойства 'unicode-bidi' не установлено значение 'normal'. В последнем случае элементы будут рассматриваться как символы в направлении, указанном в свойстве 'direction' элемента.
Следует помнить, что для обеспечения возможности вывода строковых блоков в одном направлении (или всегда слева направо, или всегда справа налево) может понадобиться создание дополнительных строковых блоков (включая безымянные строковые блоки), а также разбивка и перегруппировка некоторых строковых блоков.
Т.к. для алгоритма, используемого в Unicode, установлено ограничение в 15 уровней вставки, рекомендуется не использовать свойство 'unicode-bidi' со значением, отличным от 'normal', если в этом нет острой необходимости. В частности, значение свойства 'inherit' следует использовать очень осторожно. Тем не менее, для элементов, которые будут отображаться в виде блоков, рекомендуется указать 'unicode-bidi: embed', чтобы сохранить целостность элемента в том случае, если его вывод будет осуществляться по строкам (см. пример ниже).
В следующем примере показан XML-документ с двунаправленным выводом текста. Он иллюстрирует важный принцип: дизайнерам DTD следует учитывать свойство bidi как для корректных элементов и атрибутов языка документа, так и для всех сопутствующих таблиц стилей. Таблицы стилей должны создаваться таким образом, чтобы правила bidi были отделены от других правил стилей. Правила bidi не должны переназначаться другими таблицами стилей для сохранения bidi-поведения языка документа или DTD.
В этом примере буквы нижнего и верхнего регистра обозначают символы, наследующие направление вывода слева направо и справа налево, соответственно:
<HEBREW> <PAR>ИВРИТ1 ИВРИТ2 русский3 ИВРИТ4 ИВРИТ5</PAR> <PAR>ИВРИТ6 <EMPH>ИВРИТ7</EMPH> ИВРИТ8</PAR> </HEBREW> <RUSSIAN> <PAR>русский9 русский10 русский11 ИВРИТ12 ИВРИТ13</PAR> <PAR>русский14 русский15 русский16</PAR> <PAR>русский17 <HE-QUO> ИВРИТ18 русский19 ИВРИТ20</HE-QUO></PAR> </RUSSIAN>
Поскольу это XML, то за установление направления написания ответственна таблица стилей. Она приведена ниже:
/* Правила для bidi */
HEBREW, HE-QUO {direction: rtl; unicode-bidi: embed}
RUSSIAN {direction: ltr; unicode-bidi: embed}
/* Правила для презентации */
HEBREW, RUSSIAN, PAR {display: block}
EMPH {font-weight: bold}
Элемент HEBREW является блоком с направлением написания справа налево, элемент RUSSIAN - это блок с направлением написания слева направо. Элементы PAR - это блоки, которые наследуют основное направление написания у своих родительских элементов. Таким образом, первые два элемента PAR начинаются с верхней правой стороны, а последние три начинаются с верхней левой стороны. Помните, что названия элементов HEBREW и RUSSIAN выбраны только для примера; как правило, названия элементов должны отображать структуру, не ссылаясь на язык.
Элемент EMPH является элементом строкового уровня, и поскольку его свойство 'unicode-bidi' имеет значение 'normal' (начальное значение), то он не влияет на упорядочение текста. А элемент HE-QUO создает вставки.
Форматирование этого текста может иметь следующий вид при большой длине строки:
5ТИРВИ 4ТИРВИ русский3 2ТИРВИ 1ТИРВИ
8ТИРВИ 7ТИРВИ 6ТИРВИ
русский9 русский10 русский11 13ТИРВИ 12ТИРВИ
русский14 русский15 русский16
русский17 20ТИРВИ русский19 18ТИРВИ
Помните, что в случае вставки HE-QUO элемент ИВРИТ18 будет расположен справа от элемента русский19.
Если необходимо разбить строки, рекомендуется сделать это следующим образом:
2ТИРВИ 1ТИРВИ
-ВИ 4ТИРВИ русский3
5ТИР
-ВИ 7ТИРВИ 6ТИРВИ
8ТИР
русский9 русский10 рус-
ский11 12ТИРВИ
13ТИРВИ
русский14 русский15
русский16
русский17 18ТИРВИ
20ТИРВИ русский19
Т.к. элемент ИВРИТ18 должен читаться до элемента русский19, то он находится на одну строку выше него. Простое разбиение длинной строки при прежнем форматировании не дало бы результатов. Необходимо учесть, что первый слог элемента русский19 мог бы находиться на предыдущей строке, но разбивка по слогам слов, написанных слева направо, в контексте написания справа налево, и наоборот, обычно не используется во избежание появления дефиса в середине строки.
назад далее содержание свойства указатель
Содержание
Положение и размер блоков, порожденных отдельным элементом, в определенных случаях вычисляются относительно некоторой прямоугольной области, называемой контейнером данного элемента и определяемой следующим образом:
Если такого предка не существует, то контейнер определяется краями информативной области блока, порожденного корневым элементом.
В документе
<HTML>
<HEAD>
<TITLE>Пример контейнеров</TITLE>
</HEAD>
<BODY id="body">
<DIV id="div1">
<P id="p1">Это текст первого абзаца...</P>
<P id="p2">Это текст <EM id="em1">
<STRONG id="strong1">второго</STRONG> абзаца.</EM></P>
</DIV>
</BODY>
</HTML>
не осуществляется позиционирование элементов. Назначение контейнеров здесь происходит следующим образом:
| для блока, порожденного элементом | контейнер назначается элементом |
|---|---|
| body | начальный контейнер (назначается агентом пользователя) |
| div1 | body |
| p1 | div1 |
| p2 | div1 |
| em1 | p2 |
| strong1 | p2 |
Если осуществить позиционирование элемента "div1":
#div1 { position: absolute; left: 50px; top: 50px }
то после этого роль его контейнера будет выполнять не "body", а начальный контейнер (т.к. при этом не найдется ни одного позиционированного блока, порожденного предком рассматриваемого элемента).
Если осуществить позиционирование элемента "em1":
#div1 { position: absolute; left: 50px; top: 50px }
#em1 { position: absolute; left: 100px; top: 100px }
то таблица контейнеров примет вид:
| для блока, порожденного элементом | контейнер назначается элементом |
|---|---|
| body | начальный контейнер |
| div1 | начальный контейнер |
| p1 | div1 |
| p2 | div1 |
| em1 | div1 |
| strong1 | em1 |
После позиционирования "em1" его контейнером становится ближайший позиционированный блок, порожденный его предком (т.е. элементом "div1").
| Значение: | <длина> | <проценты> | auto | inherit |
| Начальное значение: | auto |
| Область применения: | все элементы, кроме незамещаемых элементов строкового уровня, строк таблиц и групп строк |
| Наследование: | нет |
| Процентное задание: | относительно ширины контейнера |
| Устройства: | визуального форматирования |
Это свойство задает ширину содержимого блоков, порожденных элементами структурного уровня и замещаемыми элементами.
Данное свойство не применяется к незамещаемым элементам строкового уровня. Ширина блоков, порождаемых такими элементами, равна ширине отображаемого внутри них содержимого (до момента относительного смещения дочерних элементов). Вспомните, что строковые блоки преобразуются в линейные блоки, ширина которых определяется их контейнерами, но может быть в любой момент уменьшена при наличии перемещаемых объектов.
Ширина блока замещаемого элемента является его внутренним параметром и может регулироваться агентом пользователя, если значение этого свойства отлично от 'auto'.
Значения данного свойства имеют следующий смысл:
Отрицательные значения свойства 'width' недопустимы.
Например, согласно следующему правилу ширина содержимого абзацев устанавливается равной 100 пикселам:
P { width: 100px }
Вычисляемые значения свойств 'width', 'margin-left', 'margin-right', 'left' и 'right' элементов находятся в тесной взаимосвязи, а также зависят от типа генерируемого блока. За некоторыми исключениями (в частности, значение 'auto' заменяется в некотором смысле более подходящим значением) вычисляемые значения совпадают с зарезервированными. При этом необходимо различать следующие ситуации:
Первые шесть пунктов включают случай относительного позиционирования.
Свойство 'width' не применяется. Зарезервированное значение 'auto' свойства 'left', 'right', 'margin-left' или 'margin-right' заменяется вычисляемым значением '0'.
Зарезервированное значение 'auto' свойства 'left', 'right', 'margin-left' или 'margin-right' заменяется вычисляемым значением '0'. Зарезервированное значение 'auto' свойства 'width' позволяет определить внутреннее значение ширины элемента как вычисляемое значение.
Если для свойства 'left' или 'right' установлено значение 'auto', то его вычисляемое значение равно '0'. Другие свойства должны удовлетворять следующему ограничению:
'margin-left' + 'border-left-width' + 'padding-left' + 'width' + 'padding-right' + 'border-right-width' + 'margin-right' = ширина контейнера
(Если свойство стиля границы принимает значение 'none', то в качестве значения ширины границы следует использовать значение '0'.) Если все из вышеперечисленных свойств принимают значение, отличное от 'auto', то говорят, что значения "перегружены", и считают при этом, что вычисленное значение хотя бы одного свойства не совпадает с зарезервированным. Если свойство 'direction' принимает значение 'ltr', то свойству 'margin-right' присваивается не зарезервированное значение, а вычисленное, исходя из справедливости вышеописанного равенства. Если свойство 'direction' принимает значение 'ltr', то аналогичные действия осуществляются со свойством 'margin-left'.
Если из всех вышеназванных свойств только одно принимает значение 'auto', то его вычисляемое значение определяется путем решения данного равенства.
Если свойство 'width' принимает значение 'auto', то значения 'auto' всех других свойств устанавливаются равными '0', а значение свойства 'width' вычисляется из получившегося в результате этого равенства.
Если свойства 'margin-left' и 'margin-right' оба принимают значение 'auto', то их вычисляемые значения совпадают.
Если свойство 'left' или 'right' принимает значение 'auto', то его вычисляемое значение равно '0'. Если свойство 'width' принимает значение 'auto', то в качестве его вычисляемого значения будет выступать значение внутренней ширины элемента. Если значение одного из свойств полей устанавливается равным 'auto', то его вычисляемое значение определяется в соответствии с приведенными выше ограничениями. Более того, если свойства обоих полей принимают значение 'auto', то их вычисляемые значения совпадают.
Если свойство 'left', 'right', 'width', 'margin-left' или 'margin-right' принимает значение 'auto', то его вычисляемое значение равно '0'.
Если свойство 'left', 'right', 'margin-left' или 'margin-right' принимает значение 'auto', то его вычисляемое значение равно '0'. Если свойству 'width' присваивается значение 'auto', то в качестве его вычисляемого значения выступает внутреннее значение ширины элемента.
Ограничение, которое определяет вычисляемые значения этих элементов состоит в следующем:
'left' + 'margin-left' + 'border-left-width' + 'padding-left' + 'width' + 'padding-right' + 'border-right-width' + 'margin-right' + 'right' = ширина контейнера
(Если свойство стиля границы принимает значение 'none', то в качестве значения ширины границы следует использовать значение '0'.) Вычисление результата, являющегося следствием данного ограничения, осуществляется путем реализации следующей последовательности подстановок:
В этом случае ситуация аналогична предыдущей за исключением того, что теперь элемент имеет внутреннее значение ширины. При этом последовательность подстановок имеет следующий вид:
| Значение: | <длина> | <проценты> | inherit |
| Начальное значение: | зависит от пользовательского агента |
| Область применения: | все элементы, кроме незамещаемых элементов строкового уровня и элементов таблиц |
| Наследование: | нет |
| Процентное задание: | относительно ширины контейнера |
| Устройства: | визуального форматирования |
| Значение: | <длина> | <проценты> | none | inherit |
| Начальное значение: | none |
| Область применения: | все элементы, кроме незамещаемых элементов строкового уровня и элементов таблиц |
| Наследование: | нет |
| Процентное задание: | относительно ширины контейнера |
| Устройства: | визуального форматирования |
Эти два свойства позволяют разработчикам ограничивать диапазон значений ширины блоков. Значения этих свойств имеют следующий смысл:
В следующим алгоритме описано, как эти два свойства влияют на вычисляемое значение свойства 'width':
У агента пользователя существует возможность определения минимального неотрицательного значения для свойства 'min-width', зависящего от рассматриваемого элемента и других свойств. Если значение свойства 'min-width' опустится ниже установленного минимума вследствие явного задания значения или вычисления в рамках значения 'auto' с использованием вышеописанных правил, агент пользователя может использовать этот минимум в качестве вычисляемого значения.
| Значение: | <длина> | <проценты> | auto | inherit |
| Начальное значение: | auto |
| Область применения: | все элементы, кроме незамещаемых элементов строкового уровня, столбцов таблиц и групп столбцов |
| Наследование: | нет |
| Процентное задание: | см. текст |
| Устройства: | визуального форматирования |
Это свойство задает высоту содержимого блоков, порождаемых элементами структурного уровня и замещаемыми элементами.
Данное свойство не применяется к незамещаемым элементам строкового уровня. Высота блока незамещаемого элемента строкового уровня определяется значением свойства 'line-height' (которое может быть наследуемым).
Значения данного свойства имеют следующий смысл:
Использование отрицательных значений для свойства 'height' не допускается.
Например, следующее правило устанавливает высоту абзаца равной 100 пикселам:
P { height: 100px }
Абзацы, которым в высоту необходимо больше 100 пикселов, при отображении будут выходить за допустимые пределы в соответствии со свойством 'overflow'.
В зависимости от типа блока следует различать вычисляемые значения свойств 'top', 'margin-top', 'height', 'margin-bottom' и 'bottom' для:
Первые шесть пунктов включают относительное позиционирование.
Если свойство 'top', 'bottom', 'margin-top' или 'margin-bottom' принимает значение 'auto', то его вычисляемое значение равно '0'. Свойство 'height' не применяется, а высота блока задается свойством 'line-height'.
Если свойство 'top', 'bottom', 'margin-top' или 'margin-bottom' принимает значение 'auto', то его вычисляемое значение равно '0'. Если свойство 'height' принимает значение 'auto', то его вычисляемое значение равно внутреннему значению высоты.
Если свойство 'top', 'bottom', 'margin-top' или 'margin-bottom' принимает значение 'auto', то его вычисляемое значение равно '0'. Если свойство 'height' принимает значение 'auto', то значение высоты зависит от того, имеются ли у этого элемента какие-либо дочерние элементы уровня блока или нет. Если у него имеются дочерние элементы только строкового уровня, то высота равна расстоянию от верхней границы самого верхнего линейного блока до нижней границы самого нижнего линейного блока. Если у него имеются дочерние элементы уровня блока, то высота равна расстоянию от верхнего края границы самого верхнего дочернего блока структурного уровня до нижнего края границы самого нижнего дочернего блока структурного уровня. При этом учитываются только дочерние элементы, принадлежащие нормальному потоку (т.е. перемещаемые и абсолютно позиционируемые блоки игнорируются, а относительно позиционируемые блоки рассматриваются без их отступов). Обратите внимание, что дочерние блоки могут быть безымянными блоками.
Для абсолютно позиционируемых элементов вертикальные размеры должны удовлетворять следующему ограничению:
'top' + 'margin-top' + 'border-top-width' + 'padding-top' + 'height' + 'padding-bottom' + 'border-bottom-width' + 'margin-bottom' + 'bottom' = высота контейнера
(Если свойство стиля границы принимает значение 'none', то в качестве значения ширины границы используется значение '0'.) Вычисление результата, являющегося следствием данного ограничения, осуществляется путем реализации следующей последовательности подстановок:
В этом случае ситуация аналогична предыдущей, за исключением того, что теперь элемент имеет внутреннее значение ширины. При этом последовательность подстановок имеет следующий вид:
Иногда оказывается полезным ограничивать диапазон значений высоты элементов. Эту возможность предоставляют следующие два свойства:
| Значение: | <длина> | <проценты> | inherit |
| Начальное значение: | 0 |
| Область применения: | все элементы, кроме незамещаемых элементов строкового уровня и элементов таблиц |
| Наследование: | нет |
| Процентное задание: | относительно высоты контейнера |
| Устройства: | визуального форматирования |
| Значение: | <длина> | <проценты> | none | inherit |
| Начальное значение: | none |
| Область применения: | все элементы, кроме незамещаемых элементов строкового уровня и элементов таблиц |
| Наследование: | нет |
| Процентное задание: | относительно высоты контейнера |
| Устройства: | визуального форматирования |
Эти два свойства позволяют разработчикам ограничивать диапазон значений высоты блоков. Значения данных свойств имеют следующий смысл:
В следующем алгоритме описано, как эти два свойства влияют на вычисляемое значение свойства 'height':
Как описано в разделе, посвященном контексту форматирования строк, агенты пользователей преобразуют строковые блоки в набор вертикально упорядоченных линейных блоков, высота которых определяется следующим образом:
Пустые элементы строкового уровня генерируют пустые строковые блоки, которые, тем не менее, по-прежнему имеют поля, границы, отступы и высоту строк, а поэтому оказывают влияние на вышеописанные вычисления ничуть не меньше, чем блоки, обладающие содержимым.
Обратите внимание, что в случае выравнивания блоков в линейном блоке по их нижним границам высота линейного блока будет в точности равна высоте самого высокого блока. Однако если эти блоки выровнены по общей базисной линии, то верхняя и нижняя границы линейного блока могут не совпадать с верхней и нижней границами самого высокого блока.
Т.к. высота строкового блока может изменяться в зависимости от размера шрифта текста, содержащегося в этом блоке (например, 'line-height' > 1em), то сверху и снизу от отображаемых глифов возможно наличие свободного места. Разность между размером шрифта и вычисляемым значением свойства 'line-height' называется интерлиньяжем (или межстрочным интервалом). Половина интерлиньяжа называется половинным интерлиньяжем.
Агенты пользователей осуществляют вертикальное центрирование глифов в строковых блоках, добавляя сверху и снизу половинный интерлиньяж. Например, если высота части текста равна '12pt', а значение свойства 'line-height' равно '14pt', то необходимо добавить 2pt дополнительного пространства: 1pt сверху и 1pt снизу от букв. (Эта процедура также применяется и к пустым блокам, если предположить, что пустой блок содержит бесконечно узкую букву.)
Если значение свойства 'line-height' меньше размера шрифта, то в итоге высота строкового блока будет меньше размера шрифта, а отображаемые глифы выйдут за пределы этого блока. Если такой блок соприкасается с краями линейного блока, то отображаемые глифы могут найти на границы смежного линейного блока.
Несмотря на то, что поля, границы и отступы незамещаемых элементов не учитываются при вычислении высоты строкового блока (а следовательно, и при вычислении высоты линейных блоков), они все равно отображаются вокруг него. Это означает, что при значениях высоты линейного блока, не превышающих размеров внешней краевой линии содержащихся в нем блоков, фон и цвета границ и отступов могут найти на смежные линейные блоки. Однако в этом случае некоторые агенты пользователей могут использовать линейный блок для "усечения" областей границ и отступов (т.е. не отображать их).
| Значение: | normal | <число> | <длина> | <проценты> | inherit |
| Начальное значение: | normal |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание: | относительно размера шрифта элемента |
| Устройства: | визуального форматирования |
Если это свойство применяется к элементу уровня блока, содержимое которого состоит из элементов строкового уровня, то оно определяет минимальное значение высоты каждого порождаемого им строкового блока.
Если это свойство применяется к элементу строкового уровня, то оно определяет точное значение высоты каждого порождаемого им блока. (Исключение составляют замещаемые элементы строкового уровня, в которых высота блока задается свойством 'height'.)
Значения этого свойства имеют следующий смысл:
В представленном ниже примере в результате выполнения любого из трех правил получается одно и то же значение высоты строки:
DIV { line-height: 1.2; font-size: 10pt } /* число */
DIV { line-height: 1.2em; font-size: 10pt } /* длина */
DIV { line-height: 120%; font-size: 10pt } /* проценты */
Если элемент содержит текст, отображаемый с использованием нескольких типов шрифтов, то значение свойства 'line-height' агент пользователя должен определить, исходя из наибольшего значения размера шрифта.
Обычно если свойство 'line-height' принимает только одно значение для всех строковых блоков в абзаце (и в нем нет высоких графических объектов), то согласно вышесказанному базисные линии следующих друг за другом строк будут находиться друг от друга на расстоянии, в точности равном значению свойства 'line-height'. Это оказывается важным, когда необходимо осуществить выравнивание столбцов текста, отображаемого разными шрифтами, например, в таблице.
Обратите внимание, что свойства 'font-size' и 'line-height' замещаемых элементов всегда принимают некоторое значение, даже если они не используются непосредственно для определения высоты блока. Тем не менее, свойство 'font-size' используется для определения масштаба единиц измерения 'em' и 'ex', а свойство 'line-height' играет определенную роль для свойства 'vertical-align'.
| Значение: | baseline | sub | super | top | text-top | middle | bottom | text-bottom | <проценты> | <длина> | наследуемое |
| Начальное значение: | baseline |
| Область применения: | строковые и 'table-cell' элементы |
| Наследование: | нет |
| Процентное задание: | относительно значения свойства 'line-height' самого элемента |
| Устройства: | визуального форматирования |
Данное свойство влияет на то, как блокам, порожденным строковыми элементами, будет назначаться позиция в вертикальной плоскости внутри линейного блока. Принимаемые им значения имеют смысл только при их рассмотрении относительно родительского элемента строкового уровня или родительского элемента уровня блока, порождающего безымянные строковые блоки. Эти значения не имеют никакого действия, если такие родительские элементы не существуют.
Примечание. Значения данного свойства имеют несколько иной смысл применительно к таблицам. Дополнительную информацию можно найти в разделе об алгоритмах определения высоты таблицы.
Остальные значения определяются относительно линейного блока, в котором отображается генерируемый блок:
назад далее содержание свойства указатель
Содержание
В некоторых случаях у авторов может возникнуть необходимость в том, чтобы агенты пользователей отображали на экране содержимое, которое не принадлежит дереву документа. Одним из хорошо известных примеров такой ситуации является нумерованный список, когда разработчик не желает вводить числа явным образом, а предпочитает, чтобы агент пользователя генерировал их автоматически. Подобным образом у разработчика может возникнуть желание, чтобы пользовательский агент вставлял слово "Рисунок" перед названием рисунка или строку "Глава 7" перед заголовком седьмой главы. В частности, агенты пользователей должны уметь вставлять эти строки для звуковых или эктипографических элементов.
В CSS2 содержимое может генерироваться несколькими способами:
Ниже описываются способы генерации, использующие свойство 'content'.
С помощью псевдоэлементов :before и :after разработчики задают стиль и местоположение генерируемого содержимого. Как следует из названия, псевдоэлементы :before и :after определяют его местоположение перед и после содержимого элемента, принадлежащего дереву документа соответственно. В сочетании с этими псевдоэлементами свойство 'content' определяет содержимое вставляемого объекта.
Например, следующее правило вставляет строку "Примечание: " перед содержимым каждого элемента P, значение атрибута "class" которого равно "note":
P.note:before { content: "Примечание: " }
Объекты форматирования (например, блоки), порождаемые элементом, заключают в себе генерируемое содержимое. Так, например, если в представленном выше примере изменить таблицу стилей следующим образом:
P.note:before { content: "Примечание: " }
P.note { border: solid green }
то в результате весь абзац, включая его начальную строку, будет заключен в сплошную зеленую рамку.
В дереве документа существует элемент, с которым псевдоэлементы :before и :after определенным образом связаны и все наследуемые свойства которого они наследуют.
Например, следующие правила вставляют открывающие кавычки перед каждым элементом Q. Цвет кавычек будет красным, а шрифт будет таким же, как и шрифт остальной части элемента Q:
Q:before {
content: open-quote;
color: red
}
В объявлении псевдоэлементов :before или :after ненаследуемые свойства принимают свои начальные значения.
Т.к. начальное значение свойства 'display' равно 'inline', то кавычки в предыдущем примере вставляются как строковый блок (т.е. на той же строке, на которой находится исходное текстовое содержимое элемента). В следующем примере свойству 'display' явным образом присваивается значение 'block', так что вставляемый текст становится блоком:
BODY:after {
content: "Конец";
display: block;
margin-top: 2em;
text-align: center;
}
Обратите внимание, что звуковой агент пользователя будет воспроизводить фразу "Конец" после вывода остальной части содержимого элемента BODY.
Агенты пользователей должны игнорировать следующие свойства с псевдоэлементами :before и :after: 'position', 'float', свойства списков и свойства таблиц.
Псевдоэлементы :before и :after регулируют использование значений свойства 'display' следующим образом:
Примечание. Возможно, что в языке CSS более высоких уровней будет разрешено использование других значений.
Это свойство используется вместе с псевдоэлементами :before и :after для генерации содержимого в документе. Принимаемые им значения имеют следующий смысл:
Свойство 'display' управляет тем, что содержимое помещается либо в блоке структурного или строкового уровня, либо в блоке, порожденном маркером.
В случае аппаратно-зависимого содержимого свойства 'content' его объявление следует помещать в правило @media. Например, текст, состоящий только из букв, может использоваться для любой группы устройств, изображения - только для группы визуальных и растровых устройств, а звуковые файлы - только для группы звуковых устройств.
