Архив документации OpenNet.ru /
Раздел "Web мастеру, CGI, Perl, PHP, Apache" /
Индекс
11 Визуальные эффекты
Обычно содержимое структурного блока ограничивается краями его информативной области. В некоторых случаях блок может переполняться, что означает частичный или полный выход содержимого за его пределы. Например, это может происходить, когда:
- строка не может быть разбита на части, в результате чего линейный блок оказывается шире структурного блока;
- блок структурного уровня оказывается намного шире контейнера. Это происходит тогда, когда свойство 'width' элемента принимает значение, приводящее к выходу генерируемого структурного блока за пределы контейнера;
- значение высоты элемента превышает явно заданное значение высоты контейнера (т.е. высота контейнера определяется свойством 'height', а не высотой содержимого);
- блок является абсолютно позиционируемым;
- ширина полей блока принимает отрицательные значения.
Каждый раз при переполнении блока то, как осуществляется усечение блока (и выполняется ли оно вообще), определяется свойством 'overflow'. Свойство 'clip' определяет размер и форму усекаемой области. Если размеры усекаемой области невелики, то при усечении может случиться, что содержимое остается видимым.
-
'overflow'
-
| Значение: | visible | hidden | scroll | auto | inherit
|
| Начальное значение: | visible
|
| Область применения: | элементы структурного уровня и замещаемые элементы
|
| Наследование: | нет
|
| Процентное задание: | нет
|
| Устройства: | визуального форматирования
|
Это свойство определяет, будет ли осуществляться усечение содержимого элемента уровня блока при его выходе за пределы порожденного им блока (выступающего в качестве контейнера упомянутого содержимого) или нет. Значения данного свойства имеют следующий смысл:
- visible
- Это значение указывает на то, что содержимое не может усекаться, т.е. не может отображаться за пределами структурного блока.
- hidden
- Это значение указывает на то, что содержимое может усекается и что для просмотра содержимого, находящегося в области усечения, не предусмотрен никакой механизм прокрутки. Т.е. пользователи не будут иметь доступа к отсеченному содержимому. Размер и форма области усечения определяются свойством 'clip'.
- scroll
- Это значение указывает на то, что содержимое может усекается и что агент пользователя в случае использования явно отображаемого на экране механизма прокрутки (например, полосы прокрутки) должен отобразить этот механизм в пределах блока независимо от того, было ли произведено усечение его содержимого или нет. Это позволяет избегать связанных с появлением или исчезновением полос прокрутки проблем в динамическом окружении. Если свойству присвоено именно это значение, а конечным является устройство типа 'print' или 'projection', то содержимое, выходящее за пределы блока, будет напечатано.
- auto
- Поведение, обусловленное заданием значения 'auto', определяется агентом пользователя и должно предусматривать возможность использования полосы прокрутки для переполняемых блоков.
Даже если свойство 'overflow' принимает значение 'visible', содержимое может быть усечено рабочим окружением, исходя из размеров окна документа агента пользователя.
Пример(ы):
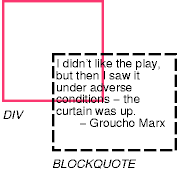
Рассмотрим следующий пример вывода блока (BLOCKQUOTE), размер которого превышает размер его контейнера (назначенного элементом DIV). Исходный документ имеет вид:
<DIV>
<BLOCKQUOTE>
<P>Мне не нравилась эта игра, но затем я увидел ее
с другой точки зрения - и завеса была снята.
<DIV class="attributed-to">- Гроучо Маркс </DIV>
</BLOCKQUOTE>
</DIV>
Далее приведена таблица стилей, управляющая размерами и стилем генерируемых блоков:
DIV { width : 100px; height: 100px;
border: thin solid red;
}
BLOCKQUOTE { width : 125px; height : 100px;
margin-top: 50px; margin-left: 50px;
border: thin dashed black
}
DIV.attributed-to { text-align : right; }
Начальным значением свойства 'overflow' является 'visible', поэтому BLOCKQUOTE будет форматироваться без усечения, например, как показано ниже:
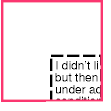
С другой стороны, если свойству 'overflow' элемента DIV присвоить значение 'hidden', то это приведет к тому, что контейнер произведет усечение BLOCKQUOTE:
При задании значения 'scroll' агент пользователя, поддерживающий визуально отображаемый механизм прокрутки, уведомляется о необходимости отображения этого механизма с тем, чтобы позволить пользователю просматривать усеченное содержимое.
