
Содержание
В случае визуального отображения текста документа символам алфавита (абстрактным информативным элементам) должны быть сопоставлены символы, называемые абстрактными глифами. Один или несколько символов в зависимости от контекста могут представляться с использованием одного или нескольких абстрактных глифов. Графическим представлением абстрактного глифа является глиф, который в некоторых типографических стилях формируется с использованием контуров или растровых изображений, представляемых на экране или бумаге. Таким образом, шрифт представляет собой совокупность двух объектов: набора глифов, которые объединены одним основным лейтмотивом, обусловленным их дизайном, размером, внешним видом и другими атрибутами, отнесенными ко всему набору, и правил преобразования символов алфавита в абстрактные глифы.
Прежде чем отобразить символ, визуальный агент пользователя должен проанализировать ряд вопросов:
Как в CSS1, так и в CSS2 разработчики задают характеристики шрифта, используя совокупность его свойств.
В CSS2 методология, используемая агентом пользователя для обработки этих свойств в случае отсутствия в системе пользователя соответствующего им шрифта, была некоторым образом расширена по сравнению с CSS1. В CSS1 предполагалось, что в системе пользователя представлены все шрифты, которые идентифицировались исключительно по имени. Дополнительные шрифты можно было описать с помощью свойств, и помимо этого агент пользователя не имел никакой другой возможности, кроме как предоставлять пользователю общедоступные шрифты, используемые по умолчанию, даже если он и обладал стилистически похожими шрифтами.
В CSS2 эта процедура была изменена, благодаря чему появилось больше свободы действий
В CSS2 существенно улучшены возможности выбора шрифтов клиентом, поддерживаются процедуры синтеза шрифтов и их более усовершенствованного отображения, а также разрешена загрузка шрифтов из глобальной сети. Все эти инновации были обозначены термином 'сетевые шрифты'.
В CSS2, как и в CSS1, модель шрифтов основывается на предположении о том, что в распоряжении агента пользователя имеется "база данных шрифтов". В CSS1 осуществлялось обращение к этой базе, но никогда не конкретизировалось ее содержимое. В CSS2, напротив, формируется представление о содержимом базы данных, и разработчикам таблиц стилей разрешается с ним взаимодействовать. Если необходимо отобразить символ с использованием определенного шрифта, то агент пользователя в первую очередь ищет в этой базе данных "наиболее подходящий" шрифт (используя алгоритм сопоставления шрифтов). Как только он находит его, то сразу извлекает данные этого шрифта с локального диска или из сети, а затем отображает требуемый символ с использованием глифов, содержащихся в найденном шрифте.
В свете данной модели спецификация была разбита на два раздела. Первый посвящен механизмам описания шрифтов, посредством которых разработчики указывают, какие шрифты они бы хотели использовать. Второй посвящен механизмам выбора шрифтов, с помощью которых клиентский агент пользователя определяет и загружает шрифт, наилучшим образом соответствующий спецификации разработчика.
Описание метода, используемого агентом при конструировании базы данных шрифтов, выходит за рамки данной спецификации, т.к. реализация базы данных определяется множеством факторов, в частности, типом операционной системы, системой управления окнами и моделью клиента.
В CSS на первом этапе функционирования механизмов управления шрифтами решается вопрос о принципах, используемых разработчиками таблиц стилей для определения совокупности шрифтов, которые будут использоваться агентом пользователя. На первый взгляд наиболее очевидным способом идентификации шрифта кажется использование его имени, представляющего собой строку, разбитую на несколько отдельных частей, например, "BT Swiss 721 Heavy Italic".
К сожалению, не существует хорошо разработанной и общедоступной системы классификации шрифтов по именам и, более того, термины, используемые для одной гарнитуры шрифтов, могут не подойти для другой. Например, термин 'курсив' ('italic') обычно используется для обозначения наклонного текста, который также может обозначаться англоязычными терминами Oblique, Slanted, Incline, Cursive или Kursiv. Аналогично имя шрифта может содержать термины, описывающие его вес. Основная цель, преследуемая при этом, заключается в различении шрифтов одной гарнитуры по яркости их написания. До сих пор термины, обозначающие вес шрифтов, не нашли общепринятого значения, и их использование варьируется в очень широком диапазоне. Например, шрифт, который, по Вашему предположению, должен быть жирным, может оказаться нормальным (Regular, Roman, Book или Medium), полужирным (Semi-Bold или Demi-Bold), жирным (Bold) или сверхжирным (Black) в зависимости от того, насколько темным был задан "нормальный" тип начертания шрифта в процессе его разработки.
Отсутствие систематических наименований в общем случае делает невозможным создание модифицируемого названия типа начертания шрифта, имеющего специфические отличительные черты, такие, например, как жирность.
По этой причине в CSS используется другая модель. Шрифты запрашиваются не только по своему имени, но и по совокупности заданных для них свойств. Значения этих свойств формируют основу для механизма, используемого агентом пользователя при выборе шрифта. Изменение значения каждого свойства шрифта может осуществляться индивидуально, например, можно отдельно увеличить вес. После этого для выбора шрифта из базы данных будет использоваться новая совокупность значений его свойств. Такая идеология должна скоординировать деятельность тех, кто разрабатывает и внедряет таблицы стилей, а также повысить устойчивость системы к сбоям.
При описании шрифта в CSS2 используются следующие его характеристики:
Для всех свойств, кроме 'font-size', масштаб единиц измерения длины 'em' и 'ex' определяется относительно размера шрифта текущего элемента. Для свойства 'font-size' масштаб этих единиц измерения определяется относительно размера шрифта родительского элемента. Дополнительную информацию можно получить в разделе о единицах измерения длины.
В CSS свойства шрифтов используются для задания желаемого стиля отображения текста документа. Напротив, дескрипторы шрифтов используются для описания характеристик шрифтов, нацеленного на выбор шрифта, подходящего для создания желаемого стиля отображения. Информацию о классификации шрифтов можно найти в разделе, посвященном дескрипторам шрифтов.
| Значение: | [[ <family-name> | <generic-family> ],]* [<family-name> | <generic-family>] | inherit |
| Начальное значение: | зависит от пользовательского агента |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
Это свойство задает список имен гарнитур шрифтов и/или имен общедоступных гарнитур в порядке их приоритета. Для решения проблемы, связанной с отсутствием в отдельных шрифтах глифов для отображения некоторых символов или недоступностью шрифта в некоторых системах, это свойство позволяет разработчикам создавать список шрифтов одинакового стиля и размеров, которые последовательно проверялись бы на наличие глифа для соответствующего символа. Этот список называется набором шрифтов.
Например, для текста, содержащего английские слова и математические символы, может потребоваться набор из двух шрифтов, один из которых содержит латинские буквы и цифры, а другой - математические символы. Приведем пример набора шрифтов, соответствующий тексту, содержащему фразы из латинских и японских букв и математических символов:
BODY { font-family: Baskerville, "Heisi Mincho W3", Symbol, serif }
Глифы, имеющиеся в шрифте "Baskerville" (который содержит только латинские символы), будут взяты из него, глифы для японских букв будут взяты из "Heisi Mincho W3", а глифы математических символов будут взяты из набора "Symbol". Все другие глифы будут взяты из общедоступной гарнитуры serif.
Общедоступная гарнитура шрифтов используется в том случае, если в наборе шрифтов оказывается недоступным один или несколько шрифтов. Несмотря на то, что многие шрифты содержат глиф "недостающего символа", в качестве которого обычно выступает пустой квадрат, как следует из его названия, он не будет сопоставляться ни одному символу до тех пор, пока не будет достигнут последний шрифт в списке шрифтов.
Существует два типа имен гарнитур шрифтов:
Для увеличения отказоустойчивости разработчикам рекомендуется в качестве последней альтернативы всегда предлагать общедоступную гарнитуру шрифтов.
Например:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Тестирование шрифта</TITLE>
<STYLE type="text/css">
BODY { font-family: "new century schoolbook", serif }
</STYLE>
</HEAD>
<BODY>
<H1 style="font-family: 'My own font', fantasy">Test</H1>
<P>Что случилось, Док?
</BODY>
</HTML>
Для типографического форматирования текста, определяемого используемым в нем разговорным языком, может использоваться еще более разнообразный синтаксис селекторов CSS2. Например, некоторые китайские и японские символы в Unicode представляются одним и тем же кодом, несмотря на то, что используемые для этих двух языков абстрактные глифы различаются между собой.
*:lang(ja-jp) { font: 900 14pt/16pt "Heisei Mincho W9", serif }
*:lang(zh-tw) { font: 800 14pt/16.5pt "Li Sung", serif }
В этом примере осуществляется выбор каждого элемента, содержащего заданный язык: японский или традиционный китайский, - и выполняется запрос соответствующего ему шрифта.
| Значение: | normal | italic | oblique | inherit |
| Начальное значение: | normal |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
Свойство 'font-style' определяет выбор нормального (прямого ("roman" или "upright")), курсивного или наклонного типа начертания в рамках одной гарнитуры шрифтов. Принимаемые им значения имеют следующий смысл:
В этом примере текст элементов H1, H2 и H3 будет отображаться курсивом. Однако выделенный (с помощью элемента EM) текст в элементе H1 будет отображаться нормальным шрифтом.