Согласно следующему правилу звуковой файл воспроизводится в конце цитаты, заключенной в кавычки (информацию о дополнительных механизмах можно получить в разделе о звуковых таблицах стилей):
@media aural {
BLOCKQUOTE:after { content: url("beautiful-music.wav") }
}
Следующее правило позволяет перед изображением вставлять текст атрибута "alt" языка HTML. Если это изображение не выводится, то читатель, тем не менее, увидит текст атрибута "alt".
IMG:before { content: attr(alt) }
Разработчики могут вставлять в генерируемое содержимое переходы на новую строку с помощью последовательности "\A" в одной из строк после свойства 'content'. Это приводит к принудительному разрыву строки, аналогичному тому, который порождается элементом BR в языке HTML. Дополнительную информацию о последовательности "\A" можно получить в разделах "Строки" и "Символы и регистр".
H1:before {
display: block;
text-align: center;
content: "chapter\A hoofdstuk\A chapitre"
}
Генерируемое содержимое не изменяет дерева документа. В частности, оно не поступает обратно в языковой процессор документа (например, для повторного синтаксического анализа).
Примечание. В CSS последующих уровней свойство 'content' сможет принимать дополнительные значения, что позволит настраивать стиль отдельных частей генерируемого содержимого. В CSS2 пока все содержимое псевдоэлементов :before или :after имеет одинаковый стиль.
Вполне возможно возникновение следующих ситуаций:
Ниже приведен пример заголовка 'run-in' с псевдоэлементом :after, после которого следует абзац с псевдоэлементом :before. В этом примере все псевдоэлементы являются строковыми (по умолчанию). Если таблица стиля:
H3 { display: run-in }
H3:after { content: ": " }
P:before { content: "... " }
применяется к исходному документу:
<H3>У кентавров</H3> <P>есть копыта <P>есть хвост
то после визуального форматирования получится:
У кентавров: ... есть копыта ... есть хвост
В CSS2 авторы могут определять, каким образом агенты пользователей будут отображать кавычки в зависимости от стиля и контекста. Свойство 'quotes' задает пару кавычек для каждого уровня вложенности цитат. Свойство 'content' предоставляет доступ к этим кавычкам и вставляет их до и после цитаты.
| Значение: | [<строка> <строка>]+ | none | наследуемое |
| Начальное значение: | зависит от пользовательского агента |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
Это свойство задает кавычки для любого числа вложенных цитат. Значения данного свойства имеют следующий смысл:
Например, применяя следующую таблицу стиля:
/* Определение пар кавычек для двух уровней в двух языках */
Q:lang(en) { quotes: '"' '"' "'" "'" }
Q:lang(no) { quotes: """ """ "<" ">" }
/* Вставка кавычек до и после содержимого элемента Q */
Q:before { content: open-quote }
Q:after { content: close-quote }
к следующему фрагменту HTML:
<HTML lang="en">
<HEAD>
<TITLE>Кавычки</TITLE>
</HEAD>
<BODY>
<P><Q>Выделить кавычками!</Q>
</BODY>
</HTML>
позволит агенту пользователя создавать следующее представление:
"Выделить кавычками!"
тогда как в результате этого фрагмента HTML:
<HTML lang="no">
<HEAD>
<TITLE>Кавычки</TITLE>
</HEAD>
<BODY>
<P><Q>Trøndere gråter når <Q>Vinsjan på kaia</Q> blir deklamert.</Q>
</BODY>
</HTML>
получится:
"Trøndere gråter når <Vinsjan på kaia> blir deklamert."
Примечание. Несмотря на то, что кавычки, определяемые свойством 'quotes' в предыдущем примере, имеются на клавиатурах компьютеров, для высокого качества текста могут потребоваться другие символы кодировки ISO 10646. В следующей таблице представлены некоторые символы кавычек из набора ISO 10646:
| Приблизительный вид | Код ISO 10646 (шестнадцатеричный) | Описание |
|---|---|---|
| " | 0022 | КАВЫЧКА [двойная кавычка в ASCII] |
| ' | 0027 | АПОСТРОФ [одинарная кавычка в ASCII] |
| < | 2039 | ЛЕВАЯ ОДИНАРНАЯ УГЛОВАЯ КАВЫЧКА |
| > | 203A | ПРАВАЯ ОДИНАРНАЯ УГЛОВАЯ КАВЫЧКА |
| « | 00AB | ЛЕВАЯ ДВОЙНАЯ УГЛОВАЯ КАВЫЧКА |
| » | 00BB | ПРАВАЯ ДВОЙНАЯ УГЛОВАЯ КАВЫЧКА |
| ‘ | 2018 | ЛЕВАЯ ОДИНАРНАЯ КАВЫЧКА [single high-6] |
| ’ | 2019 | ПРАВАЯ ОДИНАРНАЯ КАВЫЧКА [single high-9] |
| “ | 201C | ЛЕВАЯ ДВОЙНАЯ КАВЫЧКА [double high-6] |
| ” | 201D | ПРАВАЯ ДВОЙНАЯ КАВЫЧКА [double high-9] |
| ,, | 201E | ДВОЙНАЯ НИЖНЯЯ 9-ОБРАЗНАЯ КАВЫЧКА [double low-9] |
Кавычки вставляются в соответствующие места документа с помощью значений 'open-quote' и 'close-quote', принимаемых свойством 'content'. Каждое вхождение 'open-quote' или 'close-quote' в зависимости от глубины вложения заменяется одной из строк, принадлежащей значению свойства 'quotes'.
'Open-quote' указывает на первую из двух кавычек, а 'close-quote' - на вторую. Тип используемых кавычек зависит от уровня их вложенности, определяемого как разность числа вхождений 'open-quote', предшествующих текущему вхождению во всем сгенерированном тексте, и числа вхождений 'close-quote'. Если глубина вложенности равна 0, то используется первая пара кавычек; если глубина вложенности равна 1, то используется вторая пара кавычек и т. д. Если глубина вложенности превышает число пар, то осуществляется повторное использование последней пары.
Обратите внимание, что глубина вложенности цитат не зависит от вложенности исходного документа или структуры форматирования.
Некоторые типографские стили требуют, чтобы открывающие кавычки повторялись перед каждым абзацем цитаты, состоящей из нескольких абзацев, и чтобы только после последнего абзаца ставилась закрывающая кавычка. В CSS это может быть достигнуто путем вставки "фантомных" закрывающих кавычек. Ключевое слово 'no-close-quote' уменьшает уровень вложенности, но не приводит к вставке кавычек.
Следующая таблица стилей помещает открывающие кавычки в каждый абзац в BLOCKQUOTE и вставляет в конце одну закрывающую кавычку:
BLOCKQUOTE P:before { content: open-quote }
BLOCKQUOTE P:after { content: no-close-quote }
BLOCKQUOTE P.last:after { content: close-quote }
Последнее выполняется в заключительном абзаце, отмеченном классом "last", ввиду отсутствия селекторов, сопоставляемых последнему дочернему элементу.
Для симметрии существует также ключевое слово 'no-open-quote', которое увеличивает глубину вложения на единицу и также не приводит к вставке кавычек.
Примечание. Если язык цитаты отличается от языка окружающего текста, то она обычно обособляется кавычками того языка, который используется в окружающем тексте, а не в ней самой.
Например, можно цитировать французский текст внутри английского:
The device of the order of the garter is “Honi soit qui mal y pense.”или английский внутри французского:
Il disait: " Il faut mettre l'action en ‹ fast forward ›."
В приведенной ниже таблице стилей свойство 'quotes' устанавливается так, 'open-quote' и 'close-quote' будут работать корректно во всех элементах. Эти правила предназначены для документов, содержащих текст только на французском, только на английском или на обоих языках одновременно. Для каждого дополнительного языка необходимо доопределить ровно по одному правилу. Обратите внимание, что использование комбинатора дочерних элементов (">") для установки кавычек в элементах зависит от языка окружающего текста:
[LANG|=fr] > * { quotes: """ """ "\2039" "\203A" }
[LANG|=en] > * { quotes: "\201C" "\201D" "\2018" "\2019" }
Практически любой человек может ввести с клавиатуры представленные в этом примере кавычки английского языка. Если Вы можете непосредственно набрать их с клавиатуры, то они будут выглядеть следующим образом:
[LANG|=fr] > * { quotes: """ """ "‹" "›" }
[LANG|=en] > * { quotes: "“" "”" "‘" "’" }
Управление автоматической нумерацией в CSS2 осуществляется двумя свойствами: 'counter-increment' и 'counter-reset'. Определяемые этими свойствами счетчики используются функциями counter() и counters() свойства 'content'.
| Значение: | [ <идентификатор> <целое>? ]+ | none | наследуемое |
| Начальное значение: | none |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание: | нет |
| Устройства: | все |
| Значение: | [ <идентификатор> <целое>? ]+ | none | наследуемое |
| Начальное значение: | none |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание значений: | нет |
| Ассоциированные устройства: | все |
Свойство 'counter-increment' допускает использование одного или нескольких имен счетчиков (идентификаторов), после каждого из которых может быть указано целое число. Оно определяет величину, на которую увеличивается содержимое счетчика при каждом новом вхождении элемента. По умолчанию приращение равно 1. Допускается использование отрицательных целых чисел.
Свойство 'counter-reset' также содержит список из одного или нескольких имен счетчиков, после каждого из которых может быть указано целое число. Оно задает значение, которое присваивается счетчику при каждом новом вхождении элемента. По умолчанию оно равно 0.
Если свойство 'counter-increment' относится к счетчику, который не принадлежит области действия (см. ниже) ни одного свойства 'counter-reset', то предполагается, что он обнуляется корневым элементом.
В этом примере представлен способ нумерации глав и разделов с использованием элементов "Глава 1", "1.1", "1.2", и т.д.
H1:before {
content: "Глава " counter(chapter) ". ";
counter-increment: chapter; /* Добавление 1 к главе */
counter-reset: section; /* Установка значения 0 для раздела */
}
H2:before {
content: counter(chapter) "." counter(section) " ";
counter-increment: section;
}
Если элемент увеличивает/сбрасывает счетчик, а также использует его (в свойстве 'content' своего псевдоэлемента :before или :after), то этот счетчик используется после увеличения/сброса.
Если элемент и сбрасывает, и увеличивает счетчик, то содержимое счетчика сначала сбрасывается, а затем увеличивается.
Свойство 'counter-reset' поддерживает правила каскада. Таким образом, по правилам каскада в следующей таблице стилей:
H1 { counter-reset: section -1 }
H1 { counter-reset: imagenum 99 }
сбрасывается только счетчик 'imagenum'. Чтобы выполнить сброс обоих счетчиков, их необходимо задать вместе:
H1 { counter-reset: section -1 imagenum 99 }
Счетчики являются "самовложенными" в том смысле, что при повторном использовании счетчика в дочернем элементе автоматически создается новый образ этого счетчика. Это оказывается важным в ситуациях, аналогичных спискам в языке HTML, где элементы могут быть вложены сами в себя на произвольную глубину. Было бы невозможно определить для каждого уровня счетчик с уникальным именем.
Таким образом, для нумерации вложенных элементов списка достаточно использовать следующий пример. Результат аналогичен тому, когда 'display:list-item' и 'list-style: inside' задаются в элементе LI:
OL { counter-reset: item }
LI { display: block }
LI:before { content: counter(item) ". "; counter-increment: item }
Самовложенность основывается на следующем принципе. Каждый элемент, у которого определено свойство 'counter-reset' для счетчика X, создает новый счетчик X, областью действия которого являются этот элемент и предшествующие ему сестринские элементы, а также все их потомки.
В приведенном выше примере элемент OL создает счетчик, на который будут ссылаться все его дочерние элементы.
Если n-ое вхождение счетчика "item" обозначить как item[n], а начало и конец области действия обозначить как "(" и ")", то в следующем фрагменте HTML-документа будут использоваться заданные счетчики. (Предполагается, что при этом используется таблица стилей, заданная в приведенном выше примере).
<OL> <!-- (обнуление item[0] -->
<LI>item <!-- увеличение item[0] (= 1) -->
<LI>item <!-- увеличение item[0] (= 2) -->
<OL> <!-- (обнуление item[1] -->
<LI>item <!-- увеличение item[1] (= 1) -->
<LI>item <!-- увеличение item[1] (= 2) -->
<LI>item <!-- увеличение item[1] (= 3) -->
<OL> <!-- (обнуление item[2] -->
<LI>item <!-- увеличение item[2] (= 1) -->
</OL> <!-- ) -->
<OL> <!-- (обнуление item[3] -->
<LI> <!-- увеличение item[3] (= 1) -->
</OL> <!-- ) -->
<LI>item <!-- увеличение item[1] (= 4) -->
</OL> <!-- ) -->
<LI>item <!-- увеличение item[0] (= 3) -->
<LI>item <!-- увеличение item[0] (= 4) -->
</OL> <!-- ) -->
<OL> <!-- (сброс item[4] в 0 -->
<LI>item <!-- увеличение item[4] (= 1) -->
<LI>item <!-- увеличение item[4] (= 2) -->
</OL> <!-- ) -->
Функция 'counters()' генерирует последовательность разделенных заданной строкой значений всех счетчиков, имена которых совпадают.
Следующая таблица стилей нумерует вложенные элементы списка с использованием символов "1", "1.1", "1.1.1", и т. д.
OL { counter-reset: item }
LI { display: block }
LI:before { content: counters(item, "."); counter-increment: item }
По умолчанию содержимое счетчиков отображается в десятичном формате, но наряду с ним счетчикам доступны все другие стили отображения, используемые в свойстве 'list-style-type'. Для стиля, используемого по умолчанию, применяется следующая запись:
counter(имя)
В общем случае используется следующая запись:
counter(имя, 'list-style-type')
Допускается применение всех стилей, включая 'disc', 'circle', 'square' и 'none'.
H1:before { content: counter(chno, upper-latin) ". " }
H2:before { content: counter(section, upper-roman) " - " }
BLOCKQUOTE:after { content: " [" counter(bq, hebrew) "]" }
DIV.note:before { content: counter(notecntr, disc) " " }
P:before { content: counter(p, none) }
Неотображаемый элемент (для свойства 'display' которого установлено значение 'none') не может увеличивать или уменьшать значение счетчика.
Например, в следующей таблице стиля элементы H2, класс которых равен "secret", не увеличивают значение счетчика 'count2'.
H2.secret {counter-increment: count2; display: none}
С другой стороны, элементы, свойство 'visibility' которых принимает значение 'hidden', увеличивают значения счетчиков.
Большинство элементов уровня блока в CSS генерируют один главный структурный блок. В этом разделе обсуждаются два способа, используемые в CSS для того чтобы позволить элементу генерировать два блока: один главный структурный блок (для содержимого элемента) и один отдельный блок для маркера (используемый для элементов оформления, таких как маркеры позиции, изображения или числа). Блок маркера может находиться внутри или вне главного блока. В отличие от содержимого :before и :after блок маркера не влияет на расположение главного блока, независимо от схемы позиционирования последнего.
Наиболее общим из этих двух способов является нововведение, используемое в CSS2 и названное маркером. Более ограниченный в своих возможностях способ использует свойства списков, заимствованные из CSS1. Эти свойства предоставляют разработчикам возможность получения быстрых результатов для многих распространенных сценариев упорядоченного и неупорядоченного отображения списков. Однако маркеры позволяют разработчикам точно управлять их позицией и содержимым. Маркеры могут использоваться вместе со счетчиками для создания новых стилей списков, для нумерации заметок на полях и множества других вещей.
В следующем примере показано, как могут использоваться маркеры для добавления точек после каждого элемента нумерованного списка. В результате выполнения следующего кода HTML и таблицы стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Создание списка с помощью маркеров</TITLE>
<STYLE type="text/css">
LI:before {
display: marker;
content: counter(mycounter, lower-roman) ".";
counter-increment: mycounter;
}
</STYLE>
</HEAD>
<BODY>
<OL>
<LI> Это первый элемент.
<LI> Это второй элемент.
<LI> Это третий элемент.
</OL>
</BODY>
</HTML>
получим:
i. Это первый элемент. ii. Это второй элемент. iii. Это третий элемент.
С помощью селекторов потомков и селекторов дочерних элементов можно задавать различные типы маркеров в зависимости от глубины вложенности списков.
Маркеры создаются путем присвоения свойству 'display', фигурирующему в псевдоэлементе :before или :after, значения 'marker'. Если содержимое псевдоэлемента :before или :after, относящееся к типу 'block' или 'inline', является частью главного блока, генерируемого элементом, то содержимое типа 'marker' форматируется в отдельный блок маркера, находящийся вне главного блока. Блоки маркеров форматируются в виде отдельной строки (т.е. в виде одного линейного блока), в силу чего они утрачивают гибкость в сравнении с перемещаемыми объектами. Блок маркера создается только тогда, когда свойство 'content' псевдоэлемента в действительности генерирует некоторое содержимое.
Блоки маркера имеют границы и отступы, но не имеют полей.
В псевдоэлементе :before вертикальное выравнивание базовой линии текста, содержащегося в блоке маркера, осуществляется относительно базовой линии текста первой строки содержимого главного блока. Если главный блок не содержит текста, то осуществляется выравнивание верхних сегментов внешних краевых линий блока маркера и главного блока. В псевдоэлементе :after вертикальное выравнивание базовой линии текста, содержащегося в блоке маркера, осуществляется относительно базовой линии текста последней строки содержимого главного блока. Если главный блок не содержит текста, то осуществляется выравнивание нижних сегментов внешних краевых линий блока маркера и главного блока.
Высота блока маркера задается свойством 'line-height'. Блок маркера, связанный с псевдоэлементом :before (:after), принимается во внимание при вычислении высоты первого (последнего) линейного блока, содержащегося в главном блоке. Таким образом, маркеры выравниваются по первой или последней строке содержимого элемента, даже если блоки маркеров располагаются в отдельных линейных боках. Если в главном блоке нет ни первого, ни последнего линейного блока, то блок маркера сам создает свой линейный блок.
Вертикальное выравнивание блока маркера внутри его линейного блока определяется свойством 'vertical-align'.
Если для свойства 'width' устанавливается значение 'auto', то ширина содержимого блока маркера равна ширине содержимого. В противном случае она равна значению свойства 'width'. Если значение свойства 'width' не превосходит значения ширины содержимого, то образ действий при переполнении определяется свойством 'overflow'. Блоки маркеров могут располагаться поверх главных блоков. Если значение свойства 'width' превосходит значение ширины содержимого, то горизонтальное выравнивание содержимого блока маркера определяется свойством 'text-align'.
Свойство 'marker-offset' задает величину горизонтального интервала между блоком маркера и связанным с ним главным блоком. Расстояние измеряется между их ближайшими краями границ. Примечание. Если маркер помещается справа от перемещаемого объекта в тексте, который выводится слева направо, то главный блок будет выводиться вдоль правой стороны перемещаемого элемента, в то время как блок маркера будет отображен слева от него. Т.к. край левой границы главного блока находится слева от перемещаемого объекта (см. описание перемещаемых объектов), а блоки маркеров находятся за пределами краевой линии границы главного блока, то этот маркер также будет находиться слева от перемещаемого элемента. То же происходит и когда маркер помещается слева от перемещаемого элемента в тексте, который выводится справа налево.
Если для свойства 'display' содержимого элемента с 'display: list-item' устанавливается значение 'marker', то блок маркера, генерируемый для псевдоэлемента ':before', заменяет обычный маркер элемента списка.
В следующем примере содержимое располагается по центру внутри блока маркера фиксированной ширины. В результате выполнения следующего документа
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Выравнивание содержимого в блоке маркера</TITLE>
<STYLE type="text/css">
LI:before {
display: marker;
content: "(" counter(counter) ")";
counter-increment: counter;
width: 6em;
text-align: center;
}
</STYLE>
</HEAD>
<BODY>
<OL>
<LI> Это первый элемент.
<LI> Это второй элемент.
<LI> Это третий элемент.
</OL>
</BODY>
</HTML>
получим:
(1) Это первый
элемент.
(2) Это второй
элемент.
(3) Это третий
элемент.
В следующем примере маркеры создаются перед и после элементов списка.
В результате выполнения следующего документа
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Маркеры перед и после элементов списка</TITLE>
<STYLE type="text/css">
@media screen, print {
LI:before {
display: marker;
content: url("smiley.gif");
LI:after {
display: marker;
content: url("sad.gif");
}
}
</STYLE>
</HEAD>
<BODY>
<UL>
<LI>первый элемент списка располагается первым
<LI>второй элемент списка располагается вторым
</UL>
</BODY>
</HTML>
получим (вместо картинок с изображением смеющихся рожиц здесь используется псевдографика):
:-) первый элемент списка
располагается первым :-(
:-) второй элемент списка
располагается вторым :-(
В следующем примере маркеры используются для нумерации заметок (абзацев).
В результате выполнения следующего документа
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Маркеры, использующиеся для создания нумерованных заметок4>/TITLE>
<STYLE type="text/css">
P { margin-left: 12 em; }
@media screen, print {
P.Note:before {
display: marker;
content: url("note.gif")
"Примечание " counter(note-counter) ":";
counter-increment: note-counter;
text-align: left;
width: 10em;
}
}
</STYLE>
</HEAD>
<BODY>
<P>Это первый абзац в данном документе.</P>
<P CLASS="Note">Это очень короткий документ.</P>
<P>Конец.</P>
</BODY>
</HTML>
получим:
Это первый абзац
в данном документе.
Примечание 1: Это очень короткий
документ.
Конец.
| Значение: | <длина> | auto | наследуемое |
| Начальное значение: | auto |
| Область применения: | элементы с 'display: marker' |
| Наследование: | нет |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
Это свойство задает расстояние между ближайшими краями границ блока маркера и связанного с ним главного блока. Это расстояние может либо задаваться пользователем (<длина>), либо назначаться агентом ('auto') пользователя. Значения длины могут быть отрицательными, но это зависит от реализации.
В следующем примере показано, как маркеры могут использоваться для добавления точек после каждого элемента нумерованного списка. В результате выполнения следующего кода HTML и таблицы стилей:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Пример маркера 5</TITLE>
<STYLE type="text/css">
P { margin-left: 8em } /* Создает пространство для счетчиков */
LI:before {
display: marker;
marker-offset: 3em;
content: counter(mycounter, lower-roman) ".";
counter-increment: mycounter;
}
</STYLE>
</HEAD>
<BODY>
<P> Это предыдущий абзац ...
<OL>
<LI> Это первый элемент.
<LI> Это второй элемент.
<LI> Это третий элемент.
</OL>
<P> Это следующий абзац ...
</BODY>
</HTML>
получим:
Это предыдущий
абзац ...
i. Это первый элемент.
ii. Это второй элемент.
iii. Это третий элемент.
Это следующий
абзац ...
Свойства списков позволяют осуществлять визуальное форматирование списков. Как и в случае наиболее общих маркеров, элемент со свойством 'display: list-item' порождает главный блок для своего содержимого и необязательный блок для маркера. Использование других свойств списков позволяет разработчикам определять тип (графический объект, глиф или число) и позицию маркера относительно главного блока (за его пределами или внутри него перед содержимым). Их использование уже не позволяет разработчикам осуществлять более тонкую настройку стиля (цвета, шрифтов, выравнивания и т.д.) и местоположения маркера относительно главного блока.
Кроме того, если маркер M (заданный с помощью 'display: marker') используется с элементом списка, созданным с помощью свойств списка, то M заменяет стандартный маркер элемента списка.
Вместе со свойствами списка свойства фона применяются только к главному блоку. 'Внешний' блок маркера является прозрачным. Маркеры предоставляют больше возможностей для управления стилем отображения блоков маркеров.
| Значение: | disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek | lower-alpha | lower-latin | upper-alpha | upper-latin | hebrew | armenian | georgian | cjk-ideographic | hiragana | katakana | hiragana-iroha | katakana-iroha | none | наследуемое |
| Начальное значение: | disc |
| Область применения: | элементы с 'display: list-item' |
| Наследование: | да |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
Это свойство задает вид маркера элемента списка, если для свойства 'list-style-image' устанавливается значение 'none' или изображение, на которое указывает URI, недоступно. Значение 'none' говорит о том, что маркер не используется. В противном случае можно использовать три типа маркеров: глифы, нумерованные и алфавитные. Примечание. Нумерованные списки улучшают доступность документа, упрощая просмотр списков.
Глифы определяются с помощью значений disk, circle и square. Конкретное их представление зависит от агента пользователя.
Системы нумерации определяются с помощью:
Агент пользователя, который не смог определить систему нумерации, должен использовать систему 'decimal'.
Примечание. В этом документе не определяются конкретные механизмы каждой системы нумерации (например, вычисление римских цифр). Возможно, дополинтельная информация будет содержаться в последующей информации от W3C.
Алфавитные системы задаются с помощью:
В этой спецификации не определено поведение алфавитных систем, когда в процессе нумерации исчерпываются все символы алфавита. Например, после 26 элементов списков представление 'lower-latin' не определено. Поэтому для больших списков рекомендуется использовать числа.