Область усечения определяет, какая часть отображаемого содержимого элемента является видимой. По умолчанию размер и форма области усечения совпадают с размером и формой блока, порожденного элементом. Область усечения может быть изменена при помощи свойства 'clip'.
Свойство 'clip' применяется к элементам, свойство 'overflow' которых имеет значение, отличное от 'visible'. Значения данного свойства имеют следующий смысл:
- auto
- Размер и местоположение области усечения совпадают с размерами и местоположением блоков, порождаемых элементами.
- <форма>
- В CSS2 единственным допустимым значением типа <форма> является rect (<top> <right> <bottom> <left>), где <top>, <bottom> <right> и <left> задают величину отступов от соответствующих сторон блока.
<top>, <right>, <bottom> и <left> могут иметь либо значение <длина>, либо 'auto'. Допускается использование отрицательных значений длины. Значение 'auto' подразумевает, что заданные края области усечения будут совпадать с краями блока, порожденного элементом (т.е. 'auto' аналогично '0').
Если координаты задаются с точностью до пикселя, то необходимо позаботиться о том, чтобы на экране не оставался видимым ни один пиксель в случае, когда <left> + <right> равно ширине элемента (или <top> + <bottom> равно высоте элемента), и наоборот, чтобы не было скрыто ни одного пикселя, когда эти значения равны '0'.
Предки элемента также могут иметь области усечения (если их свойство 'overflow' принимает значение, отличное от 'visible'). Область отображаемого содержимого определяется пересечением различных областей усечения.
Если область усечения выходит за пределы окна документа агента пользователя, то рабочее окружение может осуществить усечение содержимого относительно размеров этого окна.
Пример(ы):
Следующие два правила:
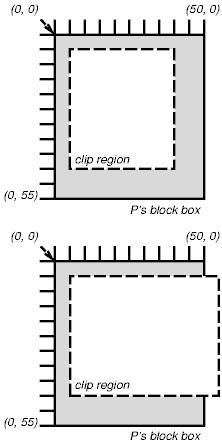
P { clip: rect(5px, 10px, 10px, 5px); }
P { clip: rect(5px, -5px, 10px, 5px); }
создают прямоугольные области усечения, ограниченные пунктирными границами, как показано на следующем рисунке:
Примечание. В CSS2 все области усечения имеют прямоугольную форму. В дальнейшем предполагается разрешить использование непрямоугольных областей усечения.
Свойство 'visibility' определяет, будет ли осуществляться отображение блоков, порождаемых элементом, или нет. Невидимые блоки по-прежнему влияют на отображение (для запрета генерации блоков свойству 'display' необходимо присвоить значение 'none'). Значения данного свойства имеют следующий смысл:
- visible
- Генерируемый блок является видимым.
- hidden
- Генерируемый блок является невидимым (полностью прозрачным), но по-прежнему влияет на отображение.
- collapse
- Обратитесь к разделу, посвященному динамическим преобразованиям строк и столбцов таблиц. Если это значение используются с элементами, отличными от строк или столбцов, то его действие аналогично действию значения 'hidden'.
Данное свойство можно использовать в сочетании со сценариями для создания динамических эффектов.
В следующем примере нажатие одной кнопки, расположенной в форме, активизирует заданный пользователем сценарий, вызывая тем самым появление одних блоков и исчезновение других. Т.к. эти блоки имеют одинаковый размер и местоположение, то создается эффект замены одного блока другим. (Код сценария написан на некоем гипотетическом языке программирования сценариев. Он может влиять или не влиять на агенты пользователей, поддерживающие CSS.)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
<!--
#container1 { position: absolute;
top: 2in; left: 2in; width: 2in }
#container2 { position: absolute;
top: 2in; left: 2in; width: 2in;
visibility: hidden; }
-->
</STYLE>
</HEAD>
<BODY>
<P>Выберите подозреваемого:</P>
<DIV id="container1">
<IMG alt="Аль Капоне"
width="100" height="100"
src="suspect1.jpg">
<P>Имя: Аль Капоне</P>
<P>Место жительства: Чикаго</P>
</DIV>
<DIV id="container2">
<IMG alt="Лаки Лючано"
width="100" height="100"
src="suspect2.jpg">
<P>Имя: Лаки Лючано</P>
<P>Место жительства: Нью-Йорк</P>
</DIV>
<FORM method="post"
action="http://www.suspect.org/process-bums">
<P>
<INPUT name="Capone" type="button"
value="Capone"
onclick='show("container1");hide("container2")'>
<INPUT name="Luciano" type="button"
value="Luciano"
onclick='show("container2");hide("container1")'>
</FORM>
</BODY>
</HTML>
Архив документации на OpenNet.ru