
Заголовки обозначают начала разделов документа. В стандарте определено 6 уровней заголовков: от Н1 до Н6. Текст, окруженный тагами <Н1></Н1>, получается большим - это основной заголовок. Если текст окружен тагами <Н2></Н2>, то он выглядит несколько меньше (подзаголовок); текст внутри <НЗ></НЗ> еще меньше и так далее до <Н6></ Нб>. Некоторые программы, позволяют использовать большее число заголовков, однако реально более трех уровней встречается редко, а более 5 - крайне редко.
Стандарт языка насчитывает 11 атрибутов у тага заглавие. Рассмотрим только АLIGN, т.к. остальные в большинстве программ интерпретаторов не реализованы.
Для разбиения текста на параграфы используется таг <Р> в нем используются те же атрибуты что и заголовках.
В качестве примера рассмотрим создание домашней страницы фирмы по продаже бытовой электроники.
Пример 1.3
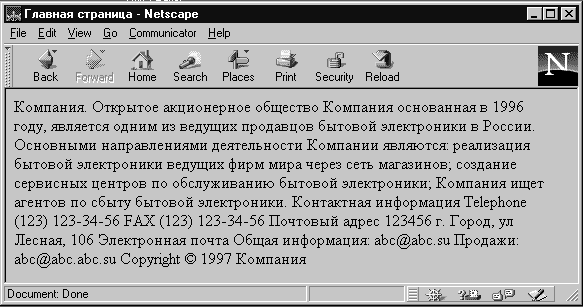
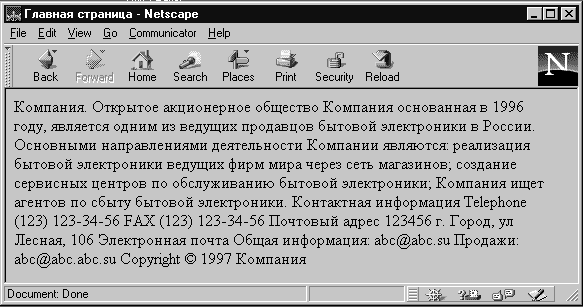
<HTML> <HEAD> <TITLE> Главная страница</TITLE> </HEAD> <BODY> Компания. Открытое акционерное общество Компания основанная в 1996 году, является одним из ведущих продавцов бытовой электроники в России. Ос-новными направлениями деятельности Компании являются: реализация бытовой электроники ведущих фирм мира через сеть магази-нов; создание сервисных центров по обслуживанию бытовой электроники; Компания ищет агентов по сбыту бытовой электроники. Контактная информация Telephone (123) 123-34-56 FAX (123) 123-34-56 Почтовый адрес 123456 г. Город, ул Лесная, 106 Электронная почта Общая информация: abc@abc.su Продажи: abc@abc.abc.su Copyright Ы 1997 Компания </BODY> </HTML>

Рис. 1.3. Пример текста без разметки
Броузер покажет нам этот HTML-документ в виде непрерывного текста.
Атрибут АLIGN. Атрибут АLIGN позволяет выровнять текст по левому или правому краю, по центру или ширине. По умолчанию текст выравнивается по левому краю. Данный атрибут применим также к графике и таблицам.
Следующая таблица определяет возможные значения атрибута АLIGN:
| Значение | Описание применения |
| Left | Выравнивание по левому краю |
| Right | Выравнивание по правому краю |
| Justify | Выравнивание по левому и правому краям |
| Сеnter | Центрирование |
Значение Justify реализовано не во всех программах интерпретации.
Выравнивание по левому краю
По умолчанию текст HTML выравнивается по левому краю и не выравнивается по правому, то есть начало строк находится на одном уровне, а концы на разных. Чаще всего, получающийся при этом текст с равными промежутками между словами выглядит лучше. Поскольку выравнивание по левому краю задается автоматически, атрибут АLIGN=LEFT можно опустить.
Выравнивание по правому краю
Текст, выровненный по правому краю и не выровненный по левому - концы строк находятся на одном уровне, а начало на разных, - часто применяется на практике, хотя бы с целью создать оригинальный дизайн. Этот эффект достигается заданием атрибута АLIGN=RIGHT в обычных тагах, например в таге <Р>.