Например, в результате ывполнения следующего кода HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Нумерация с использованием строчных римских цифр</TITLE>
<STYLE type="text/css">
OL { list-style-type: lower-roman }
</STYLE>
</HEAD>
<BODY>
<OL>
<LI> Это первый элемент.
<LI> Это второй элемент.
<LI> Это третий элемент.
</OL>
</BODY>
</HTML>
получим:
i Это первый элемент. ii Это второй элемент. iii Это третий элемент.
Обратите внимание, что выравнивание маркера списка (в этом примере по правому краю) определяется агентом пользователя.
Примечание. Возможно, что в следующих версиях CSS будут представлены более полные механизмы работы стилей нумерации для разных языков.
| Значение: | <uri> | none | наследуемое |
| Начальное значение: | none |
| Область применения: | элементы с 'display: list-item' |
| Наследование: | да |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
Это свойство определяет графический объект, используемый в качестве маркера элемента списка. Если графический объект доступен, то он заменяет маркер, устанавливаемый свойством 'list-style-type'.
В следующем примере перед каждым элементом списка в качестве маркера используется графический объект "ellipse.png".
UL { list-style-image: url("http://png.com/ellipse.png") }
| Значение: | inside | outside | наследуемое |
| Начальное значение: | outside |
| Область применения: | элементы с 'display: list-item' |
| Наследование: | да |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
Это свойство определяет положение блока маркера в главном структурном блоке. Его значения имеют следующий смысл:
Например:
<HTML>
<HEAD>
<TITLE>Сравнение внутреннего/внешнего расположения</TITLE>
<STYLE type="text/css">
UL { list-style: outside }
UL.compact { list-style: inside }
</STYLE>
</HEAD>
<BODY>
<UL>
<LI>первый элемент списка располагается первым
<LI>второй элемент списка располагается вторым
</UL>
<UL class="compact">
<LI>первый элемент списка располагается первым
<LI>второй элемент списка располагается вторым
</UL>
</BODY>
</HTML>
Приведенный выше пример может быть отформатирован следующим образом:
В тексте, вывод которого осуществляется справа налево, маркеры располагались бы справа от блока.
| Значение: | [ <'list-style-type'> || <'list-style-position'> || <'list-style-image'> ] | наследуемое |
| Начальное значение: | не определено для свойств стенографического типа |
| Область применения: | элементы с 'display: list-item' |
| Наследование: | да |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
Свойство 'list-style' является сокращенной формой задания трех свойств 'list-style-type', 'list-style-image' и 'list-style-position' в одном месте таблицы стилей.
UL { list-style: upper-roman inside } /* Любой элемент UL */
UL > UL { list-style: circle outside } /* Любой дочерний элемент UL элемента UL */
Хотя разработчики и могут задать информацию 'list-style' о стиле списка непосредственно в элементах списка (например, в элементе LI языка HTML), тем не менее, следует пользоваться таким способом с определенной осторожностью. Следующие два правила выглядят похожими, хотя первое определяет селектор потомков, а второе (более специфичное) - селектор дочерних элементов.
OL.alpha LI { list-style: lower-alpha } /* Любой потомок LI элемента OL */
OL.alpha > LI { list-style: lower-alpha } /* Любой дочерний элемент LI элемента OL */
Разработчики, использующие только селекторы потомков, могут не достичь ожидаемых результатов. Рассмотрим следующие правила:
<HTML>
<HEAD>
<TITLE>ПРЕДУПРЕЖДЕНИЕ: Непредвиденные результаты,
полученные вследствие применения каскада</TITLE>
<STYLE type="text/css">
OL.alpha LI { list-style: lower-alpha }
UL LI { list-style: disc }
</STYLE>
</HEAD>
<BODY>
<OL class="alpha">
<LI>первый уровень
<UL>
<LI>второй уровень
</UL>
</OL>
</BODY>
</HTML>
Отображение элементов списка первого и второго уровней, помеченных маркерами типа 'lower-alpha' и 'disc' соответственно будет осуществлено надлежащим образом. Однако каскад приведет к тому, что первое правило стиля (включающее специфичную информацию о классе) будет перекрывать второе. Следующие правила позволят решить эту проблему с помощью селектора дочерних элементов:
OL.alpha > LI { list-style: lower-alpha }
UL LI { list-style: disc }
Другим способом решения может стать задание информации 'list-style' о стиле списка исключительно в элементах списка:
OL.alpha { list-style: lower-alpha }
UL { list-style: disc }
Благодаря наследованию значения свойства 'list-style' элементов OL и UL будут передаваться соответствующим свойствам элементов LI. Именно этот способ рекомендуется использовать для определения информации о стиле списка.
Значение URI может комбинироваться с любым другим значением, как это сделано в следующем примере:
UL { list-style: url("http://png.com/ellipse.png") disc }
Если не удается получить доступ к графическому объекту, то вместо него здесь будет использоваться маркер типа 'disc'.
Если для свойства 'list-style' устанавливается значение 'none', то свойствам 'list-style-type' и 'list-style-image' также присваивается значение 'none':
UL { list-style: none }
В результате маркер элемента списка не отображается.
назад далее содержание свойства указатель
Содержание
| Значение: | [ [<uri> ,]* [ auto | crosshair | default | pointer | move | e-resize | ne-resize | nw-resize | n-resize | se-resize | sw-resize | s-resize | w-resize| text | wait | help ] ] | inherit |
| Начальное значение: | auto |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание значений: | нет |
| Ассоциированные устройства: | устройства визуального форматирования, интерактивные устройства |
Данное свойство определяет тип курсора, используемого при работе с клавиатурой или мышью. Принимаемые им значения имеют следующий смысл:
P { cursor : url("mything.cur"), url("second.csr"), text; }
Кроме использования заранее определенных значений цветов для текста, фона и т.п., CSS2 позволяет авторам определять цвета в такой форме, которая подразумевает их интеграцию в графическую среду пользователя. В результате правила стилей, принимающие во внимание настройки пользователя, предлагают следующие преимущества:
Множество значений, заданных для системных цветов, должно быть исчерпывающим. Значение, которое отсутствует в системе, должно быть заменено ближайшим к нему атрибутом системы или цветом, используемым по умолчанию.
Ниже перечислены дополнительные значения атрибутов CSS, используемых при настройке цветов, и их семантика. Любое свойство, используемое при настройке цветов (например, 'color' или 'background-color'), может принимать одно из следующих имен. Несмотря на независимость от регистра, рекомендуется соблюдать используемое в них сочетание заглавных и строчных букв, делающее данные имена более разборчивыми.
Например, следующее правило позволяет использовать одинаковые цвета для оформления элементов переднего и заднего плана, соответственно, в абзаце и в пользовательском окне:
P { color: WindowText; background-color: Window }
Как и для цветов, разработчики могут задавать шрифты таким образом, чтобы использовать системные ресурсы пользователя. Более подробную информацию можно получить в описании свойства 'font'.
Иногда авторам таблиц стилей необходимо акцентировать внимание на некотором визуально отображаемом объекте, например, на кнопке, активном поле формы, месте для графического объекта и т.д. В CSS2 такие объекты можно окружить контуром, отличие которого от границ состоит в следующем:
Стилем этих динамических контуров управляют соответствующие свойства.
| Значение: | [ <'outline-color'> || <'outline-style'> || <'outline-width'> ] | inherit |
| Начальное значение: | см. каждое свойство в отдельности |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание значений: | нет |
| Ассоциированные устройства: | устройства визуального форматирования, интерактивные устройства |
| Значение: | <border-width> | inherit |
| Начальное значение: | medium |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание значений: | нет |
| Ассоциированные устройства: | устройства визуального форматирования, интерактивные устройства |
| Значение: | <border-style> | inherit |
| Начальное значение: | none |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание значений: | нет |
| Ассоциированные устройства: | устройства визуального форматирования, интерактивные устройства |
| Значение: | <color> | invert | inherit |
| Начальное значение: | invert |
| Применяется: | все элементы |
| Наследование: | нет |
| Процентное задание значений: | нет |
| Ассоциированные устройства: | устройства визуального форматирования, интерактивные устройства |
Контур, созданный с использованием свойств контура, выводится "над" блоком, т.е. всегда находится поверх него и не влияет на расположение и размеры данного блока или любых других блоков. Поэтому отображение или удаление контуров не приводит к переформатированию страницы.
Контур выводится непосредственно за пределами краевой линии границы.
Контуры могут иметь непрямоугольную форму. Например, если элемент разбит на несколько строк, то контур строится, исходя из минимума, необходимого для того, чтобы вместить все порожденные им блоки. В противоположность границам контуры никогда не остаются разорванными в начале или в конце линейного блока, они всегда замкнуты.
Свойство 'outline-width' принимает те же значения, что и свойство 'border-width'.
Свойство 'outline-style' принимает те же значения, что и свойство 'border-style', за исключением значения 'hidden', недопустимого для стиля контура.
Свойство 'outline-color' принимает те же значения, что и ключевое слово 'invert', осуществляющее инверсию цветов, используемых для отображения пикселов на экране. Этот традиционный прием используется, для того чтобы независимо от цвета фона акцентирующие границы были всегда видны.
Свойство 'outline' - это сокращенное свойство, оно устанавливает значения для всех трех свойств 'outline-style', 'outline-width' и 'outline-color'.
Обратите внимание, что контуры выглядят одинаково со всех сторон. В отличие от границ, у них нет свойства 'outline-top' или 'outline-left'.
В настоящей спецификации не определено, как прорисовываются несколько наложенных друг на друга контуров или как прорисовываются контуры для блоков, частично затененных другими элементами.
Примечание. Т.к. акцентирующий контур не влияет на форматирование (т.е. для него не резервируется место в модели блока), то он с легкостью может накладываться на другие элементы страницы.
Ниже приведен пример прорисовки толстого контура вокруг элемента BUTTON:
BUTTON { outline-width : thick }
Для динамического изменения толщины контура можно использовать сценарии, что не приводит к необходимости переформатирования страницы.
Контуры могут использоваться в графическом интерфейсе пользователя вокруг элементов страницы, на которых располагается фокус. Эти контуры выступают в роли дополнения к границам, так что их вывод или удаление не должны приводить к переформатированию документа. Фокус представляет собой часть процесса взаимодействия пользователя с документом (например, для ввода текста, выбора кнопки и т.д.). Агенты пользователей, поддерживающие группу интерактивных устройств, должны отслеживать местоположение фокуса и предоставлять средства для его формирования. Это может быть сделано путем использования динамических контуров в сочетании с псевдоклассом :focus.
Например, для того, чтобы всякий раз, когда некоторый элемент находится в фокусе или активизирован, вокруг него отображалась толстая линия черного или красного цвета, соответственно, можно использовать следующие правила:
:focus { outline: thick solid black }
:active { outline: thick solid red }
Группа разработчиков CSS считает, что увеличение документа или его отдельных частей не должно описываться посредством таблиц стилей. Агенты пользователей могут поддерживать эту процедуру другими способами (например, с помощью более крупных изображений, более громких звуков и т.д.)
При увеличении страницы агент пользователя должен сохранять связи между позиционированными элементами. В качестве примера можно рассмотреть страницу комиксов, составленную из изображений с накладывающимися текстовыми элементами. При ее увеличении агент пользователя должен сохранить текст в пределах каждого кружка, в который заключены слова изображенного в комиксе персонажа.
назад далее содержание свойства указатель
Содержание
Свойства CSS позволяют авторам управлять цветами переднего плана и фоном элемента. Оформление фона может осуществляться с использованием цветовой палитры или графических объектов. С использованием свойств фона разработчики могут размещать, дублировать фоновое изображение, а также определять, будет ли оно фиксировано относительно окна просмотра или будет перемещаться вместе с документом в процессе его прокрутки.
Информацию о синтаксисе корректных значений цветов можно найти в разделе о цветах.
| Значение: | <цвет> | наследуемое |
| Начальное значение: | зависит от агента пользователя |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
Это свойство описывает цвет переднего плана текстового содержимого элемента. Например, существует несколько способов задания красного цвета:
EM { color: red } /* стандартное название цвета */
EM { color: rgb(255,0,0) } /* значение системы RGB из диапазона 0-255 */
В качестве фона элемента (например, поверхности, на которой он будет отображен) разработчики могут задавать либо цвет, либо изображение. В терминах модели представления документа в виде блоков понятие "фон" относится к фону областей, отведенных для содержимого и отступов. Стиль и цвет границ при этом устанавливаются с помощью свойств границ. Поля всегда прозрачны, так что сквозь них всегда виден фон родительского блока.
Свойства фона не наследуются, но фон родительского блока всегда будет виден, т.к. по умолчанию в качестве начального значения свойства 'background-color' выступает значение 'transparent'.
Фон блока, порождаемого корневым элементом, покрывает всю область представления.
Разработчикам HTML-документов рекомендуется задавать фон для элемента BODY, а не для элемента HTML. Агенты пользователей при оформлении фона должны придерживаться следующей иерархии приоритетов: если значение свойства 'background' элемента HTML отлично от 'transparent', то следует использовать его. В противном случае следует использовать значение свойства 'background' элемента BODY. Если в результате получится значение 'transparent', то отображаемый фон окажется неопределенным.
В соответствии с этими правилами область представления, лежащая в основе следующего HTML-документа, будет иметь "мраморный" фон:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Установка фона области представления</TITLE>
<STYLE type="text/css">
BODY { background: url("http://style.com/marble.png") }
</STYLE>
</HEAD>
<BODY>
<P>Я использую мраморный фон.
</BODY>
</HTML>
| Значение: | <цвет> | transparent | наследуемое |
| Начальное значение: | transparent |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
Это свойство устанавливает цвет фона элемента равным <цвет> или ключевому слову 'transparent', благодаря которому все цвета, лежащие под элементом, становятся видными.
H1 { background-color: #F00 }
| Значение: | <uri> | none | наследуемое |
| Начальное значение: | none |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
Это свойство задает графический объект в качестве фона элемента. При определении фонового изображения авторам следует также указать цвет фона, который будет использоваться, если изображение недоступно. Если изображение доступно, то оно отображается поверх фонового цвета (который будет виден только сквозь прозрачные фрагменты изображения).
В качестве значения этого свойства может выступать <uri> графического объекта либо значение 'none', если изображение не используется.
BODY { background-image: url("marble.gif") }
P { background-image: none }
| Значение: | repeat | repeat-x | repeat-y | no-repeat | наследуемое |
| Начальное значение: | repeat |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
Если задано фоновое изображение, то данное свойство определяет, будет ли оно дублироваться (в виде мозаики) и каким образом это будет осуществляться. Мозаика покрывает области, отведенные в блоке для содержимого и отступов. Значения данного свойства имеют следующий смысл:
BODY {
background: white url("pendant.gif");
background-repeat: repeat-y;
background-position: center;
}
Одна копия фонового изображения расположена по центру, а другие копии располагаются сверху вниз, формируя тем самым вертикальную полосу позади элемента.
| Значение: | scroll | fixed | наследуемое |
| Начальное значение: | scroll |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
Если задано фоновое изображение, то данное свойство определяет, будет ли оно фиксироваться относительно окна просмотра (значение 'fixed') или будет перемещаться вместе с документом (значение 'scroll') в процессе его прокрутки.
Даже в случае фиксации изображения оно остается видимым только тогда, когда находится в области, предназначенной для оформления фона или отступов элемента. Поэтому изображение может оставаться невидимым до тех пор, пока его копии не будут расположены мозаикой ('background-repeat: repeat').
В следующем примере формируется бесконечная вертикальная полоса, которая остается "приклеенной" к окну просмотра во время прокрутки элемента.
BODY {
background: red url("pendant.gif");
background-repeat: repeat-y;
background-attachment: fixed;
}
Агенты пользователей могут интерпретировать значение 'fixed' как 'scroll'. Однако рекомендуется, чтобы значение 'fixed' все же интерпретировалось корректно, по крайней мере, для элементов HTML и BODY, т.к. у авторов не существует возможности предоставления изображения только для тех браузеров, которые поддерживают значение 'fixed'. Дополнительную информацию можно получить в разделе, посвященном конформности.
| Значение: | [ [<проценты> | <длина> ]{1,2} | [ [top | center | bottom] || [left | center | right] ] ] | наследуемое |
| Начальное значение: | 0% 0% |
| Область применения: | элементы структурного уровня и замещаемые элементы |
| Наследование: | нет |
| Процентное задание: | относительно размеров самого блока |
| Устройства: | визуального форматирования |
Если задано фоновое изображение, то данное свойство определяет его начальное положение. Значения имеют следующий смысл:
Если задано только одно значение длины или одно процентное соотношение, то оно определяет позицию только по горизонтали, а позиция по вертикали определяется, исходя из значения 50%. Если задано два значения, то первой указывается позиция по горизонтали. Допускается сочетание значений длины и процентных соотношений (например, '50% 2cm'). Также допускается использование отрицательных значений. Ключевые слова не могут использоваться вместе со значениями длины или процентными соотношениями (все возможные варианты представлены выше).
BODY { background: url("banner.jpeg") right top } /* 100% 0% */
BODY { background: url("banner.jpeg") top center } /* 50% 0% */
BODY { background: url("banner.jpeg") center } /* 50% 50% */
BODY { background: url("banner.jpeg") bottom } /* 50% 100% */
Если фоновое изображение фиксировано в окне просмотра (см. свойство ), то оно размещается относительно окна просмотра, а не относительно области элемента, предназначенной для отступов. Например,
BODY {
background-image: url("logo.png");
background-attachment: fixed;
background-position: 100% 100%;
background-repeat: no-repeat;
}
В представленном выше примере изображение (одиночное) помещается в нижнем правом углу окна просмотра.
| Значение: | [<'background-color'> || <'background-image'> || <'background-repeat'> || || <'background-position'>] | наследуемое |
| Начальное значение: | не определено для свойств стенографического типа |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание: | допускается в свойстве 'background-position' |
| Устройства: | визуального форматирования |
Свойство 'background' является свойством стенографического типа, используемым для определения отдельных свойств фона ('background-color', 'background-image', 'background-repeat', и 'background-position') одновременно.
Сначала свойство 'background' устанавливает всем отдельным свойствам фона их начальные значения, а затем явно назначает им те значения, которые были заданы в объявлении.
В первом правиле следующего примера было задано значение только для свойства 'background-color', в то время как всем остальным свойствам были присвоены их начальные значения. Во втором правиле явно заданы значения всех отдельных свойств.
BODY { background: red }
P { background: url("chess.png") gray 50% repeat fixed }
Информацию о цветовой гамме можно найти в учебнике под названием "Gamma Tutorial" в спецификации PNG ([PNG10]).
При вычислении гамма-коррекции агенты пользователей, осуществляющие отображение на дисплеях с ЭЛТ, могут предполагать идеальность используемой ЭЛТ и игнорировать все эффекты, имеющие место в текущей цветовой гамме из-за внесенных в нее возмущений. Поэтому на имеющихся в данный момент платформах минимум, что им следует сделать:
Фраза "применить цветовую гамму" означает, что каждой из трех составляющих R, G и B перед тем, как она будет передана операционной системе, должно быть присвоено значение R'=Rgamma, G'=Ggamma, B'=Bgamma.
Это можно быстро сделать, осуществив однократное построение 256-элементной таблицы поиска в момент инициализации браузера:
for i := 0 to 255 do raw := i / 255.0; corr := pow (raw, gamma); table[i] := trunc (0.5 + corr * 255.0) end
Это позволит сократить количество абстрактных математических расчетов, приходящихся на один атрибут цвета, и еще больше сократить их при вычислении одного пиксела.
назад далее содержание свойства указатель
Содержание
В сообществе людей с ослабленным зрением и людей, не имеющих возможности вводить текст с клавиатуры, широко используется звуковое воспроизведение документов, в основе которого лежит использование синтезатора речи и "звуковых пиктограмм". Чаще всего звуковое воспроизведение осуществляется путем преобразования документа в простой текст, который затем подается на вход специализированной программы или устройства, считывающего содержимое экрана и произносящего вслух все отображенные на нем символы. Это снижает эффективность представления по сравнению со случаем, когда структура документа остается неизменной. Свойства таблиц стилей, используемые при звуковом воспроизведении, (в среде поливариантного представления) могут выступать в качестве дополнения или альтернативы для свойств, используемых при визуальном отображении.
Помимо очевидных преимуществ, предоставляемых процедурой звукового воспроизведения в плане доступа к документам, существует ряд других достоинств, проявляющихся при ее использовании для прослушивания информации в салонах автомобилей, в системах промышленной и медицинской документации (сети Intranet), на досуге в домашних условиях, в качестве вспомогательного средства для пользователей, которые хотят научиться читать или испытывают определенные трудности при чтении.
При использовании свойств, управляющих звуковым воспроизведением, область представления формируется из трехмерного физического пространства (объемного звука) и пространства времени (в котором можно осуществлять упорядочивание звуков, воспроизводя одни перед, во время или после других). Кроме этого, свойства CSS позволяют разработчикам настраивать параметры синтезируемой речи (тип голоса, его частоту, интонацию и прочее).
H1, H2, H3, H4, H5, H6 {
voice-family: paul;
stress: 20;
richness: 90;
cue-before: url("ping.au")
}
P.heidi { azimuth: center-left }
P.peter { azimuth: right }
P.goat { volume: x-soft }
Следуя этим правилам, синтезатор речи будет воспроизводить заголовки (набранные чем-то вроде "звукового шрифта") насыщенным голосом низкой тональности, который называется "paul". Воспроизведению заголовков будет предшествовать воссоздание звукового шаблона, определяемого заданным URL. Если звуковая система поддерживает трехмерное звучание, то абзацы, имеющие класс "heidi", будут слышны спереди слева, а абзацы с классом "peter" - справа от слушателя. Абзацы, имеющие класс "goat", будут воспроизводиться очень тихо.
| Значение: | <number> | <percentage> | silent | x-soft | soft | medium | loud | x-loud | inherit |
| Начальное значение: | medium |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание значений: | относительно наследуемого значения |
| Ассоциированные устройства: | устройства звукового воспроизведения |
Громкостью называется средний уровень волнового фронта. Т.е. сильно флектирующий голос, громкость которого равна 50, местами может с легкостью превышать этот уровень. Исходя из удобства прослушивания, все значения могут настраиваться человеком, например, посредством управления физическим уровнем громкости (в результате которого оба значения 0 и 100 увеличиваются пропорционально). В частности, данное свойство позволяет выполнять настройку динамического диапазона.
Принимаемые им значения имеют следующий смысл:
Агенты пользователей должны предоставлять слушателю возможность настройки значений, соответствующих '0' и '100'. Ни одна из настроек не является универсальной, так что при выборе подходящих для нее значений принимаются во внимание используемое оборудование (динамики или наушники), окружение (салон автомобиля, домашняя обстановка или библиотека) и персональные настройки. Приведем несколько примеров:
Во всех случаях может использоваться одна и та же таблица стилей разработчика. При этом только для уровней '0' и '100' необходимо будет установить те значения, которые удовлетворят клиента.
| Значение: | normal | none | spell-out | inherit |
| Начальное значение: | normal |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание значений: | нет |
| Ассоциированные устройства: | устройства звукового воспроизведения |
Это свойство определяет, будет ли текст озвучиваться, и если да, то каким образом это будет сделано (аналогично свойству 'display'). Его возможные значения:
Обратите внимание на существующее различие между двумя элементами, свойства 'volume' и 'speak' которых принимают значения 'silent' и 'none' соответственно. Представление первого элемента займет столько же времени, сколько требуется на его воспроизведение, включая все паузы, расположенные до и после него, но только при этом звук генерироваться не будет. Представление второго элемента вовсе не требует времени, т.к. он не представляется (хотя его дочерние элементы могут представляться).
| Значение: | <time> | <percentage> | inherit |
| Начальное значение: | зависит от агента пользователя |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание значений: | см. нижеследующий текст |
| Ассоциированные устройства: | устройства звукового воспроизведения |
| Значение: | <time> | <percentage> | inherit |
| Начальное значение: | зависит от агента пользователя |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание значений: | см. нижеследующий текст |
| Ассоциированные устройства: | устройства звукового воспроизведения |
Эти свойства задают паузу, которая должна быть выдержана перед воспроизведением содержимого элемента (или после него). Значения имеют следующий смысл:
Пауза вставляется между содержимым элемента и содержимым любого из свойств 'cue-before' или 'cue-after'.
Для создания более устойчивых таблиц стилей при работе с большими изменениями в частоте воспроизведения речи авторам следует использовать относительные единицы измерения.
| Значение: | [ [<time> | <percentage>]{1,2} ] | inherit |
| Начальное значение: | зависит от агента пользователя |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание значений: | см. описания свойств 'pause-before' и 'pause-after' |
| Устройства: | устройства звукового воспроизведения |
Свойство 'pause' - это свойство сокращенной записи для определения свойств 'pause-before' и 'pause-after'. Если для него задано два значения, то первое присваивается свойству 'pause-before', а второе - свойству 'pause-after'. Если задано только одно значение, то оно присваивается обоим свойствам.