H1, H2, H3 { font-style: italic } H1 EM { font-style: normal }| Значение: | normal | small-caps | inherit |
| Начальное значение: | normal |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
В шрифтах, обладающих капителью, глифы для строчных букв выглядят аналогично глифам прописных, но имеют при этом меньший размер и немного другие пропорции. Свойство 'font-variant' определяет выбор варианта шрифта, обладающего двумя наборами знаков (т.е. двумя регистрами, как в латинице). Это свойство не имеет видимого эффекта для шрифтов, обладающих одним набором знаков (т.е. одним регистром, как в большинстве мировых систем письменности). Принимаемые им значения имеют следующий смысл:
В следующем примере элемент H3 отображается капителью, а выделенные (с помощью элемента EM) слова отображаются наклонной капителью:
H3 { font-variant: small-caps }
EM { font-style: oblique }
Поскольку данное свойство приводит к преобразованию всех букв текста в заглавные, то к нему применимы все замечания относительно свойства 'text-transform'.
| Значение: | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit |
| Начальное значение: | normal |
| Применяется: | все элементы |
| Наследование: | да |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
Свойство 'font-weight' задает вес шрифта. Принимаемые им значения имеют следующий смысл:
P { font-weight: normal } /* 400 */
H1 { font-weight: 700 } /* жирный */
BODY { font-weight: 400 }
STRONG { font-weight: bolder } /* 500, если такое значение доступно */
Дочерние элементы наследуют вычисляемое значение веса.
| Значение: | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | inherit |
| Начальное значение: | normal |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание: | нет |
| Устройства: | визуального форматирования |
С использованием свойства 'font-stretch' можно осуществить выбор нормального, сжатого или разреженного начертания из гарнитуры шрифтов. Абсолютные значения, соответствующие ключевым словам, упорядочены следующим образом, начиная с самого узкого типа начертания и заканчивая самым широким:
Относительное ключевое слово 'wider' задает значение, превосходящее наследуемое значение (если последнее не равно 'ultra-expanded'). Относительное ключевое слово 'narrower' задает значение, которое меньше наследуемого значения (если последнее не равно 'ultra-condensed').
| Значение: | <absolute-size> | <relative-size> | <length> | <percentage> | inherit |
| Начальное значение: | medium |
| Область применения: | все элементы |
| Наследование: | да, наследуется вычисляемое значение |
| Процентное задание: | относительно размера шрифта родительского элемента |
| Устройства: | визуального форматирования |
Это свойство описывает размер шрифта. Принимаемые им значения имеют следующий смысл:
[ xx-small | x-small | small | medium | large | x-large | xx-large ]
Применительно к компьютерным мониторам при переходе между двумя соседними индексами рекомендуется использовать масштабирующий коэффициент, равный 1.2. Если размер 'medium' шрифта равен 12пт, то размер 'large' должен быть равен 14.4пт. Для разных устройств требуются разные масштабирующие коэффициенты. Кроме того, при вычислении элементов таблицы пользовательский агент должен учитывать качество и доступность шрифтов. Эта таблица может изменяться в зависимости от гарнитуры шрифтов.
Примечание. В CSS1 изначально было предложно при переходе между двумя соседними индексами использовать масштабирующий коэффициент, равный 1.5. Затем на практике пользователи доказали, что это значение слишком велико.
[ larger | smaller ]
Например, если размер шрифта родительского элемента равен 'medium', то при значении 'larger' размер шрифта текущего элемента будет равен 'large'. Если размер шрифта родительского элемента не совпадает ни с одним элементом таблицы, то пользовательский агент может интерполировать его значение в интервале между двумя соседними элементами таблицы или округлить его до значения ближайшего элемента. Если числовое значение выходит за границы, устанавливаемые ключевыми словами, то может оказаться, что пользовательскому агенту потребуется осуществить его экстраполяцию.
Фактическое значение этого свойства может отличаться от вычисляемого значения из-за числовых поправок, привносимых свойством 'font-size-adjust', и недоступности определенных размеров шрифтов.
Дочерние элементы наследуют вычисляемое значение свойства 'font-size' (в противном случае осуществится наложение значения свойства 'font-size-adjust').
P { font-size: 12pt; }
BLOCKQUOTE { font-size: larger }
EM { font-size: 150% }
EM { font-size: 1.5em }
| Значение: | <number> | none | inherit |
| Начальное значение: | none |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание значений: | нет |
| Ассоциированные устройства: | устройства визуального форматирования |
Субъективно воспринимаемые размер и различимость шрифтов, содержащих два набора знаков, зависят от значения свойства 'font-size' намного меньше, чем от значения свойства 'x-height', или, говоря на практическом языке, от отношения этих двух значений, называемого перспективой (равной отношению размера шрифта к высоте его строчных символов). Чем выше значение перспективы, тем больше вероятность того, что шрифт меньшего размера будет хорошо различимым. И наоборот, чем меньше значение перспективы шрифта, тем быстрее (по сравнению со шрифтами с большим значением перспективы) падает различимость букв при уменьшении его размера ниже заданного порогового значения. Непосредственная подстановка шрифтов, основанная только на их размерах, может привести к понижению различимости их символов.
Например, значение перспективы широко известного шрифта Verdana равно 0.58: если размер шрифта Verdana равен 100 единицам, то высота его строчных букв равна при этом 58 единицам. Для сравнения, значение перспективы шрифта Times New Roman равно 0.46. Таким образом, при небольших размерах различимость символов шрифта Verdana будет выше, чем символов шрифта Times New Roman. И наоборот, шрифт Verdana часто выглядит 'слишком большим', если он подставляется вместо шрифта Times New Roman при сохранении его размеров постоянными.
Названное свойство позволяет разработчикам задавать значение перспективы для элемента, которое будет сохранять высоту строчных букв первого выбранного шрифта, используемого для замены. Принимаемые им значения имеют следующий смысл:
y(a/a') = c
где:
y = значение свойства 'font-size' первого выбранного шрифта a' = значение перспективы доступного шрифта c = значение свойства 'font-size', которое будет использовано для доступного шрифта
Например, если шрифт Verdana размером в 14 пикселей (и значением перспективы 0.58) недоступен, а значение перспективы имеющегося шрифта равно 0.46, то подставляемый шрифт будет иметь размер, равный 14*(0.58/0.46) = 17.65 пикселям.
Корректировка размера шрифта производится при вычислении фактического значения свойства 'font-size'. Т.к. наследование происходит по вычисляемым значениям, то дочерние элементы будут наследовать некорректированные значения.
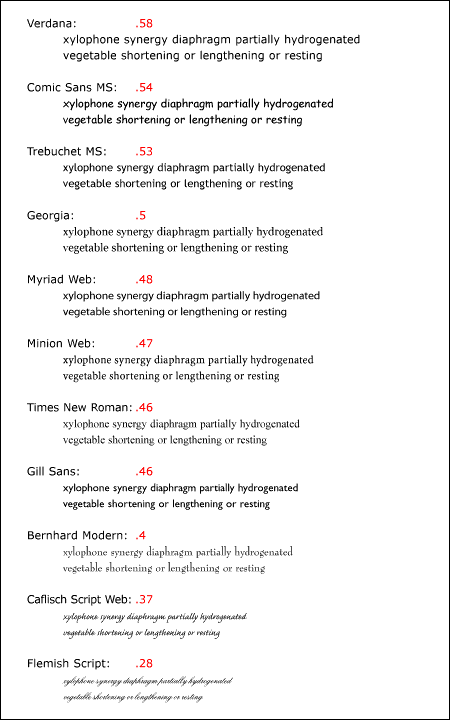
На первом представленном ниже рисунке показано несколько типов шрифтов одинакового размера (11 пунктов при разрешении 72 пункта на дюйм) вместе со своими значениями перспективы. Обратите внимание, что шрифты, имеющие более высокие значения перспективы, выглядят крупнее, чем шрифты с меньшими значениями перспективы. Шрифты с очень маленькими значениями перспективы отображаются не совсем четко.