Центрирование текста и графики
Есть несколько способов отцентрировать текст или графику. В спецификациях HTML 3.0 предлагается пользоваться тагом <АLIGN=СЕNТЕR>. Однако этот таг применим не для всех объектов HTML-страницы, поэтому Netscape добавил таг <СЕNТЕR>, который центрирует любые объекты и поддерживается броузерами Netscape Navigator, Microsoft Explorer и некоторыми другими. К тагу <СЕNТЕR> нужно относиться с осторожностью. Какой-нибудь броузер может его вообще проигнорировать, и на странице окажется выровненный по левому краю текст.
Оборачивание
С помощью атрибута ALIGN= вы можете <обернуть> текст вокруг графического объекта. Для этого поместите таг <IMG SRC="/путь/файл.gif"> в том месте, где должен быть графический объект, и добавьте атрибут ALIGN=LEFT, ALIGN=RIGHT или АLIGN=CENTER. Кроме того, с помощью атрибутов НSPAСЕ= и VSPАСЕ= (они описываются ниже ) задается ширина горизонтальных и вертикальных полей, отделяющих изображение от текста. Можно также создать рамку вокруг картинки или обрамление таблицы текстом.
Вообще говоря, СLEAR является общим для всех блочных тагов (заглавия, параграфы и т.п.), однако реализован далеко не для всех из них.. СLEAR может принимать следующие значения:
| Значение | Назначение |
|---|---|
| left | Пропустить картинку, расположенную у левого края листа |
| right | Пропустить картинку или таблицу, расположенную у правого края листа |
| аll | Прервать отображение текста перед картинкой или таблицей и продолжить ниже |
В атрибуте СLEAR можно указать и численные значения:
<Р СLEAR="100 рiх">
Данная запись означает пустое горизонтальное поле высотой в 100 пиксельных строк.
Расставим таги заголовков с атрибутами в нашем примере.
Пример 1.4
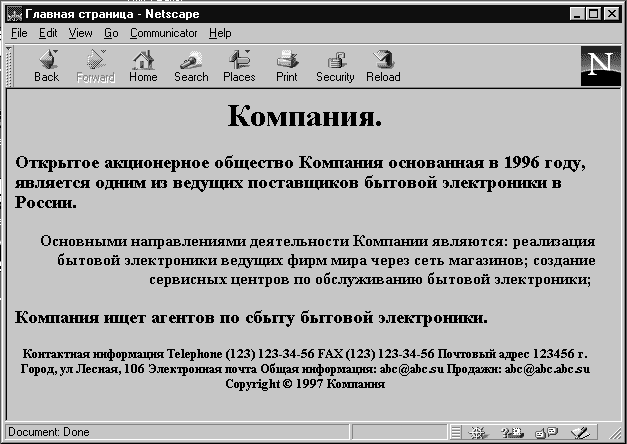
<HTML> <HEAD> <TITLE> Главная страница</TITLE> </HEAD> <BODY> <H1 ALIGN=CENTER>Компания.</H1> <H3 ALIGN=LEFT>Открытое акционерное общество Компания основан-ная в 1996 году, является одним из ведущих поставщиков бытовой электроники в России.</H3> <H4 ALIGN=RIGHT>Основными направлениями деятельности Компании являются: реализация бытовой электроники ведущих фирм мира через сеть ма-газинов; создание сервисных центров по обслуживанию бытовой электроники; </H4> <H3> Компания ищет агентов по сбыту бытовой электроники.</H3> <H5 ALIGN=CENTER>Контактная информация Telephone (123) 123-34-56 FAX (123) 123-34-56 Почтовый адрес 123456 г. Город, ул Лесная, 106 Электронная почта Общая информация: abc@abc.su Продажи: abc@abc.abc.su Copyright Ы 1997 Компания</H5> </BODY> </HTML>

Рис. 1.4. Текст с использованием тагов заголовков
Результат мы можем видеть на экране.
Назад | Содержание | Вперед