H1 { pause: 20ms } /* pause-before: 20ms; pause-after: 20ms */
H2 { pause: 30ms 40ms } /* pause-before: 30ms; pause-after: 40ms */
H3 { pause-after: 10ms } /* pause-before: ?; pause-after: 10ms */
| Значение: | <uri> | none | inherit |
| Начальное значение: | none |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание значений: | нет |
| Устройства: | устройства звукового воспроизведения |
| Значение: | <uri> | none | inherit |
| Начальное значение: | none |
| Применяется: | все элементы |
| Наследование: | нет |
| Процентное задание значений: | нет |
| Устройства: | устройства звукового воспроизведения |
Звуковые пиктограммы - это один из способов выделения семантических элементов. Для определения границ элемента до и/или после него могут воспроизводиться определенные звуки. Значения имеют следующий смысл:
A {cue-before: url("bell.aiff"); cue-after: url("dong.wav") }
H1 {cue-before: url("pop.au"); cue-after: url("pop.au") }
| Значение: | [ <'cue-before'> || <'cue-after'> ] | inherit |
| Начальное значение: | не определяется для свойств сокращенной записи |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание значений: | нет |
| Устройства: | устройства звукового воспроизведения |
Свойство 'cue' - это свойство сокращенной записи для определения свойств 'cue-before' и 'cue-after'. Если для него задано два значения, то первое присваивается свойству 'cue-before', а второе - свойству 'cue-after'. Если задано только одно значение, то оно присваивается обоим свойствам.
Следующие два правила эквивалентны:
H1 {cue-before: url("pop.au"); cue-after: url("pop.au") }
H1 {cue: url("pop.au") }
Если агенту пользователя не удается воспроизвести звуковую пиктограмму (например, это не позволяет сделать окружение пользователя), рекомендуется воспроизводить альтернативную реплику (например, выдача предупреждающего сообщения или сигнала и др.)
Дополнительную информацию о методах генерации содержимого можно найти в разделе, посвященном псевдоэлементам :before и :after.
| Значение: | <uri> mix? repeat? | auto | none | inherit |
| Начальное значение: | auto |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание значений: | нет |
| Устройства: | устройства звукового воспроизведения |
Аналогично свойствам 'cue-before' и 'cue-after', данное свойство определяет фон, который будет звучать во время воспроизведения содержимого элемента. Значения имеют следующий смысл:
BLOCKQUOTE.sad { play-during: url("violins.aiff") }
BLOCKQUOTE Q { play-during: url("harp.wav") mix }
SPAN.quiet { play-during: none }
Эффекты пространственного звучания являются важной стилистической составляющей озвучиваемой презентации. Они предоставляют естественный способ для раздельного воспроизведения нескольких голосов, как это происходит в реальной жизни (разговаривая, люди редко находятся в одном месте в помещении). Использование стереодинамиков позволяет создавать латеральное тон-ателье. В свою очередь, использование стереофонических наушников или приобретающих все большую популярность домашних центров с пятью динамиками позволяет создавать полноценный объемный звук, а установки с несколькими динамиками могут создавать реальную трехмерную тон-студию. Язык VRML 2.0 также поддерживает эффекты пространственного звучания, свидетельствуя о том, что в свое время оборудование, воспроизводящее пространственный звук, станет более доступным по розничной цене.
| Значение: | <angle> | [[ left-side | far-left | left | center-left | center | center-right | right | far-right | right-side ] || behind ] | leftwards | rightwards | inherit |
| Начальное значение: | center |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание значений: | нет |
| Устройства: | устройства звукового воспроизведения |
Значения имеют следующий смысл:
Наиболее вероятной областью использования данного свойства является добавление одного и того же сигнала в различные каналы с разной громкостью. При этом для создания эффекта студийной записи также можно использовать сдвиг фаз, цифровую задержку и другие подобные технологии. Конкретные методы, применяемые для создания этого эффекта, и количество используемых динамиков зависят от пользовательского агента. Данное свойство, просто, определяет желаемый конечный результат.
H1 { azimuth: 30deg }
TD.a { azimuth: far-right } /* 60 градусов */
#12 { azimuth: behind far-right } /* 120 градусов */
P.comment { azimuth: behind } /* 180 градусов */
Если задан пространственный азимут и выходному устройству не удается воспроизвести звук позади слушателя, то агентам пользователя необходимо преобразовать значения, определенные в задней полусфере, в значения, определенные в передней полусфере. Один из возможных методов преобразования состоит в следующем:
| Значение: | <angle> | below | level | above | higher | lower | inherit |
| Начальное значение: | level |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание значений: | нет |
| Устройства: | устройства звукового воспроизведения |
Значения данного свойства имеют следующий смысл:
Конкретные методы, применяемые для создания этого эффекта, и количество используемых динамиков не определены. Данное свойство просто определяет желаемый конечный результат.
H1 { elevation: above }
TR.a { elevation: 60deg }
TR.b { elevation: 30deg }
TR.c { elevation: level }
| Значение: | <number> | x-slow | slow | medium | fast | x-fast | faster | slower | inherit |
| Начальное значение: | medium |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание значений: | нет |
| Устройства: | устройства звукового воспроизведения |
Это свойство задает частоту воспроизведения слов. Обратите внимание, что допускается использование как абсолютных, так и относительных значений ключевых слов (сравните со свойством 'font-size'). Принимаемые им значения имеют следующий смысл:
| Значение: | [[<specific-voice> | <generic-voice> ],]* [<specific-voice> | <generic-voice> ] | inherit |
| Начальное значение: | зависит от пользовательского агента |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание значений: | нет |
| Устройства: | устройства звукового воспроизведения |
Значение представляет собой список названий семейств голосов, разделенных запятыми и упорядоченных по приоритету (сравните со свойством 'font-family'). Значения имеют следующий смысл:
H1 { voice-family: announcer, male }
P.part.romeo { voice-family: romeo, male }
P.part.juliet { voice-family: juliet, female }
Название конкретного голоса может и даже должно быть заключено в кавычки, если какие-либо из содержащихся в нем слов не соответствуют правилам синтаксиса идентификаторов. Кроме того, в кавычки рекомендуется заключать названия конкретных голосов, состоящие из нескольких слов. Если кавычки опущены, то все пустое пространство, располагающееся до и после названия голоса, игнорируется, а все последовательности пустого пространства внутри названия преобразуется в один пробел.
| Значение: | <frequency> | x-low | low | medium | high | x-high | inherit |
| Начальное значение: | medium |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание значений: | нет |
| Устройства: | устройства звукового воспроизведения |
Задает среднюю высоту (частоту) голоса. Средняя высота голоса определяется семейством голосов. Например, средняя высота стандартного мужского голоса приблизительно равна 120 Гц, а для женского голоса она составляет около 210 Гц.
Принимаемые данным свойством значения имеют следующий смысл:
| Значение: | <number> | inherit |
| Начальное значение: | 50 |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание значений: | нет |
| Устройства: | устройства звукового воспроизведения |
Определяет вариацию относительно средней высоты голоса. Воспринимаемая высота человеческого голоса определяется основной частотой и обычно имеет значение 120 Гц для мужского голоса и 210 Гц для женского. Звучание человеческого голоса сопровождается изменениями в его интонации и высоте, что придает ему дополнительную выразительность и смысловую окраску. Поэтому очень оживленный, т.е. флективный голос, будет задействовать очень широкий диапазон частот. Исходя из этого, определяются границы диапазона таких вариаций, т.е. определяется, насколько сильными могут быть отклонения от основной частоты.
Принимаемые этим свойством значения имеют следующий смысл:
| Значение: | <number> | inherit |
| Начальное значение: | 50 |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание значений: | нет |
| Устройства: | устройства звукового воспроизведения |
Задает высоту "локальных пиков" на фоне основной интонации голоса. Например, в английском языке используется много ударений, так что различным частям предложения могут назначаться первичные, вторичные или третичные ударения. Значение свойства 'stress' контролирует уровень всплесков, имеющих место при реализации этих ударений. Данное свойство используется вместе со свойством 'pitch-range' и позволяет разработчикам использовать звуковые дисплеи высокого качества.
Принимаемые данным свойством значения имеют следующий смысл:
| Значение: | <number> | inherit |
| Начальное значение: | 50 |
| Применяется: | все элементы |
| Наследование: | да |
| Процентное задание значений: | нет |
| Устройства: | устройства звукового воспроизведения |
Задает насыщенность, или яркость, голоса. Сильный голос будет хорошо слышен в большом помещении, а тихий, или гладкий, - нет. (Термин "гладкий" относится к форме волнового фронта.)
Принимаемые им значения имеют следующий смысл:
Еще одно свойство speak-header, используемое для управления озвучиванием, описано в главе "Таблицы".
| Значение: | code | none | inherit |
| Начальное значение: | none |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание значений: | нет |
| Устройства: | устройства звукового воспроизведения |
Данное свойство определяет метод озвучивания знаков пунктуации. Принимаемые им значения имеют следующий смысл:
| Значение: | digits | continuous | inherit |
| Начальное значение: | continuous |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание значений: | нет |
| Устройства: | устройства звукового воспроизведения |
Данное свойство определяет метод озвучивания чисел. Принимаемые им значения имеют следующий смысл:
назад далее содержание свойства указатель
Содержание
Это приложение не является нормативным, а носит только информативный характер.
CSS2 базируется на CSS1, так что все таблицы стилей, допустимые в CSS1, допустимы и в CSS2. Различия между спецификацией CSS1 (см. [CSS1]) и настоящей спецификацией разделены на три группы: новые функциональные возможности, обновленные описания функциональных возможностей CSS1 и изменения в CSS1.
В дополнение к тем функциональным возможностям, которые уже существовали в CSS1, в CSS2 введена поддержка:
Спецификация CSS1 была краткой и лаконичной. Настоящая спецификация оказывается более объемной и удобной для чтения. Хотя ее дополнительное содержание большей частью посвящено описанию новых функциональных возможностей, оно, тем не менее, существенно расширяет описание функций CSS1. За исключением некоторых случаев, описанных ниже, переписанные описания не имели никаких изменений ни в синтаксисе, ни в семантике.
Поскольку все таблицы стилей CSS1 допустимы в CSS2, то в ряде случаев при переводе таблиц стилей из CSS1 в CSS2 они могут принимать иное значение. Большинство изменений в этой спецификации внесено благодаря обратной связи с пользователями, но вместе с этим некоторые модификации были обусловлены наличием ошибок.
назад далее содержание свойства указатель
Это приложение не является нормативным, а носит только информативный характер.
Рассматриваемая таблица стилей иллюстрирует типичное форматирование всех элементов языка HTML 4.0 ([HTML40]), в основе которого лежит богатый опыт, полученный из работы с агентами пользователей. Желательно, чтобы разработчики использовали ее в своих реализациях в качестве таблицы стилей, применяемой по умолчанию.
Полное представление некоторых элементов языка HTML, таких как заменяемые элементы (IMG, OBJECT), элементы для работы со сценариями (SCRIPT, APPLET), элементы управления формами и элементы работы с фреймами, не может быть задано в рамках CSS2.
ADDRESS,
BLOCKQUOTE,
BODY, DD, DIV,
DL, DT,
FIELDSET, FORM,
FRAME, FRAMESET,
H1, H2, H3, H4,
H5, H6, IFRAME,
NOFRAMES,
OBJECT, OL, P,
UL, APPLET,
CENTER, DIR,
HR, MENU, PRE { display: block }
LI { display: list-item }
HEAD { display: none }
TABLE { display: table }
TR { display: table-row }
THEAD { display: table-header-group }
TBODY { display: table-row-group }
TFOOT { display: table-footer-group }
COL { display: table-column }
COLGROUP { display: table-column-group }
TD, TH { display: table-cell }
CAPTION { display: table-caption }
TH { font-weight: bolder; text-align: center }
CAPTION { text-align: center }
BODY { padding: 8px; line-height: 1.33 }
H1 { font-size: 2em; margin: .67em 0 }
H2 { font-size: 1.5em; margin: .83em 0 }
H3 { font-size: 1.17em; margin: 1em 0 }
H4, P,
BLOCKQUOTE, UL,
FIELDSET, FORM,
OL, DL, DIR,
MENU { margin: 1.33em 0 }
H5 { font-size: .83em; line-height: 1.17em; margin: 1.67em 0 }
H6 { font-size: .67em; margin: 2.33em 0 }
H1, H2, H3, H4,
H5, H6, B,
STRONG { font-weight: bolder }
BLOCKQUOTE { margin-left: 40px; margin-right: 40px }
I, CITE, EM,
VAR, ADDRESS { font-style: italic }
PRE, TT, CODE,
KBD, SAMP { font-family: monospace }
PRE { white-space: pre }
BIG { font-size: 1.17em }
SMALL, SUB, SUP { font-size: .83em }
SUB { vertical-align: sub }
SUP { vertical-align: super }
S, STRIKE, DEL { text-decoration: line-through }
HR { border: 1px inset }
OL, UL, DIR,
MENU, DD { margin-left: 40px }
OL { list-style-type: decimal }
OL UL, UL OL,
UL UL, OL OL { margin-top: 0; margin-bottom: 0 }
U, INS { text-decoration: underline }
CENTER { text-align: center }
BR:before { content: "\A" }
/* Пример стиля для элементов ABBR/ACRONYM в HTML 4.0 */
ABBR, ACRONYM { font-variant: small-caps; letter-spacing: 0.1em }
A[href] { text-decoration: underline }
:focus { outline: thin dotted invert }
/* Начало установок для процедуры двунаправленного ввода текста (не изменять) */
BDO[DIR="ltr"] { direction: ltr; unicode-bidi: bidi-override }
BDO[DIR="rtl"] { direction: rtl; unicode-bidi: bidi-override }
*[DIR="ltr"] { direction: ltr; unicode-bidi: embed }
*[DIR="rtl"] { direction: rtl; unicode-bidi: embed }
/* Элементы структурного уровня в HTML 4 */
ADDRESS, BLOCKQUOTE, BODY, DD, DIV, DL, DT, FIELDSET,
FORM, FRAME, FRAMESET, H1, H2, H3, H4, H5, H6, IFRAME,
NOSCRIPT, NOFRAMES, OBJECT, OL, P, UL, APPLET, CENTER,
DIR, HR, MENU, PRE, LI, TABLE, TR, THEAD, TBODY, TFOOT,
COL, COLGROUP, TD, TH, CAPTION
{ unicode-bidi: embed }
/* Конец установок для процедуры двунаправленного ввода текста */
@media print {
@page { margin: 10% }
H1, H2, H3,
H4, H5, H6 { page-break-after: avoid; page-break-inside: avoid }
BLOCKQUOTE,
PRE { page-break-inside: avoid }
UL, OL, DL { page-break-before: avoid }
}
@media speech {
H1, H2, H3,
H4, H5, H6 { voice-family: paul, male; stress: 20; richness: 90 }
H1 { pitch: x-low; pitch-range: 90 }
H2 { pitch: x-low; pitch-range: 80 }
H3 { pitch: low; pitch-range: 70 }
H4 { pitch: medium; pitch-range: 60 }
H5 { pitch: medium; pitch-range: 50 }
H6 { pitch: medium; pitch-range: 40 }
LI, DT, DD { pitch: medium; richness: 60 }
DT { stress: 80 }
PRE, CODE, TT { pitch: medium; pitch-range: 0; stress: 0; richness: 80 }
EM { pitch: medium; pitch-range: 60; stress: 60; richness: 50 }
STRONG { pitch: medium; pitch-range: 60; stress: 90; richness: 90 }
DFN { pitch: high; pitch-range: 60; stress: 60 }
S, STRIKE { richness: 0 }
I { pitch: medium; pitch-range: 60; stress: 60; richness: 50 }
B { pitch: medium; pitch-range: 60; stress: 90; richness: 90 }
U { richness: 0 }
A:link { voice-family: harry, male }
A:visited { voice-family: betty, female }
A:active { voice-family: betty, female; pitch-range: 80; pitch: x-high }
}
назад далее содержание свойства указатель
Содержание
Это приложение не является нормативным, а носит только информативный характер.
Существует множество различных форматов шрифтов, используемых на разных платформах. При выборе необходимого формата анализируется содержание его описания (см. [NEGOT]). Поскольку оно содержит URI, то всегда можно сказать, когда на данный шрифт осуществляется ссылка. Каждая конкретная реализация агента имеет вспомогательную информацию о поддерживаемых ею форматах загружаемых шрифтов, которая может использоваться во избежание загрузки шрифтов в неподдерживаемых форматах.
Для выбора и сопоставления шрифтов в операционной системе Windows95 используются числа, характеризующие их гарнитуру, стиль засечек и пропорции.
Ниже описаны семантика этих десяти чисел и их допустимые значения (в круглых скобках) для наиболее типичного случая, когда для обозначения гарнитуры используется цифра 2, текст и непечатаемые символы. (Если первая цифра имеет другое значение, то и остальные девять цифр имеют другой смысл). Более подробную информацию о системе Panose-1 можно получить в [PANOSE].
Panose-2 (см. [PANOSE2]) представляет собой описание процедуры сопоставления и более тщательной классификации шрифтов, которая не ограничивается только латинскими шрифтами. Здесь, например, можно сравнить характеристики засечек и штриховых окончаний букв латинского и японского начертания соответственно.

Значение Panose-2 не хранится ни в одном из известных форматов шрифтов, но может быть измерено.
Диапазон, содержащий символы unicode, используемые некоторым шрифтом, задается битами 'ulUnicodeRange' таблицы 'OS/2' (если таковая имеется), реализующей побитовое представление диапазона. Эта таблица определена в описании формата TrueType версии 1.66, разработанном компанией Microsoft. Данный диапазон можно охарактеризовать набором определенных элементов, каждому из которых в соответствие можно поставить множество символов Unicode 1.1, а наличие некоторого элемента в наборе можно будет интерпретировать как наличие в шрифте одного или нескольких отображаемых глифов, используемых для представления хотя бы одного символа из множества, соответствующего данному элементу. Упомянутый набор состоит из 128 элементов, как описано ниже. Порядок их следования обычно заимствуется из стандарта Unicode 1.1. Эта таблица может использоваться для преобразования информации, представленной в формате TrueType, в дескрипторе 'unicode-range' каскадной таблицы стилей.
| Плюс | Русскоязычное название множества | Англоязычное название множества | Диапазон Unicode | |
|---|---|---|---|---|
| 0 | 1 | Основная латиница | Basic Latin | U+0-7F |
| 1 | 2 | Латиница-1 | Latin-1 Supplement | U+80-FF |
| 2 | 4 | A. Расширение Латиницы-1 | Latin-1 Extended-A | U+100-17F |
| 3 | 8 | B. Расширение Латиницы-1 | Latin Extended-B | U+180-24F |
| 4 | 1 | Дополнения из международного алфавита фонетических символов | IPA Extensions | U+250-2AF |
| 5 | 2 | Символы изменения пробела | Spacing Modifier Letters | U+2B0-2FF |
| 6 | 4 | Диакритические знаки | Diacritical Marks | U+300-36F |
| 7 | 8 | Основной греческий | Greek | U+370-3CF |
| 8 | 1 | Символы греческого и коптского языков | Greek Symbols and Coptic | U+3D0-3EF |
| 9 | 2 | Кириллица | Cyrillic | U+400-4FF |
| 10 | 4 | Армянский язык | Armenian | U+530-58F |
| 11 | 8 | Иврит | Hebrew | U+590-5FF |
| 12 | 1 | A. Расширение иврита B. Расширение иврита | Hebrew Extended-A Hebrew Extended-B | ?? диапазон ?? |
| 13 | 2 | Арабский язык | Arabic | U+600-69F |
| 14 | 4 | Расширенный арабский язык | Arabic Extended | U+670-6FF |
| 15 | 8 | Деванагари (Индийское слоговое письмо) | Devanagari | U+900-97F |
| 16 | 1 | Бенгальский язык | Bengali | U+980-9FF |
| 17 | 2 | Гурмукхи | Gurmukhi | U+A00-A7F |
| 18 | 4 | Гуярати | Gujarati | U+A80-AFF |
| 19 | 8 | Язык ория (Индия) | Oriya | U+B00-B7F |
| 20 | 1 | Тамильский язык | Tamil | U+B80-BFF |
| 21 | 2 | Язык телугу | Telugu | U+C00-C7F |
| 22 | 4 | Каннада (дравидийский язык Южной Индии) | Kannada | U+C80-CFF |
| 23 | 8 | Малайский язык | Malayalam | U+D00-D7F |
| 24 | 1 | Тайский язык | Thai | U+E00-E7F |
| 25 | 2 | Лаосский язык | Lao | U+E80-EFF |
| 26 | 4 | Грузинский язык | Georgian | U+10A0-10EF |
| 27 | 8 | Расширенный грузинский язык | Georgian Extended | U+10F0-10FF ?? |
| 28 | 1 | Хангул (корейская азбука) | Hangul Jamo | U+1100-11FF |
| 29 | 2 | Расширенная латиница (дополнение) | Latin Extended Additional | - |
| 30 | 4 | Расширенный греческий | Greek Extended | U+1F00-1FFF |
| 31 | 8 | Знаки пунктуации | General Punctuation | U+2000-206F |
| 32 | 1 | Верхние и нижние индексы | Superscripts and Subscripts | - |
| 33 | 2 | Денежные знаки | Currency Symbols | U+20A0-20CF |
| 34 | 4 | Элементы группировки для символов | Combining Marks for Symbols | U+20D0-20FF |
| 35 | 8 | Буквенные символы | Letterlike Symbols | U+2100-214F |
| 36 | 1 | Числовые символы | Number Forms | U+2150-218F |
| 37 | 2 | Стрелки | Arrows | U+2190-21FF |
| 38 | 4 | Математические операторы | Mathematical Operators | U+2200-22FF |
| 39 | 8 | Различные технические символы | Miscellaneous Technical | U+2300-23FF |
| 40 | 1 | Управляющая графика | Control Pictures | U+2400-243F |
| 41 | 2 | Оптически распознаваемые символы | Optical Character Recognition | U+2440-245F |
| 42 | 4 | Встроенный буквенно- цифровой индикатор | Enclosed Alphanumerics | U+2460-24FF |
| 43 | 8 | Символы рамок | Box Drawing | U+2500-257F |
| 44 | 1 | Элементы диаграмм | Block Elements | U+2580-259F |
| 45 | 2 | Геометрические фигуры | Geometric Shapes | U+25A0-25FF |
| 46 | 4 | Различные символы | Miscellaneous Symbols | U+2600-26FF |
| 47 | 8 | Символы графической разметки текста | Dingbats | U+2700-27BF |
| 48 | 1 | Символы и знаки пунктуации японского, корейского и китайского языков | CJK Symbols and Punctuation | U+3000-303F |
| 49 | 2 | Хирагана | Hiragana | U+3040-309F |
| 50 | 4 | Катакана | Katakana | U+30A0-30FF |
| 51 | 8 | Бопомофо | Bopomofo | U+3100-312F |
| 52 | 1 | Символы, совместимые с языком хангул | Hangul Compatibility Jamo | U+3130-318F |
| 53 | 2 | Различные символы японского, корейского и китайского языков | CJK Miscellaneous | ?? Диапазон ?? |
| 54 | 4 | Буквы и символы месяцев японского, корейского и китайского языков | Enclosed CJK Letters and Months | U+3200-32FF |
| 55 | 8 | Символы, совместимые с грамматикой японского, корейского и китайского языков | CJK compatibility | U+3300-33FF |
| 56 | 1 | Хангул | Hangul | U+AC00-D7FF |
| 59 | 8 | Обобщенные идеографы японского, корейского и китайского языков | CJK Unified Ideographs | U+4E00-9FFF |
| 60 | 1 | Область личных символов | Private Use Area | U+E000-F8FF |
| 61 | 2 | Идеографы, совместимые с грамматикой японского, корейского и китайского языков | CJK Compatibility Ideographs | U+F900-FAFF |
| 62 | 4 | Формы для создания алфавитного списка | Alphabetic Presentation Forms | U+FB00-FB4F |
| 63 | 8 | A. Формы для представления арабских символов | Arabic Presentation Forms-A | U+FB50-FDFF |
| 64 | 1 | Неполные элементы группировки | Combining Half Marks | U+FE20-FE2F |
| 65 | 2 | Формы, совместимые с грамматикой японского, корейского и китайского языков | CJK compatibility Forms | U+FE30-FE4F |
| 66 | 4 | Разновидности мелких форм | Small Form Variants | U+FE50-FE6F |
| 67 | 8 | B. Формы для представления арабских символов | Arabic Presentation Forms-B | U+FE70-FEFF |
| 68 | 1 | Полные и неполные формы | Halfwidth and Fullwidth Forms | U+FF00-FFEF |
| 69 | 2 | Специальные символы | Specials | U+FFF0-FFFD |
Один из недостатков формата TrueType состоит в том, что его система побитового представления привязана к Unicode 1.1 и не может работать с его расширениями. Например, с ее помощью невозможно отобразить символы тибетского языка или других систем письменности, представленных в Unicode версии 2.0 и выше.