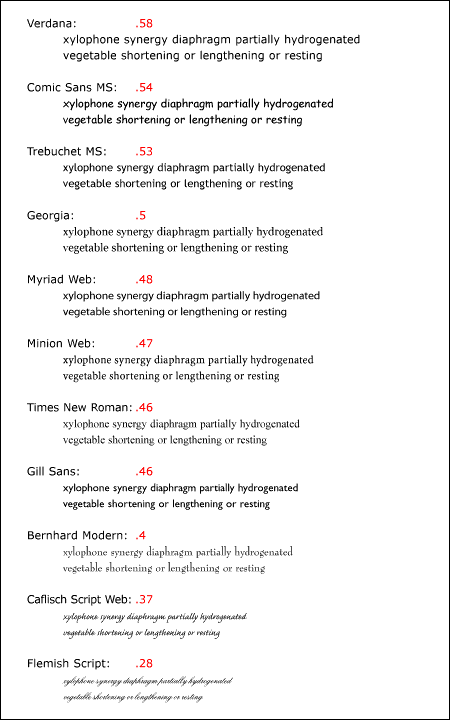
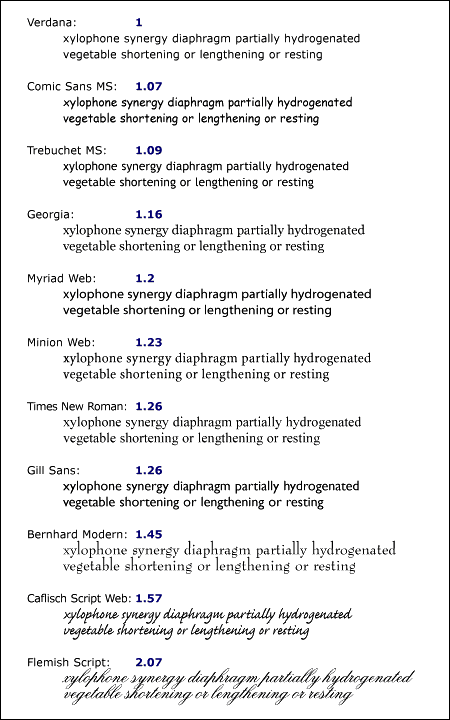
На следующем рисунке показаны результаты использования свойства 'font-size-adjust', когда применяется масштабирующий коэффициент и в качестве "первого выбранного" выступает шрифт Verdana. После коррекции видимые размеры шрифтов кажутся не изменившимися, хотя фактические размеры ('em') изменились более чем на 100%. Обратите внимание, что действие свойства 'font-size-adjust' направлено к сохранению горизонтальных размеров строк.

| Значение: | [ [ <'font-style'> || <'font-variant'> || <'font-weight'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'> ] | caption | icon | menu | message-box | small-caption | status-bar | inherit |
| Начальное значение: | см. каждое свойство в отдельности |
| Область применения: | все элементы |
| Наследование: | да |
| Процентное задание значений: | допускается в свойствах 'font-size' и 'line-height' |
| Ассоциированные устройства: | устройства визуального форматирования |
За исключением некоторых аспектов, которые будут описаны ниже, свойство 'font', являясь стенографическим, используется для определения значений свойств 'font-style', 'font-variant', 'font-weight', 'font-size', 'line-height' и 'font-family' в одном месте таблицы стилей. Синтаксис этого свойства основан на традиционной типографической сокращенной записи свойств шрифтов.
Всем свойствам шрифтов, включая те, которые были описаны в предыдущем абзаце, а также свойства 'font-stretch' и 'font-size-adjust', сначала присваиваются их начальные значения. Затем те свойства, значения которых в сокращенной записи свойства 'font' заданы явно, принимают эти значения. Для определения допустимых и начальных значений следует обратиться к вышеизложенному описанию свойств. Двусторонняя совместимость уровней CSS приводит к тому, что свойство сокращенной записи 'font' не позволяет присваивать свойствам 'font-stretch' и 'font-size-adjust' никаких других значений кроме начальных. Значения этих свойств можно задать индивидуально.
P { font: 12pt/14pt sans-serif }
P { font: 80% sans-serif }
P { font: x-large/110% "new century schoolbook", serif }
P { font: bold italic large Palatino, serif }
P { font: normal small-caps 120%/120% fantasy }
P { font: oblique 12pt "Helvetica Nue", serif; font-stretch: condensed }
Процентное соотношение ('80%'), используемое во втором правиле для определения размера шрифта, задается относительно размера шрифта родительского элемента. Процентное соотношение ('110%'), используемое в третьем правиле для определения высоты строки, задается относительно размера шрифта самого элемента.
В первых трех правилах значения свойств 'font-variant' и 'font-weight' не задаются явно, поэтому они принимают свои начальные значения ('normal'). Обратите внимание, что название "new century schoolbook" гарнитуры шрифтов, содержащее пробелы, заключено в кавычки. В четвертом правиле свойству 'font-weight' присваивается значение 'bold', свойству 'font-style' - значение 'italic', а свойству 'font-variant' явно присваивается значение 'normal'.
В пятом правиле определяются значения свойств 'font-variant' ('small-caps'), 'font-size' (120% от размера шрифта родительского элемента), 'line-height' (120% от размера шрифта) и 'font-family' ('fantasy'). Таким образом, в качестве значения двух оставшихся свойств 'font-style' и 'font-weight' используется ключевое слово 'normal'.
В шестом правиле определяются значения свойств 'font-style', 'font-size' и 'font-family'. Другим свойствам шрифтов присваиваются их начальные значения. Затем в этом правиле свойству 'font-stretch' присваивается значение 'condensed', т.к. это значение не может быть присвоено данному свойству с помощью свойства сокращенной записи 'font'.
Следующие значения относятся к системным шрифтам:
Параметры системных шрифтов могут быть описаны только все целиком, т.е. гарнитура шрифтов, размер, насыщенность, стиль и прочие параметры определяются одновременно. При желании эти значения могут быть затем изменены отдельно. Если на данной платформе нет шрифта с указанными характеристиками, то пользовательский агент должен либо выполнить адекватную подстановку (например, шрифт 'caption' с меньшим размером букв может быть использован для шрифта 'smallcaption'), либо подставить свой шрифт, используемый им по умолчанию. Как и в случае обычных шрифтов, если операционная система не предоставляет пользователю доступа к отдельному свойству системных шрифтов, то ему присваивается его начальное значение.
По этой причине рассматриваемое свойство является свойством "почти" сокращенной записи: самого по себе свойства 'font-family' недостаточно для описания системных шрифтов, которые могут быть заданы только с использованием свойства 'font', предоставляющего разработчикам возможности, не сводящиеся к простому суммированию включенных в него свойств. Тем не менее, значения отдельных свойств системных шрифтов, таких, как 'font-weight', могут по-прежнему изменяться в индивидуальном порядке.
BUTTON { font: 300 italic 1.3em/1.7em "FB Armada", sans-serif }
BUTTON P { font: menu }
BUTTON P EM { font-weight: bolder }
Если бы в некоторой системе для выпадающих меню был задан, например, шрифт Charcoal размером в 9 пунктов и насыщенностью, равной 600, то элементы P, являющиеся дочерними элементами элемента BUTTON, отображались бы так, как если бы действовало следующее правило:
BUTTON P { font: 600 9pt Charcoal }
Т.к. сокращенная запись 'font' возвращает начальное значение всем свойствам, для которых значение не было задано явно, то равносильным этой записи является действие следующего объявления:
BUTTON P {
font-style: normal;
font-variant: normal;
font-weight: 600;
font-size: 9pt;
line-height: normal;
font-family: Charcoal
}
Общедоступные гарнитуры шрифтов используются для предотвращения сбоев. Даже в самом наихудшем случае, когда все шрифты, указанные разработчиком таблиц стилей, оказывается недоступными, общедоступные гарнитуры шрифтов, тем не менее, позволяют ему реализовать хотя бы некоторую часть своих намерений. Естественно, что для оптимального управления типографическим оформлением в таблицах стилей помимо упомянутых должны использоваться и другие виды шрифтов.
Все пять существующих общедоступных гарнитур по определению должны использоваться во всех приложениях, использующих CSS. (При этом вовсе не обязательно, чтобы они представлялись пятью различными реально доступными шрифтами.) Для каждой общедоступной гарнитуры шрифтов пользовательские агенты должны осуществлять адекватный выбор ее представителя, который в дальнейшем мог бы использоваться по умолчанию и наилучшим образом отражал специфику своей гарнитуры в пределах тех возможностей, которые предоставляются ему используемыми технологиями.
Желательно, чтобы пользовательские агенты предоставляли пользователям возможность альтернативного выбора представителей общедоступных гарнитур шрифтов.
Глифы антиквенных шрифтов в соответствии с тем, как этот термин используется в CSS, имеют концевые штрихи, расширяющиеся и сужающиеся окончания, а также явно засекаемые концы, включая брусковые засечки. Символы антиквенных шрифтов обычно отстоят друг от друга на одинаковом расстоянии. В антикве различие между толстыми и тонкими штрихами обычно выражено намного сильнее, чем в гротесках. В CSS термин 'serif' ('антиква') используется для обращения к шрифтам любого начертания в то время, как для некоторых частных типов начертаний могут существовать свои собственные имена, такие, как Mincho (японский), Sung или Song (китайский), Totum или Kodig (корейский). Любой шрифт, обозначенный одним из этих терминов, может использоваться в качестве представителя общедоступной гарнитуры 'антиква'.
Примерами шрифтов, подходящих под это описание, могут быть:
| Латинские шрифты | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
| Греческие шрифты | Bitstream Cyberbit |
| Кириллица | Adobe Minion Cyrillic, Excelcior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinst |
| Еврейские шрифты | New Peninim, Raanana, Bitstream Cyberbit |
| Японские шрифты | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
| Арабские шрифты | Bitstream Cyberbit |
| Шрифты cherokee | Lo Cicero Cherokee |
Глифы в гротесках (рубленных шрифтах) в соответствии с тем, как этот термин используется в CSS, имеют простые окончания без каких-либо расширений, штрихов или других орнаментов. Символы рубленных шрифтов обычно отстоят друг от друга на одинаковом расстоянии. В гротесках различие между толстыми и тонкими штрихами обычно выражено намного слабее, чем в антикве. В CSS термин 'sans-serif' ('гротески') используется для обращения к шрифтам любого начертания в то время, как для некоторых частных типов начертаний могут существовать свои собственные имена, такие, как Gothic (японский), Kai (китайский) или Pathang (корейский). Любой шрифт, обозначенный одним из этих терминов, может использоваться в качестве представителя общедоступной гарнитуры 'гротески'.