Инструментарий, находящийся в распоряжении разработчиков таблиц стилей, должен позволять им добавлять и редактировать дескрипторы шрифтов. Кроме того, в некоторых случаях средства разработки могут определять локально установленные шрифты и автоматически генерировать дескрипторы для шрифтов, описанных в таблице стилей. Последнее свойственно средствам, осуществляющим замену или конвертирование шрифтов, готовых к динамической загрузке.
В приведенной ниже таблице содержатся сведения о том, где можно найти информацию о дескрипторах для традиционных форматов шрифтов.
| Дескриптор | Type 1 | TrueType и OpenType | TrueType GX [TRUETYPEGX] |
|---|---|---|---|
| 'ascent' | 'Ascender' в файле AFM/PFM | 'Ascender' в таблице 'hhea' или (предпочтительнее) 'sTypoAscender' в таблице 'OS/2' | 'horizontalBefore' в таблице 'fmtx' |
| 'baseline' | таблица bsln, см. примечание | ||
| 'bbox' | FontBBox, словарь шрифтов | элементы 'xMin', 'xMax', 'yMin' и 'yMax' таблицы 'head' | |
| 'cap-height' | CapHeight в файле AFM/PFM | ||
| 'descent' | 'Descender' в файле AFM/PFM. | ||
| 'mathline' | таблица bsln | ||
| 'font-family' | FamilyName, словарь по характеристикам шрифта | таблица name | |
| 'stemh' | StdHW, собственный словарь файла AFM/PFM | ||
| 'stemv' | /StdVW, собственный словарь | таблица cvt | |
| 'topline' | таблица bsln | ||
| 'unicode-range' | файл cmap | таблица OS/2, см. Приложение C | |
| 'units-per-em' | FontMatrix, словарь шрифтов | unitsPerEm, таблица head. | |
| 'widths' | таблица hmtx |
назад далее содержание свойства указатель
Содержание
Некоторые свойства CSS предназначены только для конкретных устройств (например, свойство 'cue-before' предназначено для агентов пользователей, управляющих воспроизведением звука). Однако иногда таблицы стилей, созданные для различных типов устройств, могут использовать одно и то же свойство, но при этом только требовать, чтобы оно принимало различные значения в зависимости от используемого устройства. Например, свойство 'font-size' может использоваться как при работе с монитором, так и с печатающими устройствами. Т.к. эти два устройства отличны друг от друга, то для одного и того же свойства могут потребоваться различные значения: при отображении документа на экране обычно необходим шрифт большего размера, чем при его выводе на печатающее устройство. Практика свидетельствует, что шрифты семейства sans-serif лучше воспринимаются на экране, а шрифты семейства serifs лучше читаются на бумаге. По этой причине очень важно определять тип устройства, к которому относится таблица стилей или некоторый ее раздел.
Существует два способа построения аппаратно-зависимых таблиц стилей:
@import url("loudvoice.css") aural;
@media print {
/* далее идет таблица стиля для печати */
}
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Связь с конечным устройством</TITLE>
<LINK rel="stylesheet" type="text/css"
media="print, handheld" href="foo.css">
</HEAD>
<BODY>
<P>Основное тело документа
</BODY>
</HTML>
Правило @import описывается в главе о каскаде.
Правило @media определяет список типов устройств (разделенных запятыми), соответствующих набору правил (ограниченных фигурными скобками). Структура правила @media позволяет задавать правила для различных устройств в пределах одной таблицы стилей:
@media print {
BODY { font-size: 10pt }
}
@media screen {
BODY { font-size: 12pt }
}
@media screen, print {
BODY { line-height: 1.2 }
}
Тип устройств, определяемый в CSS, именует набор свойств CSS. Агент пользователя, который поддерживает определенный тип устройств, должен Уметь использовать все свойства, применяющиеся к данному типу.
Имена, приписываемые типам устройств в CSS, отражают конечные устройства, для которых соответствующие свойства имеют смысл. В следующем списке типов устройств CSS описания, находящиеся в скобках, не являются нормативными. Они только дают представление об устройстве, которое может относиться к данному типу.
Названия типов устройств не зависят от регистра.
Из-за быстрого изменения технологий в CSS2 не представлен список конкретных типов устройств, выступающих в качестве значений для правила @media.
Примечание. В будущих версиях CSS список устройств, возможно, будет дополнен. Разработчикам не стоит полагаться на названия типов устройств, которые еще не определены в описании CSS.
Определение каждого свойства CSS сопровождается перечислением типов устройств, для которых оно должно реализовываться конформным агентом пользователя. Т.к. свойства применяются обычно к нескольким устройствам, то в пункте "применяется к устройствам" определения свойства указываются не отдельные типы, а группы устройств. Свойство применяется ко всем типам устройств, принадлежащим хотя бы одной из упомянутых групп устройств.
В CSS2 имеются следующие группы устройств:
В следующей таблице представлены взаимоотношения между группами устройств и типами устройств:
| Типы устройств | Группы устройств | |||
|---|---|---|---|---|
| без разбивки/с разбивкой | визуальные / звуковые / тактильные | сеточные / растровые | интерактивные / статичные | |
| aural | без разбивки | звуковые | N/A | оба |
| braille | без разбивки | тактильные | сеточные | оба |
| emboss | страничные | тактильные | сеточные | оба |
| handheld | оба | визуальные | оба | оба |
| страничные | визуальные | растровые | статичные | |
| projection | страничные | визуальные | растровые | статичные |
| screen | без разбивки | визуальные | растровые | оба |
| tty | без разбивки | визуальные | сеточные | оба |
| tv | оба | визуальные, звуковые | растровые типа | оба |
назад далее содержание свойства указатель
Содержание
Системы постраничного представления документа (например, листы бумаги, прозрачные пленки, страницы, отображаемые на экране компьютера и т.д.) отличаются от представления без разбивки тем, что в них все содержимое документа выводится на одной или нескольких отдельных страницах. Для реализации разбиения по страницам модель визуального форматирования в CSS2 расширена следующим образом:
Модель страницы, используемая в CSS2, определяет способ вывода документа в пределах прямоугольной области конечных размеров, называемой страничным блоком. Он не обязательно совпадает с реальным листом (листом бумаги, прозрачной пленкой, экраном и т.д.), на котором в конечном итоге будет отображен документ. Модель страницы, используемая в CSS, определяет, как будет осуществляться вывод в страничном блоке, за переход от которого к реальному листу ответственен уже агент пользователя. Некоторые аспекты этого перехода перечислены ниже:
Хотя язык CSS2 не предоставляет агентам пользователей никаких рекомендаций относительно перехода от страничных блоков к листам, он, тем не менее, содержит определенные конструкции, доставляющие им информацию о размере и ориентации листа, на котором осуществляется вывод.
Страничный блок - это прямоугольная область, состоящая из следующих двух частей:
Примечание. В CSS2 свойства границ и свойства отступов не применяются к страницам; возможно, в будущем они будут применяться.
Определение размеров, ориентации, полей и других параметров страничного блока разработчики осуществляют в рамках правила @page. Оно состоит из ключевого слова "@page", селектора страниц (за которым без промежуточного пробела может следовать псевдокласс страницы) и блока объявлений (о которых говорят, что они сделаны в контексте описания страницы).
Селектор страниц указывает страницы, к которым применяются объявления. В CSS2 селекторы страниц могут обозначать первую страницу, все левые страницы, все правые страницы или страницы с определенными именами.
Размеры страничного блока указываются с помощью свойства 'size'. Размеры области страницы определяются размерами страничного блока за вычетом размеров области полей.
Например, следующее правило @page устанавливает размеры страничного блока равными 8.5 x 11 дюймам и создает поле размером 2 см со всех сторон между краем страничного блока и областью страницы:
@page { size 8.5in 11in; margin: 2cm }
Свойства полей ('margin-top', 'margin-right', 'margin-bottom', 'margin-left' и 'margin') используются в контексте описания страницы. На следующем рисунке продемонстрировано взаимное расположение листов, страничных блоков и полей страницы:
Вычисленное значение ширины полей страницы в верхней и нижней частях страницы равно '0'.
В контексте описания страницы шрифты не различаются, поэтому не допускается использование единиц измерения 'em' и 'ex'. Процентные соотношения, используемые в качестве значений свойств полей, задаются относительно размеров страничного блока; ширина левого и правого полей определяется относительно ширины страничного блока, а высота верхнего и нижнего полей определяется относительно высоты страничного блока. Допускается использование других единиц измерения, связанных с соответствующими свойствами CSS2.
Иногда из-за отрицательных значений ширины полей (как страничного блока, так и элемента) или абсолютного позиционирования может случиться, что содержимое выйдет за пределы страничного блока. Но при этом оно может быть "отсечено" агентом пользователя, принтером или, в конце концов, просто каким-нибудь режущим инструментом.
| Значение: | <длина>{1,2} | auto | portrait | landscape | наследуемое |
| Начальное значение: | auto |
| Область применения: | содержанию страницы |
| Наследование: | N/A |
| Процентное задание: | N/A |
| Устройства: | визуального форматирования, устройства с постраничной разбивкой |
Данное свойство определяет размер и ориентацию страничного блока.
Размер страничного блока может быть "абсолютным" (фиксированный размер) или "относительным" (варьирующим в зависимости от размеров листа). Использование относительных размеров страничных блоков позволяет пользовательским агентам изменять и наиболее оптимально использовать размеры документа.
Три значения свойства 'size' позволяют создавать страничный блок относительных размеров:
В следующем примере осуществляется выравнивание внешних краевых линий страничного блока и листа, на котором будет осуществляться вывод. Процентное соотношение, выступающее в качестве значения свойства 'margin', задается относительно размеров листа, на котором будет осуществляться вывод. Если последний имеет размеры 21.0 см x 29.7 см (т.е. является листом формата A4), то размер полей будет равен 2.10 см и 2.97 см.
@page {
size: auto; /* auto является начальным значением */
margin: 10%;
}
Значения длины, принимаемые свойством 'size', позволяют создавать страничный блок абсолютных размеров. Если свойство принимает только одно значение, то оно используется в качестве ширины и высоты страничного блока (т.е. блок получается в форме квадрата). Т.к. страничный блок является начальным контейнером, то в качестве значений свойства 'size' не допускается использование процентных соотношений.
Например:
@page {
size: 8.5in 11in; /* ширина и высота */
}
В этом примере ширина страничного блока устанавливается равной 8.5 дюймам, а высота - равной 11 дюймам. Исходя из этих значений, размеры листа, на котором будет осуществляться вывод, должны быть не менее 8.5"x11".
Агенты пользователей могут позволить пользователям управлять процессом перехода от страничного блока к листу (например, вращением печатаемого страничного блока абсолютного размера).
Если страничный блок не помещается на листе, на котором будет осуществляться его вывод, то агент пользователя может выполнить одно из следующих действий:
Перед выполнением этих процедур агент пользователя должен выдать запрос пользователю.
Если размеры страничного блока не превышают размеров листа, на котором будет осуществляться его вывод, то агент пользователя вправе разместить его на листе в произвольном месте. Тем не менее, рекомендуется размещать страничный блок в центре листа, т.к. это позволит осуществить выравнивание двусторонних страниц и избежать случайной потери информации, печатаемой на краю листа.
| Значение: | [ crop || cross ] | none | наследуемое |
| Начальное значение: | none |
| Область применения: | контекст описания страницы |
| Наследование: | N/A |
| Процентное задание: | N/A |
| Устройства: | визуального форматирования, с постраничной разбивкой |
При высоком качестве печати метки зачастую помещаются за пределами страничного блока. Названное свойство определяет, какие метки будут добавлены непосредственно за краевой линией страничного блока: либо метки обрезки, либо метки выравнивания, либо и те, и другие.
Метки обрезки обозначают места обрезки листа. Метки выравнивания (также называемые метками записи или регистрационными метками) используются для выравнивания листов.
Метки видны только в страничных блоках абсолютных размеров (см. свойство 'size'). Страничные блоки, имеющие относительные размеры, выравниваются относительно листа, на котором будет осуществляться их вывод, а метки при этом помещаются за пределами области печати.
Размер, стиль и положение меток выравнивания полностью определяются агентом пользователя.
При печати двусторонних документов страничные блоки, находящиеся на правой и левой страницах, должны отличаться друг от друга. Это может быть обозначено посредством двух псевдоклассов CSS, которые могут быть определены в контексте описания страницы.
Все страницы автоматически подразделяются агентом пользователя на два псевдокласса :left и :right.
@page :left {
margin-left: 4cm;
margin-right: 3cm;
}
@page :right {
margin-left: 3cm;
margin-right: 4cm;
}
Если для левой и правой страниц были заданы различные объявления, то агент пользователя не должен их игнорировать, даже если он не перемещает страничные блоки отдельно на левый и правый листы (например, в случае принтеров с односторонней печатью).
Разработчики могут также задавать стиль первой страницы документа с помощью псевдокласса :first:
@page { margin: 2cm } /* Ширина всех полей - 2 см */
@page :first {
margin-top: 10cm /* Верхнее поле на первой странице - 10 см */
}
Определение того, будет ли первая страница принадлежать классу :left или :right зависит от направления ввода текста, принятого в документе в качестве основного, и находится за пределами рассмотрения данного документа. Тем не менее, у разработчиков существует возможность принудительного назначения первой страницы классу :left или :right посредством вставки разрыва страницы перед первым сгенерированным блоком (например, это можно сделать для элемента BODY языка HTML).
Свойства, определенные в правиле :left (или :right) @page, переназначают те свойства, которые определяются в правиле @page, не имеющем псевдокласса. Свойства, определенные в правиле :first @page, переназначают свойства, которые определяются в правилах :left (или :right) @page.
Примечание. Добавление описаний к псевдоклассам :left и :right не влияет на то, будет ли документ печататься с двух или с одной стороны (последний вопрос находится за рамками рассмотрения данной спецификации).
Примечание. Возможно, в будущих версиях спецификации языка CSS появятся другие псевдоклассы страниц.
При форматировании содержимого, осуществляемом в рамках модели страницы, некоторая часть содержимого может оказаться за пределами страничного блока. Например, элемент, свойству 'white-space' которого было присвоено значение 'pre', может породить блок, превосходящий по размерам страничный блок. Наряду с этим может случиться, что при абсолютном позиционировании блоков некоторые из них примут "не очень подходящее" местоположение. Например, графические объекты могут оказаться на краю страничного блока или на 100000 дюймов ниже него.
Спецификация конкретных механизмов форматирования таких объектов лежит за пределами рассмотрения данного документа. Однако рекомендуется, чтобы разработчики и агенты пользователей были осведомлены о следующих основных принципах позиционирования содержимого за пределами страничного блока:
В следующих разделах описана модель форматирования страницы, используемая в CSS2. Для указания агенту пользователя места, где он может или должен осуществить разрыв страницы, и страницы (левой или правой), на которой он должен продолжить вывод содержимого, используется пять различных свойств. Каждый разрыв страницы прерывает отображение содержимого в текущем страничном блоке и инициирует вывод оставшейся части дерева документа в новом страничном блоке.
| Значение: | auto | always | avoid | left | right | наследуемое |
| Начальное значение: | auto |
| Область применения: | элементы структурного уровня |
| Наследование: | нет |
| Процентное задание: | N/A |
| Устройства: | визуального форматирования, с постраничной разбивкой |
| Значение: | auto | always | avoid | left | right | наследуемое |
| Начальное значение: | auto |
| Область применения: | элементы структурного уровня |
| Наследование: | нет |
| Процентное задание: | N/A |
| Устройства: | визуального форматирования, с постраничной разбивкой |
| Значение: | avoid | auto | наследуемое |
| Начальное значение: | auto |
| Область применения: | элементы структурного уровня |
| Наследование: | да |
| Процентное задание: | N/A |
| Устройства: | визуального форматирования, с постраничной разбивкой |
Значения данных свойств имеют следующий смысл:
Потенциально возможное местоположение разрыва страницы определяется свойством 'page-break-inside' родительского элемента, свойством 'page-break-after' предшествующего элемента и свойством 'page-break-before' последующего элемента. Если значения этих свойств отличны от 'auto', то значения 'always', 'left' и 'right' превосходят по приоритету значение 'avoid'. В разделе о допустимых разрывах страниц указаны четкие правила, позволяющие инициировать или запрещать разрывы страниц с помощью этих свойств.
| Значение: | <идентификатор> | auto |
| Начальное значение: | auto |
| Область применения: | элементы структурного уровня |
| Наследование: | да |
| Процентное задание: | N/A |
| Устройства: | визуального форматирования, с постраничной разбивкой |
Свойство 'page' может использоваться для определения конкретного типа страницы, на которой будет отображен элемент.
В этом примере все таблицы будут помещены по правую сторону страницы (называемой "rotated"), имеющей альбомную ориентацию:
@page rotated {size: landscape}
TABLE {page: rotated; page-break-before: right}
Действие свойства 'page' осуществляется следующим образом: если значение свойства 'page' страничного блока, содержимое которого принадлежит строковому уровню, отличается от значения аналогичного свойства предшествующего страничного блока, содержимое которого также принадлежит строковому уровню, то между ними вставляется один или два разрыва страницы, после которых вывод производится в именованном страничном блоке. См. ниже раздел о принудительных разрывах страниц.
В следующем примере две таблицы отображаются на страницах с альбомной ориентацией (естественно, на одной и той же странице, если они обе умещаются на ней), тип страницы "narrow" не используется вообще, несмотря на то, что он установлен для элемента DIV.
Правила
@page narrow {size: 9cm 18cm}
@page rotated {size: landscape}
DIV {page: narrow}
TABLE {page: rotated}
используются в документе
<DIV> <TABLE>...</TABLE> <TABLE>...</TABLE> </DIV>
| Значение: | <целое> | наследуемое |
| Начальное значение: | 2 |
| Область применения: | элементы структурного уровня |
| Наследование: | да |
| Процентное задание: | N/A |
| Устройства: | визуального форматирования, с постраничной разбивкой |
| Значение: | <целое> | наследуемое |
| Начальное значение: | 2 |
| Область применения: | элементы структурного уровня |
| Наследование: | да |
| Процентное задание: | N/A |
| Устройства: | визуального форматирования, с постраничной разбивкой |
Свойство 'orphans' определяет минимальное количество строк абзаца, которые должны быть оставлены в нижней части страницы. Свойство 'widows' определяет минимальное количество строк абзаца, которые должны быть оставлены в верхней части страницы. Примеры использования данных свойств для управления разрывами страниц приводятся ниже.
Подробную информацию о форматировании абзацев можно получить в разделе о линейных блоках.
В нормальном потоке разрыв страницы может находиться в следующих местах:
Разрывы рассматриваемого типа удовлетворяют следующим правилам:
Если приведенные выше правила не позволяют вставить достаточное количество разрывов, то во избежание выхода содержимого за пределы страничного блока правила Б и Г не учитываются, что позволяет создать дополнительные разрывы.
Если и после этого не удается достигнуть достаточного количества разрывов, то для поиска дополнительных точек разрыва не учитываются правила А и В.
Разрывы страницы не могут осуществляться в абсолютно позиционируемых блоках.
Разрыв страницы должен осуществляться (1), если хотя бы одно из всех свойств 'page-break-after' и 'page-break-before' элементов, порождающих блоки, встречающиеся в месте разрыва, принимает значение 'always', 'left' или 'right'.
Разрыв страницы также должен осуществляться (1), если значения свойства 'page' линейных блоков, находящихся непосредственно до и после разрыва, различны.
Язык CSS2 не определяет, какой именно разрыв страницы из множества допустимых разрывов должен использоваться; CSS2 не запрещает агентам пользователей вставлять разрывы страниц в любом месте или вообще не использовать их. Но в спецификации CSS2 настоятельно рекомендуется, чтобы агенты пользователей соблюдали следующие эвристические правила (до тех пор, пока не окажется, что они иногда противоречат друг другу):
Предположим, что таблица стилей содержит свойства 'orphans: 4' и 'widows: 2', а в нижней части текущей страницы доступно 20 строк (линейных блоков):
Теперь предположим, что значение свойства 'orphans' равно '10', значение свойства 'widows' равно '20', а в нижней части текущей страницы доступно 8 строк:
Объявления, осуществляемые в контексте описания страницы подчиняются правилам каскада как обычные объявления CSS2.
Рассмотрим следующий пример:
@page {
margin-left: 3cm;
}
@page :left {
margin-left: 4cm;
}
За счет высокой специфичности селектора псевдоклассов ширина левого поля левых страниц будет равна 4 см, а на всех остальных страницах (т.е. на правых страницах) поля будут равны 3 см.
назад далее содержание свойства указатель
Содержание
Таблицы представляют отношения между данными. Авторы определяют эти отношения в языке документа и указывают способ их представления в CSS: визуальное или звуковое.
Авторы могут определять визуальное форматирование таблиц в виде прямоугольной сетки ячеек. Строки и столбцы ячеек могут объединяться в группы строк и группы столбцов. Вокруг строк, столбцов, групп строк, групп строк и ячеек могут быть видимые границы (в спецификации CSS2 представлено две модели границ). Внутри ячейки данные могут выравниваться по вертикали или по горизонтали. Кроме того, данные могут выравниваться во всех ячейках или столбцах.
Авторы могут также определить звуковое представление таблицы; способ произнесения заголовков и данных. Авторы могут помечать ячейки и группы ячеек на языке документа таким образом, что при устном представлении заголовки ячейки будут произноситься раньше данных ячейки. В действительности подобное действие "преобразует таблицу в последовательную форму": пользователи, работающие с таблицей в звуковом режиме, слышат последовательность заголовков, за которыми произносятся данные.
Далее представлена таблица из трех строк и трех абзацев, описанная на языке HTML 4.0:
<TABLE> <CAPTION>Обычная таблица размером 3x3</CAPTION> <TR id="row1"> <TH>Заголовок 1 <TD>Ячейка 1 <TD>Ячейка 2 <TR id="row2"> <TH>Заголовок 2 <TD>Ячейка 3 <TD>Ячейка 4 <TR id="row3"> <TH>Заголовок 3 <TD>Ячейка 5 <TD>Ячейка 6 </TABLE>
В этом коде создается одна таблица (элемент TABLE), три строки (элементы TR), три ячейки заголовков (элементы TH) и шесть ячеек данных (элементы TD). Обратите внимание, что три столбца в этом примере указаны неявно: в таблице столько столбцов, сколько понадобится для ячеек заголовков и данных.
С помощью следующего правила CSS текст в ячейках заголовка выравнивается горизонтально по центру, а данные отображаются жирным шрифтом:
TH { text-align: center; font-weight: bold }
Следующие правила позволяют выровнять текст ячеек заголовков по базовой линии, а текст каждой ячейки данных - вертикально по центру:
TH { vertical-align: baseline }
TD { vertical-align: middle }
Следующие правила определяют наличие сплошной линии границы синего цвета толщиной 3 пиксела вокруг верхней строки и сплошной границы черного цвета толщиной в 1 пиксел вокруг каждой из последующих строк:
TABLE { border-collapse: collapse }
TR#row1 { border-top: 3px solid blue }
TR#row2 { border-top: 1px solid black }
TR#row3 { border-top: 1px solid black }
Следует помнить, однако, что границы вокруг строк могут перекрываться в местах пересечения строк. Какого цвета (черная или синяя) и толщины (1 пиксел или 3 пиксела) будет граница между строкой 1 и 2? Это обсуждается в разделе об устранении конфликтов между границами.
Согласно следующему правилу заголовок таблицы помещается над самой таблицей:
CAPTION { caption-side: top }
И наконец, следующее правило указывает, что при звуковом представлении таблицы каждая строка данных будет произноситься в формате "Заголовок, Данные, Данные":
TH { speak-header: once }
Например, первая строка будет произноситься в формате "Заголовок1 Ячейка1 Ячейка2". А в соответствии со следующим правилом:
TH { speak-header: always }
эта строка будет произноситься в формате "Заголовок1 Ячейка1 Заголовок1 Ячейка2".
В предыдущих примерах показано, как CSS влияет на элементы HTML 4.0; в HTML 4.0 семантика различных элементов таблицы (TABLE, CAPTION, THEAD, TBODY, TFOOT, COL, COLGROUP, TH и TD) определена строго. В других языках документов (например, в приложениях XML) элементы таблицы могут быть не определены заранее. Таким образом, спецификация CSS2 позволяет авторам "отображать" элементы языка документа на элементы таблицы с помощью свойства 'display'. Например, за счет следующего правила элемент FOO действует как элемент HTML TABLE, а элемент BAR работает как элемент CAPTION:
FOO { display : table }
BAR { display : table-caption }
Различные элементы таблицы рассматриваются в следующем разделе. В данной спецификации термин элемент таблицы относится к любому элементу, используемому при создании таблицы. "Внутренним" элементом таблицы называется элемент, образующий строку, группу строк, столбец, группу столбцов или ячейку.
Модель таблиц CSS основана на модели таблиц HTML 4.0, в которой структура таблицы тесно связана с визуальным представлением таблицы. В этой модели таблица состоит из необязательного заголовка и произвольного количества строк ячеек. Такая модель таблиц считается "ориентированной на строки", так как в языке документа явным образом определяются строки, а не столбцы. Столбцы определяются только после указания всех строк -- первая ячейка каждой строки относится к первому столбцу, вторая - ко второму и так далее). Строки и столбцы могут образовывать структурные группы с отражением при представлении таблицы (например, вокруг группы строк может располагаться граница).
Таким образом, модель таблицы состоит из таблиц, заголовков, строк, групп срок, столбцов, групп столбцов и ячеек.
Для модели CSS не обязательно, чтобы язык документа включал элементы, соответствующие всем этим компонентам. Для языков документов (таких как приложения XML), не имеющих заранее определенных элементов таблиц, авторы могут отображать элементы языка документа на элементы таблицы; такая процедура осуществляется с помощью свойства 'display'. Следующие значения 'display' связывают семантику таблицы с произвольным элементом:
Элементы, у которых для свойства 'display' установлено значение 'table-column' или 'table-column-group', не представляются (как если было указано значение 'display: none'), но они могут быть полезны, поскольку могут иметь атрибуты для создания определенного стиля для представляемых столбцов.
Использовании этих значений в HTML 4.0 показано в стандартной таблице стилей для HTML 4.0 в приложении:
TABLE { display: table }
TR { display: table-row }
THEAD { display: table-header-group }
TBODY { display: table-row-group }
TFOOT { display: table-footer-group }
COL { display: table-column }
COLGROUP { display: table-column-group }
TD, TH { display: table-cell }
CAPTION { display: table-caption }
Агенты пользователей могут игнорировать эти значения свойства 'display' для документов HTML, так как авторы не должны изменять предполагаемое поведение элемента.
Языки документов, отличные от HTML, могут не включать все элементы из модели таблиц CSS2. В этом случае для работы модели таблиц должно считаться, что "отсутствующие" элементы существуют. Отсутствующие элементы генерируют анонимные объекты (например, анонимные блоки в визуальное схеме таблицы) согласно следующим правилам:
В этом примере для XML элемент 'table' может содержать элемент HBOX:
<HBOX> <VBOX>George</VBOX> <VBOX>4287</VBOX> <VBOX>1998</VBOX> </HBOX>
так как с ним связана следующая таблица стилей:
HBOX { display: table-row }
VBOX { display: table-cell }
В данном примере предполагается, что три элемента 'table-cell' в элементах ROW содержат. Обратите внимание, что далее текст помещается в анонимные последовательные блоки, как описано в модели визуального форматирования:
<STACK> <ROW>Это <D>top</D> строка.</ROW> <ROW>Это <D>middle</D> строка.</ROW> <ROW>Это <D>bottom</D> строка.</ROW> </STACK>
Таблица стилей:
STACK { display: inline-table }
ROW { display: table-row }
D { display: inline; font-weight: bolder }
Агенты пользователей HTML могут не создавать анонимные объекты согласно описанным выше правилам.
Ячейки таблицы могут принадлежать двум контекстам: строкам и столбцам. Однако в исходном документе ячейки являются наследующими элементами строк, а не столбцов. Тем ни менее, на некоторые свойства ячеек оказывают влияние свойства столбцов.
Следующие свойства применяются к элементам столбцов и групп столбцов:
Вот несколько примеров правил, определяющих свойства столбцов. Первые два правила реализуют атрибут "rules" HTML 4.0, имеющий значение "cols". Третье правил выделяет столбец "totals" синим цветом, а последние два правила указывают способ фиксирования размера столбца, используя алгоритм фиксированного расположения.
COL { border-style: none solid }
TABLE { border-style: hidden }
COL.totals { background: blue }
TABLE { table-layout: fixed }
COL.totals { width: 5em }
В терминах модели визуального форматирования таблица может работать как элемент уровня блока или как замененный элемент уровня строки. Таблица имеет содержимое, поля внутри ячейки, границы и поля.
В обоих случаях элемент таблицы генерирует анонимный блок, который содержит сам блок таблицы и блок заголовка (если таковой имеется). Блоки таблицы и заголовка сохраняют прежние области содержимого, поля внутри ячеек, поля и границы, а прямоугольный анонимной блок имеет минимальные размеры, необходимые для вмещения обоих полей. Вертикальные поля перекрываются в месте соприкосновения блока таблицы и блока заголовка. При различных перемещениях таблицы должен перемещаться весь анонимный блок, а не только блок таблицы, чтобы заголовок тоже перемещался вместе с таблицей.
Схема таблицы, в верхней части которой находится заголовок; нижнее поле заголовка перекрывается верхним полем таблицы.
| Значение: | top | bottom | left | right | inherit |
| Начальное значение: | top |
| Область применения: | элементы 'table-caption' |
| Наследование: | да |
| Процентное значение: | N/A |
| Устройства: | визуальные |
Это свойство определяет положение поля заголовка относительно поля таблицы. Значения имеют следующее смысл:
Заголовки, расположенные ниже или выше элемента 'table', форматируются подобно элементам блока, находящимся ниже или выше таблицы, с тем исключением, что они (1) наследуют наследуемые свойства таблицы и (2) не считаются блоками для элементов 'compact' или 'run-in', которые могут предшествовать таблице.
Заголовок, находящийся ниже или выше поля таблицы, действует также как блок для вычисления ширины; ширина вычисляется относительно ширины содержащего блока таблицы.
Для заголовка, располагающегося в правой или левой части поля таблицы, значение свойства 'width', отличное от 'auto', явным образом устанавливает ширину, в то время как значение 'auto' предписывает агенту пользователя выбрать "соответствующую ширину". Это значение может колебаться от "самого узкого блока " до "одной строки", поэтому пользователям рекомендуется не указывать значение 'auto' для установки ширины левого и правого заголовка.
Для выравнивания содержимого заголовка по горизонтали внутри поля заголовка используйте свойство 'text-align'. Для вертикального выравнивания левого и правого блока заголовка относительно блока таблицы используйте свойство 'vertical-align'. В этом случае смысл имеют только значения 'top', 'middle' и 'bottom'. Все другие значения трактуются как 'top'.
В этом примере свойство 'caption-side' определяет расположение заголовков под таблицей. Заголовок может иметь ширину родительского элемента таблицы, а текст заголовка будет выровнен по левому краю.
CAPTION { caption-side: bottom;
width: auto;
text-align: left }
В следующем примере показан способ помещения заголовка в левое поле. Таблица выровнена по центру за счет задания для левого и правого полей значения 'auto', а весь блок с таблицей и заголовком сдвинут в левое поле на расстояние, равное ширине заголовка.
BODY {
margin-left: 8em
}
TABLE {
margin-left: auto;
margin-right: auto
}
CAPTION {
caption-side: left;
margin-left: -8em;
width: 8em;
text-align: right;
vertical-align: bottom
}
Если ширина таблицы меньше ширины пространства для отображения, то форматирование примет следующий вид:
Выровненная по центру таблица с заголовком, выступающим на левое поле в результате отрицательного значения свойства 'margin-left'.
Как и другие элементы языка документа, внутренние элементы таблицы генерируют прямоугольные блоки с содержимым, полями внутри ячейки и границами. Однако они не имеют полей.
Расположение этих блоков при визуальном представлении регулируется прямоугольной неравномерной сеткой строк и столбцов. Каждый блок занимает определенное количество ячеек, определяемое согласно следующим правилам. Эти правила не применяются в HTML 4.0 и в более ранних версиях; язык HTML устанавливает собственные ограничения на строки и столбцы.
Примечание. Ячейки таблицы могут позиционироваться относительно и абсолютно, но такое позиционирование использовать не рекомендуется: при размещении и прикреплении блок может быть удален, что влияет на выравнивание таблицы.
Далее представлено два примера. Первый относится к документам HTML:
<TABLE> <TR><TD>1 <TD rowspan="2">2 <TD>3 <TD>4 <TR><TD colspan="2">5 </TABLE>
<TABLE> <ROW><CELL>1 <CELL rowspan="2">2 <CELL>3 <CELL>4 <ROW><CELL colspan="2">5 </TABLE>
Форматирование второй таблицы показано на рисунке справа. Однако представление таблицы HTML не определено явным образом средствами HTML, и CSS также не определяет его. Агенты пользователей могут представлять таблицы на свое усмотрение, например, так, как показано на рисунке слева.
Слева - один из вариантов представления некорректной таблицы HTML 4.0; справа - единственный возможный вариант форматирования аналогичной таблицы, описанной без использования HTML.
Для поиска фона каждой ячейки таблицы можно считать, что различные элементы таблицы состоят из шести слоев. Фон элемента, установленный в одном из слоев, будет видим, только если у расположенных выше слоев фон прозрачный.
Схема слоев таблицы.
Самый нижний слой представляет собой одну плоскость, представляющую сам блок таблицы. Как и все блоки, он может быть прозрачным.
Следующий слой содержит группы столбцов. Группы столбцов по высоте равны самой таблице, но не обязательно занимают всю ее ширину.
В верхней части групп столбцов находятся области, представляющие блоки столбцов. Как и группы столбцов, столбцы по высоте равны самой таблице, но не всегда занимают всю ширину таблицы.
Далее следует слой, содержащий группы строк. Каждая группа строк имеет ширину, равную ширине таблицы. Вместе взятые, группы полностью занимают таблицу сверху вниз.
Предпоследний слой содержит строки. Строки также занимают всю таблицу.
Самый верхний слой содержит собственно ячейки. Как показано на рисунке, хотя все строки и содержат одинаковое количество ячеек, не в каждой ячейке имеется содержимое. "Пустые" ячейки считаются прозрачными, поэтому через них будут видны нижние слои.
В следующем примере первая строка содержит четыре ячейки, вторая - ни одной, поэтому через нее виден фон таблицы, за исключением тех случаев, когда ячейка первой строки занимает и вторую строку. Следующий код HTML и правила стиля
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
TABLE { фон: #ff0; border-collapse: collapse }
TD { фон: red; border: double black }
</STYLE>
</HEAD>
<BODY>
<P>
<TABLE>
<TR>
<TD> 1
<TD rowspan="2"> 2
<TD> 3
<TD> 4
</TR>
<TR><TD></TD></TR>
</TABLE>
</BODY>
</HTML>
может форматироваться так:
Таблица с тремя пустыми ячейками в нижней строке.
В CSS не определяется "оптимальное" компоновка таблиц, так как в большинстве случаев оптимальное является делом вкуса. В CSS не определяются ограничения, которые агенты пользователей должны учитывать при построении таблицы. Агенты пользователей могут использовать любой алгоритм и выбирать скорость представления, если не указан "алгоритм фиксированного положения".
| Значение: | auto | fixed | inherit |
| Начальное значение: | auto |
| Область применения: элементы | 'table' и 'inline-table' |
| Наследование: | нет |
| Процентное значение: | не применяется |
| Устройства: | визуальные |
Свойство 'table-layout' управляет алгоритмом, используемым для размещения ячеек, строк и столбцов таблицы. Значения имеют следующий смысл:
Ниже представлены описания обоих алгоритмов.
При использовании данного (быстрого) алгоритма горизонтальное положение таблицы не зависит от содержимого ячеек; оно зависит только от ширины таблицы, ширины столбцов и расстояния между границами или ячейками.
Ширина таблицы может указываться явным образом с помощью свойства 'width'. Значение 'auto' (для свойств 'display: table' и 'display: inline-table') предполагает использование алгоритма автоматического размещения таблицы.
При использовании алгоритма фиксированного расположения таблицы ширина каждого столбца определяется следующим образом:
Таким образом ширина таблицы становится равной наибольшему из значений свойства 'width' для элемента таблицы и суммы ширины столбцов (плюс расстояние между ячейками и границами). Если ширина таблицы превышает ширину столбцов, свободное пространство должно быть распределено между столбцами.
При таком алгоритме агент пользователя может начать компоновку таблицы после того, как полностью получена первая строка. Ячейки в последующих строках не влияют на ширину столбцов. Если содержимое не вмещается в ячейку, его сокращение определяется свойством 'overflow'.
В данном алгоритме (который обычно требует не более двух проходов) ширина таблицы задается шириной столбцов (и расстоянием между границами). Этот алгоритм отражает поведение популярных агентов пользователей HTML на момент написания данной спецификации. Агенты пользователей могут использовать для компоновки таблицы, для свойства 'table-layout' которой установлено значение 'auto', любой другой алгоритм вместо этого.
Данный алгоритм может быть неэффективным, поскольку агент пользователя должен иметь доступ ко всему содержимому таблицы, прежде чем сможет определить конечное положение таблицы, и поскольку может потребоваться несколько проходов.
Ширина столбцов определяется следующим образом:
Также подсчитывается "максимальная" ширина каждой ячейки: форматирование содержимого без разрыва строк за исключением разрывов, указанных явным образом.
Результатом будет максимальная и минимальная ширина каждого столбца. Ширина столбцов влияет на ширину конечной таблицы следующим образом:
Процентное значение ширины столбца определяется относительно ширины таблицы. Если для таблицы установлено значение 'width: auto', процентное значение показывает ограничение на ширину столбца, которое агент пользователя должен постараться соблюдать при создании таблицы. (Очевидно, это не всегда возможно: если ширина столбца равна '110%', ограничение не будет соблюдено.)
Примечание. В этом алгоритме строки (и группы строк) и столбцы (и группы столбцов) как ограничивают, так и сами ограничены размерами ячеек, из которых они состоят. Установка ширины столбца может косвенно влиять на высоту строки и наоборот.
Высота таблицы определяется свойством 'height' для элемента 'table' или 'inline-table'. Значение 'auto' обозначает, что высота является суммой высот строк и расстояний между ячейками и границ. Любое другое значение указывает точную высоту; поэтому высота таблицы может быть больше или меньше суммарной высоты содержащихся в ней строк. В CSS2 не определяется представление таблицы, если высота этой таблицы не совпадает с высотой содержимого, в частности, должна ли высота содержимого превышать указанную высоту; и если не должна, то как будет распределяться свободное пространство между строками, высота которых меньше указанного значения высоты таблицы; или, если высота содержимого превышает указанную высоту таблицы, должен ли агент пользователя создать механизм прокрутки. Примечание. Возможно, в будущих версиях CSS это будет определено.
Высота поля элемента 'table-row' подсчитывается после того, как агенту пользователя будут доступны все ячейки строки: это будет наибольшая из величин высоты строки (свойство 'height') и минимальной высоты (МИН), необходимой для ячеек. Если для свойства 'height' элемента 'table-row' установлено значение 'auto', это означает, что подсчитанная высота строки имеет значение МИН. Значение МИН зависит от высот блоков ячеек и выравнивания блока ячейки (аналогично вычислению высоты линейного блока). В CSS2 не определяется, относительно чего подсчитываются процентные значения свойства 'height' для строк таблицы и групп строк.
В CSS2 высота блока ячейки является наибольшим из значений свойства 'height' ячейки таблицы и минимальной высотой, необходимой для содержимого (МИН). Если для свойства 'height' установлено значение 'auto', подразумевает, что используется подсчитанное значение МИН. В CSS2 не определяется, относительно чего подсчитываются процентные значения свойства 'height' для ячеек таблицы.
В CSS2 не определяется, как влияют на подсчет высоты строки ячейки, занимающие несколько строк, за исключением того, что сумма высот строк, составляющих ячейку, должна быть достаточно большой, чтобы вместить эту ячейку.
Свойство 'vertical-align' каждой ячейки таблицы определяет ее выравнивание в строке. Содержимое каждой ячейки имеет базовую линию, верх, средину и низ, так же как и сама строка. В контексте таблиц значения свойства 'vertical-align' имеют следующий смысл:
Базовая линия ячейки - это базовая линия первого линейного блока ячейки. Если в нем не содержится текста, базовой служит базовая линией любого объекта, отображенного в этой ячейке, или, если объектов нет, низ блока ячейки. Максимальное расстояние между верхней частью блока ячейки и базовой линией всех ячеек, для которых установлено выравнивание 'vertical-align: baseline', используется для установки базовой линии строки. Пример:
На рисунке показано влияние различных значений свойства 'vertical-align' на ячейки таблицы.
Блоки ячеек 1 и 2 выровнены по базовой линии. У блока ячеек 2 имеет наибольшую высоту до базовой линии, поэтому он определяет базовую линию строки. Обратите внимание, что если ни один из блоков ячеек не выровнен по базовой линии, у строки не будет базовой линии (в этом нет необходимости).
Во избежание конфликтных ситуаций выравнивание ячеек производится в следующем порядке:
Блокам ячеек, которые меньше высоты строки, добавляется дополнительное верхнее или нижнее поле внутри ячейки.
Горизонтальное выравнивание содержимого ячейки внутри блока ячейки задается свойством 'text-align'.
Если свойство 'text-align' имеет значение <string> для нескольких ячеек в столбце, содержимое эти ячеек выравнивается относительно вертикальной оси. Начало строки соприкасается с этой осью. Расположение строки слева или справа относительно оси определяется направленностью текста.
Выравнивание текста подобным образом имеет смысл, только если текст вмещается в одну строку. Если содержимое ячейки занимает несколько строк, результат такого выравнивания не определен.
Если значением свойства 'text-align' для ячейки таблицы является строка, но этой строки нет в содержимом ячейки, конец содержимого ячейки соприкасается с вертикальной осью выравнивания.
Обратите внимание, что эти строки не должны быть одинаковыми для всех ячеек, хотя обычно они одинаковы.
В CSS не указывается способ указания отступа оси вертикального выравнивания относительно края блока столбца.
Согласно следующей таблице стилей:
TD { text-align: "." }
TD:before { content: "$" }
цифры, обозначающие доллары, в следующей таблице HTML:
<TABLE> <COL width="40"> <TR> <TH>Плата за междугородние звонки <TR> <TD> 1.30 <TR> <TD> 2.50 <TR> <TD> 10.80 <TR> <TD> 111.01 <TR> <TD> 85. <TR> <TD> 90 <TR> <TD> .05 <TR> <TD> .06 </TABLE>
будут выровнены относительно десятичной точки. Для вставки значка доллара перед каждой цифрой используется псевдоэлемент :before . Таблица может быть представлена следующим образом:
Плата за междугородние звонки
$1.30
$2.50
$10.80
$111.01
$85.
$90
$.05
$.06
Свойство 'visibility' для элементов строк, групп строк, столбцов и групп столбцов может принимать значение 'collapse'. В результате вся строка или весь столбец не будет отображаться, и место, которое бы он занимал, будет доступно для размещения содержания. Такое действие не оказывает на представление таблицы другого влияния. Это позволяет динамически удалять строки или столбцы, не меняя расположения таблицы с учетом возможного изменения ограничений столбцов.
Для установки границ ячеек таблицы в CSS используются две модели. Первая модель больше всего подходит для так называемых отдельных границ вокруг определенных ячеек, другая применяется к границам, проходящим от одного края таблицы до другого. Любая из этих моделей позволяет создать множество различных стилей границ, поэтому выбор модели определяется исключительно вкусом создателя таблицы.
| Значение: | collapse | separate | inherit |
| Начальное значение: | collapse |
| Область применения: | элементы 'table' и 'inline-table' |
| Наследование: | да |
| Процентные значения: | N/A |
| Устройства: | визуальные |
Это свойство позволяет выбрать модель границ таблицы. Значение 'separate' означает модель с отдельными границами. Значение 'collapse' задает модель с пересекающимися границами. Эти модели описаны ниже.
| Значение: | <length> <length>? | inherit |
| Начальное значение: | 0 |
| Область применения: элементы | 'table' и 'inline-table' |
| Наследование: | да |
| Процентное задание: | не определено |
| Устройства: | визуальные |
Если задана длина, то она обозначает расстояние между границами соседних ячеек. Если задана одна длина, она определяет расстояние по горизонтали и по вертикали. Если указаны оба значения, первое определяет расстояние по горизонтали, а вторая - по вертикали. Длины не могут быть отрицательными.
В этой модели каждая ячейка имеет собственные границы. Свойство 'border-spacing' определяет расстояние между границами соседних ячеек. Это расстояние заполняется фоном элемента таблицы. У строк, столбцов, групп строк и групп столбцов не может быть границ (т.е. агенты пользователей должны игнорировать свойства границ для данных элементов).
Таблицу, представленную на рисунке ниже, можно создать с помощью следующей таблицы стилей:
TABLE { border: outset 10pt;
border-collapse: separate;
border-spacing: 15pt }
TD { border: inset 5pt }
TD.special { border: inset 10pt } /* Верхняя левая ячейка */
Таблица, в которой для свойства 'border-spacing' установлено определенное значение. Обратите внимание, что у каждой ячейки имеется собственная граница, а у таблицы отдельная граница.
| Значение: | show | hide | inherit |
| Начальное значение: | show |
| Область применения: | элементы 'table-cell' |
| Наследование: | да |
| Процентное задание: | не определено |
| Устройства: | визуальные |
В модели с отдельными границами это свойство управляет представлением границ вокруг ячеек, не имеющих видимого содержимого. Считается, что видимого содержимого нет в пустых ячейках и ячейках, для которых свойству 'visibility' присвоено значение 'hidden'. Символы " " и другие символы, представляющие пустое пространство за исключением символов ASCII CR ("\0D"), LF ("\0A"), tab ("\09") и пробела ("\20"), считаются видимым содержимым.
Если для этого свойства установлено значение 'show', вокруг пустых ячеек отображается граница (как вокруг обычных ячеек).
Значение 'hide' означает, что вокруг пустых ячеек не будет границ. Более того, если у всех ячеек в строке это свойство имеет значение 'hide', и ячейки не имеют видимого содержимого, вся строка будет выполняться согласно значению 'display: none'.
Согласно следующему правилу границы будут иметь все ячейки:
TABLE { empty-cells: show }
В модели с пересекающимися границами можно указывать границы, которые окружают ячейку, строку, группу строк, столбец или группу столбцов полностью или частично. Таким образом можно установить границы для атрибута HTML "rule".
Границы выровнены по центру сетки между ячейками. В случае нечетного числа или дискретных единиц (пикселы, точки принтера) агенты пользователей должны выбрать подходящую линию границы.
На рисунке ниже показана взаимосвязь ширины таблицы, ширины границ, поля внутри ячеек и ширины ячейки. Эта взаимосвязь представляется следующим уравнением, которое применимо к каждой строке таблицы:
ширина_строки = (0.5 * ширина_границы0) + левое_поле_внутри_таблицы1 + ширина1 + правое_поле_внутри_таблицы1 + ширина_границы1 + левое_поле_внутри_таблицы2 +...+ правое_поле_внутри_таблицыn + (0.5 * ширина_границыn)
Здесь n - количество ячеек в строке, а ширина-границыi - граница между ячейками i и i + 1. Обратите внимание, что в ширину таблицы включена только одна из двух внешних границ; другая граница находится в области поля.
Схема ширины ячеек, границ и полей внутри ячеек.
Обратите внимание, что в этой модели ширина таблицы включает половину границы таблицы. Кроме того, в этой модели у таблицы нет полей внутри (но имеются поля).
В модели с пересекающимися границами границы с каждого края ячейки могут задаваться свойствами различных элементов, располагающихся у края (ячейки, строки, группы строк, столбцов, группы столбцов и самой таблицы), и эти границы могут различаться по ширине, стилю и цвету. В этом случае для каждого края используется стиль границы, "приковывающий взгляд", за исключением того, что граница не отображается, если используется стиль стиля 'hidden'.
Какой тип границы "выиграет" в случае конфликта, определяется следующими правилами:
В следующем примере показано применение этих правил иерархии. В результате использования таблицы стилей:
TABLE { border-collapse: collapse;
border: 5px solid yellow; }
*#col1 { border: 3px solid black; }
TD { border: 1px solid red; padding: 1em; }
TD.solid-blue { border: 5px dashed blue; }
TD.solid-green { border: 5px solid green; }
к коду HTML:
<P>
<TABLE>
<COL id="col1"><COL id="col2"><COL id="col3">
<TR id="row1">
<TD> 1
<TD> 2
<TD> 3
</TR>
<TR id="row2">
<TD> 4
<TD class="solid-blue"> 5
<TD class="solid-green"> 6
</TR>
<TR id="row3">
<TD> 7
<TD> 8
<TD> 9
</TR>
<TR id="row4">
<TD> 10
<TD> 11
<TD> 12
</TR>
<TR id="row5">
<TD> 13
<TD> 14
<TD> 15
</TR>
</TABLE>
будет представлена примерно следующая таблица:
Пример таблицы с пересекающимися границами.
В следующем примере представлена таблица с горизонтальными линиями, разделяющими строки. Для верхней границы таблицы указано значение 'hidden', что обеспечивает отсутствие верхней границы первой строки. В результате будет использоваться атрибут "rules" HTML 4.0 (rules="rows").
TABLE[rules=rows] TR { border-top: solid }
TABLE[rules=rows] { border-collapse: collapse;
border-top: hidden }
Таблица с горизонтальными линиями, разделяющими строки.
В данном случае такой же результат можно получить, не указывая значения 'hidden' для границы всей ТАБЛИЦЫ, а только для первой строки. Можно использовать любой способ.
TR:first-child { border-top: none }
TR { border-top: solid }
Вот еще один пример пересекающихся границ:
Таблица с двумя отсутствующими внутренними границами.