Примерами шрифтов, подходящих под это описание, могут быть:
| Латинские шрифты | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
| Греческие шрифты | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
| Кириллица | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
| Еврейские шрифты | Arial Hebrew, MS Tahoma |
| Японские шрифты | Shin Go, Heisei Kaku Gothic W5 |
| Арабские шрифты | MS Tahoma |
Глифы в курсивных шрифтах в соответствии с тем, как этот термин используется в CSS, имеют либо соединяющие штрихи, либо другие отличительные элементы курсива, кроме тех, которые присущи наклонным шрифтам. Глифы курсива частично или полностью соединены друг с другом, в результате чего они напоминают больше рукописный, нежели печатный текст. Некоторые шрифты, например, арабские, почти всегда отображаются курсивом. В CSS термин 'cursive' ('курсив') используется для обращения к шрифтам любого начертания, несмотря на то, что другие названия, такие, как Chancery, Brush, Swing и Script также используются в названиях шрифтов данной гарнитуры.
Примерами шрифтов, подходящих под это описание, могут быть:
| Латинские шрифты | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
| Кириллица | ER Architekt |
| Еврейские шрифты | Corsiva |
| Арабские шрифты | DecoType Naskh, Monotype Urdu 507 |
Аллегорические шрифты, используемые в CSS, в большей степени являются декоративными, хотя они по-прежнему отображают буквы алфавита (в отличие от специальных шрифтов, которые не отображают буквы алфавита). Например:
| Латинские шрифты | Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz |
Единственным отличительным признаком моноширного шрифта является то, что все его глифы имеют одинаковую фиксированную ширину. (Это придает больше оригинальности некоторым шрифтам, например, арабским.) При использовании этих шрифтов возникает впечатление, что текст был напечатан на печатной машинке. Они часто используются для отображения примеров компьютерного кода.
Примерами шрифтов, подходящих под это описание, могут быть:
| Латинские шрифты | Courier, MS Courier New, Prestige, Everson Mono |
| Греческие шрифты | MS Courier New, Everson Mono |
| Кириллица | ER Kurier, Everson Mono |
| Японские шрифты | Osaka Monospaced |
| Шрифты Cherokee | Everson Mono |
В CSS на втором этапе функционирования механизмов управления шрифтами пользовательский агент осуществляет выбор шрифта, исходя из определенных разработчиком свойств шрифтов, имеющихся в наличии доступных шрифтов и т.п. Ниже приводится подробное описание алгоритма сопоставления шрифтов.
Существуют четыре возможных варианта выбора шрифта: сопоставление по имени, интеллектуальное сопоставление, синтез и загрузка.
Динамическое отображение представляет собой сочетание загрузки и одного из трех других вышеописанных методов. В результате на момент загрузки нужного шрифта временно используется заменяющий его шрифт (определяемый в процессе поименного или интеллектуального сопоставления или синтеза), который позволяет пользователю просматривать содержимое документа. Нужный шрифт, как только он загрузится, сразу же заменяет временный шрифт, при этом не требуя обновления отображаемого текста.
Примечание. Во избежание повторного вывода текста после загрузки и воссоздания нужного шрифта в процессе динамического отображения необходимо наличие информации о метрических данных шрифта. Массив информации о метрических данных является достаточно громоздким, поэтому для каждого шрифта желательно только один раз описать ее в документе.
Описание шрифтов обеспечивает связь между спецификацией шрифтов разработчика и данными о шрифтах, необходимыми для форматирования текста и отображения абстрактных глифов: масштабируемых контуров или растровых изображений, - в которые отображаются символы. Обращение к шрифтам осуществляется с помощью свойств таблиц стилей.
Описание шрифта сначала вносится в базу данных шрифтов, а затем используется для выбора необходимых данных о шрифтах. Оно содержит дескрипторы, определяющие расположение данных о шрифте в глобальной сети и их характеристики. Помимо этого дескрипторы шрифта используются для сопоставления его свойств, устанавливаемых в таблице стилей, с определенными данными о шрифтах. Степень подробности описания шрифта может изменяться в широком диапазоне, начиная от описания только его имени и кончая описанием поперечных размеров содержащихся в нем глифов.
Можно выделить три типа дескрипторов шрифтов:
Все дескрипторы определяются с использованием правила at @font-face. Общая форма его записи имеет вид:
@font-face { <font-description> }
где <font-description> имеет следующую форму:
дескриптор: значение; дескриптор: значение; [...] дескриптор: значение;
Каждое правило @font-face явным или неявным образом определяет значение для каждого дескриптора шрифта. Дескрипторы, значения которых в этом правиле не были заданы явно, принимают свои начальные значения, определенные в данной спецификации для каждого дескриптора. Дескрипторы используются исключительно в контексте правила @font-face, в котором они и определяются, и не применяются к элементам языка документа. Более того, не существует точного представления о том, к каким элементам могут применяться дескрипторы, и наследуются ли их значения дочерними элементами.
Доступные дескрипторы шрифтов описаны в следующих разделах данной спецификации.
В следующем примере шрифт 'Robson Celtic' определяется и вызывается в рамках таблицы стилей, содержащейся в HTML-документе.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Тестирование шрифтов</TITLE>
<STYLE TYPE="text/css" MEDIA="screen, print">
@font-face {
font-family: "Robson Celtic";
src: url("http://site/fonts/rob-celt")
}
H1 { font-family: "Robson Celtic", serif }
</STYLE>
</HEAD>
<BODY>
<H1> Этот заголовок отображается шрифтом Robson Celtic</H1>
</BODY>
</HTML>
Таблица стилей (в элементе STYLE) содержит правило CSS, которое устанавливает для всех элементов H1 гарнитуру шрифтов 'Robson Celtic'.
Приложение, использующее CSS1, выполнит в системе пользователя поиск шрифта, название гарнитуры которого и другие свойства соответствуют 'Robson Celtic'. Если такой шрифт не будет найден, то будет использован подстановочный антиквенный шрифт (который по определению обязательно существует), определенный пользовательским агентом.
Пользовательский агент, поддерживающий CSS2, в первую очередь проверяет правила @font-face на наличие описания шрифта 'Robson Celtic'. В данном примере такое правило имеется. Несмотря на то, что это правило содержит не так много данных о шрифте, оно содержит URI, который позволит загрузить его для последующего отображения документа. Загружаемые шрифты не должны становиться доступными для других приложений. Если ни одного подходящего правила @font-face не найдется, то будет использована стратегия, реализуемая пользовательским агентом, поддерживающим CSS1.
Заметьте, что если бы шрифт 'Robson Celtic' был установлен в системе клиента, то пользовательский агент добавил бы соответствующую запись в базу данных шрифтов, как это описано в разделе "Алгоритм сопоставления шрифтов". В представленном выше примере установленная копия была бы выбрана раньше, чем загружаемый шрифт.
В реализациях CSS1, не поддерживающих правило @font-face, все, что содержится между открывающей и закрывающей фигурными скобками тела данного правила, игнорируется. Это правило at отвечает требованиям совместимости с будущими версиями грамматического анализатора CSS. Поэтому грамматические анализаторы могут спокойно игнорировать это правило, не вызывая при этом никаких ошибок.
Хранение дескрипторов отдельно от данных о шрифтах предоставляет определенные преимущества, которые оказываются гораздо шире, чем просто возможность выбора и/или подстановки шрифтов. Требования, касающиеся защищенности и вопросов воспроизведения, для дескрипторов шрифтов могут быть гораздо менее строгими, чем для всего массива данных о шрифтах. Поэтому не исключено, что описание шрифта может устанавливаться локально или, в крайнем случае, храниться в локальном кэше, если оно используется в таблице стилей, к которой осуществляются частые обращения. Благодаря этому для каждого шрифта достаточно только однажды обратиться к его полному описанию, хранящемуся в сети.
Если дескриптор шрифта повторяется несколько раз, то учитывается только последнее его вхождение, а остальные игнорируются.
Кроме того, все нераспознаваемые или не используемые пользовательским агентом дескрипторы должны быть проигнорированы. Возможно, что в следующих версиях CSS для улучшения процессов подстановки, сопоставления и синтеза шрифтов будут предусмотрены дополнительные дескрипторы.
Рассматриваемые дескрипторы имеют имена, совпадающие с именами соответствующих свойств шрифтов, определенных в CSS2, и принимают одно или несколько (разделенных друг с другом запятой) значений.
Если не делается явных оговорок, то в списке принимаемых дескриптором значений фигурируют значения, определенные для соответствующего свойства CSS2. Если в списке содержится только одно значение, то оно выступает в качестве объекта, по которому осуществляется сопоставление. В случае многоэлементного списка сопоставление осуществляется по всем значениям, содержащимся в нем. Если в правиле @font-face некоторый дескриптор не упоминается, то ему присваивается его начальное значение.
| Значение: | [ <family-name> | <generic-family> ] [, [<family-name> | <generic-family> ]]* |
| Начальное значение: | зависит от агента пользователя |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор имени гарнитуры шрифта. Его значения совпадают со значениями свойства 'font-family'.
| Значение: | all | [ normal | italic | oblique ] [, [normal | italic | oblique] ]* |
| Начальное значение: | all |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор стиля шрифта. Его значения совпадают со значениями свойства 'font-style', за исключением того, что в нем разрешено использование списка разделенных запятыми значений.
| Значение: | [normal | small-caps] [,[normal | small-caps]]* |
| Начальное значение: | normal |
| Ассоциированные устройства: | устройства визуального форматирования |
Этот дескриптор CSS определяет, является ли данное начертание капителью. Его значения совпадают со значениями свойства 'font-variant', за исключением того, что в нем разрешено использование списка разделенных запятыми значений.
Примечание. Для обеспечения лучшей совместимости латинских и кириллических шрифтов два типа начертания pryamoĭ и Kursiv последнего могут быть помечены дескрипторами 'font-variant' и 'font-style', принимающими значения 'small-caps' и 'italic', соответственно.
| Значение: | all | [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900] [, [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900]]* |
| Начальное значение: | all |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор насыщенности шрифта, определяемой относительно шрифтов той же гарнитуры. Его значения совпадают со значениями свойства 'font-weight', за исключением следующего:
| Значение: | all | [ normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded ] [, [ normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded] ]* |
| Начальное значение: | normal |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор CSS, определяющий степень сжатия или растяжения данного типа начертания относительно других шрифтов той же гарнитуры. Его значения совпадают со значениями свойства 'font-stretch', за исключением следующего:
| Значение: | all | <length> [, <length>]* |
| Начальное значение: | all |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор возможных размеров данного шрифта. В отличие от свойства 'font-size', позволяющего использовать как относительные, так и абсолютные единицы измерения длины, в значениях этого дескриптора разрешается использовать только абсолютные единицы. Допускается список разделенных запятыми абсолютных значений длины.
Начальное значение 'all' подходит для большинства масштабируемых шрифтов. Поэтому данный дескриптор прежде всего предназначен для использования в правиле @font-face для растровых шрифтов или масштабируемых шрифтов, разработанных для растрового представления в ограниченном диапазоне значений своих размеров.
При описании шрифта данный дескриптор использовать не обязательно, хотя это позволило бы избежать проверки или загрузки шрифта, не обладающего достаточным количеством глифов для отображения определенных символов.
| Значение: | <urange> [, <urange>]* |
| Начальное значение: | U+0-7FFFFFFF |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор набора символов из стандарта ISO 10646, содержащихся в данном шрифте.
Значения <urange> задаются с помощью префикса "U+", следом за которым выписывается шестнадцатеричное число, которое является кодом символа в системе ISO 10646 ([ISO10646]).
Например, U+05D1 кодирует символ 'Еврейская буква bet' в системе ISO 10646. К значениям, выходящим за рамки основной многоязыковой базы (Basic Multilingual Plane), спереди добавляется дополнительное шестнадцатеричное число, соответствующие уровню базы. Например U+A1234 представляет символ в базе десятого уровня с шестнадцатеричным кодом, равным 1234. Во время написания за пределами основной многоязыковой базы не было определено ни одного символа. Использование нулей вначале кода (например, 0000004D) допускается, но не желательно.
Начальное значение данного дескриптора покрывает не только всю основную многоязыковую базу, выраженную значением U+0-FFFF, но и весь набор символов из ISO 10646. Таким образом, начальное значение указывает на то, что шрифт может содержать глифы для любого символа из ISO 10646. Присваиваемое дескриптору 'unicode-range' значение задает ограниченный набор символов, для которых в шрифте найдется соответствующий глиф, и тем самым предоставляет информацию, позволяющую увеличить эффективность поиска глифов. При этом отпадает всякая необходимость выполнения поиска глифов для символов, находящихся за пределами указанного диапазона.
Значения могут быть заданы с использованием любого количества чисел. В любом числе универсальный символ '?', занимающий позицию одной цифры, означает что вместо него может подставляться любая цифра. В результате этого охватывается некоторый диапазон символов. Таким образом, при использовании одного числа можно достигнуть следующих результатов:
В этом формате для определения больших диапазонов можно использовать пару чисел, объединенных с помощью тире. Например:
Существует возможность создания множества прерывистых диапазонов, разделенных запятыми. При этом так же, как и в других списках CSS, элементы которых разделены запятыми, любой символ пробела, расположенный до и после запятой, игнорируется. Например:
Более простое представление типичного китайского шрифта задается следующим диапазоном:
unicode-range: U+3000-33FF, U+4E00-9FFF
Следующий дескриптор задает число "единиц измерения", приходящихся на одну кегельную шпацию. Впоследствии эти единицы могут быть использованы другими дескрипторами для определения различных поперечных размеров. Таким образом, дескриптор 'units-per-em' нужен только тогда, когда он используется другими дескрипторами.
| Значение: | <number> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор числа координатных линий, разбивающих квадрат размерами в одну кегельную шпацию, выступающий в качестве элемента рабочей сетки, на которой располагаются глифы.
Этот дескриптор необходим для обращения к фактическим данным о шрифте, независимо от того, был ли он загружен извне или установлен локально.
| Значение: | [ <uri> [format(<string> [, <string>]*)] | <font-face-name> ] [, <uri> [format(<string> [, <string>]*)] | <font-face-name> ]* |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Выше представлен упорядоченный по приоритетам список разделенных запятыми имен типов начертаний удаленных и/или локально установленных шрифтов. При загрузке сетевого шрифта используются внешние ссылки, которые указывают на данные о шрифте, расположенные в глобальной сети. Ресурс шрифта может составлять подмножество исходного шрифта, когда он содержит, например, только те глифы, которые необходимы для отображения текущей страницы или некоторого множества страниц.
Внешняя ссылка состоит из URI, за которой может следовать вспомогательная информация, касающаяся поиска нужного формата ресурса шрифта и используемая клиентами во избежание обработки ссылок, указывающих на недоступные для них форматы шрифтов. Как и любая гипертекстовая ссылка, внешняя ссылка может указывать на множество доступных форматов, относительно которых клиент имеет достаточно четкие и робастные представления, не ограничивающиеся простым грамматическим анализом расширений имен файлов в URI.
Вспомогательная информация о формате содержит список разделенных запятыми описаний хорошо известных форматов шрифтов. Пользовательский агент распознает названия поддерживаемых им форматов шрифтов и не осуществляет загрузку тех форматов, которые он не распознает.
Ниже приведен определенный в рамках данной спецификации исходный список описаний форматов, которые могут быть реализованы на различных платформах:
| Описание | Формат шрифта | Примеры типичных расширений |
|---|---|---|
| "truedoc-pfr" | TrueDoc™ Portable Font Resource | .pfr |
| "embedded-opentype" | Embedded OpenType | .eot |
| "type-1" | PostScript™ Type 1 | .pfb, .pfa |
| "truetype" | TrueType | .ttf |
| "opentype" | OpenType, including TrueType Open | .ttf |
| "truetype-gx" | TrueType with GX extensions | |
| "speedo" | Speedo | |
| "intellifont" | Intellifont |
Подобно всякому URI, используемому в CSS, рассматриваемый URI может быть относительным. В этом случае он доопределяется относительно местоположения таблицы стилей, содержащей правило @font-face.
В качестве полного имени локально установленного шрифта выступает локально определенное значение <font-face-name>. Полным именем шрифта является имя шрифта в том виде, в котором оно задано в операционной системе, в котором оно вероятнее всего будет использоваться в таблицах стилей пользователя или разработчика, имеющего доступ к внутренней сети, а также в таблицах стилей, установленных в браузерах по умолчанию. Такие элементы оформления текста, как насыщенность, курсив и подчеркивание, часто используются для различения типов начертания шрифтов в пределах одной гарнитуры. Более подробную информацию о полных именах шрифтов можно найти ниже.
Запись <font-face-name> является полным именем шрифта, которое должно быть заключено в кавычки, т.к. оно может содержать любой символ, включая пробелы и знаки пунктуации, а также должно быть заключено в "local(" и ")".
Обращение к локально установленным шрифтам осуществляется посредством значения <font-face-name>. Не смотря на то, что имя начертания шрифта не является абсолютно уникальным также, как и абсолютно независимым от платформы и формата шрифта, оно, тем не менее, на данный момент предоставляет наилучший способ идентификации локально установленных данных о шрифтах. Использование этого имени может стать более корректным, если учитывать информацию об отображении символов в глифы. Последнее может быть достигнуто путем перечисления кодов символов из ISO 10646, для которых данный шрифт предоставляет соответствующие глифы (см. 'unicode-range').