HTML source:
<TABLE style="border-collapse: collapse; border: solid;">
<TR><TD style="border-right: hidden; border-bottom: hidden">foo</TD>
<TD style="border: solid">bar</TD></TR>
<TR><TD style="border: none">foo</TD>
<TD style="border: solid">bar</TD></TR>
</TABLE>
Смысл некоторых значений свойства 'border-style' применительно к таблице и к другим элементам различен. В приведенном ниже списке такие значения помечены звездочкой.
Если таблица воспроизводится с помощью синтезатора речи, взаимодействие между ячейками данных и заголовками ячеек должно выражаться не с помощью горизонтального и вертикального выравнивания, а иным образом. Некоторые браузеры, поддерживающие голосовую передачу информации, дают пользователю возможность перемещаться в двумерном пространстве, позволяя представлять пространственно расположенные отношения. Если это невозможно, в таблице стилей должно быть указано, когда будут произноситься заголовки.
| Значение: | once | always | inherit |
| Начальное значение: | once |
| Область применения: | элементы, имеющие информацию о заголовке таблицы |
| Наследование: | да |
| Процентное задание: | не применяется |
| Устройства: | звуковые |
Это свойство определяет, произносятся ли заголовки таблицы перед каждой ячейкой, или только перед ячейкой, связанной с заголовком, отличным от заголовка предыдущей ячейки. Значения имеют следующий смысл:
В каждом языке документа могут быть различные механизмы задания заголовков. Например, в HTML 4.0 ([HTML40]) информацию о заголовке можно представить с помощью трех различных атрибутов ("headers", "scope" и "axis"). Кроме того, в этой спецификации дается алгоритм для определения заголовочной информации в случае, если эти атрибуты не указаны.
Таблица, в которой ячейки заголовка ("Сан-Хосе" и "Сиэттл") находятся вне столбца или строки данных, к которым они применяются.
В этом примере на языке HTML представлены затраты на питание, проживание в отеле и транспорт в двух городах (Сан-Хосе и Сиэтл) в течение нескольких дней. В принципе, таблицу можно рассматривать как n-мерное пространство. К заголовкам этого пространства относятся: город, день, категория и промежуточная сумма. Некоторые ячейки определяют отметки на оси, другие - расходы в этой точке пространства. Разметка таблицы выглядит так:
<TABLE> <CAPTION>Отчет о расходах на командировку</CAPTION> <TR> <TH></TH> <TH>Питание</TH> <TH>Гостиницы</TH> <TH>Транспорт</TH> <TH>сумма</TH> </TR> <TR> <TH id="san-jose" axis="san-jose">Сан-Хосе</TH> </TR> <TR> <TH headers="san-jose">25 авг. 97</TH> <TD>37.74</TD> <TD>112.00</TD> <TD>45.00</TD> <TD></TD> </TR> <TR> <TH headers="san-jose">26 авг. 97</TH> <TD>27.28</TD> <TD>112.00</TD> <TD>45.00</TD> <TD></TD> </TR> <TR> <TH headers="san-jose">сумма</TH> <TD>65.02</TD> <TD>224.00</TD> <TD>90.00</TD> <TD>379.02</TD> </TR> <TR> <TH id="seattle" axis="seattle">Сиэттл</TH> </TR> <TR> <TH headers="seattle">27 авг. 97</TH> <TD>96.25</TD> <TD>109.00</TD> <TD>36.00</TD> <TD></TD> </TR> <TR> <TH headers="seattle">28 авг. 97</TH> <TD>35.00</TD> <TD>109.00</TD> <TD>36.00</TD> <TD></TD> </TR> <TR> <TH headers="seattle">сумма</TH> <TD>131.25</TD> <TD>218.00</TD> <TD>72.00</TD> <TD>421.25</TD> </TR> <TR> <TH>ИТОГО</TH> <TD>196.27</TD> <TD>442.00</TD> <TD>162.00</TD> <TD>800.27</TD> </TR> </TABLE>
Представляя данные таким образом, авторы дают возможность браузерам, поддерживающим голосовую передачу информации, огромные возможности представления таблицы. Например, каждая ячейка может произноситься как список, с повтором соответствующего заголовка перед каждой ячейкой данных:
Сан-Хосе, 25 авг. 97, Питание: 37.74 Сан-Хосе, 25 авг. 97, Проживание в гостинице: 112.00 Сан-Хосе, 25 авг. 97, Транспорт: 45.00 ...
Браузеры могут также произносить заголовки только при их смене:
Сан-Хосе, 25 авг. 97, Питание: 37.74
Проживание в гостинице: 112.00
Транспорт: 45.00
26 авг. 97, Питание: 27.28
Проживание в гостинице: 112.00
...
назад далее содержание свойства указатель
Содержание
Обычно содержимое структурного блока ограничивается краями его информативной области. В некоторых случаях блок может переполняться, что означает частичный или полный выход содержимого за его пределы. Например, это может происходить, когда:
Каждый раз при переполнении блока то, как осуществляется усечение блока (и выполняется ли оно вообще), определяется свойством 'overflow'. Свойство 'clip' определяет размер и форму усекаемой области. Если размеры усекаемой области невелики, то при усечении может случиться, что содержимое остается видимым.
| Значение: | visible | hidden | scroll | auto | inherit |
| Начальное значение: | visible |
| Область применения: | элементы структурного уровня и замещаемые элементы |
| Наследование: | нет |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
Это свойство определяет, будет ли осуществляться усечение содержимого элемента уровня блока при его выходе за пределы порожденного им блока (выступающего в качестве контейнера упомянутого содержимого) или нет. Значения данного свойства имеют следующий смысл:
Даже если свойство 'overflow' принимает значение 'visible', содержимое может быть усечено рабочим окружением, исходя из размеров окна документа агента пользователя.
Рассмотрим следующий пример вывода блока (BLOCKQUOTE), размер которого превышает размер его контейнера (назначенного элементом DIV). Исходный документ имеет вид:
<DIV> <BLOCKQUOTE> <P>Мне не нравилась эта игра, но затем я увидел ее с другой точки зрения - и завеса была снята. <DIV class="attributed-to">- Гроучо Маркс </DIV> </BLOCKQUOTE> </DIV>
Далее приведена таблица стилей, управляющая размерами и стилем генерируемых блоков:
DIV { width : 100px; height: 100px;
border: thin solid red;
}
BLOCKQUOTE { width : 125px; height : 100px;
margin-top: 50px; margin-left: 50px;
border: thin dashed black
}
DIV.attributed-to { text-align : right; }
Начальным значением свойства 'overflow' является 'visible', поэтому BLOCKQUOTE будет форматироваться без усечения, например, как показано ниже:
С другой стороны, если свойству 'overflow' элемента DIV присвоить значение 'hidden', то это приведет к тому, что контейнер произведет усечение BLOCKQUOTE:
При задании значения 'scroll' агент пользователя, поддерживающий визуально отображаемый механизм прокрутки, уведомляется о необходимости отображения этого механизма с тем, чтобы позволить пользователю просматривать усеченное содержимое.
Область усечения определяет, какая часть отображаемого содержимого элемента является видимой. По умолчанию размер и форма области усечения совпадают с размером и формой блока, порожденного элементом. Область усечения может быть изменена при помощи свойства 'clip'.
| Значение: | <форма> | auto | inherit |
| Начальное значение: | auto |
| Область применения: | элементы уровня блока и замещаемые элементы |
| Наследование: | нет |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
Свойство 'clip' применяется к элементам, свойство 'overflow' которых имеет значение, отличное от 'visible'. Значения данного свойства имеют следующий смысл:
<top>, <right>, <bottom> и <left> могут иметь либо значение <длина>, либо 'auto'. Допускается использование отрицательных значений длины. Значение 'auto' подразумевает, что заданные края области усечения будут совпадать с краями блока, порожденного элементом (т.е. 'auto' аналогично '0').
Если координаты задаются с точностью до пикселя, то необходимо позаботиться о том, чтобы на экране не оставался видимым ни один пиксель в случае, когда <left> + <right> равно ширине элемента (или <top> + <bottom> равно высоте элемента), и наоборот, чтобы не было скрыто ни одного пикселя, когда эти значения равны '0'.
Предки элемента также могут иметь области усечения (если их свойство 'overflow' принимает значение, отличное от 'visible'). Область отображаемого содержимого определяется пересечением различных областей усечения.
Если область усечения выходит за пределы окна документа агента пользователя, то рабочее окружение может осуществить усечение содержимого относительно размеров этого окна.
Следующие два правила:
P { clip: rect(5px, 10px, 10px, 5px); }
P { clip: rect(5px, -5px, 10px, 5px); }
создают прямоугольные области усечения, ограниченные пунктирными границами, как показано на следующем рисунке:
Примечание. В CSS2 все области усечения имеют прямоугольную форму. В дальнейшем предполагается разрешить использование непрямоугольных областей усечения.
| Значение: | visible | hidden | collapse | inherit |
| Начальное значение: | inherit |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
Свойство 'visibility' определяет, будет ли осуществляться отображение блоков, порождаемых элементом, или нет. Невидимые блоки по-прежнему влияют на отображение (для запрета генерации блоков свойству 'display' необходимо присвоить значение 'none'). Значения данного свойства имеют следующий смысл:
Данное свойство можно использовать в сочетании со сценариями для создания динамических эффектов.
В следующем примере нажатие одной кнопки, расположенной в форме, активизирует заданный пользователем сценарий, вызывая тем самым появление одних блоков и исчезновение других. Т.к. эти блоки имеют одинаковый размер и местоположение, то создается эффект замены одного блока другим. (Код сценария написан на некоем гипотетическом языке программирования сценариев. Он может влиять или не влиять на агенты пользователей, поддерживающие CSS.)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
<!--
#container1 { position: absolute;
top: 2in; left: 2in; width: 2in }
#container2 { position: absolute;
top: 2in; left: 2in; width: 2in;
visibility: hidden; }
-->
</STYLE>
</HEAD>
<BODY>
<P>Выберите подозреваемого:</P>
<DIV id="container1">
<IMG alt="Аль Капоне"
width="100" height="100"
src="suspect1.jpg">
<P>Имя: Аль Капоне</P>
<P>Место жительства: Чикаго</P>
</DIV>
<DIV id="container2">
<IMG alt="Лаки Лючано"
width="100" height="100"
src="suspect2.jpg">
<P>Имя: Лаки Лючано</P>
<P>Место жительства: Нью-Йорк</P>
</DIV>
<FORM method="post"
action="http://www.suspect.org/process-bums">
<P>
<INPUT name="Capone" type="button"
value="Capone"
onclick='show("container1");hide("container2")'>
<INPUT name="Luciano" type="button"
value="Luciano"
onclick='show("container2");hide("container1")'>
</FORM>
</BODY>
</HTML>
previous next contents properties index
| Name | Values | Initial value |
|---|---|---|
| 'ascent' | <number> | undefined |
| 'baseline' | <number> | 0 |
| 'bbox' | <number>, <number>, <number>, <number> | undefined |
| 'cap-height' | <number> | undefined |
| 'centerline' | <number> | undefined |
| 'definition-src' | <uri> | undefined |
| 'descent' | <number> | undefined |
| 'font-family' | [ <family-name> | <generic-family> ] [, [<family-name> | <generic-family> ]]* | depends on user agent |
| 'font-size' | all | <length> [, <length>]* | all |
| 'font-stretch' | all | [ normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded ] [, [ normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded] ]* | normal |
| 'font-style' | all | [ normal | italic | oblique ] [, [normal | italic | oblique] ]* | all |
| 'font-variant' | [normal | small-caps] [,[normal | small-caps]]* | normal |
| 'font-weight' | all | [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900] [, [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900]]* | all |
| 'mathline' | <number> | undefined |
| 'panose-1' | [<integer>]{10} | 0 0 0 0 0 0 0 0 0 0 |
| 'slope' | <number> | 0 |
| 'src' | [ <uri> [format(<string> [, <string>]*)] | <font-face-name> ] [, <uri> [format(<string> [, <string>]*)] | <font-face-name> ]* | undefined |
| 'stemh' | <number> | undefined |
| 'stemv' | <number> | undefined |
| 'topline' | <number> | undefined |
| 'unicode-range' | <urange> [, <urange>]* | U+0-7FFFFFFF |
| 'units-per-em' | <number> | undefined |
| 'widths' | [<urange> ]? [<number> ]+ [,[<urange> ]? <number> ]+] | undefined |
| 'x-height' | <number> | undefined |
назад далее содержание свойства указатель
Содержание
Модель представления документа в виде блоков, используемая в CSS, вводит понятие прямоугольных блоков, которые генерируются для элементов дерева документа и отображаются в документе в соответствии с моделью визуального форматирования. Страничный блок представляет собой частный вид блока, который подробно описывается в разделе об устройствах постраничного вывода.
Каждый блок имеет информативную область, в которой заключено содержимое породившего его элемента (например, текст, изображение и т.п.), и наряду с нею может также иметь области, отведенные для оформления отступов, границ и полей. Размер каждой из этих областей задается свойствами, описанными ниже. Следующий рисунок иллюстрирует взаимное расположение полей, границ и отступов, а также терминологию, используемую для обращения к их отдельным частям.
Поля, границы и отступы могут быть разбиты на левые, правые, верхние и нижние сегменты (например, на приведенном рисунке "LM" обозначает левое поле, "RP" - отступ справа, а "TB" - верхнюю границу).
Периметр каждой из четырех областей (информативной области, поля, границы и отступа) называется краевой линией (иногда просто краем). Таким образом, каждый блок имеет четыре типа краевых линий:
Любая краевая линия может быть разбита на четыре сегмента: левый, правый, верхний и нижний.
Размеры информативной области блока, т.е. ее ширина и высота, зависят от нескольких факторов: определены ли у элемента, породившего блок, такие свойства, как 'width' и 'height', содержит ли блок текст или другие блоки, является ли блок таблицей и т.д. Ширина и высота блока обсуждаются в разделе о модели визуального форматирования.
Ширина блока задается суммой значений ширины информативной области, а также левых и правых сегментов полей, границ и отступов. Высота, в свою очередь, задается суммой значений ширины верхних и нижних сегментов полей, границ и отступов, а также высоты информативной области.
Стиль оформления фона различных областей блока определяется следующим образом:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE> Примеры полей, отступов и границ </TITLE>
<STYLE type="text/css">
UL {
background: green;
margin: 12px 12px 12px 12px;
padding: 3px 3px 3px 3px;
/* Границы не установлены */
}
LI {
color: black; /* Текст отображается черным цветом */
background: gray; /* Фон информативной области и отступов */
/* оформляется серым цветом */
margin: 12px 12px 12px 12px;
padding: 12px 0px 12px 12px; /* Правый сегмент отступов */
/* имеет нулевую ширину */
list-style: none /* Элементы списка не помечаются глифом */
/* Границы не установлены */
}
LI.withborder {
border-style: dashed;
border-width: medium; /* Устанавливает ширину границ со всех */
/* сторон */
border-color: black;
}
</STYLE>
</HEAD>
<BODY>
<UL>
<LI> Первый элемент списка
<LI class="withborder"> Второй элемент списка имеет большую длину,
для того чтобы проиллюстрировать процесс переноса.
</UL>
</BODY>
</HTML>
порождает дерево документа, в котором, помимо прочего, имеется элемент UL, обладающий двумя дочерними элементами LI.
На первом из следующих рисунков показан результат трансляции приведенного документа. На втором иллюстрируется взаимосвязь между полями, отступами и границами элемента UL и его дочерних элементов LI.
Обратите внимание на следующее:
Свойства полей определяют ширину области поля блока. Стенографическое свойство 'margin' позволяет управлять шириной всех четырех сегментов, в то время как другие свойства дают такую возможность только для отдельных сегментов.
Свойства, описанные в этом разделе, относятся к типу значений <margin-width>, которое может принимать одно из следующих значений:
Свойства полей могут принимать отрицательные значения, но в конкретных реализациях могут накладываться различные ограничения.
| Значение: | <margin-width> | наследуемое |
| Начальное значение: | 0 |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное представление: | относительно ширины контейнера |
| Применяется к: | устройствам визуального форматирования |
Эти свойства устанавливают значения ширины верхнего, нижнего, правого и левого полей блока.
H1 { margin-top: 2em }
| Значение: | <margin-width>{1,4} | наследуемое |
| Начальное значение: | для свойства стенографического типа не определено |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание: | относительно ширины контейнера |
| Применяется к: | устройствам визуального форматирования |
Свойство 'margin' является стенографическим и используется в таблицах стилей для одновременной настройки следующих свойств: 'margin-top', 'margin-right', 'margin-bottom' и 'margin-left'.
Если оно принимает только одно значение, то это значение применяется ко всем сегментам. Если оно принимает два значения, то первое применяется к верхнему и нижнему сегментам, а второе - к правому и левому сегментам. Если оно принимает три значения, то первое значение применяется к верхнему, второе - к левому и правому, а третье - к нижнему сегменту. Если оно принимает четыре значения, то они применяются к верхнему, правому, нижнему и левому сегментам, соответственно.
BODY { margin: 2em } /* ширина всех полей равна 2em */
BODY { margin: 1em 2em } /* ширина верхнего и нижнего сегментов равна */
/* 1em, а ширина правого и левого сегментов - 2em */
BODY { margin: 1em 2em 3em } /* ширина верхнего, правого, нижнего и левого */
/* сегментов равна 1em, 2em, 3em и 2em, */
/* соответственно */
Последнее правило этого примера равнозначно следующему:
BODY {
margin-top: 1em;
margin-right: 2em;
margin-bottom: 3em;
margin-left: 2em; /* копирует значение противоположной стороны */
}
В данной спецификации выражение перекрывающиеся поля обозначает, что граничащие друг с другом поля (которые не разделяются ни отступами, ни границами) двух или более блоков (следующих друг за другом или вложенных один в другой) сливаются в одно общее поле.
В CSS2 горизонтальные поля никогда не перекрываются.
Вертикальные поля могут перекрываться только между определенными блоками:
Более подробную информацию о перекрывающихся полях можно найти в примерах полей, отступов и границ.
Свойства отступов позволяют определять ширину области отступов блока. Свойство 'padding' является стенографическим и позволяет устанавливать ширину всех четырех сегментов отступа одновременно, в то время как остальные свойства относятся только к отдельным сегментам.
Свойства, рассматриваемые в данном разделе, относятся к типу значений <padding-width> , который может принимать одно из следующих значений:
В отличие от свойств поля значения свойств отступов не могут принимать отрицательные значения. Как и для свойств поля, процентные соотношения, задаваемые для свойств отступов, вычисляются относительно ширины контейнера сгенерированного блока.
| Значение: | <padding-width> | наследуемое |
| Начальное значение: | 0 |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание: | относительно ширины контейнера |
| Применяется к: | устройствам визуального форматирования |
Эти свойства устанавливают значение ширины верхнего, правого, нижнего и левого сегментов отступа.
BLOCKQUOTE { padding-top: 0.3em }
| Значение: | <padding-width>{1,4} | наследуемое |
| Начальное значение: | не определено для свойств стенографического типа |
| Область применения: | все элементы |
| Наследуемое: | нет |
| Процентное задание: | относительно ширины контейнера |
| Применяется к: | устройствам визуального форматирования |
Свойство 'padding' является стенографическим и используется в таблицах стилей для одновременной установки следующих свойств: 'padding-top', 'padding-right', 'padding-bottom' и 'padding-left'.
Если оно принимает только одно значение, это значение применяется ко всем сегментам. Если оно принимает два значения, то первое применяется к верхнему и нижнему сегментам, а второе - к правому и левому сегментам. Если оно принимает три значения, то первое значение применяется к верхнему, второе - к левому и правому, а третье - к нижнему сегменту. Если оно принимает четыре значения, то они применяются к верхнему, правому, нижнему и левому сегментам соответственно.
Цвет или изображение, используемые для оформления фона отступов, задаются с помощью свойства 'background':
H1 {
background: white;
padding: 1em 2em;
}
В приведенном примере ширина вертикальных ('padding-top' и 'padding-bottom') и горизонтальных ('padding-right' и 'padding-left') сегментов отступов устанавливается равной '1em' и '2em' соответственно. Единица измерения 'em' задается относительно размера шрифта элемента: '1em' равен размеру используемого шрифта.
Свойства границы позволяют устанавливать ширину, цвет и стиль области границы блока. Данные свойства применяются ко всем элементам.
Примечание. В большей степени оно относится к HTML-документам, в которых способ отображения, используемый агентом пользователя для вывода определенных элементов (например, кнопок, меню и т.д.), отличается от способа отображения "обычных" элементов.
Свойства ширины границы определяют ширину области границы. Свойства, рассматриваемые в данном разделе, относятся к типу значений <border-width>, который может принимать одно из следующих значений:
Интерпретация первых трех значений зависит от агента пользователя. Но при этом всегда должно соблюдаться следующее соотношение:
'thin' <='medium' <= 'thick'.
Более того, все эти три значения не должны изменяться на протяжении всего документа.
| Значение: | <border-width> | наследуемое |
| Начальное значение: | средняя толщина |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание: | N/A |
| Применяется к: | устройствам визуального форматирования |
Эти свойства определяют значение ширины верхнего, правого, нижнего и левого сегментов границы блока.
| Значение: | <border-width>{1,4} | наследуемое |
| Начальное значение: | см. характерные свойства |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание: | N/A |
| Применяется к: | устройствам визуального форматирования |
Это свойство является стенографическим и используется в таблицах стилей для одновременной установки следующих свойств: 'border-top-width', 'border-right-width', 'border-bottom-width' и 'border-left-width'.
Если оно принимает только одно значение, это значение применяется ко всем сегментам. Если оно принимает два значения, то первое применяется к верхнему и нижнему сегментам, а второе - к правому и левому сегментам. Если оно принимает три значения, то первое значение применяется к верхнему, второе - к левому и правому, а третье - к нижнему сегменту. Если оно принимает четыре значения, то они применяются к верхнему, правому, нижнему и левому сегментам соответственно.
В следующих примерах в комментариях указаны значения ширины верхней, правой, нижней и левой границ, получившиеся в результате применения правил:
H1 { border-width: thin } /* тонкая тонкая */
/* тонкая тонкая */
H1 { border-width: thin thick } /* тонкая толстая */
/* тонкая толстая */
H1 { border-width: thin thick medium } /* тонкая толстая */
/* средняя толстая */
Свойства цвета границы определяют цвет границы блока.
| Значение: | <цвет> | наследуемое |
| Начальное значение: | значение свойства 'color' |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание: | N/A |
| Применяется к: | устройствам визуального форматирования |
| Значение: | <цвет>{1,4} | transparent | наследуемое |
| Начальное значение: | см. индивидульные свойства |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание: | N/A |
| Применяется к: | устройствам визуального форматирования |
Свойство 'border-color' определяет цвет всех четырех сегментов границы. Значения могут быть следующими:
У свойства 'border-color' может быть от одного до четырех значений, каждое из которых присваивается различным сегментам границы подобно тому, как это происходит у свойства 'border-width'.
Если цвет границы элемента не указан в свойстве границы, то агентам пользователей необходимо использовать значение свойства 'color' элемента в качестве вычисленного значения для цвета границы.
В следующем примере граница представляется сплошной черной линией.
P {
color: black;
background: white;
border: solid;
}
Свойства стиля границы определяют стиль линии (сплошная, двойная, пунктирная и т.д.), выступающей в качестве границы блока. Свойства, рассматриваемые в этом разделе, относятся к типу значений <border-style>, который может принимаать одно из следующих значений:
Все границы выводятся поверх фоновой заставки блока. Цвет границ для значений 'groove', 'ridge', 'inset' и 'outset' зависит от значения свойства элемента 'color'.
Конформные агенты пользователей, управляющие отображением HTML-документов, могут интерпретировать значения 'dotted', 'dashed', 'double', 'groove', 'ridge', 'inset' и 'outset' как 'solid'.
| Значение: | <border-style> | наследуемое |
| Начальное значение: | none |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание: | N/A |
| Применяется к: | устройствам визуального отображения |
| Значение: | <border-style>{1,4} | наследванное |
| Начальное значение: | см. индивидуальные свойства |
| Область применения: | всем элементам |
| Наследование: | нет |
| Процентное задние: | N/A |
| Применяется к: | устройствам визуального форматирования |
Свойство 'border-style' определяет стиль всех четырех сегментов границ. Оно может иметь от одного до четырех значений, каждое из которых присваивается различным сегментам подобно тому, как это происходит у свойства 'border-width'.
#xy34 { border-style: solid dotted }
В приведенном примере горизонтальные сегменты границы будут иметь значение 'solid', а вертикальные - 'dotted'.
Так как начальное значение стиля границы равно 'none', то она не будет видна до тех пор, пока для нее не будет указан некоторый другой стиль.
| Значение: | [ <'border-top-width'> || <'border-style'> || <цвет> ] | наследованное |
| Начальное значение: | см. индивидуальные свойства |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание: | N/A |
| Применяется к: | устройствам визуального форматирования |
Данное свойство является стенографическим свойством для настроек ширины, стиля и цвета для верхнего, правого, нижнего и левого сегментов границы блока.