Использование этих дескрипторов в определениях, осуществляемых в рамках CSS2, не обязательно, хотя может оказаться полезным, если разработчику понадобится выполнить интеллектуальное сопоставление шрифтов или настройку их размеров.
| Значение: | [<integer>]{10} |
| Начальное значение: | 0 0 0 0 0 0 0 0 0 0 |
| Ассоциированные устройства: | устройства звукового воспроизведения |
Это дескриптор числа Panose-1. Он состоит из десяти разделенных пробелом десятичных целых чисел. В качестве значений данного дескриптора не допускается использовать списки, элементы которых разделены запятыми, т.к. система Panose-1 может проинтерпретировать его как диапазон значений, предназначенный для сопоставления. Начальным значением является совокупность нулей, каждый из которых означает возможность появления "любой" цифры на месте, отведенном для нее в PANOSE. Если используется это значение, то с числом Panose будет сопоставим любой шрифт. Для латинских шрифтов настоятельно рекомендуется использовать дескриптор Panose-1. Дополнительную информацию можно получить в Приложении В.
| Значение: | <number> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор ширины вертикального штамба шрифта. Если его значение не определено, то он не используется при осуществлении сопоставления. В противном случае наряду с ним должен использоваться дескриптор 'units-per-em'.
| Значение: | <number> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор ширины горизонтального штамба шрифта. Если его значение не определено, то он не используется при осуществлении сопоставления. В противном случае наряду с ним должен использоваться дескриптор 'units-per-em'.
| Значение: | <number> |
| Начальное значение: | 0 |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор угла наклона вертикального штриха шрифта.
| Значение: | <number> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор высоты глифов заглавных букв шрифта. Если его значение не определено, то он не используется при осуществлении сопоставления. В противном случае наряду с ним должен использоваться дескриптор 'units-per-em'.
| Значение: | <number> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор высоты глифов строчных букв шрифта. Если его значение не определено, то он не используется при осуществлении сопоставления. В противном случае наряду с ним должен использоваться дескриптор 'units-per-em'. Дескриптор 'x-height' рекомендуется использовать вместе со свойством 'font-size-adjust', т.к. при вычислении значения z для потенциально подходящих шрифтов требуется знание их размера и высоты их строчных букв.
| Значение: | <number> |
| Начальное значение: | неопределено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор максимальной высоты не акцентированных букв шрифта. Если его значение не определено, то он не используется при осуществлении сопоставления. В противном случае наряду с ним должен использоваться дескриптор 'units-per-em'.
| Значение: | <number> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор максимальной глубины посадки не акцентированных букв шрифта. Если его значение не определено, то он не используется при осуществлении сопоставления. В противном случае наряду с ним должен использоваться дескриптор 'units-per-em'.
При синтезе шрифта предполагается, что, как минимум, ширина его глифов будет в точности сопоставлена ширине глифов заданного шрифта. Поэтому в процессе синтеза должны быть доступны метрические данные. Эта информация также необходима и при динамическом отображении для того, чтобы избежать повторного вывода содержимого после загрузки запрошенного шрифта. Использование нижеописанных дескрипторов в определениях, осуществляемых в рамках CSS2, не обязательно, хотя может оказаться полезным, если разработчику необходимо осуществить синтез (или динамическое отображение, не требующее повторного вывода). Запрошенный шрифт станет доступным только тогда, когда он заменит шрифт, который подставлялся вместо него. Все представленные здесь дескрипторы могут использоваться для улучшения и повышения быстродействия процессов аппроксимации требуемых шрифтов.
Среди этих дескрипторов наиболее важными являются 'widths' и 'bbox', которые позволяют избежать повторного вывода текста после активизации запрошенного шрифта. Помимо этого, для улучшения внешнего вида синтезируемого шрифта могут быть использованы дескрипторы, применяемые при сопоставлении.
| Значения: | [<urange> ]? [<number> ]+ [,[<urange> ]? <number> ]+] |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор ширины глифов. В качестве его значения выступает список разделенных запятыми параметров <urange>, после каждого из которых следует одно или несколько значений ширины глифов. Если используется этот дескриптор, то наряду с ним должен использоваться дескриптор 'units-per-em'.
Если параметр <urange> пропущен, то предполагается, что в качестве его значения используется диапазон U+0-7FFFFFFF, который охватывает все символы и их глифы. Если задано недостаточное количество значений ширины глифов, то последнее значение в этом списке дублируется, чтобы охватить все их множество. Если задано слишком много значений, то лишние игнорируются.
Например:
значения ширины: U+4E00-4E1F 1736 1874 1692
значения ширины: U+1A?? 1490, U+215? 1473 1838 1927 1684 1356 1792
1815 1848 1870 1492 1715 1745 1584 1992 1978 1770
В первом примере задан диапазон из 32 символов, заключенных в интервале от 4E00 до 4E1F. Глиф, соответствующий первому символу (4E00), имеет ширину, равную 1736. Второй глиф имеет ширину, равную 1874, а ширина третьего глифа равна 1692. Т.к. задано недостаточное количество значений, то последнее из них повторяется столько раз, сколько необходимо, чтобы охватить оставшуюся часть указанного диапазона. Во втором примере для диапазона из 256 глифов устанавливается одно значение ширины, равное 1490, а затем для каждого из следующих 16 глифов значения ширины задаются явно.
Данный дескриптор не может быть использован для описания лигатуры или нескольких глифов, соответствующих одному и тому же символу. Таким образом, остается использовать его только для описания обязательных лигатур и шрифтов, в которых нет контекстных форм. При этом он может оказаться очень полезным. В настоящее время шрифты, в которых требуется отображение символов в глифы по схеме "один в несколько" или "несколько в несколько", не могут использовать этот дескриптор для обеспечения синтеза шрифта, однако, по-прежнему могут использовать загрузку шрифтов или их интеллектуальное сопоставление.
| Значение: | <number>, <number>, <number>, <number> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор максимального ограничивающего блока шрифта. Принимаемые им значения состоят из четырех разделенных запятыми чисел, которые в порядке своего следования определяют нижнюю левую координату x, нижнюю левую координату y, верхнюю правую координату x и верхнюю правую координату y ограничивающего блока всего шрифта.
| Значение: | <uri> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Дескрипторы шрифта могут находится либо в рамках определения шрифтов, осуществляемого в таблице стилей, либо в отдельном ресурсе, содержащем описания шрифтов и расположенном по адресу, указанному в URI. Используемый в настоящее время подход помогает сократить сетевой трафик, если несколько таблиц стилей обращаются к одним и тем же шрифтам.
Эти дескрипторы не являются обязательными и используются для выравнивания различных шрифтов относительно друг друга.
| Значение: | <number> |
| Начальное значение: | 0 |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор нижней базовой линии шрифта. Если ему присваивается ненулевое значение, отличное от используемого по умолчанию, то наряду с ним должен использоваться дескриптор 'units-per-em'.
| Значение: | <number> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор центральной базовой линии шрифта. Если его значение не определено, то в качестве него пользовательский агент может использовать различные эвристики, такие, например, как срединная точка между уровнями верхних и нижних выносных знаков. Если этот дескриптор используется, то наряду с ним должен использоваться дескриптор 'units-per-em'.
| Значение: | <number> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор математической базовой линии шрифта. Если эго значение не определено, то в качестве него пользовательский агент может использовать уровень центральной базовой линии. Если этот дескриптор используется , то наряду с ним должен использоваться дескриптор 'units-per-em'.
| Значение: | <number> |
| Начальное значение: | не определено |
| Ассоциированные устройства: | устройства визуального форматирования |
Это дескриптор верхней базовой линии шрифта. Если его значение не определено, то в качестве него пользовательский агент может использовать приблизительное значение, такое, например, как высота уровня верхних выносных знаков. Если этот дескриптор используется, то наряду с ним должен использоваться дескриптор 'units-per-em'.
Рассмотрим следующий список шрифтов:
| Swiss 721 light | light & light italic |
| Swiss 721 | roman, bold, italic, bold italic |
| Swiss 721 medium | medium & medium italic |
| Swiss 721 heavy | heavy & heavy italic |
| Swiss 721 black | black, black italic, & black #2 |
| Swiss 721 Condensed | roman, bold, italic, bold italic |
| Swiss 721 Expanded | roman, bold, italic, bold italic |
Чтобы они стали доступными для загрузки, можно использовать следующие описания шрифтов:
@font-face {
font-family: "Swiss 721";
src: url("swiss721lt.pfr"); /* Swiss 721 light */
font-style: normal, italic;
font-weight: 200;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721.pfr"); /* The regular Swiss 721 */
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721md.pfr"); /* Swiss 721 medium */
font-style: normal, italic;
font-weight: 500;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721hvy.pfr"); /* Swiss 721 heavy */
font-style: normal, italic;
font-weight: 700;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721blk.pfr"); /* Swiss 721 black */
font-style: normal, italic;
font-weight: 800,900; /* отметьте очень интересный факт, что для курсива */
/* насыщенность, равная 900, не существует */
}
@font-face {
font-family: "Swiss 721";
src: url(swiss721.pfr); /* The condensed Swiss 721 */
font-stretch: condensed;
}
@font-face {
font-family: "Swiss 721";
src: url(swiss721.pfr); /* The expanded Swiss 721 */
font-stretch: expanded;
}
В этом разделе перечислены параметры шрифта, которые могут оказаться полезными для клиента, осуществляющего сопоставление шрифтов, их синтез и загрузку из глобальной сети, производимую с различных платформ. Они могут использоваться для любого типа устройств, которым необходимо употребить шрифты в Интернет, не прибегая к физическому введению относящихся к ним данных.