H1 { border-bottom: thick solid red }
Приведенное правило установит значение ширины, стиль и цвет нижнего сегмента границы элемента H1. Свойства, значения которых не указаны, принмут свои начальные значения. Так как в следующем правиле цвет границы не указан, ей будет присвоен цвет, заданный свойством 'color':
H1 { border-bottom: thick solid }
| Значение: | [ <'border-top-width'> || <'border-style'> || <color> ] | наследованное |
| Начальное значение: | см. индивидуальные свойства |
| Область применения: | все элементы |
| Наследование: | нет |
| Процентное задание: | N/A |
| Применяется к: | устройствам визуального форматирования |
Свойство 'border' является стенографическим и используется для одновременного определения ширины, цвета и стиля всех четырех сегментов границы блока. В отличие от стенографических свойств 'margin' и 'padding' свойство 'border' не может устанавливать различные значения для отдельных сегментов границы. Чтобы это сделать, необходимо использовать другие свойства границы.
Например, первое правило, представленное ниже, равносильно набору из четырех следующих за ним правил:
P { border: solid red }
P {
border-top: solid red;
border-right: solid red;
border-bottom: solid red;
border-left: solid red
}
Так как области действия различных свойств могут пересекаться, то порядок следования описывающих их правил имеет большое значение.
Рассмотрим следующий пример:
BLOCKQUOTE {
border-color: red;
border-left: double;
color: black
}
В этом примере левый сегмент границы отображается черным цветом, в то время как все остальные сегменты - красным. Это обусловлено действием свойства 'border-left', определяющего ширину, стиль и цвет левого сегмента. Так как свойство 'border-left' не указывает значение цвета, то последнее будет заимствовано из свойства 'color'. Тот факт, что свойство 'color' было описано после свойства 'border-left', в данном случае не имеет особого значения.
This diagram illustrates how anonymous block boxes may spring into existence around anonymous content.
It shows two rectangular boxes that contain text, the first being anonymous. It has a light grey background and contains the words "Some text". Just below it is a P box with a dark grey background that contains the words "More text". The boxes are both within a DIV box.
This diagram illustrates an example of rendering an XML document.
Five lines of text are displayed, all the same style. They are:
Fredrick the Great meets Bach Johann Nikolaus Forkel One evening, just as he was getting his flute ready and his musicians were assembled, an officer brought him a list of the strangers who had arrived.
This diagram illustrates a second example of formatting an XML document.
Five lines of text are displayed, all the same color. However, the first is a title and is formatted with a larger font size. The second is the author's name and is in italics. The remainder of the paragraph has no special style. The lines are:
Fredrick the Great meets Bach Johann Nikolaus Forkel One evening, just as he was getting his flute ready and his musicians were assembled, an officer brought him a list of the strangers who had arrived.
This diagram illustrates how a background image may be repeated within the content and padding areas of a box.
In this example, a background image is first centered within a box (established by the BODY element of the example). The box contains paragraphs of text, shown in gray to make them discrete.
The image, a blue wavy line on a pale yellow background, is then repeated vertically, to the top and bottom of the BODY box. The effect is to create a wavy band down the center of the page.
This diagram illustrates the four areas of the generic CSS box: content, padding, border, and margin.
There are four nested boxes: the content area is the innermost, then padding, border, and margin areas. Each area has a different border style to distinguish its edge: the content edge is thin and solid; padding is thin and dashed; border is thick and solid; margin is thick and dashed.
Below the boxes, a legend lists the border styles used for the four edges.
This diagram illustrates the boxes generated by a UL list with two LI list items.
There are two parts to the illustration. The first shows the actual rendering of the boxes generated by the list elements. Background colors and border styles vary to delimit the box areas.
The second shows the same rendering, but the content, padding, border, and margin edges of each box are shown explicitly. In particular, the illustration shows how vertical margins between the LI boxes collapse.
This diagram shows how the 'vertical-align' properties on cells combine to determine the height of the row containing the cells. The diagram also illustrates the meaning of some values of 'vertical-align' that apply to table cells: baseline, top, bottom, and middle.
The diagram shows a row of five (labeled) table cells of varying heights and alignments. To the right of the row, labels indicate the horizontal position of the row's top, baseline, middle, and bottom (from top to bottom).
The first cell is aligned with the row baseline and extends to just below the row top. The second cell is also aligned with the row baseline and extends to just above the row bottom. The third cell is aligned with the top of the row and extends to just above the row middle. The fourth cell is aligned with the row bottom, and extends to just above the row middle. The fifth cell is aligned with the row middle and touches neither the top nor bottom of the row. A red horizontal line within each cell box shows how it aligns vertically in the row box.
This diagram illustrates the use of absolute positioning to create a changebar effect. The changebar (represented by two hyphens in the image) appears in the 10px space to the left of the paragraph.
The illustration shows a vertical line that represents the left edge of the paragraph's containing block. The paragraph text (in black) is shifted 10px from this edge (shown in the diagram). The change bars (two red hyphens) appear to the left of the word "THIS", which begins the fourth line of text.
The following PRE element simulates the example. Vertical bars represent the left containing block edge.
| I used two red hyphens to serve | as a change bar. They will "float" | to the left of the line containing | --THIS word.
This diagram illustrates two block boxes, one above the other, with rectangular clipping regions of different dimensions.
The block boxes (generated for a P element) are identical and depicted with a thick black border and a gray background. A coordinate system has its origin at the upper left corner of each block box. The x-axis increases along the top edge of the P box, the y-axis down the left edge. Both axes depict increments of 5px.
The clipping region of the first P box lies entirely within it, offset 5px from the top and left edges of the P box, and 10px from the right and bottom edges. The clipping region has a thick dashed border and a white background and is labeled "clip region".
The clipping region of the second P box resembles that of the first in style and position, except that the right edge is 5px to the right of the P box's right edge. Thus, the clipping region lies partially outside the P box.
This diagram shows how the precedence rules may be used to achieve the effect of hidden internal borders.
The two by two table is surrounded by a solid border. The HTML table specification and style rules following the image cause the vertical border between the two cells in the first row and the horizontal border between the two cells in the first column to disappear.
This diagram illustrates a sample document tree.
The root node (HTML) is at the top. It has two children: HEAD and BODY. HEAD has one child: TITLE. BODY has three children: H1, P, and UL. The UL has 3 LI leaf nodes.
In outline form, one . indenting for each level, that gives:
HTML .HEAD ..TITLE .BODY ..H1 ..P ..UL ...LI ...LI ...LI
This diagram illustrates how text shadow may be used to create an "eclipse effect."
The string "ECLIPSE" is shown in white uppercase letters. Each letter has a gray surrounding shadow extending on all sides of the letter stems.
This diagram illustrates a drop cap layout using the :first-letter pseudo-class.
There are 4 lines of text. The first line begins with a large capital "T" that spans two lines. The rest of the text flows around the "T": the first two lines lie to its right and the third and fourth below it (aligned with the left side of the "T").
In the following PRE element layout, the space occupied by the "T" at the beginning of the second line is represented by an underscore (_):
T he first few _ words of an article in the Economist
This diagram illustrates a drop cap layout using the :first-letter pseudo-class. However, unlike the previous diagram, the text begins with punctuation.
There are 5 lines of text. The first line begins with a large double quote mark (") followed by a large, italic capital "A" that spans three lines. The rest of the text flows around the '"A': the first three lines lie to its right and the last two below it (aligned with the left side of the double quote mark).
In the following PRE element layout, the space occupied by the "A" in the second and third lines is represented by underscores (_):
" A bird in __ the hand ___ is worth two in the bush," says an old proverb.
This diagram illustrates a floating image that overlaps the borders of two paragraphs in normal flow: the paragraph borders are clipped by the non-transparent parts of the image.
There are two paragraphs in normal flow, each surrounded by red border. A left-floating image causes the final three lines of the upper paragraph to float along its right side. It causes the first three lines of the following paragraph to do the same, and the remainder of that paragraph flows normally.
The paragraph borders shine through the margin area of the image box. The non-transparent part of the image content area clips them, however.
This diagram illustrates a floating image that overlaps the borders of one paragraph in normal flow: the paragraph borders are clipped by the non-transparent parts of the image. The second paragraph is forced below the float by the 'clear' property.
There are two paragraphs in normal flow, each surrounded by red border. A left-floating image causes the final three lines of the upper paragraph to float along its right side. The paragraph borders shine through the margin area of the image box. The non-transparent part of the image content area clips them, however.
The second paragraph flows normally, starting below the image's bottom margin. The top margin of the second paragraph is stretched up to meet the bottom margin of the preceding paragraph.
This diagram illustrates a frame-like layout with 'position: fixed'.
The illustration shows a four-panel frameset. The top panel ("header") covers the entire width of the frameset and takes up 15% of the vertical space. Below it on the left is the "sidebar", which is 10em wide; it's height is automatically calculated. To the right of the sidebar and below the header is the "main" area, whose dimensions are computed based on remaining available space. Finally, at the bottom, the "footer" area is 100px high and covers the entire width of the frameset.
Each area is labeled and dimensions that are not 'auto' are indicated.
This diagram illustrates how text flows around a float, and in particular, how line boxes of content alongside a float are shortened to make room for the float box (including margins). The HTML source of the example precedes the image. In the source document, a BODY element contains a P that contains a left-floated IMG.
The top of the illustration reads "max (BODY margin, P margin)" to indicate that vertical margins collapse. However, the IMG margin is not involved with this calculation since the IMG is floated.
At the left side of the illustration, the left margins of BODY, P, and IMG do not collapse (horizontal margins don't collapse).
The paragraph text flows along the right side of the IMG, starting at the top and to the right of its right margin. When the text reaches the bottom of the IMG bottom margin, it continues as it would normally within a P element. Thus, line boxes alongside a float are shortened.
This diagram illustrates the effects of absolutely positioning a box ("inner") with respect to a containing block established by a relatively positioned ancestor ("outer").
A document window is shown, with 8 lines (numbered 1 to 8), each 24px high. All body and "outer" text has been flowed into lines into lines 1, 2, and 3. The "inner" box has been positioned relative to the top and left edges of the "outer" element's first inline box.
In the following PRE element, each 24 pixel line is simulated by two lines, the second beginning with the appropriate number. The reference edges for positioning the "inner" box are indicated in the diagram by thick dashed lines. The upper left coordinates of the "inner" box are labeled by (+200, -100). In the PRE element below, the reference edges for "inner" are indicated by vertical bars and equal signs. The offset of the "inner" box is given in square brackets. The lines of text, as they appear in the image, contain approximately:
====
|
1 Beginning of body contents.|Start
2 of outer contents. End of outer
3 contents. End of body contents.
4 [(+200, -100)]
5 Inner
6 contents.
7
8
The default text color is black. "Start of outer contents" is red. "Inner contents" is blue. "End of outer contents" is red.
This diagram illustrates the effects of absolutely positioning a box.
A document window is shown, with 8 lines (numbered 1 to 8), each 24px high. All text outside the "outer" box has been flowed into lines 1 and 2.
The "outer" box is positioned absolutely so that it occupies the lower right quadrant of the document window. All text in "outer" and its descendants occupies the second half of lines 5 through 8.
In the following PRE element, each 24 pixel line is simulated by two lines, the second beginning with the appropriate number. The lines, as they appear in the image, contain:
1 Beginning of body contents. End of 2 body contents. 3 4 5 Start of outer 6 contents. Inner 7 contents. End of 8 outer contents.
The default text color is black. "Start of outer contents" is red. "Inner contents" is blue. "End of outer contents" is red.
This diagram illustrates the effects of floating a box ("inner") and how its "sibling" flows alongside it.
A document window is shown, with 8 lines (numbered 1 to 8), each 24px high. Since the "inner" box has been floated to the right, all other text flows around it, including that of the "sibling" box (on lines 1 through 5).
In the following PRE element, each 24 pixel line is simulated by two lines, the second beginning with the appropriate number. Vertical bars represent the left edge of the floated box. The lines, as they appear in the image, contain:
1 Beginning of body contents. Start 2 of outer contents. | Inner 3 Sibling contents. End | contents. 4 of outer contents. End of body 5 contents.
The default text color is black. "Start of outer contents" is red. "Sibling contents" is red. "Inner contents" is blue. "End of outer contents" is red.
This diagram illustrates the effects of floating a box ("inner") and how its "sibling" is forced below it due to the 'clear' property.
A document window is shown, with 8 lines (numbered 1 to 8), each 24px high. Text before the "inner" box flows on lines 1 and halfway on line 2. The "inner" box has been floated to the right and occupies the second half of lines 3 and 4. The sibling box flows on the following line (line 4) and is followed by the remainder of the text.
In the following PRE element, each 24 pixel line is simulated by two lines, the second beginning with the appropriate number. Vertical bars represent the left edge of the floated box. The lines, as they appear in the image, contain:
1 Beginning of body contents. Start 2 of outer contents. | Inner 3 | contents. 4 Sibling contents. End of outer 5 contents. End of body contents.
The default text color is black. "Start of outer contents" is red. "Sibling contents" is red. "Inner contents" is blue. "End of outer contents" is red.
This diagram illustrates the effects of floating a box.
A document window is shown, with 8 lines (numbered 1 to 8), each 24px high. Since the "inner" box has been floated to the right, all other text flows around it (on lines 1 through 4).
In the following PRE element, each 24 pixel line is simulated by two lines, the second beginning with the appropriate number. Vertical bars represent the left edge of the floated box. The lines, as they appear in the image, contain:
1 Beginning of body contents. Start 2 of outer contents. End | Inner 3 of outer contents. End | contents. 4 of body contents.
The default text color is black. "Start of outer contents" is red. "Inner contents" is blue. "End of outer contents" is red.
This diagram illustrates the normal flow of text between parent and sibling boxes.
A document window is shown, with 8 lines (numbered 1 to 8), each 24px high. Four lines of text are displayed, occupying line 1 through 4.
In the following PRE element, each 24 pixel line is simulated by two lines, the second beginning with the appropriate number. The lines, as they appear in the image, contain:
1 Beginning of body contents. Start 2 of outer contents. Inner contents. 3 End of outer contents. End of body 4 contents.
The default text color is black. "Start of outer contents" is red. "Inner contents" is blue. "End of outer contents" is red.
This diagram illustrates the effects of relative positioning.
A document window is shown, with 8 lines (numbered 1 to 8), each 24px high. The text of the "outer" box (at the end of line 1, halfway into line 2, and halfway into line 3) is shifted upward 12px. The text of the "inner" box, thought shifted upward as well, has been relatively positioned so that it lies in its normal flow position at the end of line 2.
In the following PRE element, each 24 pixel line is simulated by two lines, the second beginning with the appropriate number. The lines, as they appear in the image, contain:
Start
1 Beginning of body contents.
2 of outer contents.
Inner contents.
3
End of outer contents.
4 End of body
5 contents.
The default text color is black. "Start of outer contents" is red. "Inner contents" is blue. "End of outer contents" is red.
This diagram illustrates the effects of absolutely positioning a box with respect to the initial containing block.
A document window is shown, with 8 lines (numbered 1 to 8), each 24px high. All body and "outer" text has been flowed into lines into lines 1, 2, and 3. The "inner" box has been positioned at "-100, 200" relative to the "0, 0" coordinates (the upper left corner of the document window). Most of the "inner" box contents are therefore rendered outside the document window.
In the following PRE element, each 24 pixel line is simulated by two lines, the second beginning with the appropriate number. The text that is to the left of the line numbers lies outside the initial containing block. The lines, as they appear in the image, contain approximately:
1 Beginning of body contents. [@]Start
2 of outer contents. End of outer
3 contents. End of body contents.
4
Inner 5
Conte 6 nts
7
8
The default text color is black. "Start of outer contents" is red. The "nts" in "Inner contents" is blue. "End of outer contents" is red.
This diagram illustrates the behavior of margins, borders, and padding at the split points of an inline box.
The illustration shows the rendering of the HTML example preceding the image in the main document, the paragraph "Several emphasized words appear here." The inline box containing the words "emphasized text" is split between the words. At the split point, padding, borders (dashed to emphasize them), and margins are not rendered.
This image illustrates different types and their italic or slanted version.
It shows 8 lines of text: sans-serif, sans-serif-oblique, sans-serif-bold, sans-serif-bold-oblique, serif-bold, serif-bold-italic, serif, serif-italic. We see that italic glyphs are not just slanted with respect to the roman counterparts, but differ in shape as well.
This image illustrates kerning.
It shows the letters "AVfj" in a large, italic serif font. We see that the bottom right part of the "A" crosses the vertical axis separating it from the "V" to its right. Similarly, the "f" and "j" enter into each other's space.
This diagram shows the relationship between a table and a caption to its left and how they behave in the visual formatting model.
The diagram shows a table with 3 columns, one row of headers, and six rows of data cells. The table is centered within its containing block, whose left and right edges are depicted by vertical lines and labeled "current margins". A paragraph of text precedes the table.
To the left of the left containing block edge, a right-justified paragraph of five lines is aligned with the bottom of the table. Thus, this left caption lies in the left margin of the body.
This diagram illustrates the fact that the list marker box has no impact on the position of the principal list box.
Two lists are shown, separated by a horizontal line. Each list contains two items with two lines of text each.
For the upper list, the list marker box (which contains a bullet) is outside and to the left of each list item principal box.
For the lower list, the list marker box (which contains a bullet) is the first inline box inside each list item principal box.
Below the second list, an upward-pointing arrow indicates the left edge of all four list item principal boxes. A label reads, "The left sides of the list item boxes are not affected by marker placement."
This diagram illustrates how content may overflow a box.
Two boxes are shown. The first one has a red border and is labeled DIV. The upper left corner of the second box, labeled BLOCKQUOTE, is positioned in the middle of the DIV box. The BLOCKQUOTE box has a black dashed border and contains the following text, attributed to Groucho Marx: "I didn't like the play, but then again I saw it under adverse conditions - the curtain was up." The BLOCKQUOTE box overflows the DIV box to the right and below it. Since the 'overflow' property on BLOCKQUOTE is 'visible', the overflowing text remains visible.
This diagram illustrates how content may be clipped.
One box, with a red border, is shown. In the lower right hand quadrant of this (DIV) box, part of the text contents of the BLOCKQUOTE element, with a dashed top and left border, are shown. The rest of the text is not visible since it is clipped by the DIV box, whose 'overflow' property has the value 'hidden'.
This diagram shows the relationship between the abstract page box and the target sheet where it will be rendered.
A page box takes up the left side of the diagram. The page box, which has a thin black border, is labeled "Page box" at the top. Within the page box, another box labeled "Page area" is shown, also with a thin black border. The area between the page box edge and the page area edge is labeled "Margin area".
To the right of this box, three arrows (each labeled "transfer") are shown pointing to three sheets of different dimensions. Thus, an abstract page box may be rendered to a variety of target sheets.
This image shows the Windows 95 GUI that describes the characteristics of a given font. In particular, it shows the PANOSE classification of the Georgia Italic font face.
This diagram illustrates how the definition of a pixel depends on the users distance from the viewing surface (paper or screen).
The image depicts the user looking at two planes, one 28 inches (71 cm) from the user, the second 140 inches (3.5 m) from the user. An expanding cone is projected from the user's eye onto each plane. Where the cone strikes the first plane, the projected pixel is .28 mm high. Where the cone strikes the second plane, the projected pixel is 1.4mm high.
This diagram illustrates the relationship between the reference pixel and device pixels (called "dots" below).
The image depicts a high resolution (large dot density) laser printer output on the left and a low resolution monitor screen on the right. For the laser printer, one square reference pixel is implemented by 16 dots. For the monitor screen, one square reference pixel is implemented by a single dot.
This example shows a difference between CSS's table model for HTML and for other document formats. The first, HTML, example is defined by HTML to be illegal, as it would lead to overlapping cells if HTML's rules for layout are followed. The CSS rules apply to other formats than HTML, and don't have this problem.
The diagram depicts how the two examples, the HTML one and the almost identical non-HTML one, might be rendered. The rendering of the HTML example is undefined, and one possible rendering is shown here, in the left half of the figure: it has two cells that overlap. The rendering of the non-HTML example is on the right, it follows the CSS rules and thus has no overlapping cells.
In both tables, cells have gray backgrounds and a black border. Each contains a single digit as label. Cells are separated from each other by cell spacing.
The left table has a top row of four cells, containing, resp. the digits "1", "2", "3", and "4". The second of these cells, the one with the digit "2" in it, extends into the row below. The second row of the table contains one cell, which contains the digit "5", and it spans columns one and two. Thus, the cell labeled "2" and the cell labeled "5" overlap in the second row, second column. The overlap is depicted by a darker gray background.
The right table has the same top row of four cells, labeled "1", "2", "3", and "4". The second cell again spans rows one and two. The second row of the table contains one cell, containing the digit "5", that spans columns three and four. Thus, no cells overlap, but the first cell of the second row is left empty.
This diagram gives one visual rendering of a table that has been marked up especially for aural rendering.
The table has a centered caption above it that reads "Travel Expense Report".
The table shows expenses in three categories (meals, hotels, and transport) in two cities (San Jose and Seattle) on four different dates (25-28 August 1997). In order to group information in a useful way, the table has a central column group with three columns, labeled "Meals", "Hotels", and "Transport" from left to right. The table's first column (to the left of the central column group) lists days of travel and labels these days with the city visited. In the table's last column (to the right of the central column group), cells contain information about the sum of each days expenses.
The first row of data begins with the date "25-Aug-97". The three expense columns show $37.74 (meals), $112 (hotel), and $45 (transport). The final column shows no subtotal.
The second row of data begins with the date "26-Aug-97". The three expense columns show $27.28 (meals), $112 (hotel), and $45 (transport). The final column shows no subtotal.
In the first column, the label "San Jose", in bold, shows that the traveler found herself in San Jose for the first two days.
The third row of data shows San Jose subtotals for each category: $65.02 (meals), $224 (hotels), $90 (transport) and adds them up in the final column: $379.02. The third row has a gray background to distinguish it.
The next three rows present the same information for the next two days, in Seattle.
The last row presents the totals for each category (meals, hotels, and transport) and, in the lower right hand cell of the table, the grand total spent in four days: $800.27
This diagram shows an example of which borders would be rendered in the collapsing borders model where borders of different styles, widths, or colors overlap.
The diagram shows a three column, five row table of cells labeled 1 to 15.
The table has a 5px solid yellow border. The first column has a 3px solid black border, so the column's left border is obscured by the table's left border. The fifth cell (row two, column two) has a 5px dashed blue border that obscures the segment of the black column border where they overlap. The sixth cell (row tow, column three) has a 5px solid green border that obscures the fifth cell's right border where they overlap and the table's right border where they overlap.
This diagram shows a small table with three transparent cells and illustrates how their final background is determined.
The table consists of two rows. Four (labeled) cells lie in the first row, but the second cell spans the first and second row. The first, third, and fourth cells of the second row are "empty".
Each non-empty cell has a red background and a double black border. Each empty cell has the table's background color (specified as #ff0) as its own.
This diagram shows the six superimposed "layers" of the CSS table model. This diagram illustrates the algorithm for calculating a cell's final background.
The six layers are depicted as prioritized rectangles floating one above the other in a three-dimensional space (i.e., layers are drawn as rhombuses to give the impression of space). The rectangles represent, from top to bottom: cells, rows, row groups, columns, column groups, and the table itself.
The diagram shows how, looking down on the six rectangles, one may compute the background color of each cell. On the top layer, each cell that specifies a background is shown as a gray box with a black border. A cell without a background color in the top layer is depicted as a "window" onto the lower layers, which give its final background color. The same visual metaphor is used at each layer, so a row without a background acts as a window onto the row group layer, etc.
This diagram shows how the precedence rules may be used to achieve the effect of rows being separated by a border. There is no border above or below the table and there are no vertical borders at all.
The table shows a table of three columns and three rows. Each cell contains an integer that labels it. The top row is separated from the second by a solid black border. The second row is separated from the third by a solid black border as well.
This diagram shows the effect of the 'separate' value of the 'border-collapse' property.
The diagram shows a three column, two row table whose cells are subject to the separated borders model. The cells themselves have a grey background color and an 'inset' border style, which makes them appear to sink into the page. The cells are separated from each other on all sides by 15pt worth of grey space.
The table itself has a 10pt 'outset' border that gives one the impression the table is rising out of the page.
The full effect of the table is that of a bay window with three panes in two rows.
This diagram shows the effect of the 'collapse' value of the 'border-collapse' property.
The diagram shows three cells in the same row and the grid lines that separate them. The left and right content, padding, border, and margin areas of each cell are labeled by rotated text above each of the areas. Each (red, dotted) grid line bisects the border between two cells.
The table width is indicated below the cells as encompassing all the left and right content, padding, border, and margin areas of the cells, except for the cells that touch the sides of the table. In this case, only half the exterior border widths are counted in the table's width.
This diagram shows the relationship between a table and a caption above it and how they behave in the visual formatting model.
The diagram shows a table (drawn in blue) and a caption (drawn in red) above it.
The table is a 4x4 grid of empty cells surrounded by a labeled margin area. The caption contains a line of (insignificant) text and is surrounded by a labeled margin area. Vertical margins between the boxes collapse.