Рассматриваемые здесь параметры используются для описания шрифтов. Они не предназначены для использования в CSS или таблицах стилей. В CSS каждый параметр описывается дескриптором шрифта. Наряду с этим параметры могут быть отображены в узлы VRML, в структуры формата CGM, в программный интерфейс Java или в объект любого другого языка спецификации таблиц стилей. Если повсюду использовать общую систему параметризации, то шрифты, извлекаемые одним устройством и хранящиеся в кэш-памяти прокси-сервера, легко смогут быть использованы другим устройством. А это позволит сохранить пропускную способность сети и сократить время загрузки.
Неполный список примеров таких устройств включает:
Здесь рассматривается полное имя определенного начертания в гарнитуре шрифтов. Оно обычно включает множество нестандартных текстовых определителей или дополнений, присоединяемых к названию гарнитуры. Оно также может содержать имя изготовителя или аббревиатуру, часто добавляемую к названию гарнитуры шрифта. Имя начертания используется только для обращения к локально установленным шрифтам, т.к. формат полного имени может изменяться в зависимости от платформы. Оно должно быть заключено в кавычки.
Например, названия гарнитур шрифтов формата TrueType и PostScript могут различаться в использовании пробелов, знаков пунктуации а аббревиатур (например, чтобы удовлетворить ограничениям, устанавливаемым различными системами или принтерами на длину имен). В частности, в названиях гарнитур шрифтов формата PostScript в отличие от полных имен шрифтов не допускается использовать пробелы. Таблица имен гарнитур в формате TrueType может также содержать не имеющее пробелов имена гарнитур в формате PostScript.
Описание имени шрифта очень важно, потому что оно используется в качестве ссылки на любой локально установленный шрифт. Необходимо, чтобы имя было робастным в смысле независимости от платформы и, в равной степени, от приложения. По этой причине имя не должно зависеть ни от языка, ни от приложения.
Идеальным решением станет имя, которое однозначно идентифицирует каждый набор данных о шрифте. В настоящее время на практике не существует такого типа имен. Шрифты с одинаковыми названиями начертаний могут различаться по количеству дескрипторов. Некоторые из этих дескрипторов также, как и различные дополнения глифов в шрифте, могут оказаться несущественными, если он содержит все необходимые глифы. Другие дескрипторы, например, устанавливающие различные значения ширины, приводят к тому, что шрифты с одинаковыми именами становятся несовместимыми. Пожалуй, невозможно определить такое правило, которое позволило бы всегда обнаруживать несовместимости, но при этом не препятствовало бы использованию локальной копии данных о шрифте с заданным именем. Более того, имя начертания шрифта сопоставляется только на основании символов из стандарта ISO 10646.
Основная цель, преследуемая при использовании имени начертания шрифта в его определении, заключается в том, чтобы позволить пользовательскому агенту регистрировать факт существования локальных копий данных о шрифте. Поэтому в качестве имени начертания шрифта должно выступать то имя, которое присутствует во всех легальных копиях данных о шрифте. В противном случае, из-за того, что в процессе сопоставления были пропущены некоторые локальные копии, может существенно повыситься сетевой трафик.
Определенные типы значений, такие, например, как значения ширины, выражаются в единицах, масштаб которых определяется относительно абстрактного квадрата с высотой, равной наименьшему расстоянию между линиями глифов шрифта одного и того же размера (кегля). Этот квадрат называется кегельным квадратом и является элементом рабочей сетки, в котором выводятся контуры глифов. Значение соответствующего дескриптора определяет частоту разбиения кегельного квадрата. Наиболее часто встречающимися значениями являются следующие: 250 (Intellifont), 1000 (Type 1) и 2048 (TrueType, TrueType GX и OpenType).
Если данное разбиение не определено, то все размеры шрифта становятся бессмысленными. Например, может оказаться, что высота капители одного шрифта равна 450 в то время, как высота более мелкой капители другого шрифта равна 890! Фактически, эти числа представляют дроби: в первом шрифте - дробь 450/1000, а во втором - дробь 890/2048, которая, действительно, меньше первой.
Соответствующий дескриптор задает положение центральной базовой линии в кегельном квадрате. Центральная базовая линия используется для выравнивания символов идеографических шрифтов так же, как нижняя базовая линия используется для выравнивания символов латинских, греческих и кириллических шрифтов.
Явно или неявно для каждого шрифта задается ассоциированная с ним таблица кодировок шрифта, в которой содержится информация о том, каким глифом представляется каждый символ. Эта таблица называется также вектором кодировки.
Фактически, для одного и того же символа многие шрифты содержат по несколько глифов. Использование того или иного глифа зависит либо от правил языка, либо от предпочтений разработчика.
Например, в арабском языке все буквы имеют по четыре (или две) различных формы, применяемые в зависимости от того, используется ли эта буква в начале, в середине или в конце слова или вообще отдельно. Во всех случаях фигурирует один и тот же символ, так что в исходном документе тоже имеется только один символ, но при печати он каждый раз выглядит по-разному.
Существуют шрифты, которые предоставляют дизайнеру возможность выбора из множества имеющихся у него альтернативных форм. К сожалению, в CSS2 пока не предусмотрена такая возможность выбора. В настоящий момент доступна только та форма шрифта, которая используется по умолчанию.
Соответствующий дескриптор указывает ту часть имени начертания шрифта, которая является названием содержащей его гарнитуры. Например, названием гарнитуры, содержащей шрифт Helvetica-Bold, является Helvetica, а названием гарнитуры, содержащей шрифт ITC Stone Serif Semibold Italic, является ITC Stone Serif. В некоторых системах дополнения, указывающие на сжатый или разреженный типы начертания, обрабатываются так, как будто они являются частью названия гарнитуры.
Список определяемых в рабочей сетке значений ширины всех глифов, соответствующих некоторому символу. Этот список упорядочен в соответствии с кодовым представлением символов в ISO10646. Значения не могут быть заданы корректно, если несколько глифов отображаются в один символ, или когда используются обязательные лигатуры.
Это значение относится к штамбу, доминирующему в шрифте. Существует возможность использования нескольких значений ширины, заданных в процессе создания шрифта. Например, основные вертикальные штамбы римских символов могут отличаться от тонких штамбов в засеченных буквах "M" и "N". К тому же в одном и том же шрифте могут использоваться различные значения ширины штамба для заглавных и строчных символов. Не исключено, что в результате разработки или некоторой ошибки значения ширины всех штамбов будут хотя бы немного, но различаться.
Данный параметр определяет отмеряемую от базовой линии координату верхнего края плоских заглавных букв латинских, греческих и кириллических шрифтов. Для шрифтов, не содержащих никаких глифов из названных шрифтов, данный дескриптор использовать необязательно.
Данный параметр определяет отмеряемую от базовой линии координату верхнего края строчных букв, не использующих диакритики и верхние выносные элементы и принадлежащих латинским, греческим и кириллическим шрифтам. При этом учитываются буквы с плоскими вершинами и игнорируются все области, предназначенные для оптической коррекции. Этот параметр обычно используется в отношении к высоте заглавных букв, что позволяет осуществлять сравнение различных гарнитур шрифтов.

Для шрифтов, не содержащих никаких глифов из названных шрифтов, данный дескриптор использовать необязательно. Т.к. значения высоты прописных и строчных букв часто используются в отношении друг с другом, позволяя сравнивать различные гарнитуры, то для шрифтов, содержащих один набор знаков, например, еврейских, рекомендуется использовать равные значения. В частности в смешанных латинских и еврейских текстах высота символов еврейского языка обычно устанавливается равной среднему значению высот строчных и прописных букв латинского шрифта.

Соответствующий дескриптор задает положение нижней базовой линии в кегельном квадрате. Она используется для выравнивания символов латинских, греческих и кириллических шрифтов так же, как верхняя базовая линия используется для выравнивания символов шрифтов, заимствованных из санскрита.
Соответствующий дескриптор задает положение математической базовой линии в кегельном квадрате. Она используется для выравнивания математических символов так же, как нижняя базовая линия используется для выравнивания символов латинских, греческих и кириллических шрифтов.
Максимальный ограничивающий блок это прямоугольная область наименьших возможных размеров, ограничивающая фигуру, полученную путем размещения всех глифов данного шрифта в одном месте.
Если динамически загружаемый шрифт сгенерирован путем подстановки шрифта родительского элемента, то значение его дескриптора 'bbox' должно совпадать со значением соответствующего дескриптора шрифта родительского элемента.
Измерение данной величины осуществляется в кегельном квадрате от базовой линии до самой верхней точки, достигаемой глифами, исключая акценты и диакритики.

Измерение данной величины осуществляется в кегельном квадрате от базовой линии до самой низкой точки, достигаемой глифами, исключая акценты и диакритики.

Panose-1 является производственным стандартом сопоставления и классификации шрифтов формата TrueType. Система PANOSE представляет собой совокупность десяти чисел, определяющих ключевые атрибуты латинского шрифта, процедуры классификации для выработки этих чисел и программы-сопоставителя, определяющей шрифт, который наибольшим образом подходит для заданного набора начертаний шрифтов. С небольшими изменениями эта система может использоваться для греческих и кириллических шрифтов. В то же время она не подходит для шрифтов с одним набором знаков и идеографических шрифтов (еврейских, армянских, арабских, китайских/японских/корейских).
Этот параметр определяет набор глифов, содержащихся в шрифте и соответствующих символам, принадлежащим стандарту ISO 10646 (уникоду). Т.к. символы в этом наборе появляются в разрядку (большинство шрифтов не охватывают всего стандарта ISO 10646), то соответствующий дескриптор перечисляет интервалы или диапазоны, совокупность которых в определенной степени покрывает требуемый набор глифов (нельзя гарантировать, что всегда удастся покрыть весь набор). Он используется для исключения ненужных шрифтов (в которых отсутствуют необходимые глифы). Этот дескриптор не позволяет зафиксировать существование необходимых глифов в шрифте, а только говорит о том, стоит ли его загружать и просматривать. Дополнительная информация о соответствующей документации может быть получена в [ISO10646].
Этот метод предусматривает возможные модернизации, обусловленные перераспределением символов в уникоде, и позволяет осуществлять их без потери и изменения синтаксиса существующих данных.
Форматы шрифтов, не содержащие данный параметр, явно или косвенно могут использовать его только со значением, заимствованным от разработчика документа или таблицы стилей.
Существуют другие системы классификации шрифтов, такие, как Monotype (см. [MONOTYPE]) и ISO. Они не являются легко модернизируемыми.
По этой причине в настоящей спецификации классификация наборов глифов, представленных некоторым шрифтом, осуществляется по символам из ISO 10646. Данная система может быть легко модернизирована после возможного перераспределения.
Соответствующий дескриптор задает положение верхней базовой линии в кегельном квадрате. Она используется для выравнивания символов шрифтов, заимствованных из санскрита, так же, как нижняя базовая линия используется для выравнивания символов латинских, греческих и кириллических шрифтов.
Данный параметр задает значение ширины вертикальных (или почти вертикальных) штамбов глифов, которое часто содержится во вспомогательном материале и в некоторых форматах шрифтов не может быть легко изъято. Это значение должно быть задано для штамба, который доминирует в шрифте, т.к. в нем может существовать несколько групп вертикальных штамбов (например, один главный штамб и один более светлый штамб, как, например, в прописных буквах 'M' или 'N').
Угол, измеряемый в градусах и отсчитываемый против часовой стрелки от доминирующего вертикального штамба. Для шрифтов, наклоненных вправо, как это часто встречается в курсиве, это значение будет отрицательным. Соответствующий дескриптор можно также определять для наклоненных и рукописных шрифтов и в общем случае для любого шрифта, вертикальные линии которого не являются абсолютно вертикальными. Ненулевое значение само по себе не определяет курсива.
Рассматриваемый в данной спецификации алгоритм является расширением своего аналога, изложенного в описании CSS1. Если в таблицах стилей разработчика и читателя нет ни одного правила @font-face, то этот алгоритм сводится к своему предшественнику из CSS1.
Сопоставление дескрипторов соответствующим начертаниям шрифта необходимо осуществлять очень аккуратно. Процесс сопоставления дескрипторов выполняется в строго определенном порядке, что призвано обеспечить его максимально возможную согласованность в рамках структуры пользовательского агента (в предположении, что при сопоставлении и работе агента используются одинаковые библиотеки начертаний шрифтов и их описаний). Этот алгоритм можно оптимизировать при условии, что полученная в результате этого реализация будет находиться в точном соответствии с алгоритмом.
Примечание. Представленный выше алгоритм может быть оптимизирован, во избежание повторной проверки свойств CSS2 для каждого символа в отдельности.
Правила сопоставления дескрипторов, используемые на втором шаге вышеприведенного алгоритма:
Значения свойства 'font-weight' задаются в числовом формате, в котором значение '400' (или 'normal') соответствует нормальному начертанию шрифта данной гарнитуры. В качестве названия насыщенности, связанной с данным начертанием, обычно используются слова Book, Regular, Roman, Normal или иногда Medium.
Ассоциация названий градаций насыщенности внутри гарнитуры с их числовыми значениями должна сохранять порядок этих градаций внутри гарнитуры. Пользовательские агенты должны отображать имена в значения таким образом, чтобы сохранить визуальный порядок: шрифт, название насыщенности которого отображается в большее значение, должен быть темнее шрифта, название насыщенности которого отображается в меньшее значение. Нет никаких точных сведений о том, как в пределах гарнитуры пользовательский агент будет отображать названия начертаний шрифта в значения их насыщенности. Однако, набор следующих эвристических правил иллюстрирует наиболее типичный способ отображения:
Существование более темного шрифта для каждого значения свойства 'font-weight' не гарантировано. Например, некоторые шрифты имеют только обычное и жирное начертание, а другие шрифты могут иметь восемь различных градаций насыщенности.
В следующих двух примерах показаны типичные отображения.
Допустим, что в гарнитуре "Rattlesnake" существует четыре градации насыщенности, от самой светлой и до самой темной: Regular, Medium, Bold, Heavy.
| Доступные шрифты | Числовое значение насыщенности | Заполнение пробелов |
|---|---|---|
| "Rattlesnake Regular" | 400 | 100, 200, 300 |
| "Rattlesnake Medium" | 500 | |
| "Rattlesnake Bold" | 700 | 600 |
| "Rattlesnake Heavy" | 800 | 900 |
Допустим, что в гарнитуре "Ice Prawn" существует шесть градаций насыщенности: Book, Medium, Bold, Heavy, Black, ExtraBlack. Обратите внимание, что в данном примере пользовательский агент решил не задавать числовое значение для градации "ExtraBlack".
| Доступные шрифты | Числовое значение насыщенности | Заполнение пробелов |
|---|---|---|
| "Ice Prawn Book" | 400 | 100, 200, 300 |
| "Ice Prawn Medium" | 500 | |
| "Ice Prawn Bold" | 700 | 600 |
| "Ice Prawn Heavy" | 800 | |
| "Ice Prawn Black" | 900 | |
| "Ice Prawn ExtraBlack" | (none) |
В следующем примере определяется специальное начертание шрифта Alabama Italic. Также предоставляются описание шрифта в системе panose и исходный URI для загрузки шрифта с сервера truetype. Для описания шрифта используются дескрипторы его насыщенности и стиля. В объявлениях говорится, что насыщенность будет сопоставляться любому значению в диапазоне от 300 до 500. Гарнитурой шрифтов является Alabama, а дополненным именем шрифта является Alabama Italic.
@font-face {
src: local("Alabama Italic"),
url(http://www.fonts.org/A/alabama-italic) format("truetype");
panose-1: 2 4 5 2 5 4 5 9 3 3;
font-family: Alabama, serif;
font-weight: 300, 400, 500;
font-style: italic, oblique;
}
В следующем примере осуществляется определение гарнитуры шрифта. Для загрузки данных о шрифте предоставляется один URI. Этот файл данных будет содержать несколько стилей и значений насыщенности указанного шрифта. Если к одному из правил @font-face было осуществлено несколько обращений, то данные будут помещены в кэш пользовательского агента для других шрифтов, использующих этот же URI.
@font-face {
src: local("Helvetica Medium"),
url(http://www.fonts.org/sans/Helvetica_family) format("truedoc");
font-family: "Helvetica";
font-style: normal
}
@font-face {
src: local("Helvetica Oblique"),
url("http://www.fonts.org/sans/Helvetica_family") format("truedoc");
font-family: "Helvetica";
font-style: oblique;
slope: -18
}
В следующем примере осуществляется группировка трех физических шрифтов в один виртуальный шрифт, имеющий более широкую область действия. В каждом случае для обеспечения возможности использования локально установленных копий, если они имеются в наличии, дополненное имя шрифта указывается в дескрипторе src. В четвертом правиле осуществляется обращение к шрифту с той же областью действия, но содержащемуся в одном ресурсе.
@font-face {
font-family: Excelsior;
src: local("Excelsior Roman"), url("http://site/er") format("intellifont");
unicode-range: U+??; /* Latin-1 */
}
@font-face {
font-family: Excelsior;
src: local("Excelsior EastA Roman"), url("http://site/ear") format("intellifont");
unicode-range: U+100-220; /* Latin Extended A and B */
}
@font-face {
font-family: Excelsior;
src: local("Excelsior Cyrillic Upright"), url("http://site/ecr") format("intellifont");
unicode-range: U+4??; /* Cyrillic */
}
@font-face {
font-family: Excelsior;
src: url("http://site/excels") format("truedoc");
unicode-range: U+??,U+100-220,U+4??;
}
Следующий пример можно найти в таблице стилей, используемой пользовательским агентом по умолчанию. Он реализует используемую в CSS2 общедоступную гарнитуру шрифтов антикву путем отображения ее на множество шрифтов с засечками, которые в большом разнообразии существуют на множестве различных платформ. Измеряемые значения не заданы, т.к. они варьируют от случая к случаю.
@font-face {
src: local("Palatino"),
local("Times New Roman"),
local("New York"),
local("Utopia"),
url("http://somewhere/free/font");
font-family: serif;
font-weight: 100, 200, 300, 400, 500;
font-style: normal;
font-variant: normal;
font-size: all
}